🌕写在前面
🍊博客主页 :勇敢link牛牛
🎉欢迎关注:🔎点赞👍收藏??留言📝
🌟本文由 勇敢link牛牛 原创,CSDN首发!
📆首发时间:🌹2022年5月29日🌹
🆕最新更新时间:🎄2022年5月30日🎄
??愿你熬过万丈孤独,藏下星辰大海!
📠参考书籍:📚《Vue2》
- xhr
- jQuery
- axios
- fetch
cors
jsonp
巧妙的通过
带有特殊的响应头
script标签的src属性get请求
代理服务器nginx,vue-cli
我们在这里就使用vue-cli脚手架,开启代理服务器
axios
后端
前后端人员相互配合
实现跨域响应
基本操作,下载axios: npm i axios

当如果出现这样情况:

就说明是跨域请求问题
CORS……
也即是同源问题:协议名,主机号,端口号

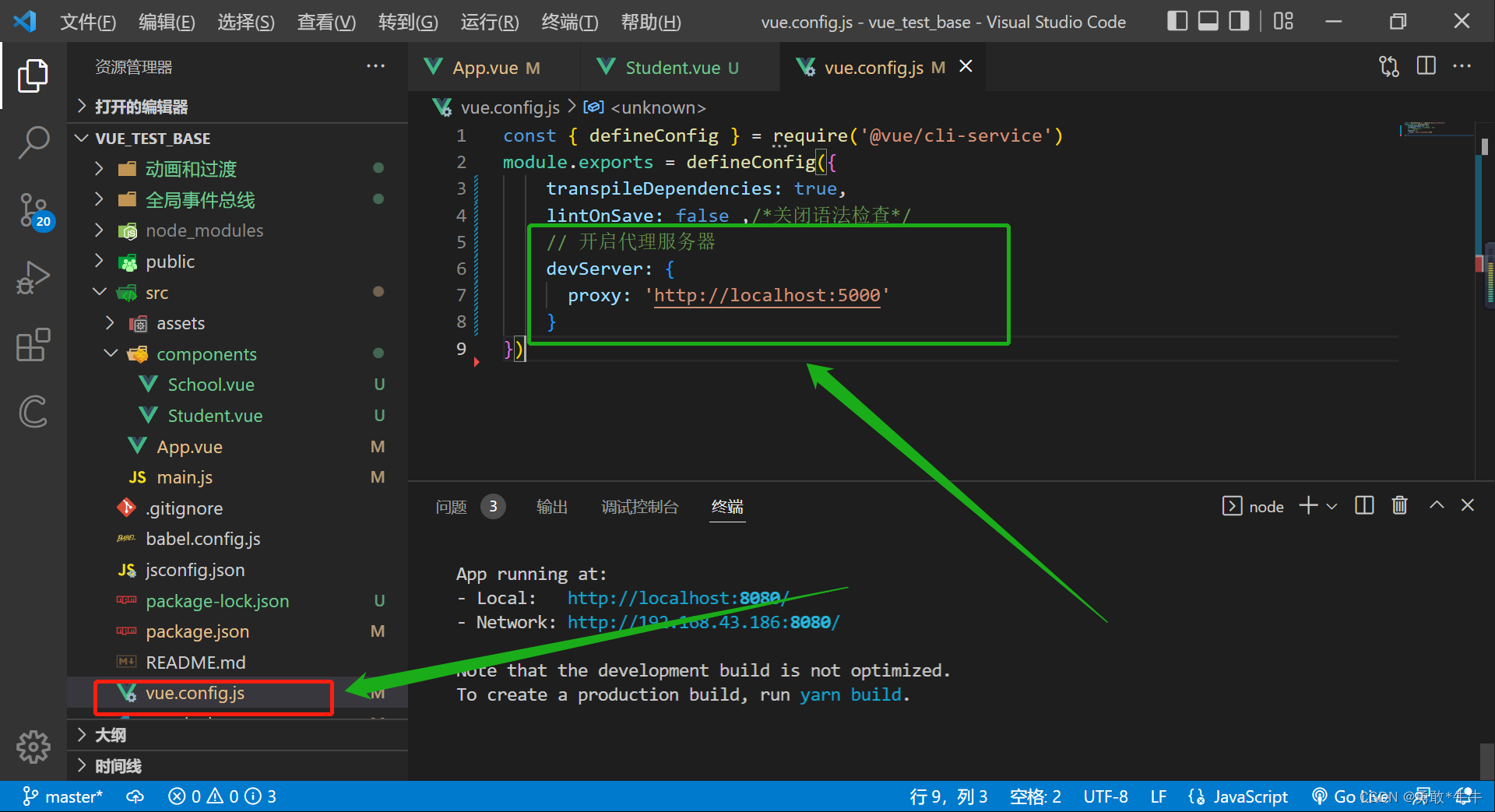
就在config文件配置项写上代码:
这个端口号就是需要从另外一台服务器获取的端口号
// 开启代理服务器
devServer: {
proxy: 'http://localhost:5000'
}

注意,配置脚手架之后需要启动脚手架……
那么有了代理服务器只后,先想代理服务器发送请求
也即是:端口号指向代理自己的服务器
<template>
<div class="student">
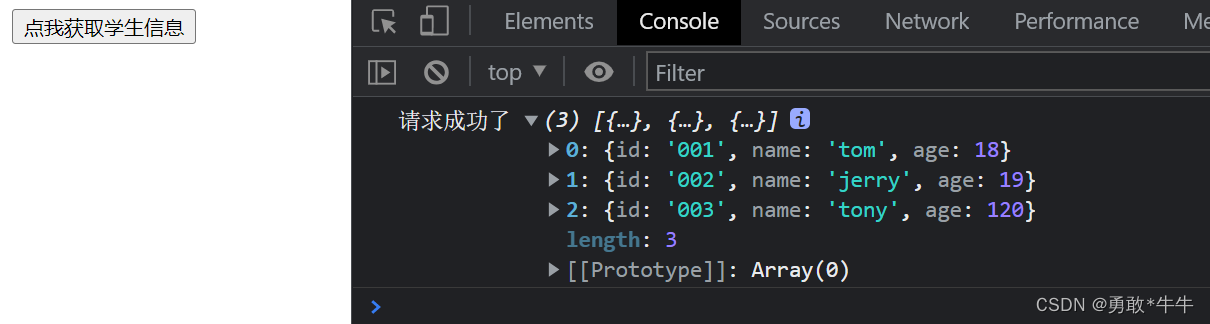
<button @click="fun">点我获取学生信息</button>
</div>
</template>
<script>
import axios from 'axios'
export default {
name:'Student',
data() {
return {
name:'张三',
sex:'男',
}
},
methods:{
fun(){
axios.get('http://localhost:8080/students').then(
response=>{
console.log('请求成功了',response.data);
},
error=>{
console.log('请求失败了',error.message);
}
)
}
}
}
</script>

但并不是把所有的请求都发送给“5000”端口服务器,当请求的资源自己有时,就不会发送请求(也就是说在vue的public的文件夹里有的文件,如果请求重名的话也是这个套路,只会访问自己的资源,)
- 不能配置多个代理
- 不能够灵活的控制访问资源的路径
