CSS Grid 已经占领了网页设计的世界。这真的很酷。互联网上有很多教程、博客和文章,它们是很好的知识来源。
但他们中的大多数人用很少的真实例子教你基础知识。因此,在本指南中,我们将在学习过程中查看示例。
什么是网格?
CSS Grid 允许我们使用网格的浏览器内功能编写更好的布局。在 CSS Grid 之前,我们要么必须使用我们自己的自定义网格系统,要么必须使用 Bootstrap 之类的东西。
这些其他选项工作正常,但 CSS 网格消除了我们在这些解决方案中面临的大部分问题。
CSS Grid 让开发简单和复杂的布局变得轻而易举。在这篇博客中,我们将学习一些基本术语,然后继续使用一个简单的布局示例。
基本术语
与 CSS Grid 相关的基本术语如下:
- 列
- 行
- 细胞
- 网格线
- 排水沟

所有术语都在上图中进行了解释。此示例是 3x2 列网格,即 3 列和 2 行。
示例布局
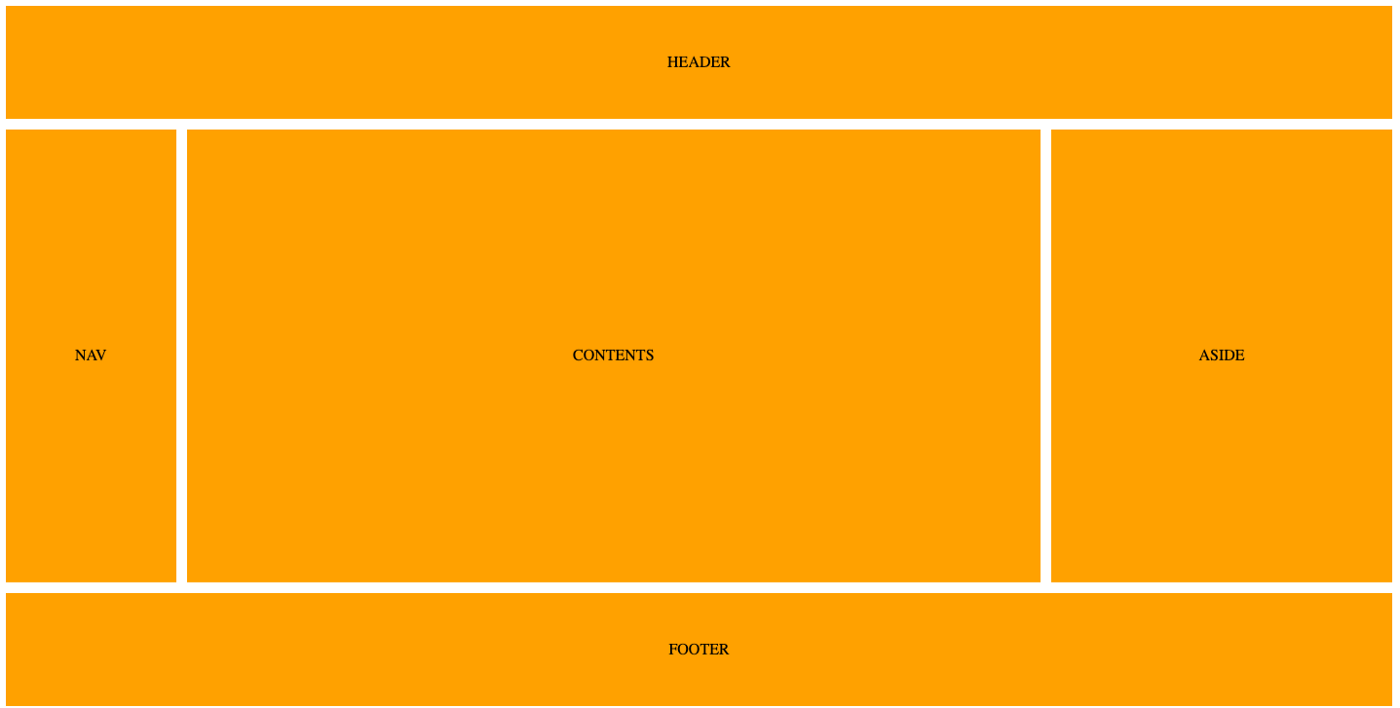
现在基本概念已经不存在了,我们将使用这些概念来制作一个示例布局,如下所示:

如您所见,有页眉和页脚。然后中间行有 3 列,右侧第一列侧边栏中有 nav,中间的主要内容区域(占据了行的大部分)。
下面是此示例的示例 HTML。
<div class="wrapper">
<header class="items">HEADER</header>
<nav class="items">NAV</nav>
<div class="items contents">CONTENTS</div>
<aside class="items">ASIDE</aside>
<footer class="items">FOOTER</footer>
</div>既然 HTML 已经不在我们的范围内,让我们深入研究 CSS。首先,让我们给它一些样式,使我们的 HTML 看起来像上面那样。这些 CSS 规则不是 CSS 网格的一部分,因此您可以根据需要省略它们。
.wrapper * {
background: orange;
display: flex;
justify-content: center;
align-items: center;
margin-bottom: 1px;
margin-right: 1px;
}如您所见,我正在为包装容器内的所有项目设置样式。我将其背景颜色设置为orangeand ,bottom并且right?margins.我设置只是通过设置和todisplay?flex对齐项目死点。justify-contentalign-itemscenter
接下来,让我们进入它的 CSS Grid 部分。
.wrapper {
display: grid;
grid-template-columns: 1fr 5fr 2fr;
grid-template-rows: 5fr 20fr 5fr;
grid-gap: 10px;
height: 720px;
}在上面的代码中,我们设置display为grid——因此是这个主题的标题。这就是我们如何将容器转换为grid.
接下来我们设置列和行。我们将通过使用grid-template-columnsandgrid-template-rows属性来做到这一点。grid-template-columns允许我们用它们适当的设置列数width。让我们可以根据自己的需要grid-template-rows来设置数量。rowsheight
在上面的示例中,有 3 列,第一列采用1 fraction,第二列采用5 fraction,第三列采用2 fractions。单个分数单元的意思是“我们将其拆分为多个部分中的一部分”。
如果您查看上面相同的示例,则相同的概念适用于rows.?共有三行,第一行包含header在所有三列中占用整行的 。第二行占据导航、内容和旁边,而页脚进入第三行和最后一行并占据所有三列。
这意味着第一行和最后一行占据了相同的高度,即5 fractions.?中间行占据了剩余的高度。
接下来我们还将创建一个 10px 的装订线。我们可以通过使用grid-gap属性在 CSS Grid 中做到这一点。最后,我们为包装容器设置一个高度。
如果我们在浏览器中查看它,我们将得到我们正在寻找的结果:

现在让我们通过设置页眉和页脚的一些属性让它看起来更像我们想要的样子。我们将告诉页眉和页脚占据它们的整个行。
我们将通过使用grid-column-startandgrid-column-end属性来做到这一点,如下所示:
header {
grid-column-start: 1;
grid-column-end: 4;
}
footer {
grid-column-start: 1;
grid-column-end: 4;
}如您所见,页眉和页脚都从grid line1 开始并以grid line4 结束。这允许它们占据整行。这将产生我们正在寻找的确切输出,如下所示:

完整代码
<!DOCTYPE html>
<html>
<head>
<title>CSS Grid</title>
<style type="text/css">
.wrapper {
display: grid;
grid-template-columns: 1fr 5fr 2fr;
grid-template-rows: 5fr 20fr 5fr;
grid-gap: 10px;
height: 720px;
}
header {
grid-column-start: 1;
grid-column-end: 4;
}
footer {
grid-column-start: 1;
grid-column-end: 4;
}
.wrapper * {
background: orange;
display: flex;
justify-content: center;
align-items: center;
margin-bottom: 1px;
margin-right: 1px;
}
</style>
</head>
<body>
<div class="wrapper">
<header class="items">HEADER</header>
<nav class="items">NAV</nav>
<div class="items contents">CONTENTS</div>
<aside class="items">ASIDE</aside>
<footer class="items">FOOTER</footer>
</div>
</body>
</html>这就是本文的内容。
