一、前言
之前汇总过父子组件传参的三种方法,感兴趣的可以看我之前的文章:【vue2】子组件向父组件传参方法汇总_能能爱编程的博客-CSDN博客
现在来总结下兄弟间组件传参的方法。分别是【事件总线】和【消息的订阅与发布】两种方式。
二、事件总线
1、介绍
在main.js中定义一个原型属性作为中间值,然后在兄弟组件之间互相触发和接收即可完成数据的通信。收数据的组件绑定自定义事件,发送数据的组件触发自定义事件
2、案例
定义一个学校组件、一个学生组件。学生点击按钮,发送学生人数给学校组件。
3、实现步骤
(1)定义全局事件总线
在main.js中定义,其中$bus可以任意起名

?(2)在school组件中绑定事件
在页面一加载的时候绑定事件,该语句的意思是,当getNum方法被触发时,就执行回调函数getSchookNum。

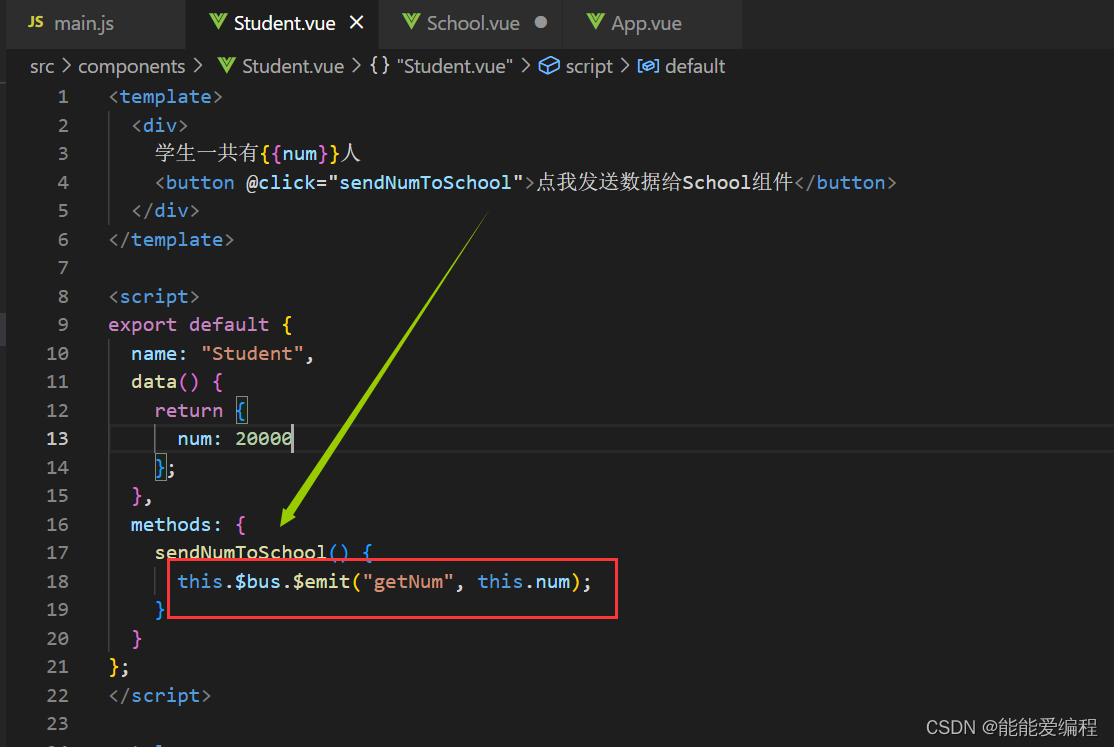
?(3)在学生组件中触发

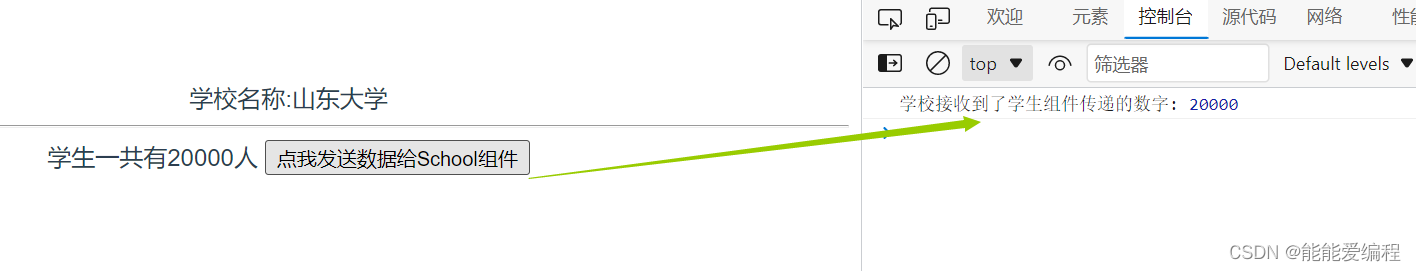
?(4)效果图

?三、消息订阅与发布
1、介绍
借助第三方库实现订阅与发布,其中谁需要数据谁就订阅消息,谁提供数据谁就发布消息。这里使用pubsub.js实现。你也可以选择其他库
2、案例
同样使用上述中的案例
3、步骤
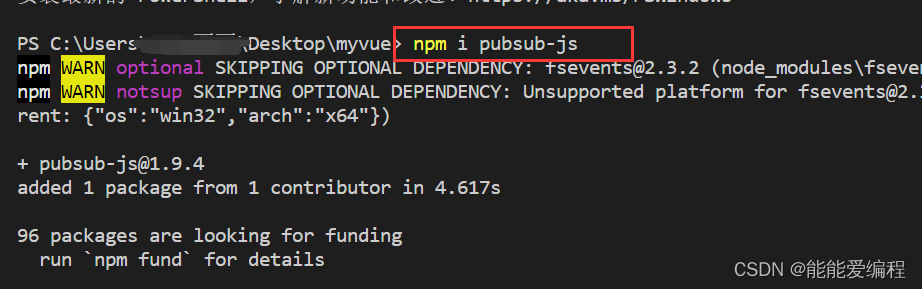
(1)安装第三方库

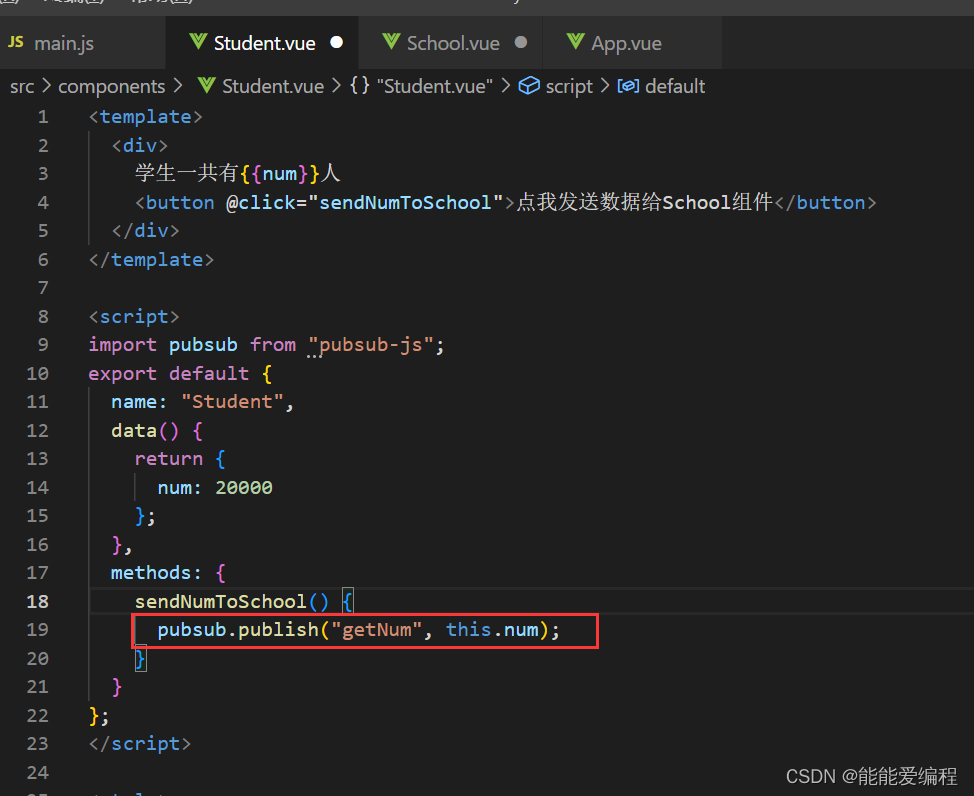
(2)引入第三方库
? ? ? ? 在两个组件中分别引入:import pubsub from 'pubsub-js'
(3)订阅消息与取消订阅
????????订阅消息使用方法subscribe。其中第一个参数为消息名,第二个参数为回调函数。
不过需要注意的是,如果回调函数直接写作第二个参数处,希望你写箭头函数,否则this就不代表组件实例对象,而是undefined。
? ? ? ? 取消订阅的时候,是传消息的id。每生成一个消息订阅,都会有唯一的一个id。

(4)发布消息
? ? ? ? 使用publish发布消息,其中第一个参数为消息名,需要与接收端一致,第二个参数为所传递的数据

(4)效果

四、总结
上述即为兄弟组件间通信的两种方法,欢迎点赞评论和收藏,我们一起进步。
