之前写过一篇vue3框架的博客,但需要自己搭配路由,vuex,以及eslint等等,今天用最简单的方式,搭建一个vue3全家桶框架。
全局安装最近版本的 vue/cli
https://v3.cn.vuejs.org/guide/installation.html#%E5%91%BD%E4%BB%A4%E8%A1%8C%E5%B7%A5%E5%85%B7-cli
yarn global add @vue/cli
# 或
npm install -g @vue/cli
选好一个文件夹,在地址栏输入cmd,进入命令行模式

输入 vue create <项目名称>

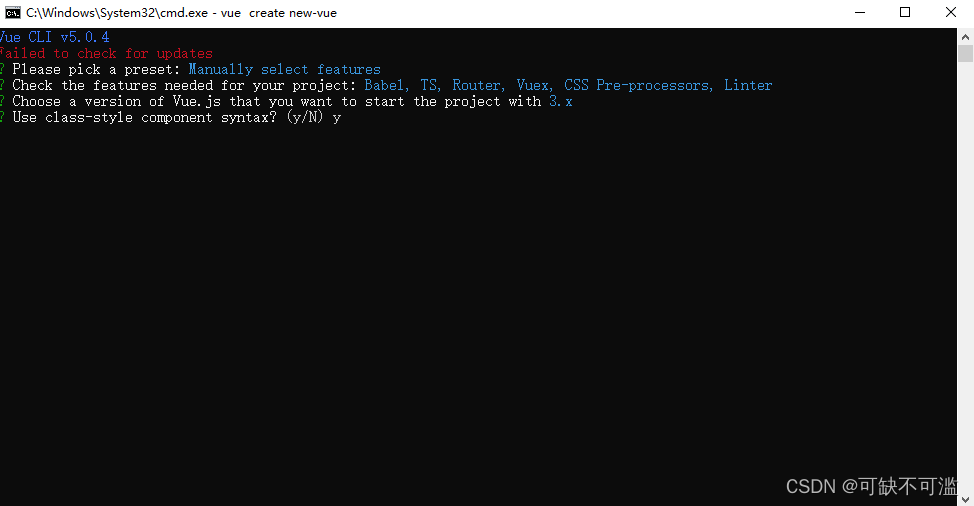
接下来依次选择
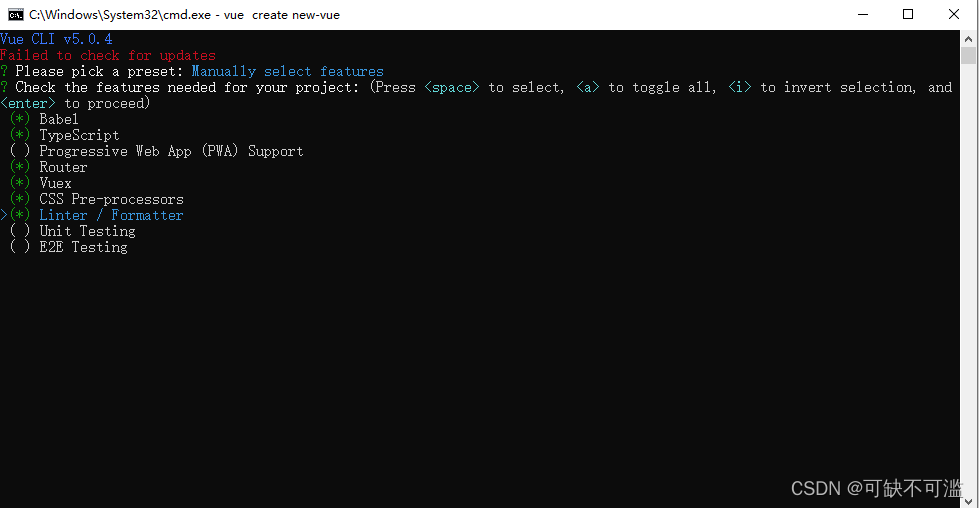
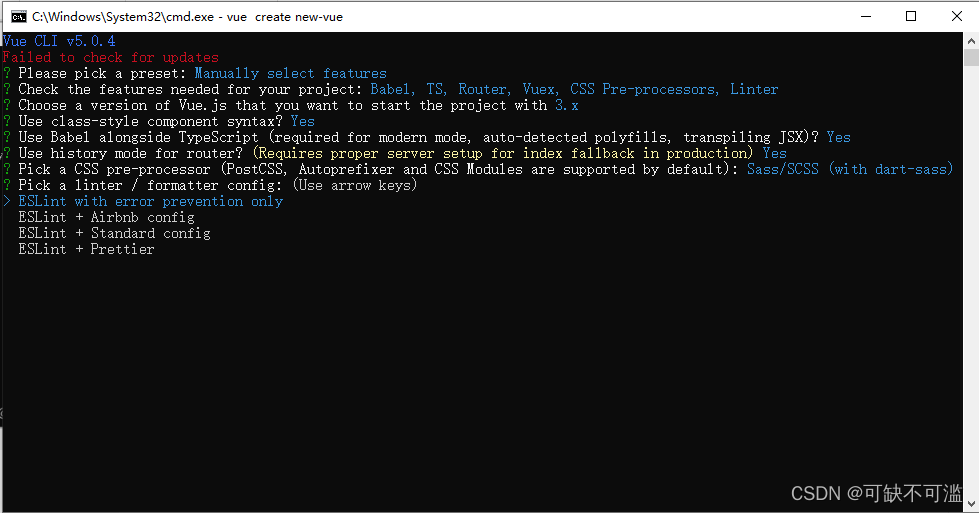
Manually select features

从上到下依次
Babel 很重要,涉及到项目的代码兼容性配置,建议勾选
typescript 你如果已经学会了ts就勾选,如果还没学会就不用
PWA(Progressive WEB APP)这个渐进式网络应用,涉及桌面添加图标,以及离线应用等等,一般用不上
router 很重要,除非你的项目只有一个页面
vuex 很重要 数据管理中心,项目有公用数据基本都得使用
css pre-precessors 是否使用样式预编译器 ,less,sass ,建议勾选
linter/Formatter 涉及eslint检测和eslint标准的选择,为了让整个项目的代码风格保持一致,建议勾选
unit testing 单元测试
e2e testing 端到端的测试,极少有公司会使用

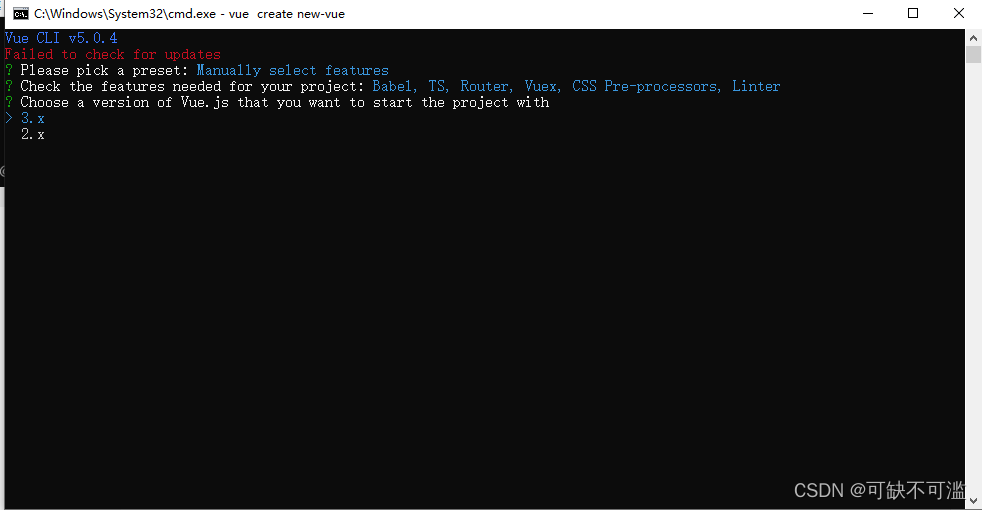
选择3.x

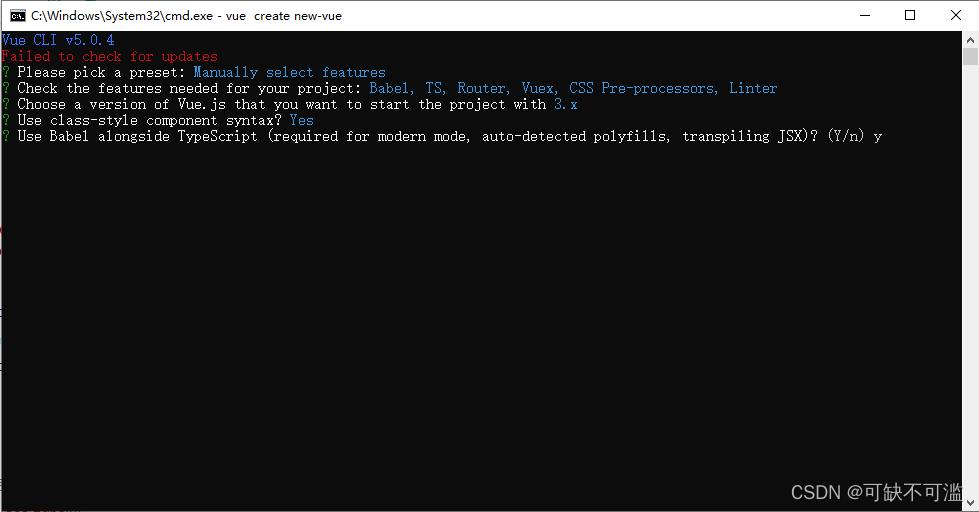
是否允许对class和style绑定数据,推荐允许,这样做将更加自由,vue官网的介绍如下
https://cn.vuejs.org/v2/guide/class-and-style.html

使用Babel做转义, 与TypeScript一起用于自动检测,推荐使用

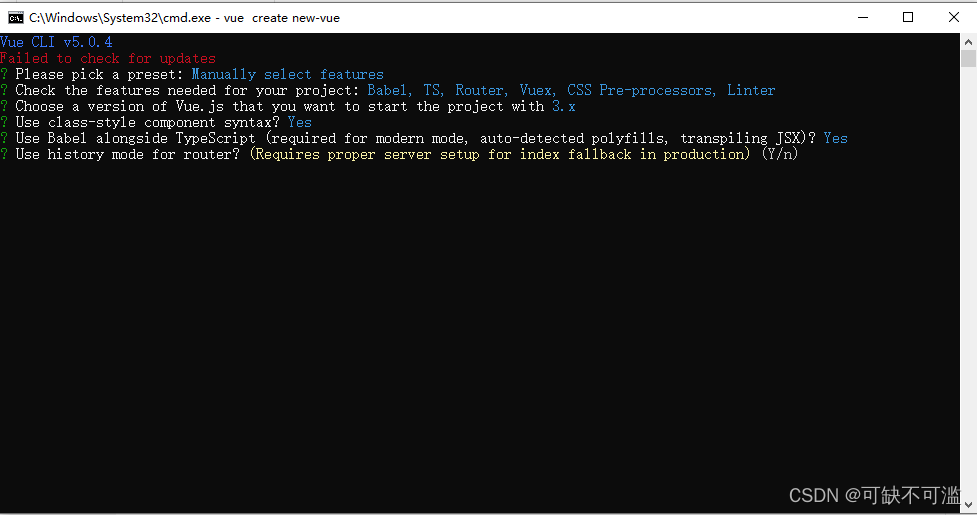
路由模式, 是否选择history模式,路由模式分为history和hash模式两种,根据项目特点进行选择吧

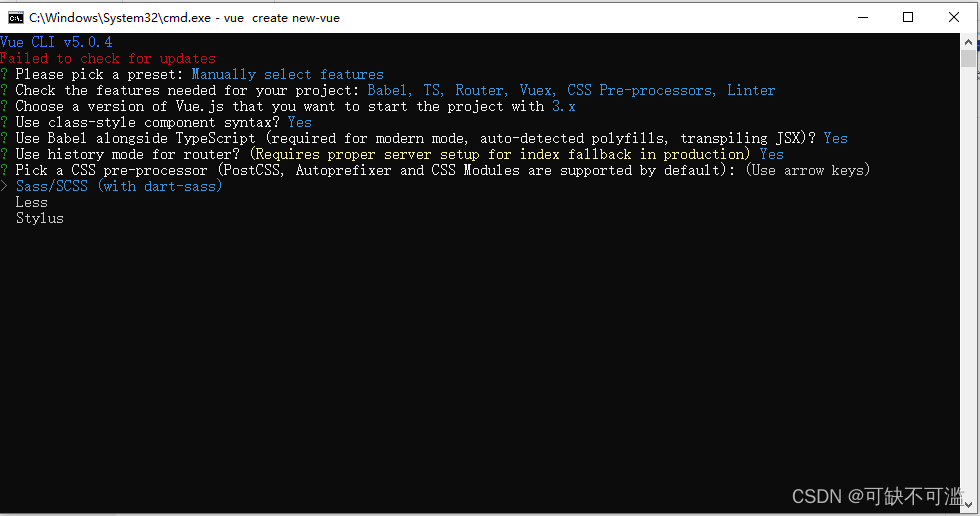
这里有三种样式预编译,选一种自己会的吧,不知道怎么选推荐选择less

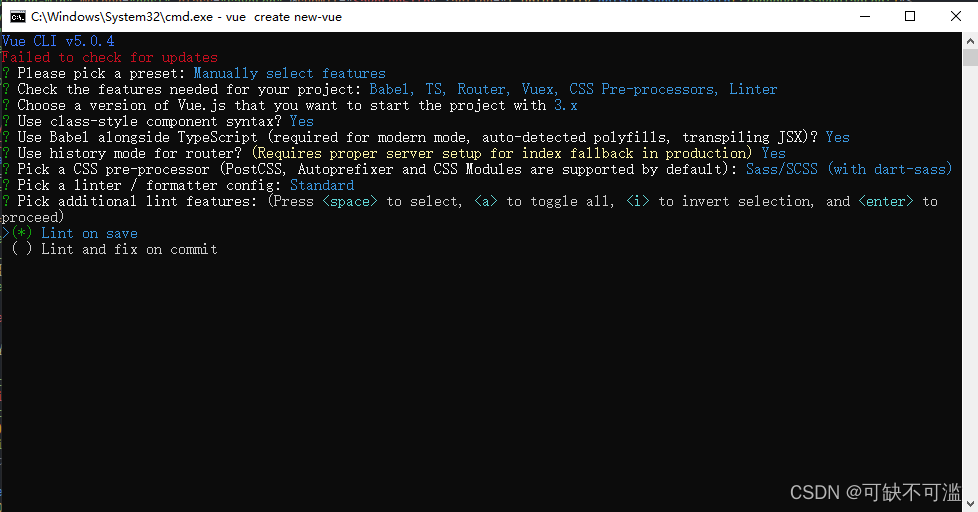
选择eslint的规范,可以根据项目的实际情况进行选择

选择保存的时候就检测

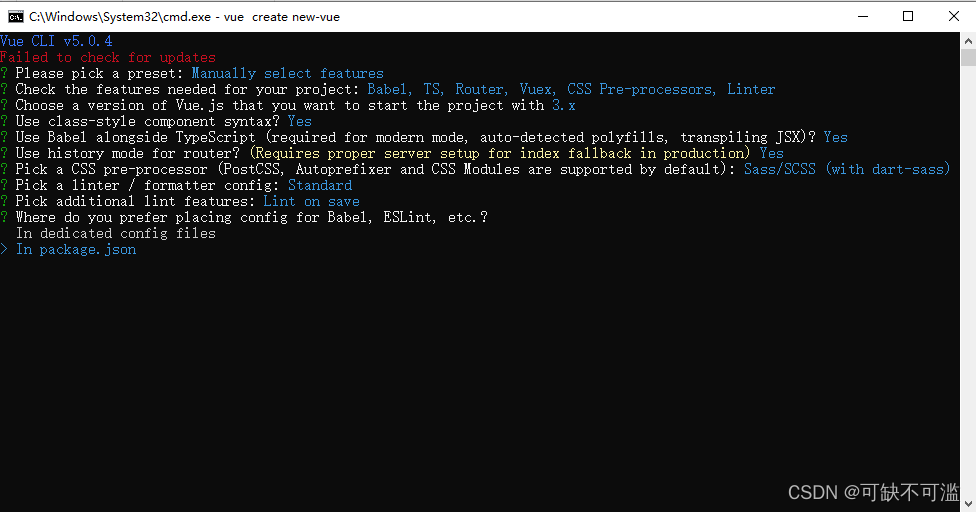
将配置文件放在哪儿? 一般来说都是在package.json文件夹中

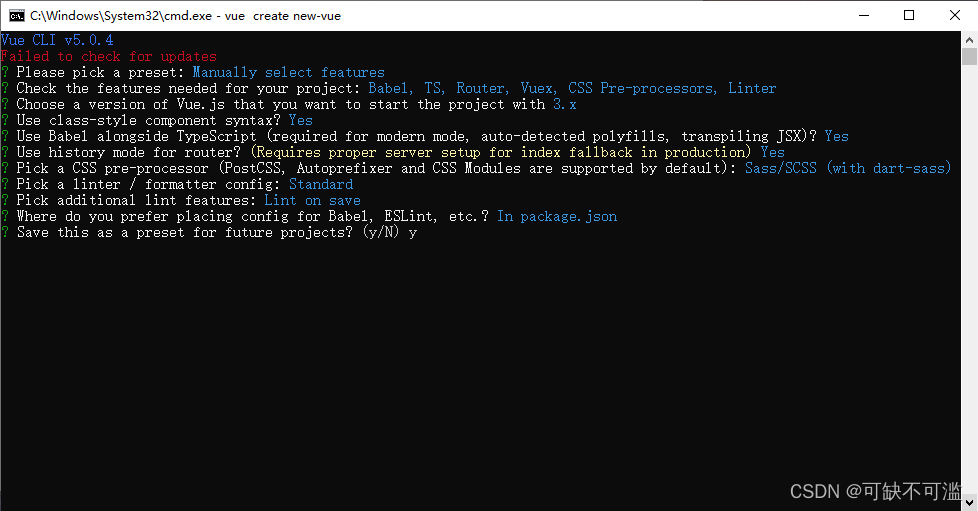
是否保存上面的配置,再次确认,如果你配错了,就选择no
剩下的就按回车,等待项目的搭建
通过yarn serve 或者 npm run serve 就可以启动整个项目

为了方便我们开发,开发规范是必不可少的,可以使用prettier - code formatter
https://blog.csdn.net/glorydx/article/details/107183884
