1.上传完毕后点击预览图片
这里看源码,用el自带的预览组件element-ui/packages/image/src/image-viewer
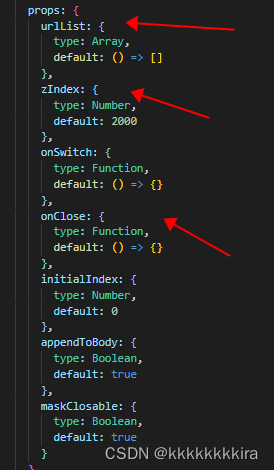
用到其中的三个props:
- url-list:确定要放大的图片地址
- z-index: 保证图片在顶层
- on-close: 什么时候关闭该组件

// 从element-ui中引入组件
import ImageViewer from 'element-ui/packages/image/src/image-viewer'
components: {
ImageViewer
},
// 声明变量
data() {
return {
showImgViewer: false,
imgPreviewUrl: [] // 当前要放大的图片存放位置
}
<el-upload
:action="url"
:on-success="handleSuccess"
:on-preview="handlePicPreview"
:file-list="fileList"
list-type="picture"
>
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
<image-viewer
v-if="showImgViewer"
:url-list="imgPreviewUrl"
:on-close="() => {showImgViewer = false}"
:z-index="3000"
/>
// 图片预览
handlePicPreview(file) {
// file是上传成功后返回的所有数据
// 只替换第一个元素,保持每次预览列表只有一个地址
this.imgPreviewUrl[0] = this.$api + file.response.data.id
this.showImgViewer = true
},
因为el-element中的props规定了接收的参数是数组类型,所以这里直接指定index为0就可以了

2.el-image预览功能
<el-image
style="width: 100px; height: 100px"
:src="$api + picid"
fit="cover"
:preview-src-list="[$api + picid]"
/>
本质上调用的也是上面那个组件,又封装了一下
把图片地址扔进preview-src-list就可以了
preview-src-list要求传入一个数组,所以:preview-src-list="[$api + picid]"用中括号
3.图片下载功能:
<el-button @click="downloadSingleFile(picid)">下载</el-button>
downloadSingleFile(id) {
window.open(this.$api + id)
},