现象
使用elment ui的el-upload组件上传文件,会导致上传的文件参数file里面只包含uid,没有其他信息
file : { uid : 52688455 }
其他参数:xxxx
过程
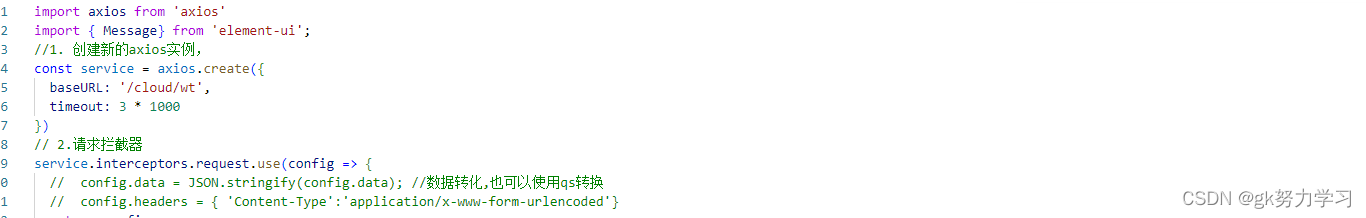
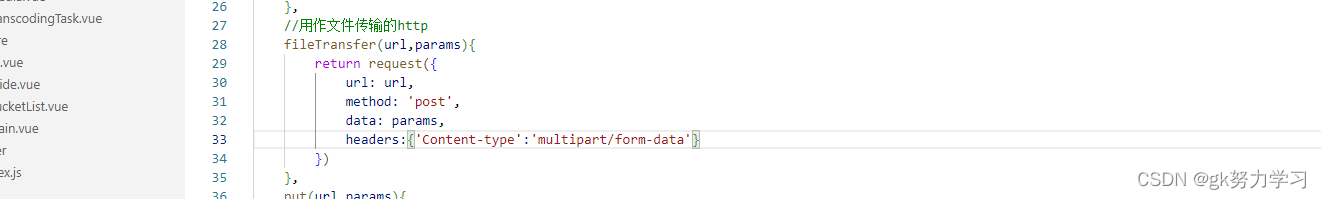
- 在网上查资料,首先发现,是没有设定content-type为 " multipart/form-data " 由于我是封装了请求的,统一设定axios的请求config,所以我将统一的config删除,然后在每个请求方法中都逐一设定了congfig,发现请求的content-type虽然改变,但是file的值还是只有uid,还是json形式的


- 后面又想到,可以将文件转变成base64字符串,然后使用json的形式传递,但是这样会让前端和后端的工作量都增大(前端转base64,后端解码成文件),而且太麻烦了,不愿意做
- 最后发现,可以使用formData来进行参数和文件的传递
FormData 会将文件自动转换成二进制流,并且将header中的Content-type编码类型被设为"multipart/form-data",这种编码方式被用作文件传输提高传输效率,不再需要自己设定。如果不使用FormData ,手动设定Content-type编码类型,那么传输的文件将不是二进制,而是一个json的map集合,并且只存在uid
最后放上源码
1、组件代码
<el-dialog title="上传文件" :visible.sync="dialogFormVisible1" class="dia">
<el-upload ref="upload" class="upload-demo" drag
action="https://jsonplaceholder.typicode.com/posts/" multiple
:on-preview="handlePreview"
:file-list="fileList" :limit="1"
:on-exceed="exceed" :auto-upload="false"
:http-request="handleHttpRequest" :on-change="handleChange" >
<div>
<i class="el-icon-upload"></i>
</div>
<div class="el-upload__text">
将文件拖到此处,或<em>点击上传</em>
</div>
</el-upload>
<el-button
style="margin-top: 20px"
size="small"
type="primary"
@click="submitUpload"
>上传到服务器</el-button
>
</el-dialog>
2、由于我在组件中使用了:auto-upload=“false”,所以我是自定义上传的,action请求地址是无效的,自定义axios请求
handleHttpRequest(param) {
if(this.fileStatus == 200){
var formData = new FormData();
formData.append('file', param.file);
formData.append('md5', this.mode.md5);
formData.append('sha1', this.mode.sha1);
formData.append('fileName', this.mode.fileName);
formData.append('fileID', this.mode.fileID);
formData.append('token', this.mode.token);
formData.append('createTime', this.mode.createTime);
formData.append('size', this.mode.size);
getUpload(this.url, formData)
.then((res) => {
if (res.data.returnCode == 0) {
this.dialogFormVisible1 = false;
this.init_1();
this.fileList = null;
return this.$message.success("上传成功");
} else {
this.dialogFormVisible1 = false;
return this.$message.error(res.data.errMessage);
}
})
.catch((err) => {
this.dialogFormVisible1 = false;
return this.$message.error("请求失败!");
});
}else if(this.fileStatus == 201 || this.fileStatus == 202){
this.dialogFormVisible1 = false;
return this.$message.success("上传成功");
}else{
this.dialogFormVisible1 = false;
return this.$message.error("文件上传实际路径请求失败!");
}
},
3、点击提交
submitUpload() {
this.$refs.upload.submit();
},
扩展 【Base64将文件转成字符串】
1、安装依赖
npm install --save js-base64
或者
cnpm install --save js-base64
2、使用
//在需要使用base64的组件中
let Base64 = require('js-base64').Base64;
const en = Base64.encode(file)//加密
const de= Base64.decode(en);//解密