ES6添加了一系列功能来增强对象,从而使得处理对象变地更加简洁方便。
下面是简单的屏幕分享,不爱看文字的同道中人可以看视频。-_-
一、简化对象初始化
1、基本示例
在ES6之前的语法中,初始化对象的时候,如果刚好对象的属性名和变量名称一致,我们仍然需要如同下面的方式来赋予对象属性值。
var userName = "光脚丫思考";
var blog = "https://blog.csdn.net/gjysk";
var address = "中国北京";
var user = {
? ? userName: userName,
? ? blog: blog,
? ? address: address
};
console.info(user);?在ES6中则进行了简化,通过变量直接进行对象初始化。代码如下:
var userName = "光脚丫思考";
var blog = "https://blog.csdn.net/gjysk";
var address = "中国北京";
var user = {
? ? userName, blog, address
};
console.info(user);再看起来是不是就没有那么啰嗦了,简化了一些,而且和之前语法中的效果完全一样,在控制台输出的内容如下图所示:

也就是说,如果变量的名称和对象的属性名称一致的话,直接在对象中指定变量即可,会自动创建同名的属性,并将变量值赋予该属性。
结论:上述语法中,初始化的对象的属性名就是变量名,而属性值则是变量值。
这一技术在函数返回结果对象的时候就特别的好用,直接把变量组装到一起,就成为了返回的对象结果,简单明了,下面我们举例说明。
2、函数返回对象
有些时候,我们自己编写的函数返回的结果不仅仅包含一个值,怎么办呢?其中有一个办法就是将返回结果包装成为一个对象,而如果我们返回的对象刚好也就是函数中相关变量的是内容,这个时候通过变量简化初始化对象的语法就有了用武之地。比如:
// 获取用户信息。
function getUser() {
? ? var userName = "光脚丫思考";
? ? var blog = "https://blog.csdn.net/gjysk";
? ? var address = "中国北京";
? ? var viewCount = "176万";
? ? return {
? ? ? ? userName, blog, address, viewCount
? ? };
}
var user = getUser();
console.info(user);上述为了简化演示,我们直接赋予了各个变量的值,而实际的开发中,这些变量值可能是从别的接口中获取到的,也可能是各种各样表达式运算的结果,最后直接通过ES6简化的对象初始化方式把需要返回的变量值组装到了一个对象中返回。下面是控制台输出的结果:

当然了,使用ES6之前的语法也能将函数中的多个变量值组装为一个对象返回,也能达到同样的效果,只不过,这里提供的方式更加方便快捷一些,代码也更加优雅些。
二、简化定义对象函数
在ES6之前的语法中,给对象定义方法需要类似于如下的代码。
var user = {
? ? hello: function () {
? ? ? ? console.info("大家好!");
? ? },
? ? introdue: function (userName, blog) {
? ? ? ? console.info(`大家好,我是${userName},博客地址:${blog},欢迎大家的访问`);
? ? }
};
user.hello();
user.introdue("光脚丫思考", "https://blog.csdn.net/gjysk");通过上面的代码可以看到,为对象定义方法需要使用到function语句。另外,上面的代码也用到了ES6的模板字面量,如果对此还不太了解的话,可以查看我的另外一篇文章《03-ES6语法:模板字面量(Template Literals)》
而使用ES6语法的话,可以简化为:
var user = {
? ? hello() {
? ? ? ? console.info("大家好!");
? ? },
? ? introdue(userName, blog) {
? ? ? ? console.info(`大家好,我是${userName},博客地址:${blog},欢迎大家的访问`);
? ? }
};
user.hello();
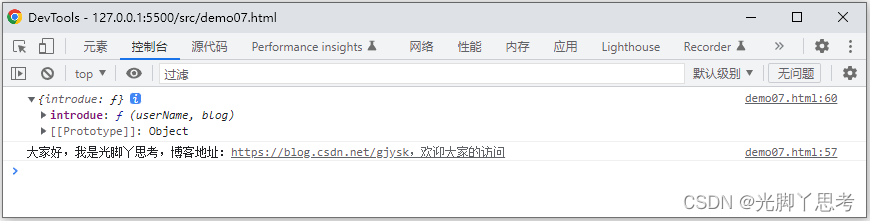
user.introdue("光脚丫思考", "https://blog.csdn.net/gjysk");这下厉害了,直接把function语句给拿掉了,只需要方法名和圆括号再跟上花括号即可,代码简化了不少。控制台输出的结果如下图所示:

语法确实简洁多了,不过需要注意的是:只有匿名函数的时候才可以使用简洁语法,如果赋值的是一个有命名的函数,那么就不能使用匿名函数了。比如下面的代码:?
var user = {
? ? display: function introdue(userName, blog) {
? ? ? ? console.info(`大家好,我是${userName},博客地址:${blog},欢迎大家的访问`);
? ? }
};
user.display("光脚丫思考", "https://blog.csdn.net/gjysk");上面的代码中,将命名函数introdue()赋予user.display(),看着是不是有点多此一举,整个匿名函数不就完事了吗?为什么还要多此一举的整个命名函数呢?事实上,有些情况下我们就是需要用到命名函数,最常见的一种情况是递归。递归是需要自己调用自己的,如果函数没有命名,如何调用呢?比如下面的代码:
let calculator = {
? ? invoke: function subtract(num) {
? ? ? ? num = num - 1;
? ? ? ? console.info(num);
? ? ? ? if (num > 0) {
? ? ? ? ? ? subtract(num);
? ? ? ? } else {
? ? ? ? ? ? console.info("递归函数调用完毕");
? ? ? ? }
? ? }
};
calculator.invoke(10);上面的代码中我们通过函数递归调用的方式,每次对参数num的值减掉1,直到num等于0。此时,就需要在函数代码内部继续调用当前的函数,如果没有命名的话,将无法进行调用。以上代码在控制台的输出结果如下图所示:

命名函数存在的另外一个理由就是程序调试起来方便,可以直接根据函数名快速定位到发生问题的地方。
三、动态对象键
1、基本用法
有些时候,我们所创建的对象,它的属性名是动态的,比如属性名是由一个变量来确定的。如下面的代码:
var userName = "光脚丫思考";
var blog = "https://blog.csdn.net/gjysk";
var extend = "address";
var user = {
? ? userName: userName,
? ? blog: blog,
};请留意extend变量,它的值address我们想作为user的一个属性名。要怎么做呢?
在ES6之前的语法规则中,只能先把对象创建好,然后通过中括号[]的方式来给对象增加属性,并赋予值。代码如下:
var userName = "光脚丫思考";
var blog = "https://blog.csdn.net/gjysk";
var extend = "address";
var user = {
? ? userName: userName,
? ? blog: blog,
};
user[extend] = "中国北京";
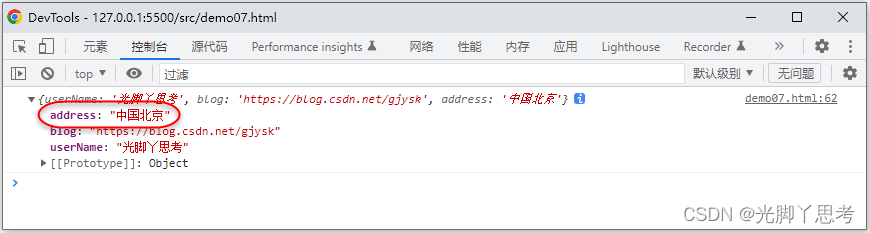
console.info(user);?以上代码在控制台输出的结果如下图所示:

ES6之前的语法中,无法在创建对象的时候直接增加这些的动态属性名的属性。但是,在ES6的语法中,不仅可以使用上述的方式,在对象创建之后增加新的属性,也可以在创建对象的时候直接增加动态属性名的属性。举例如下:
var userName = "光脚丫思考";
var blog = "https://blog.csdn.net/gjysk";
var extend = "address";
var user = {
? ? userName: userName,
? ? blog: blog,
? ? [extend]: "中国北京"
};
console.info(user);?上面2段代码达到的功能和效果是完全一样的,输出到控制台的内容也完全相同。?
动态属性键除了上述的基本用法以外,还可以是其它的表达式,下面我们分别举例说明下。
2、属性键调用方法
可以在对象的属性键名的变量上调用方法。比如下面的示例:
var userName = "光脚丫思考";
var blog = "https://blog.csdn.net/gjysk";
var extend = "Address";
var user = {
? ? userName: userName,
? ? blog: blog,
? ? [extend.toLowerCase()]: "中国北京"
};
console.info(user);?请注意上面代码中的变量extend值是Address,一般属性名都是首字母小写的,所以,我们希望把它转换为小写。可以直接在属性的键名上调用它的方法。
控制台输出的结果如下图所示:

可以看到新创建的user对象的address属性名首字母是小写了。
3、函数拼接
下面演示的是函数拼接的示例。
function getKeyName() {
? ? return "Address";
}
var userName = "光脚丫思考";
var blog = "https://blog.csdn.net/gjysk";
var user = {
? ? userName: userName,
? ? blog: blog,
? ? ["work" + getKeyName()]: "中国北京"
};
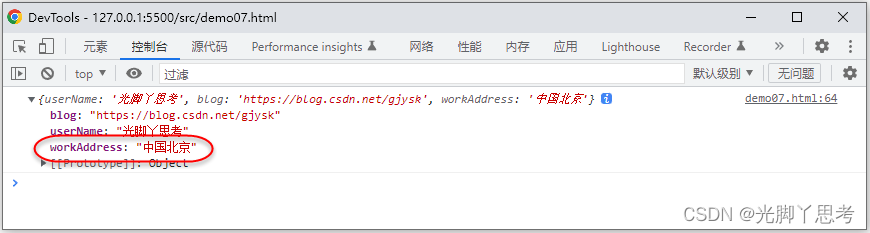
console.info(user);?上面代码的动态属性名是字符串和函数调用结果拼接到一起的。控制台的输出结果如下图所示:?

?
4、字符串拼接
下面演示的是字符串拼接的示例。
var userName = "光脚丫思考";
var blog = "https://blog.csdn.net/gjysk";
var user = {
? ? userName: userName,
? ? blog: blog,
? ? ["work" + "Address"]: "中国北京"
};
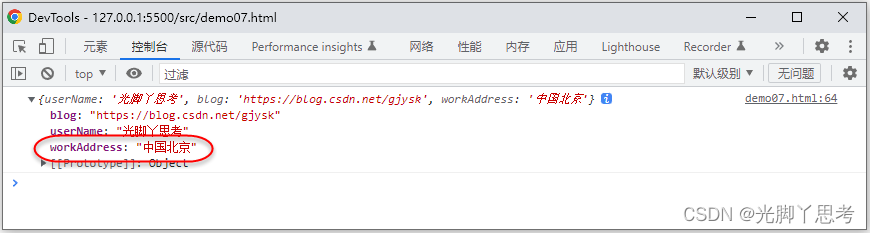
console.info(user);?上面代码的动态属性名是2个字符串拼接到一起的,仅仅是为了演示说明,实际上没有这么玩的。控制台的输出结果如下图所示:?

除了以上我们举例的几种情况以外,ES6中的动态对象键名还可以是其他的有效的JS表达式,各位可以在实践中去研究下。
5、动态函数名
上面演示的都是动态的属性名的一些示例,实际上对象的函数名也可以是动态的,如下代码示例:
var methodName = "introdue";
var user = {
? ? [methodName]: function (userName, blog) {
? ? ? ? console.info(`大家好,我是${userName},博客地址:${blog},欢迎大家的访问`);
? ? }
};
console.info(user);
user[methodName]("光脚丫思考", "https://blog.csdn.net/gjysk");从上面的代码可以看到,对象的函数名是动态的,通过中括号[]语法,中括号[]内部的是变量名methodName,这样就创建了一个由methodName变量值命名的函数introdue()。调用的时候同样使用的是中括号[]语法。以上代码在控制台输出的结果如下图所示:

?
四、对象属性解构
ES6语法的对象增强中,应用非常广泛的应该算是对象属性解构了。示例代码如下:
let user = {
? ? userName: "光脚丫思考",
? ? blog: "https://blog.csdn.net/gjysk",
? ? address: "中国北京"
};
let { userName, blog } = user;
console.info(`大家好,我是${userName},博客地址:${blog},欢迎大家的访问`);以上代码的输出结果如下图所示:

关于ES6解构赋值相关的技术,我在另外一篇文章《05-ES6语法:解构赋值》中有详细的介绍,有兴趣的话可以移步到那里查看,此处就不再啰嗦了。
五、重复的属性名
在ES6之前的版本中,如果试图给对象增加重复的属性,则会报错。如下示例代码:
var user = {
? ? userName: "光脚丫思考1",
? ? userName: "光脚丫思考2",
};
console.info(user);但是在ES6的中,以上的代码不会报错,但也不会重现同名的2个属性,而只有一个,属性值为最后一个相同属性名的值。比如上面的代码,在控制台上的输出结果如下图:

?
?
?
?