提示:本文主要对Vue里的插槽进行总结
文章目录
前言
提示:这里可以添加本文要记录的大概内容:
本文主要对Vue里的插槽进行总结
提示:以下是本篇文章正文内容
一、引入插槽
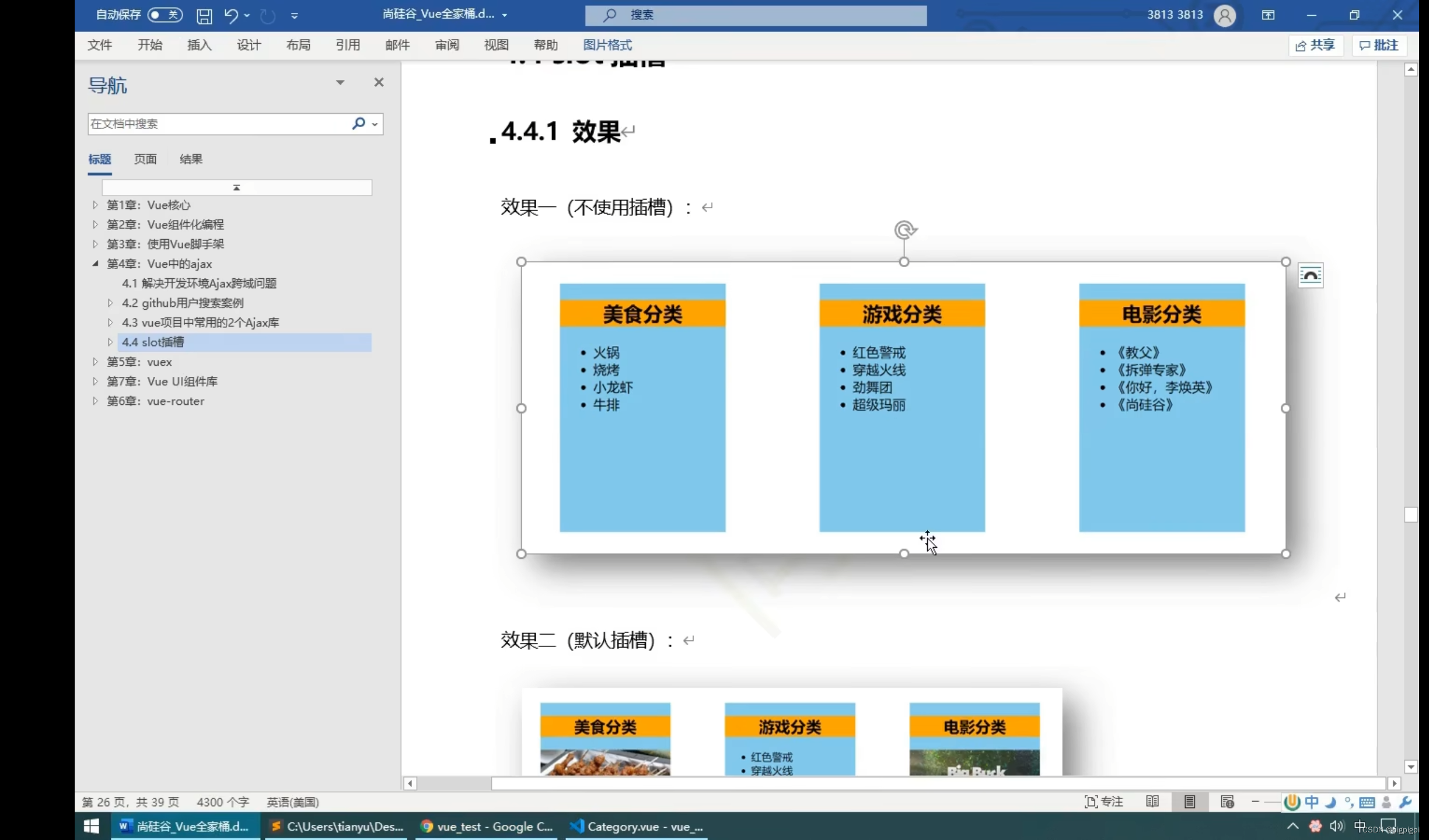
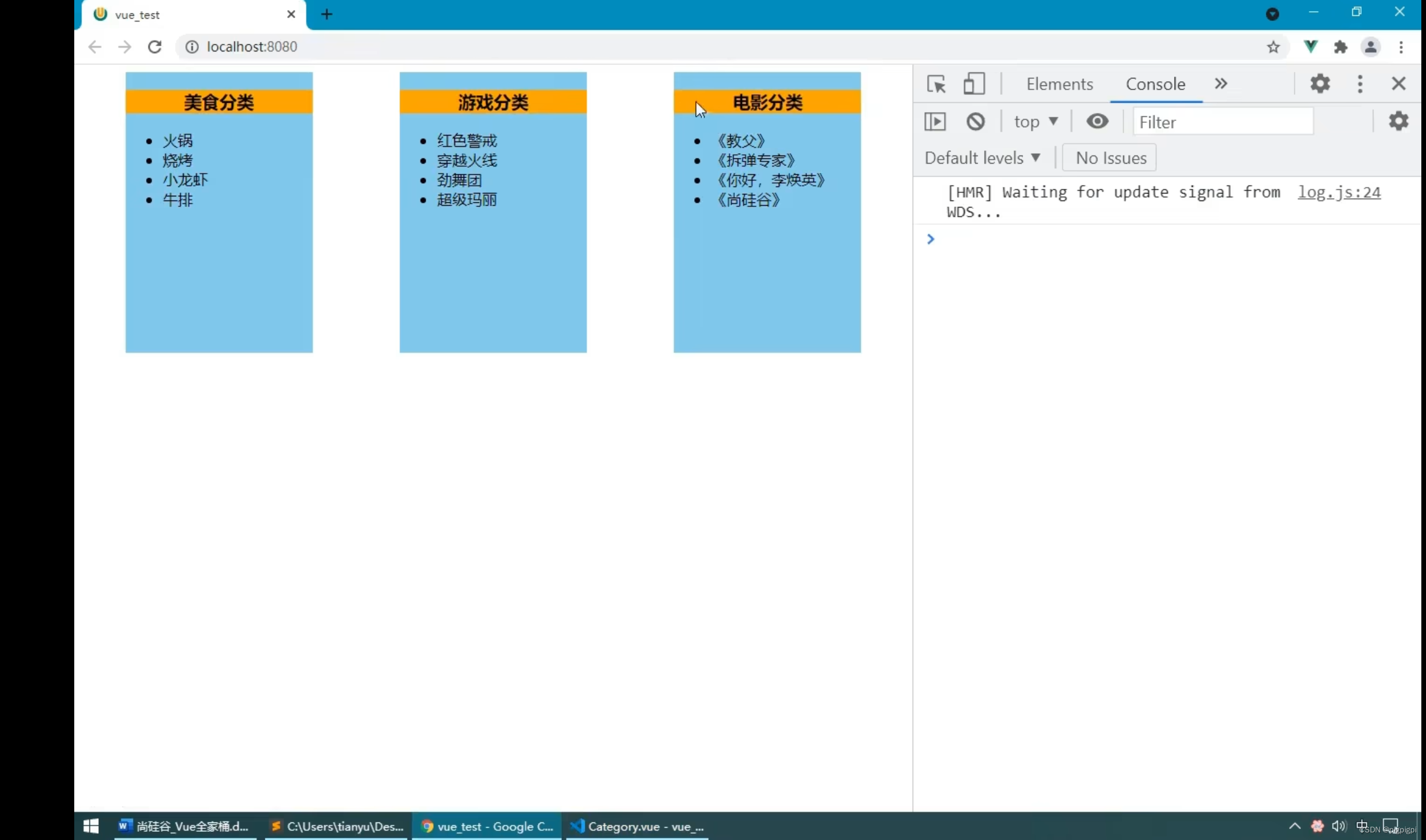
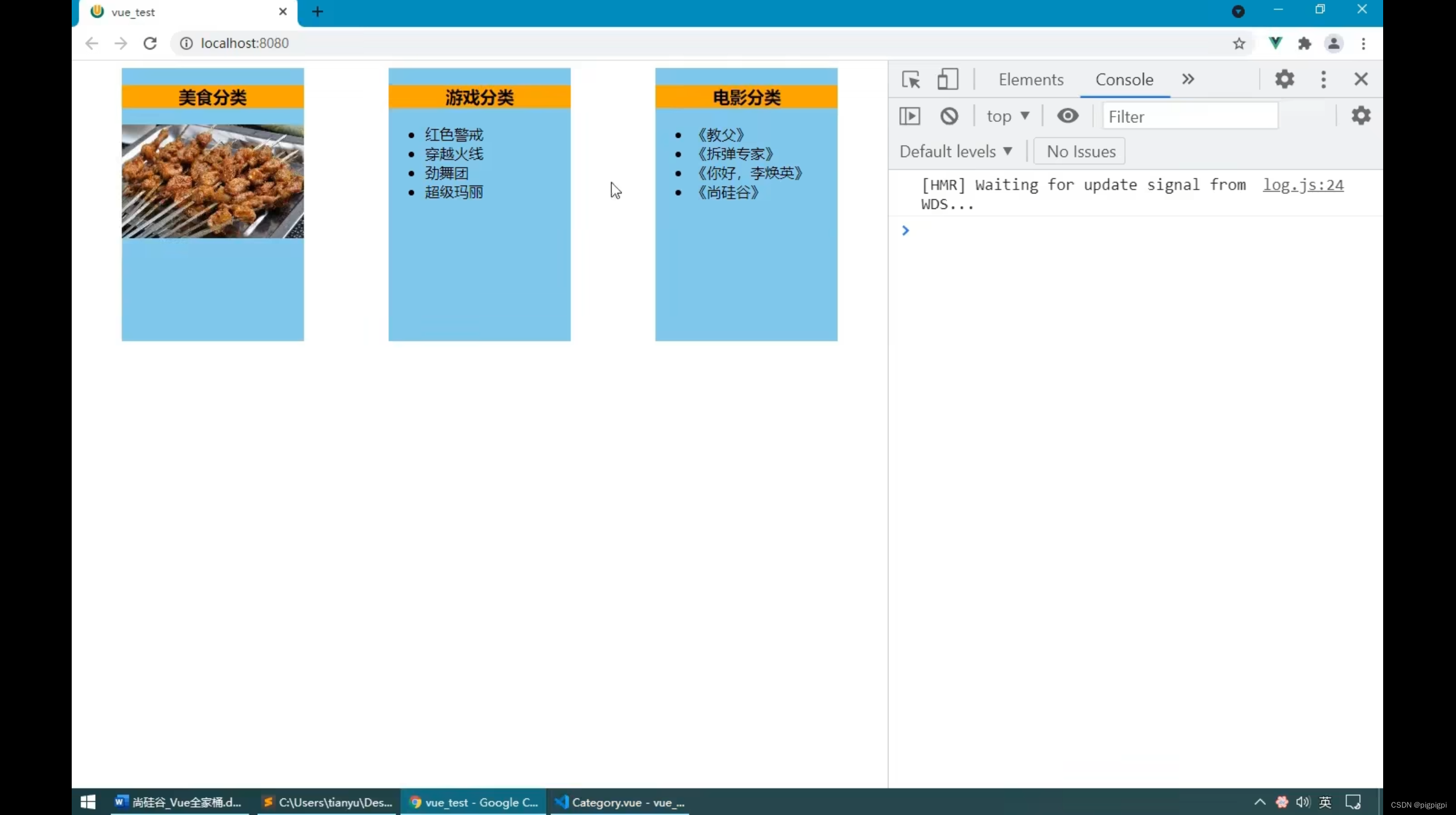
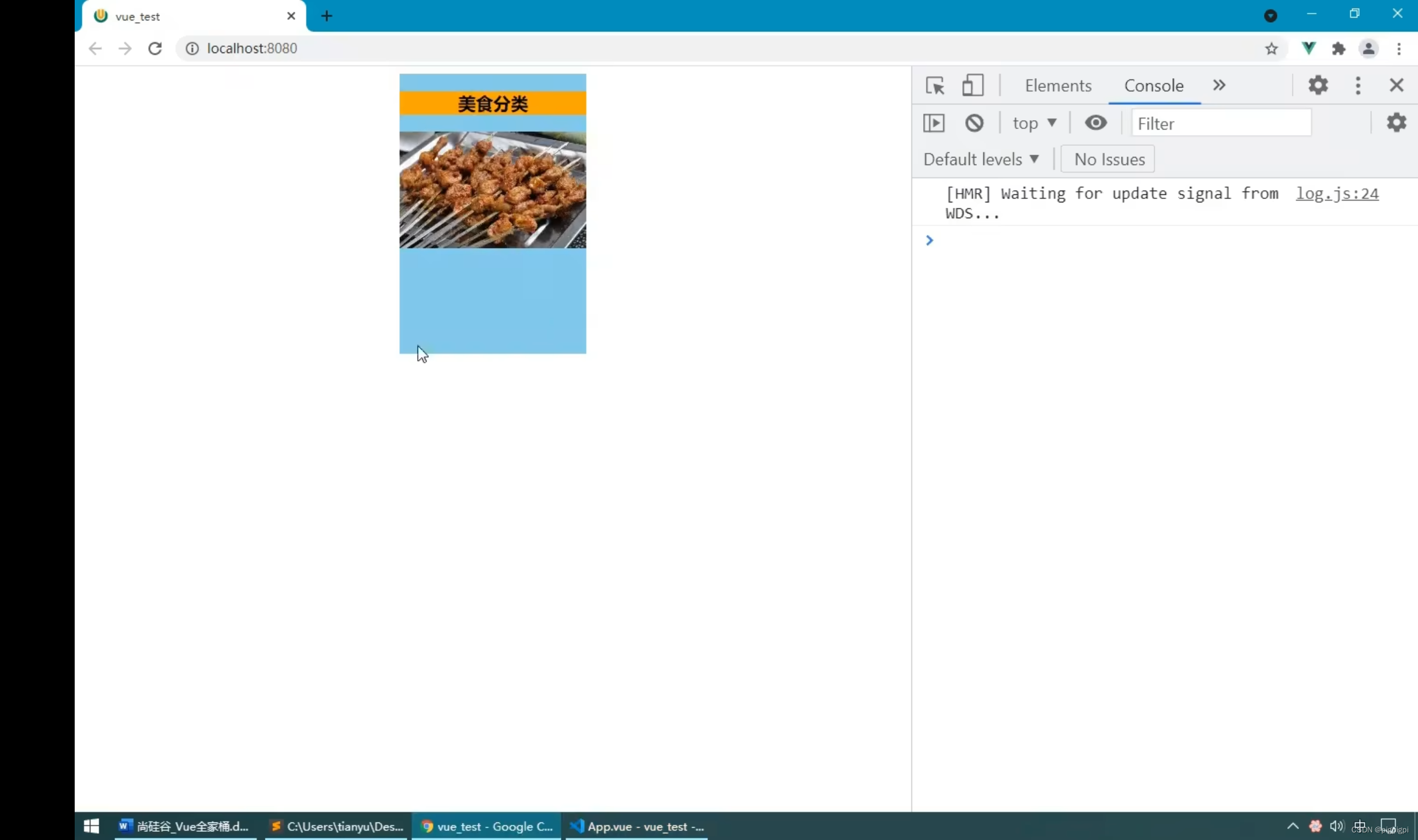
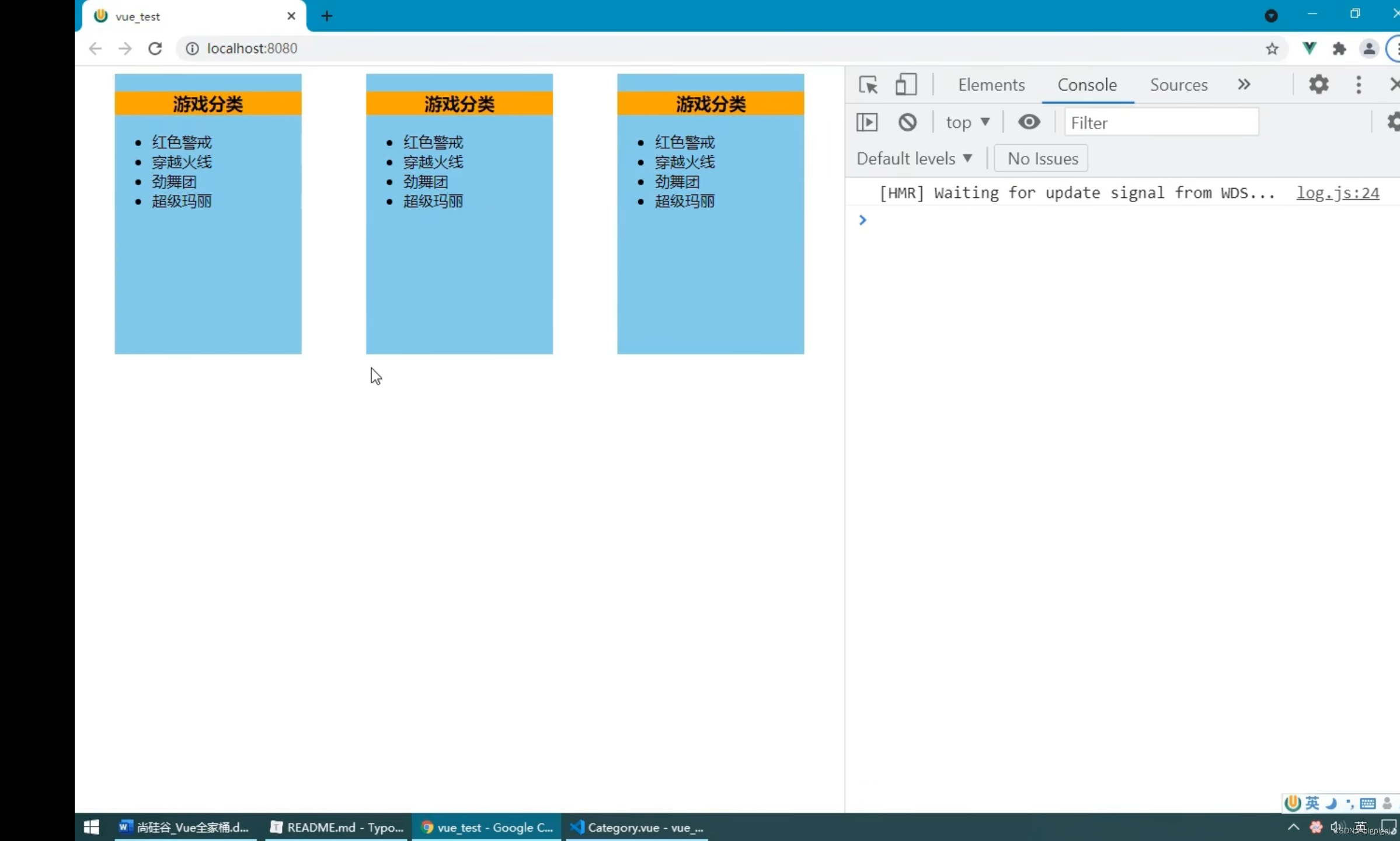
1.1 实现效果

1.2 不使用插槽
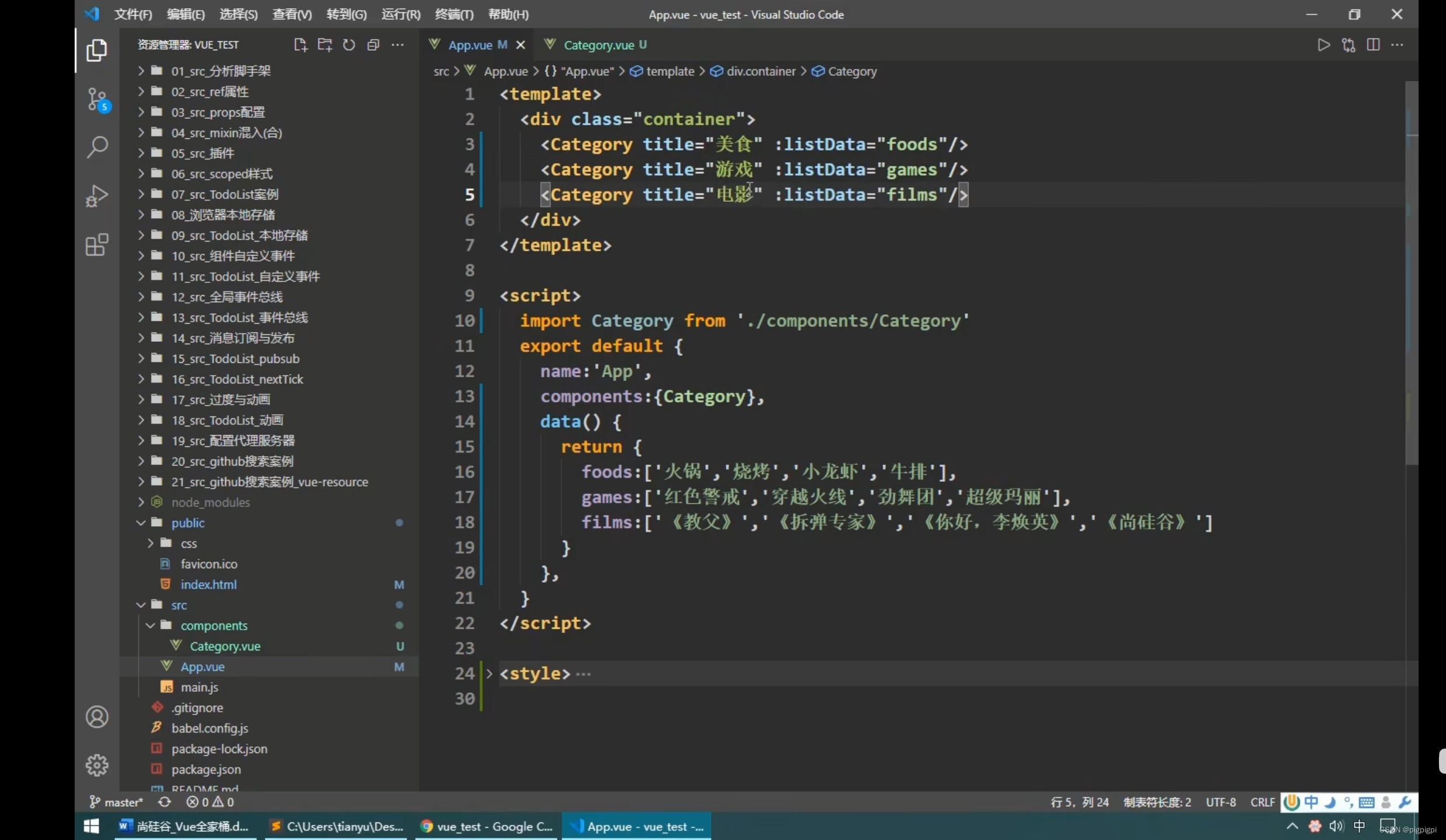
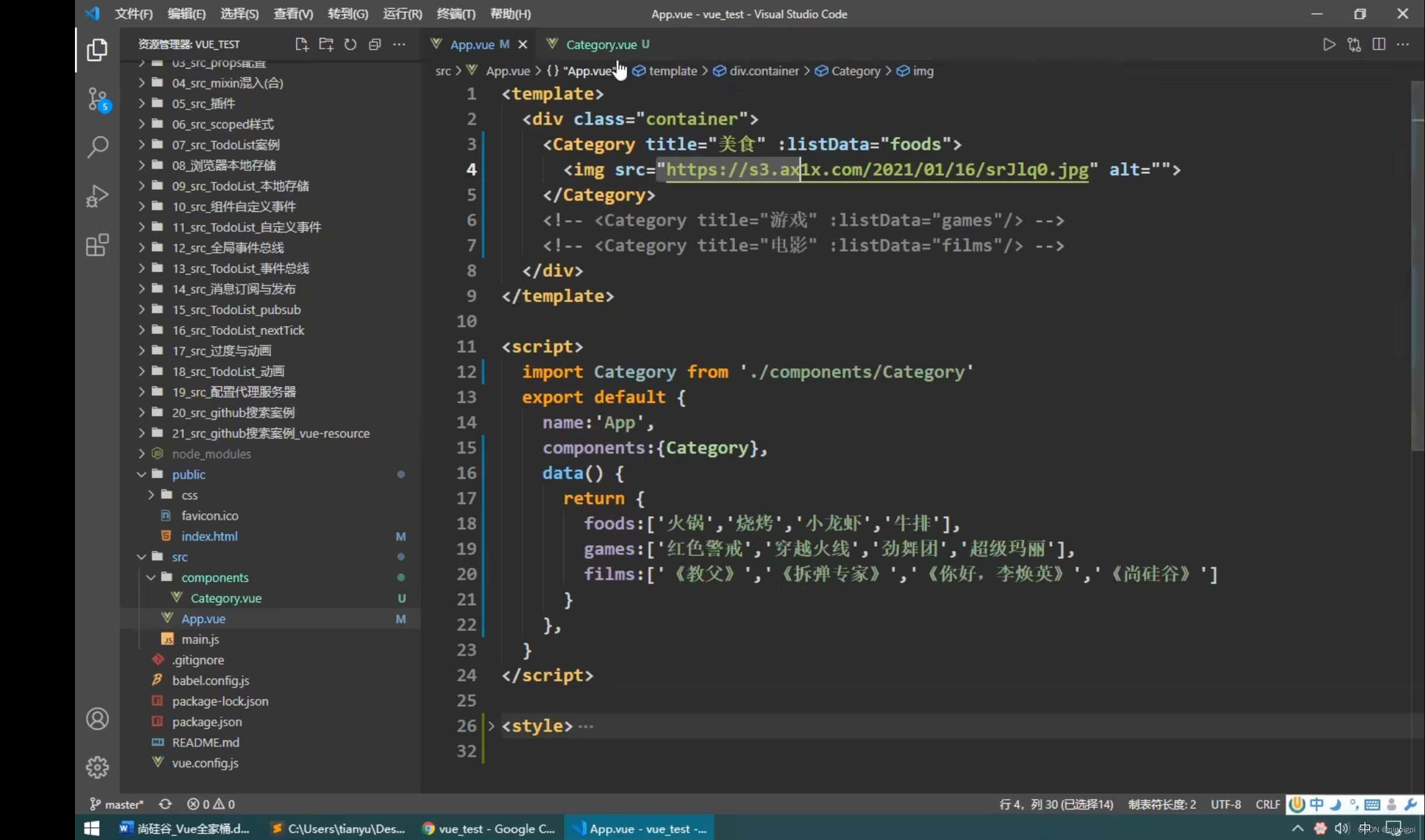
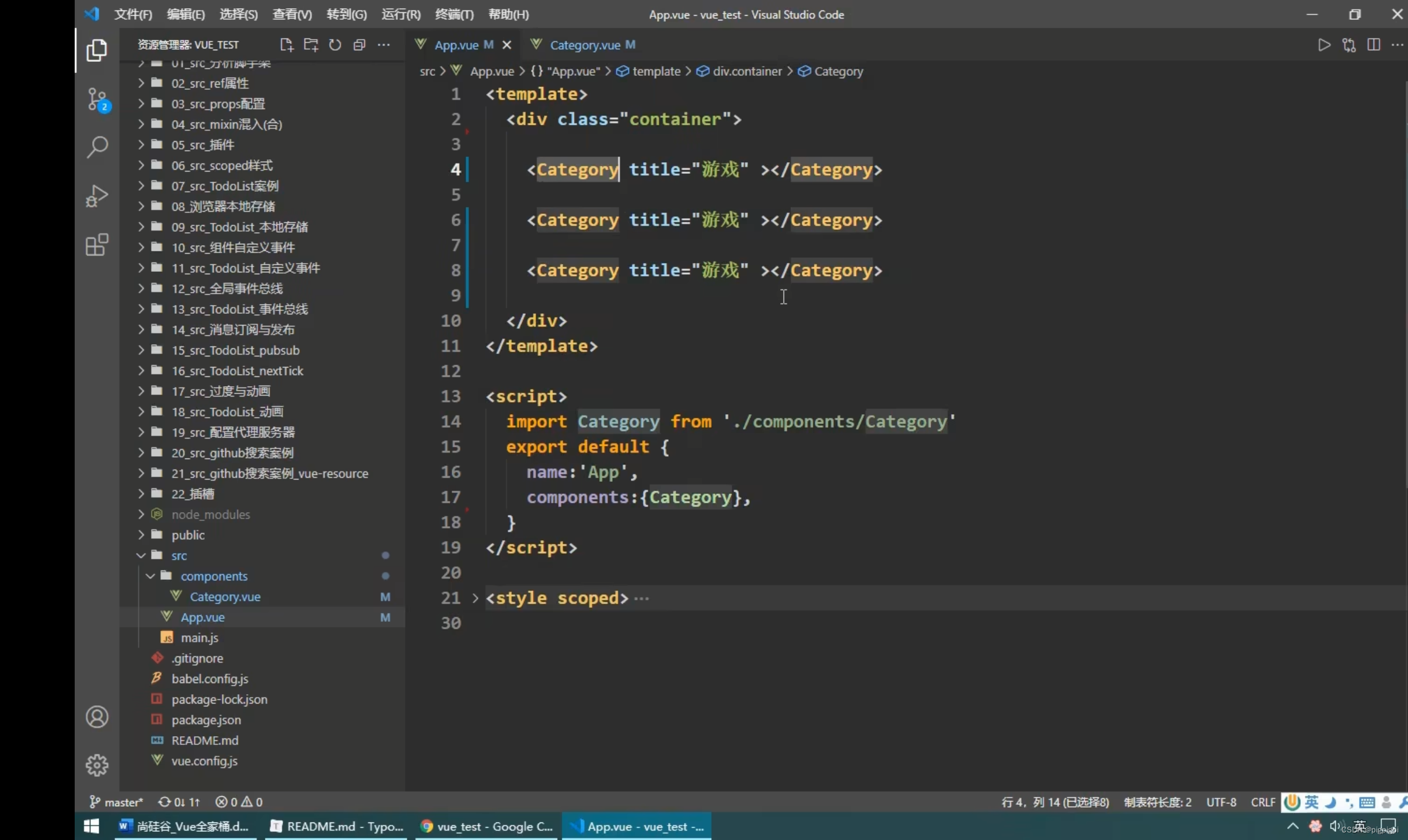
app.vue:
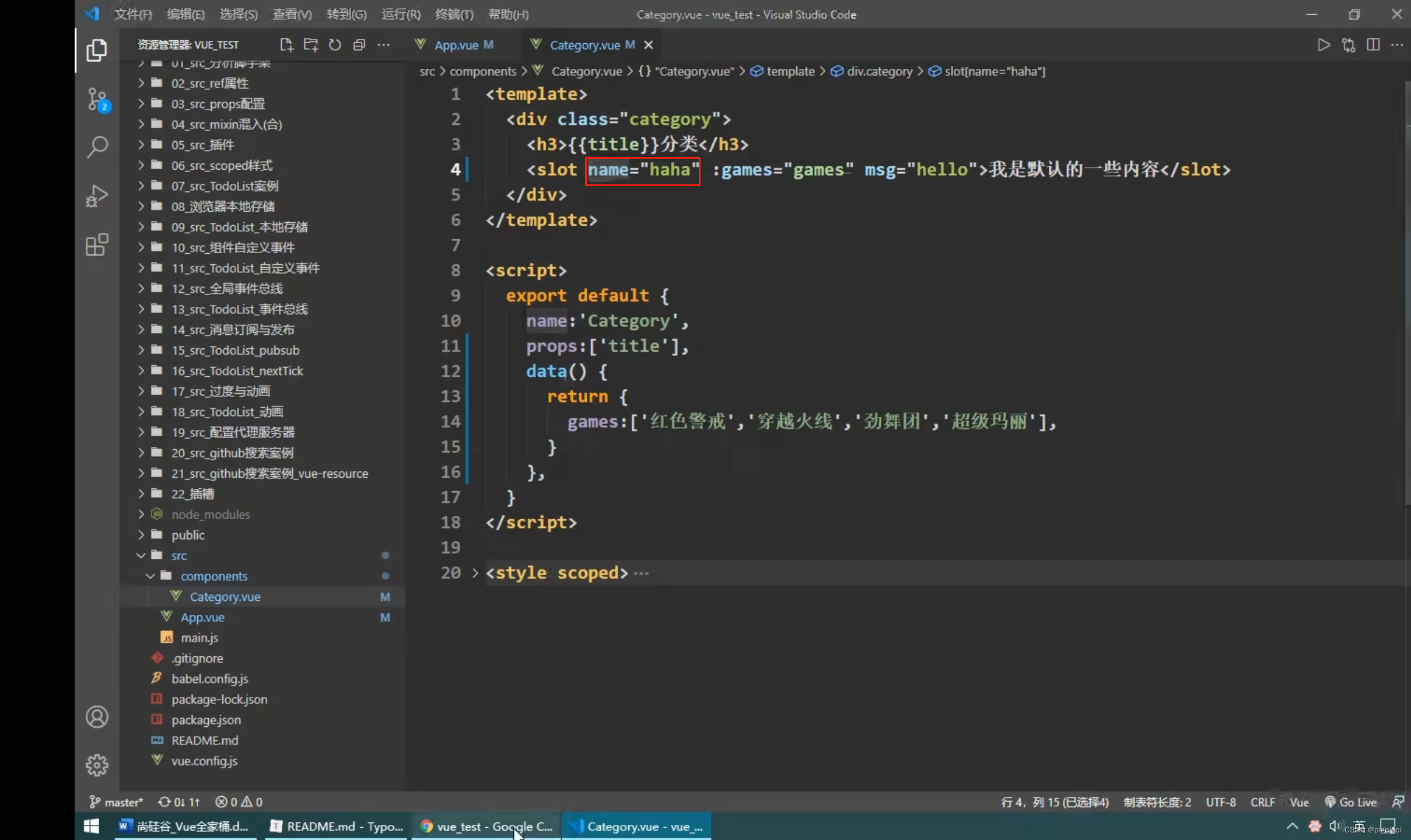
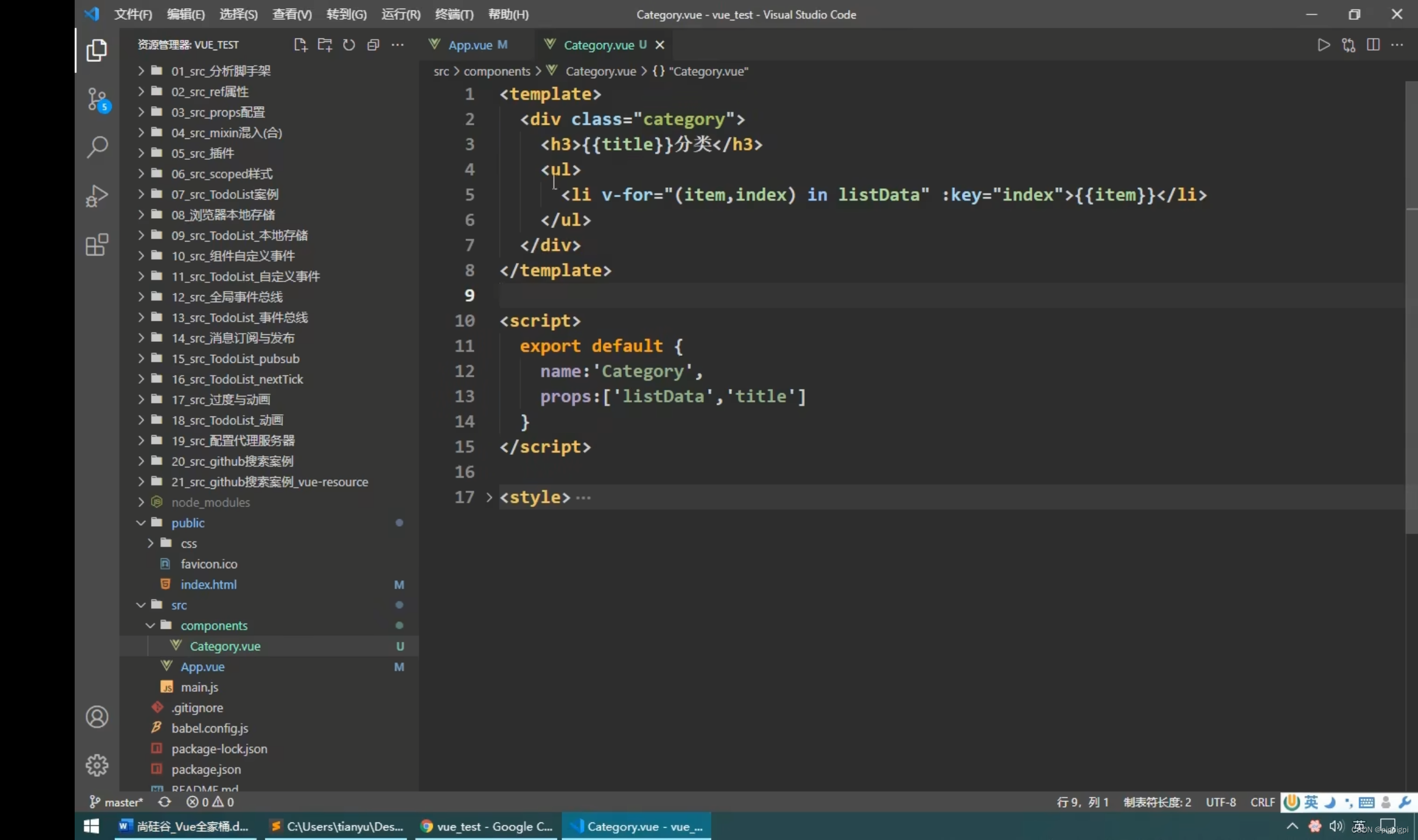
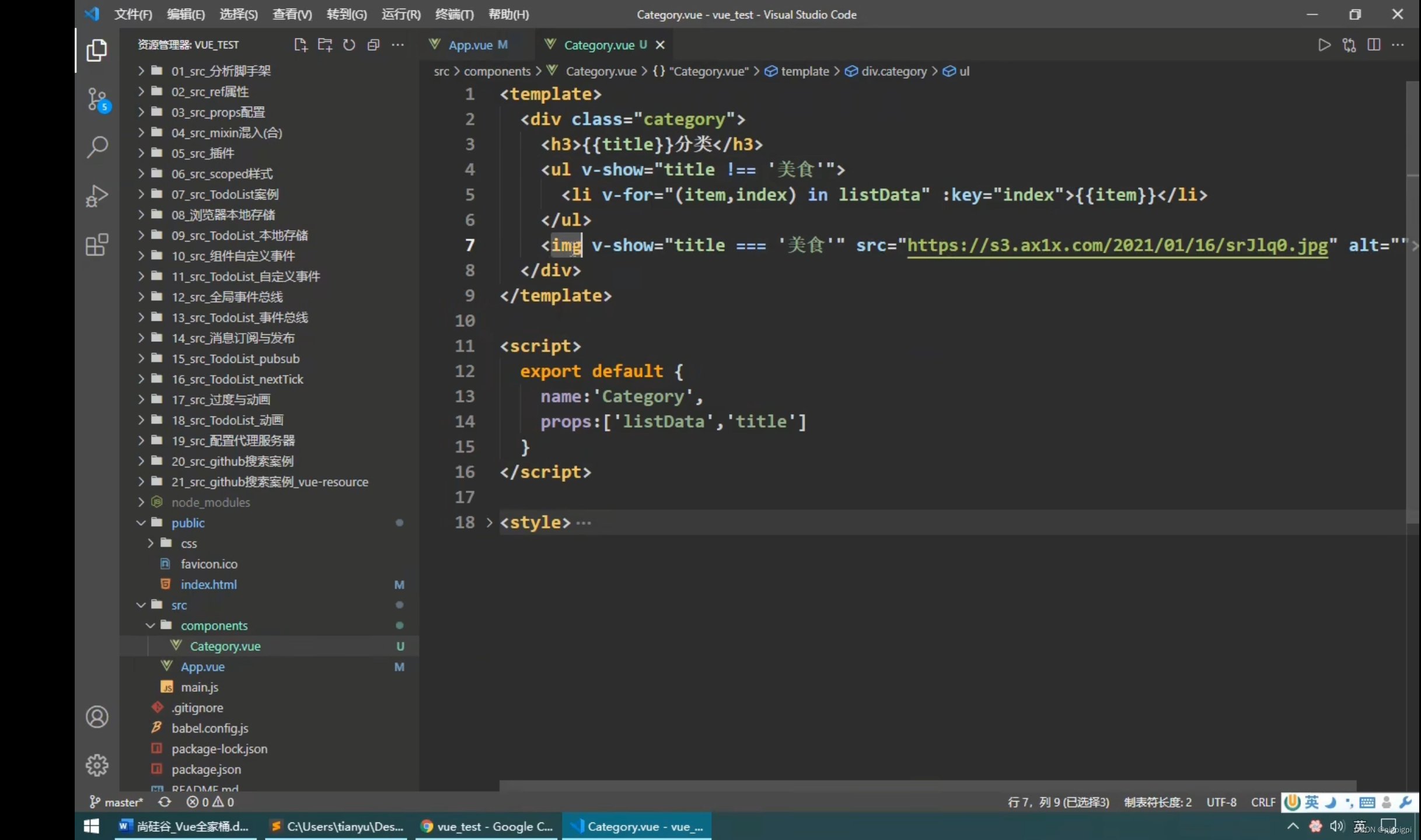
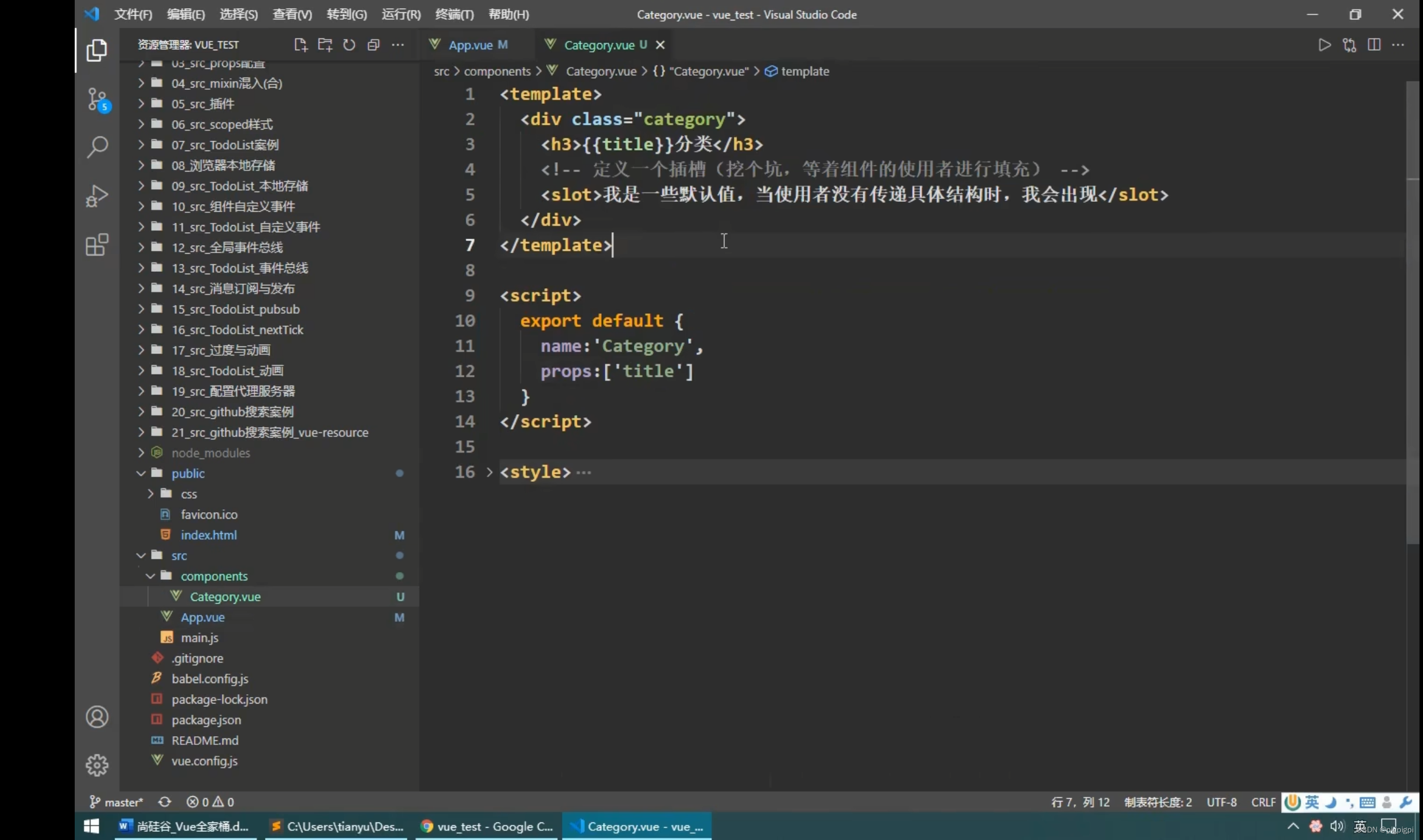
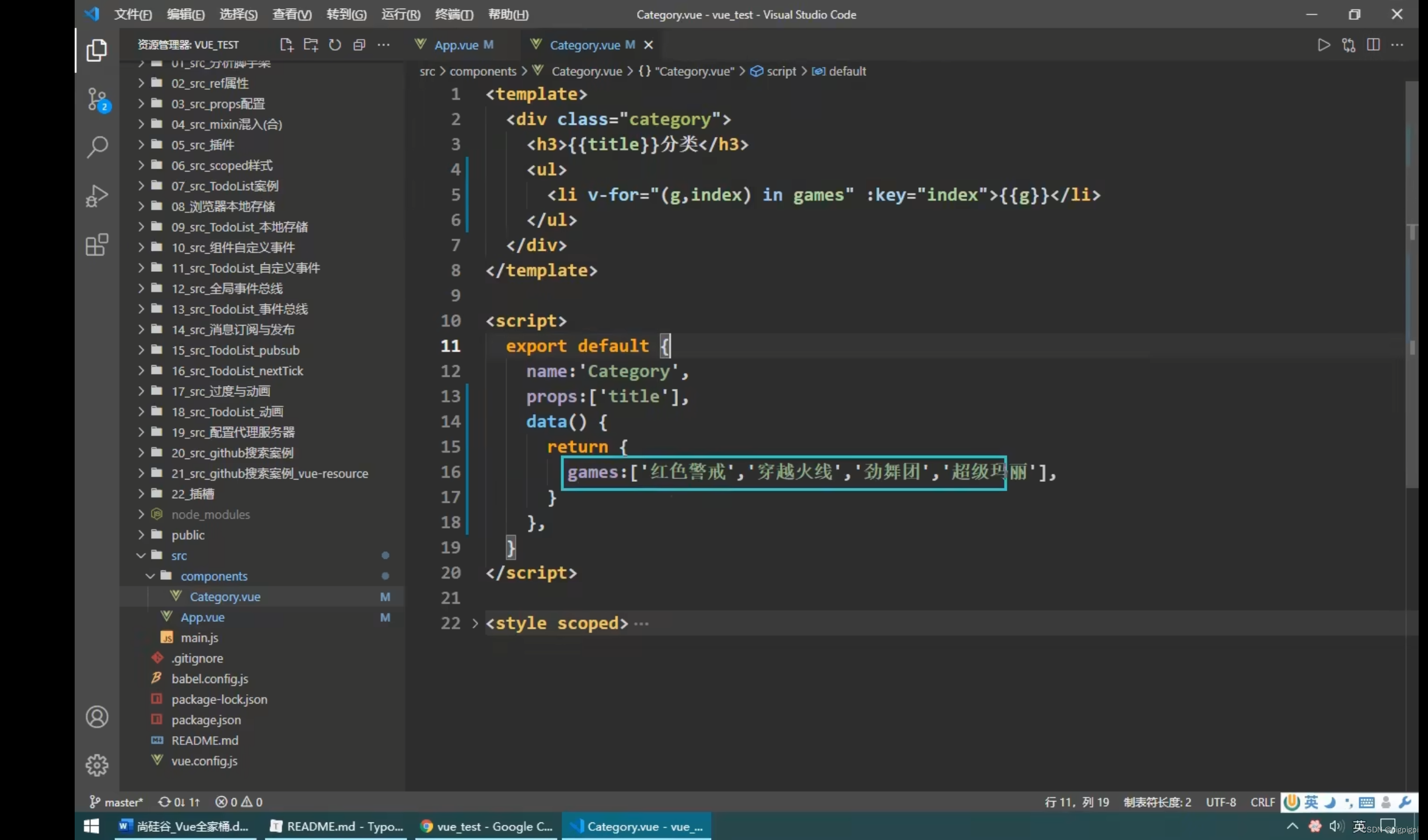
Category.vue:



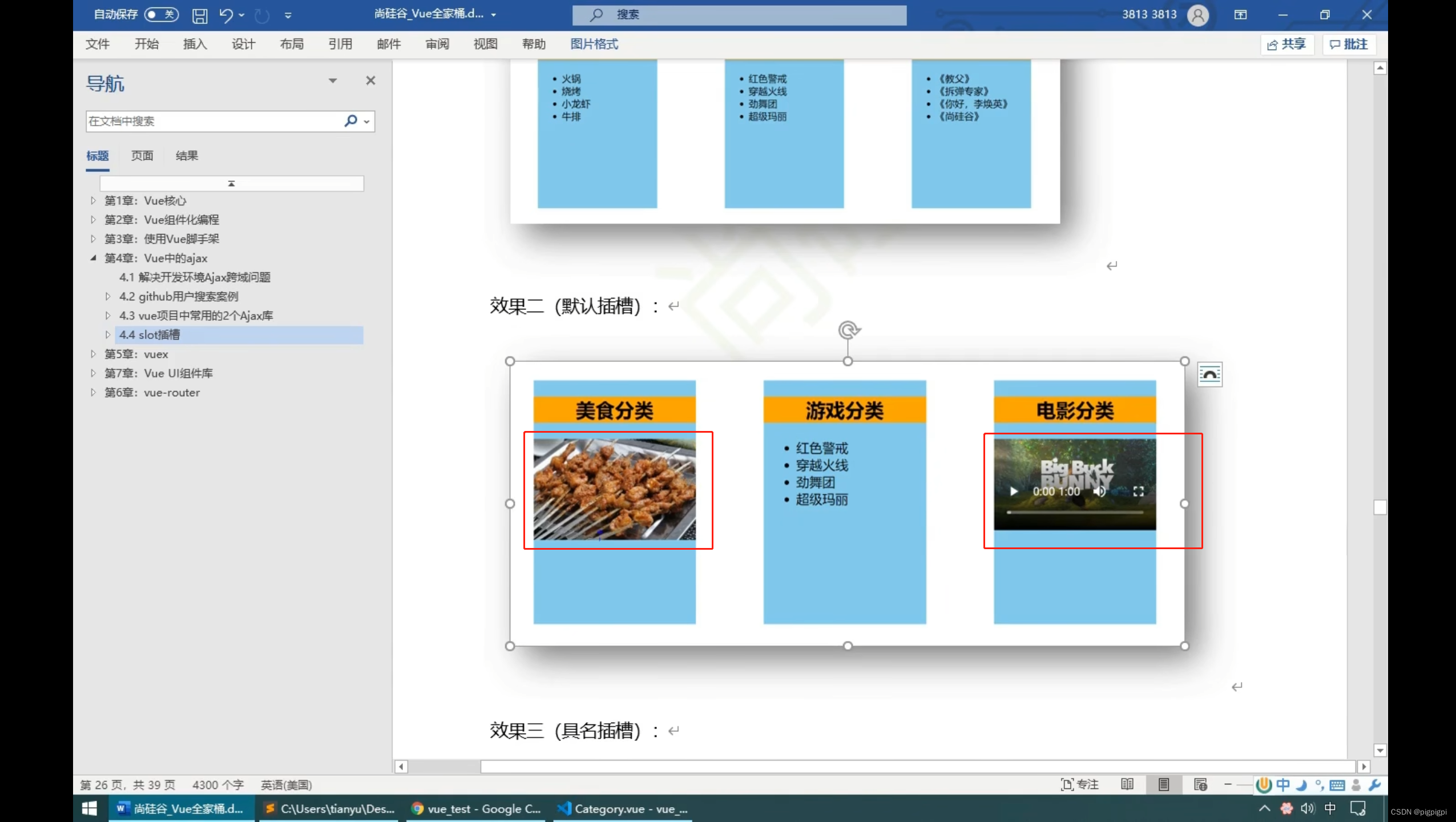
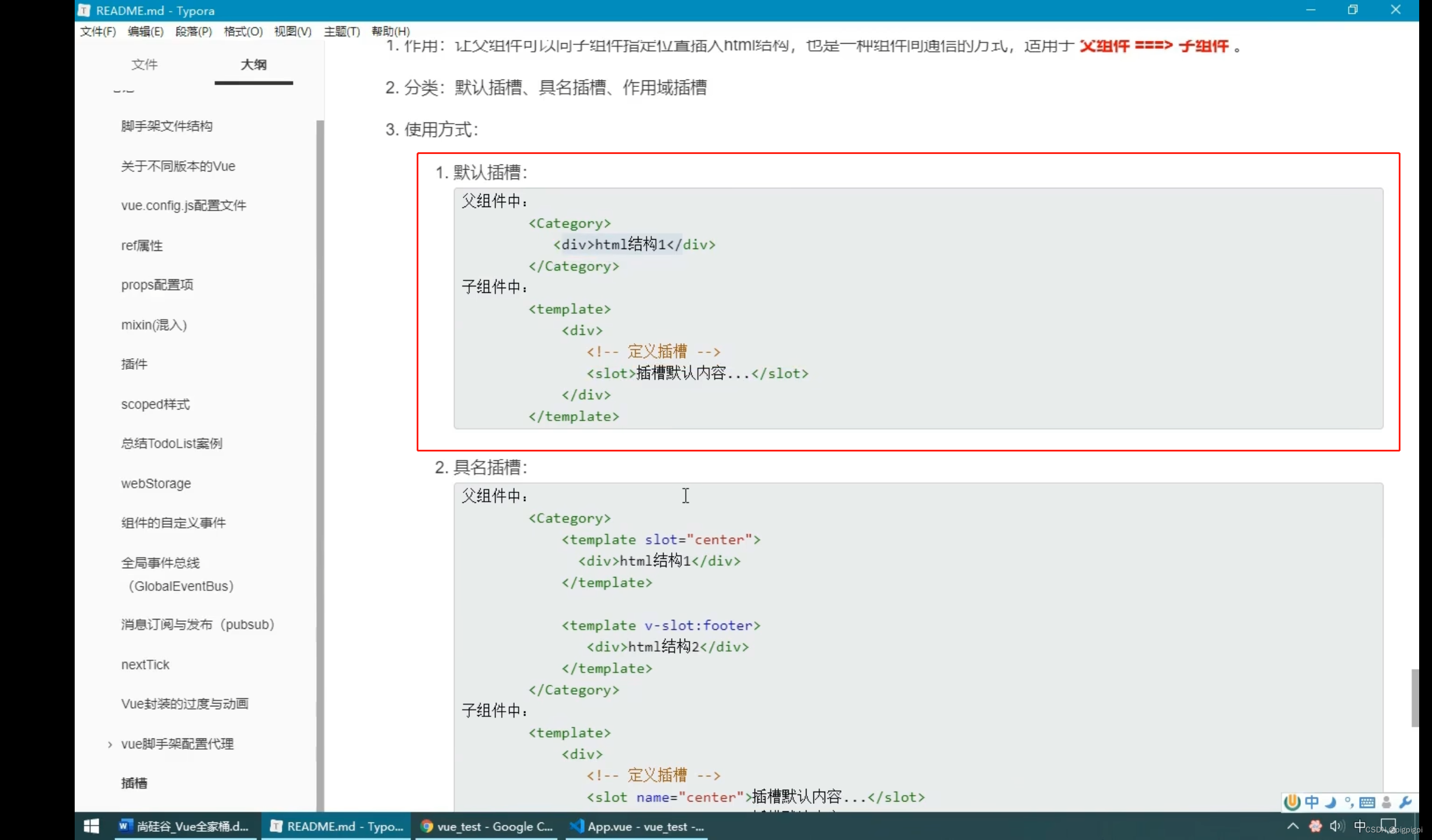
二、默认插槽
2.1 需求变更
现在需求改变:

如果不使用插槽怎么写?


只做了一个模块,加了v-show条件渲染
现在只有两个分类,但是如果有十个或者更多呢?
2.2 正确写法
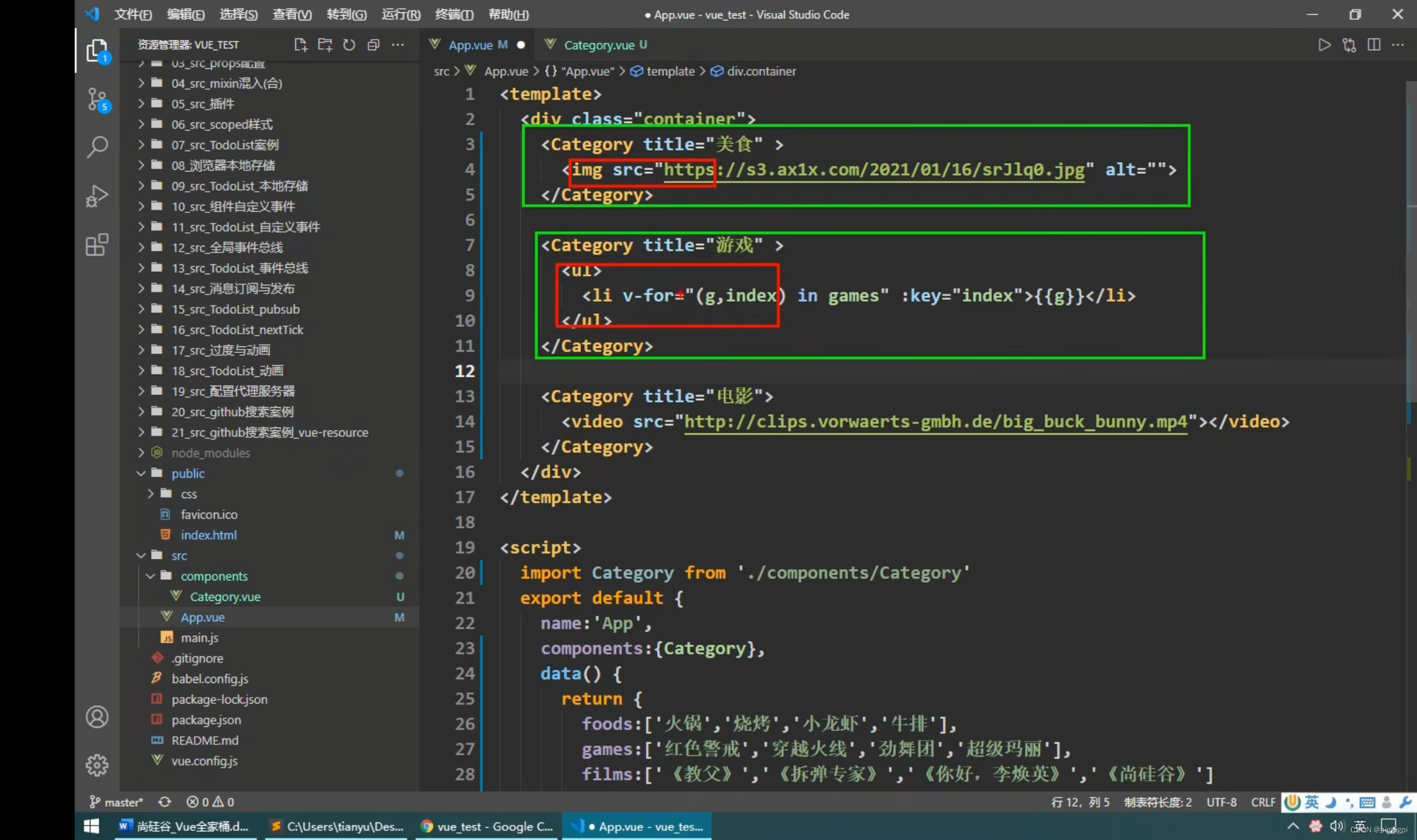
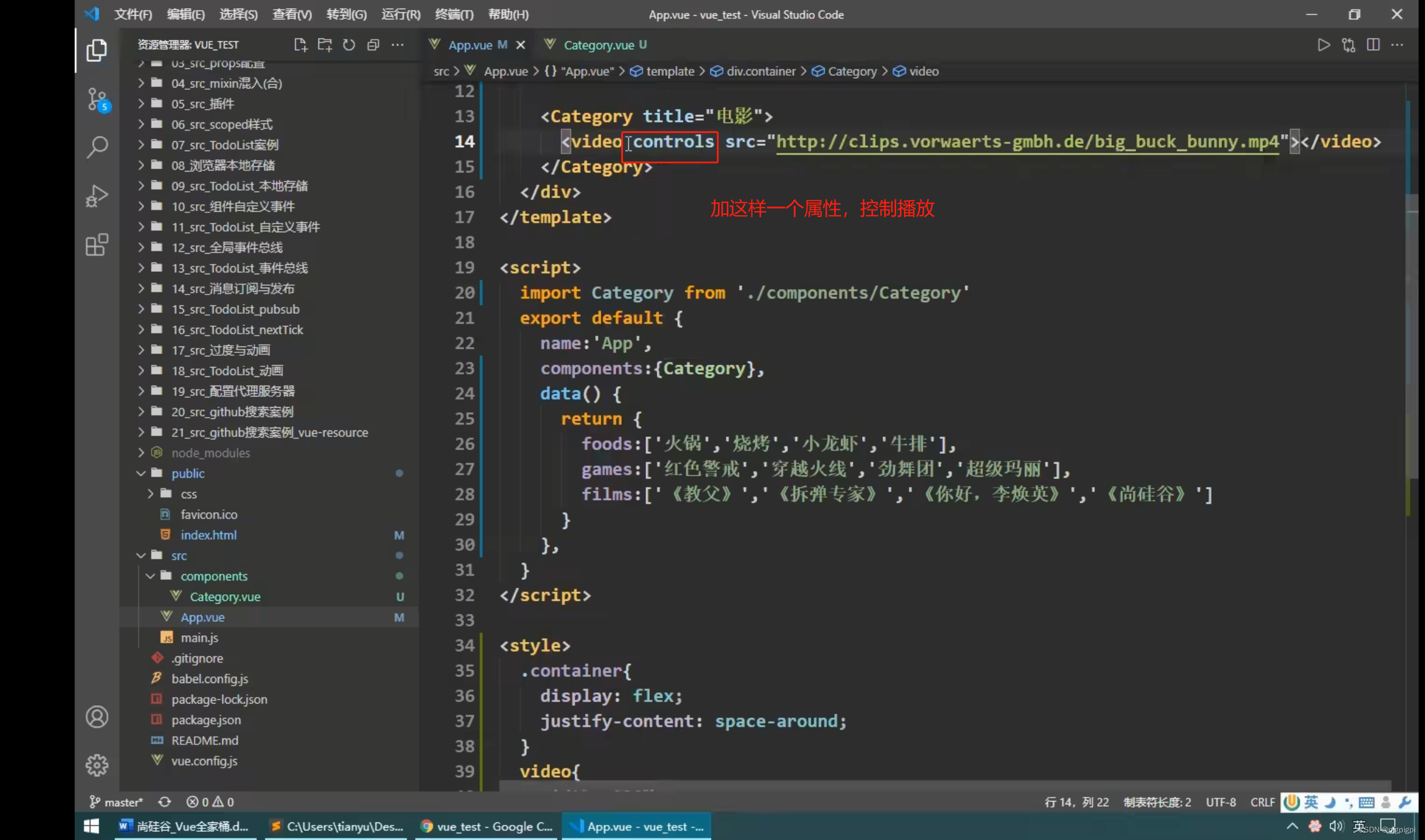
app.vue

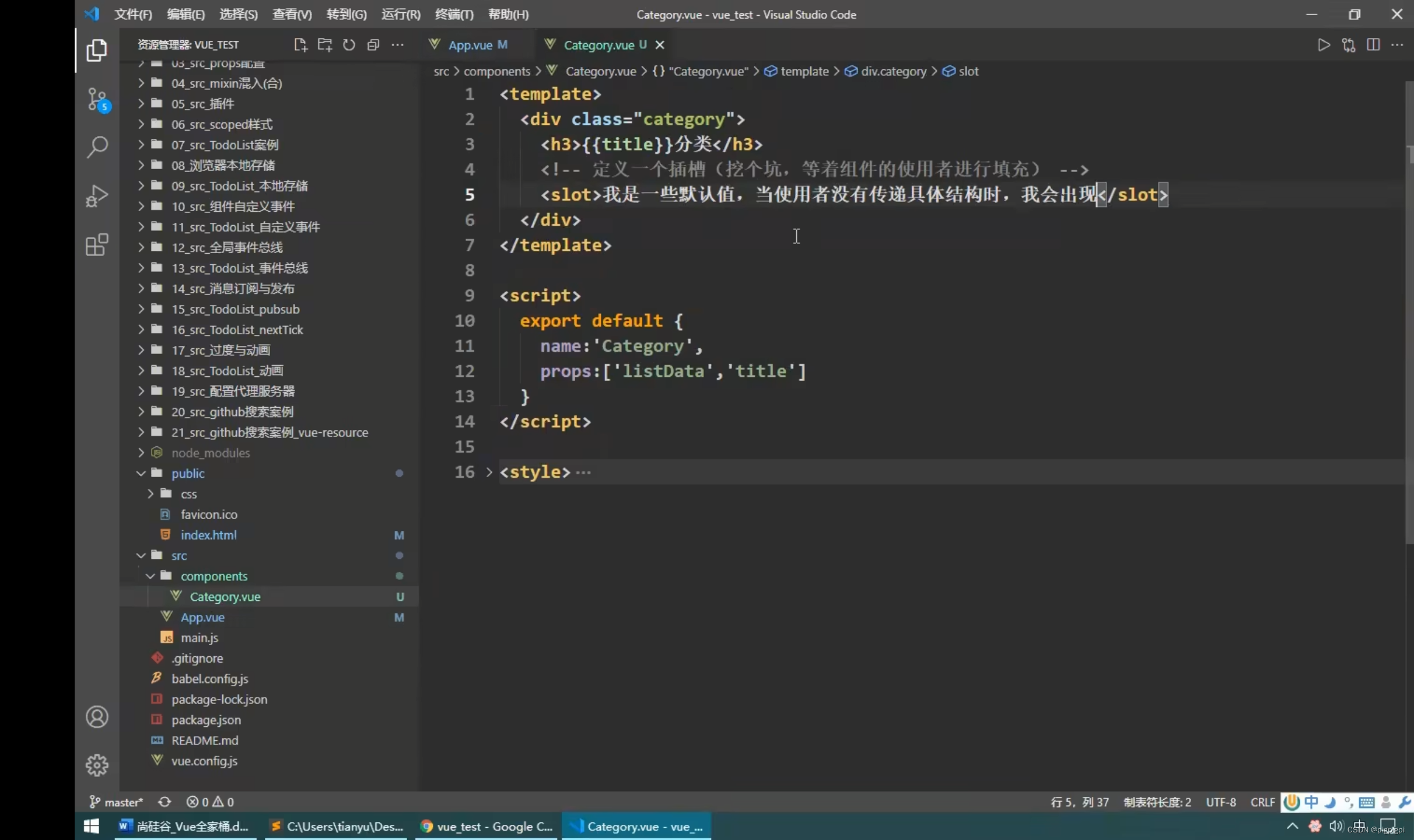
Category.vue:


解开游戏和电影
app.vue

Category.vue:



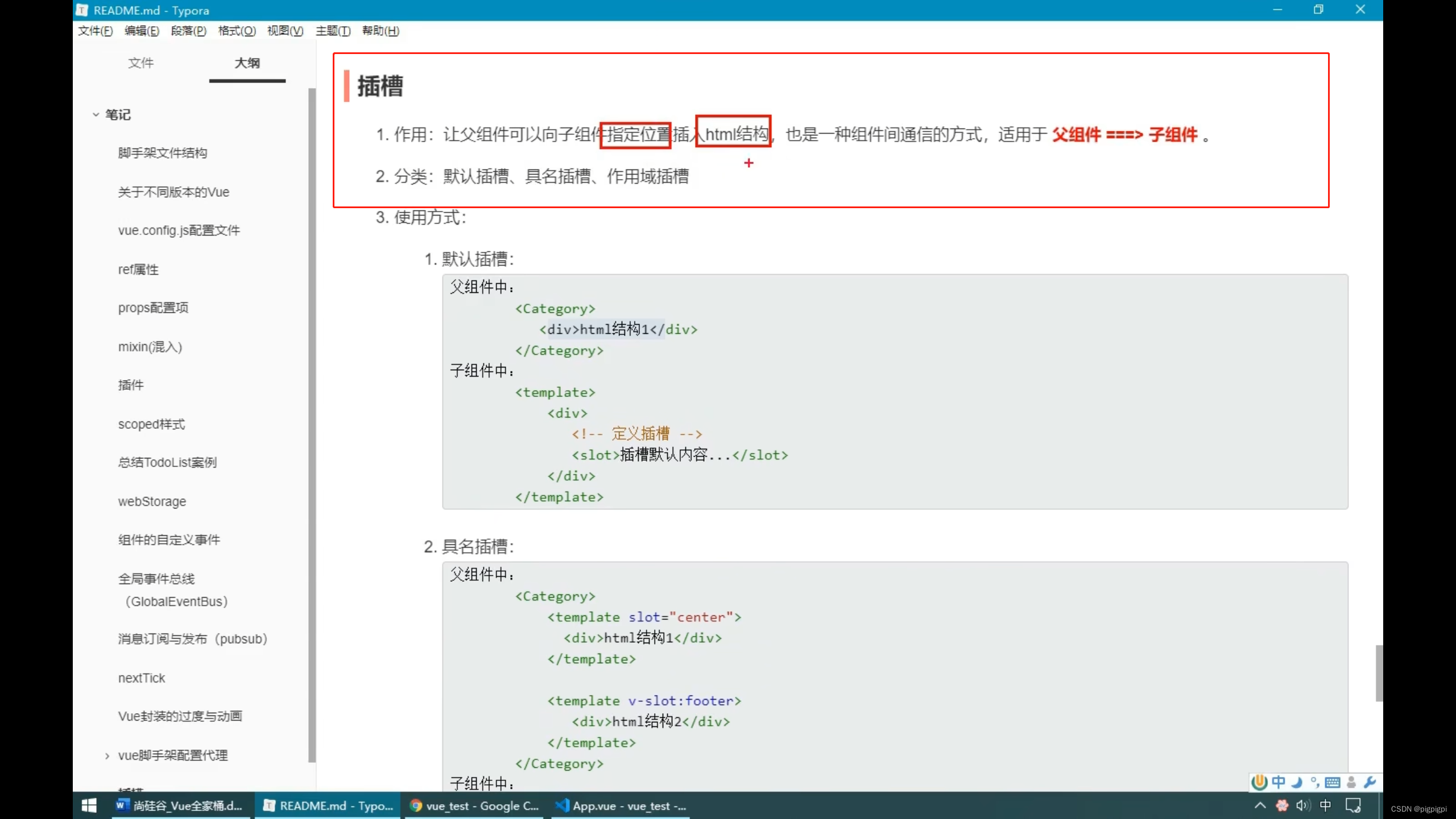
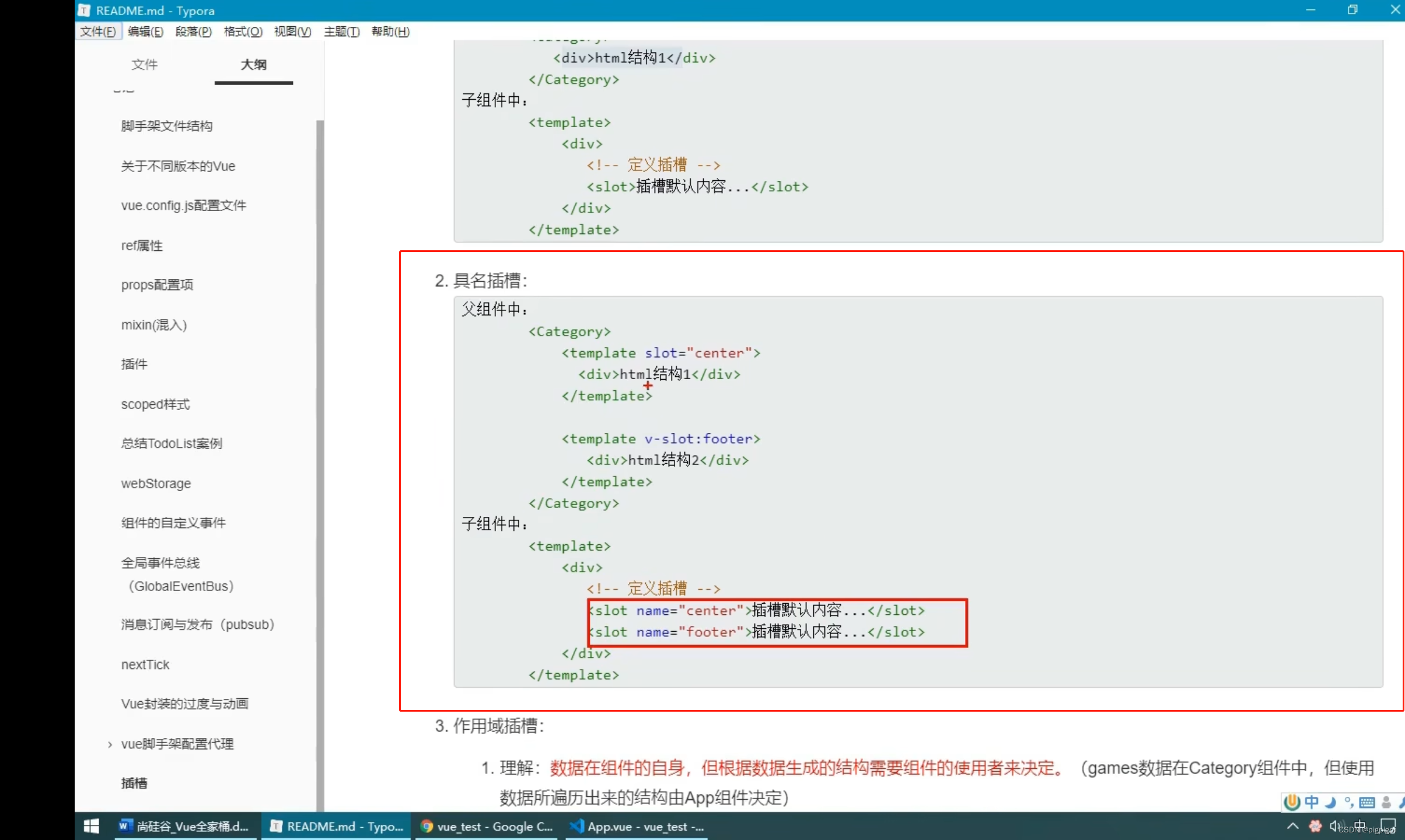
三、具名插槽
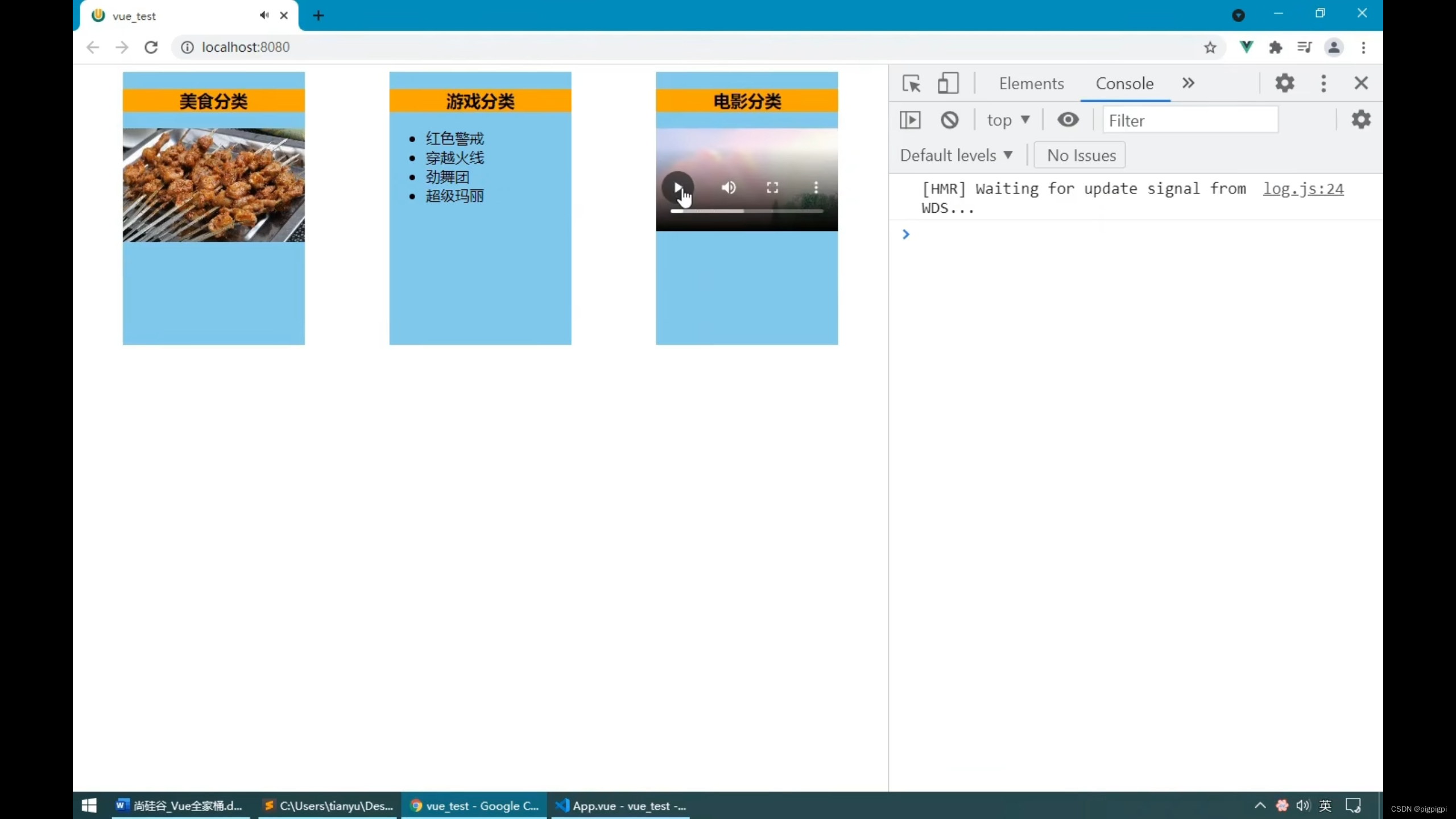
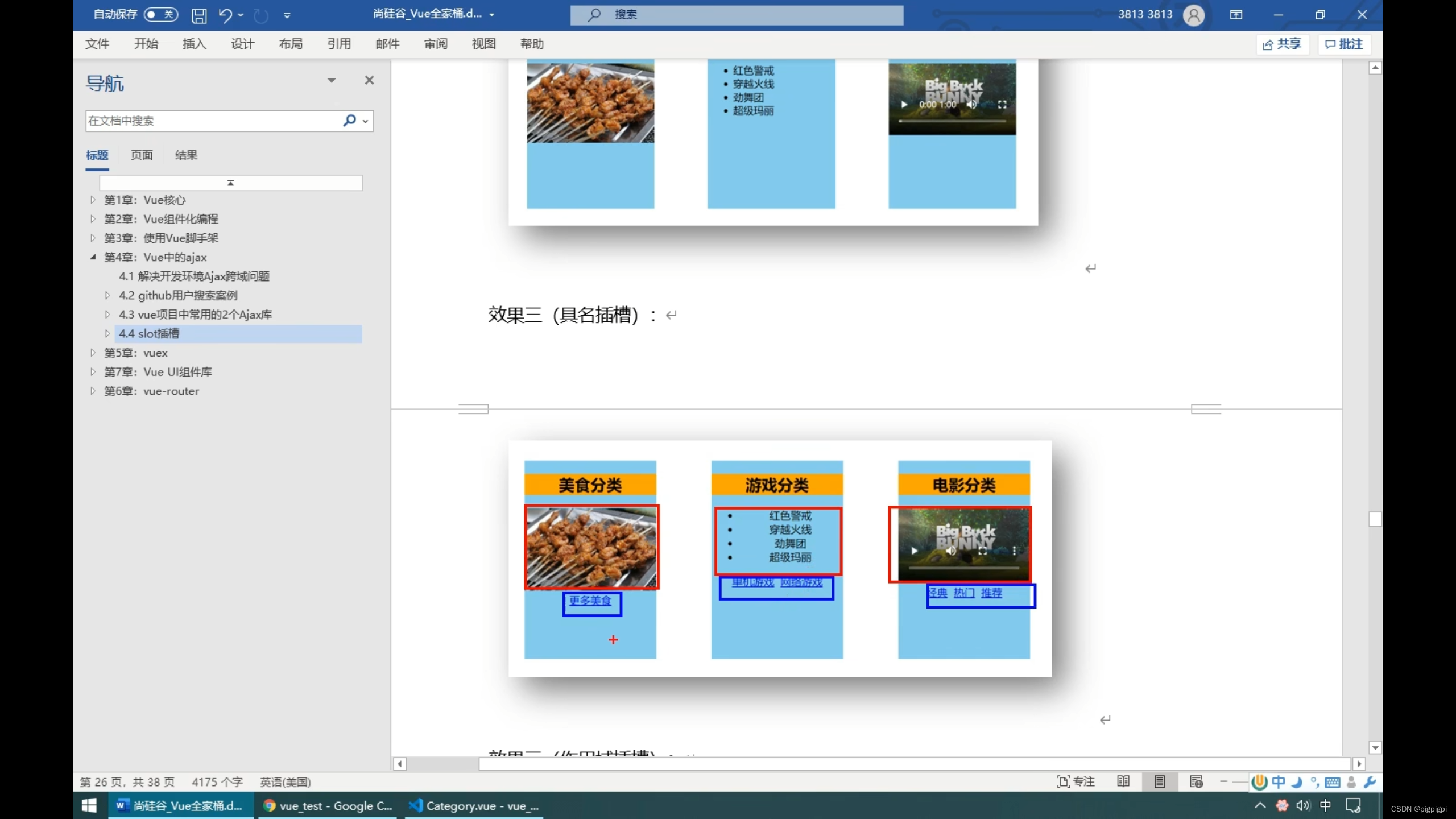
3.1 实现效果

3.2 具体实现
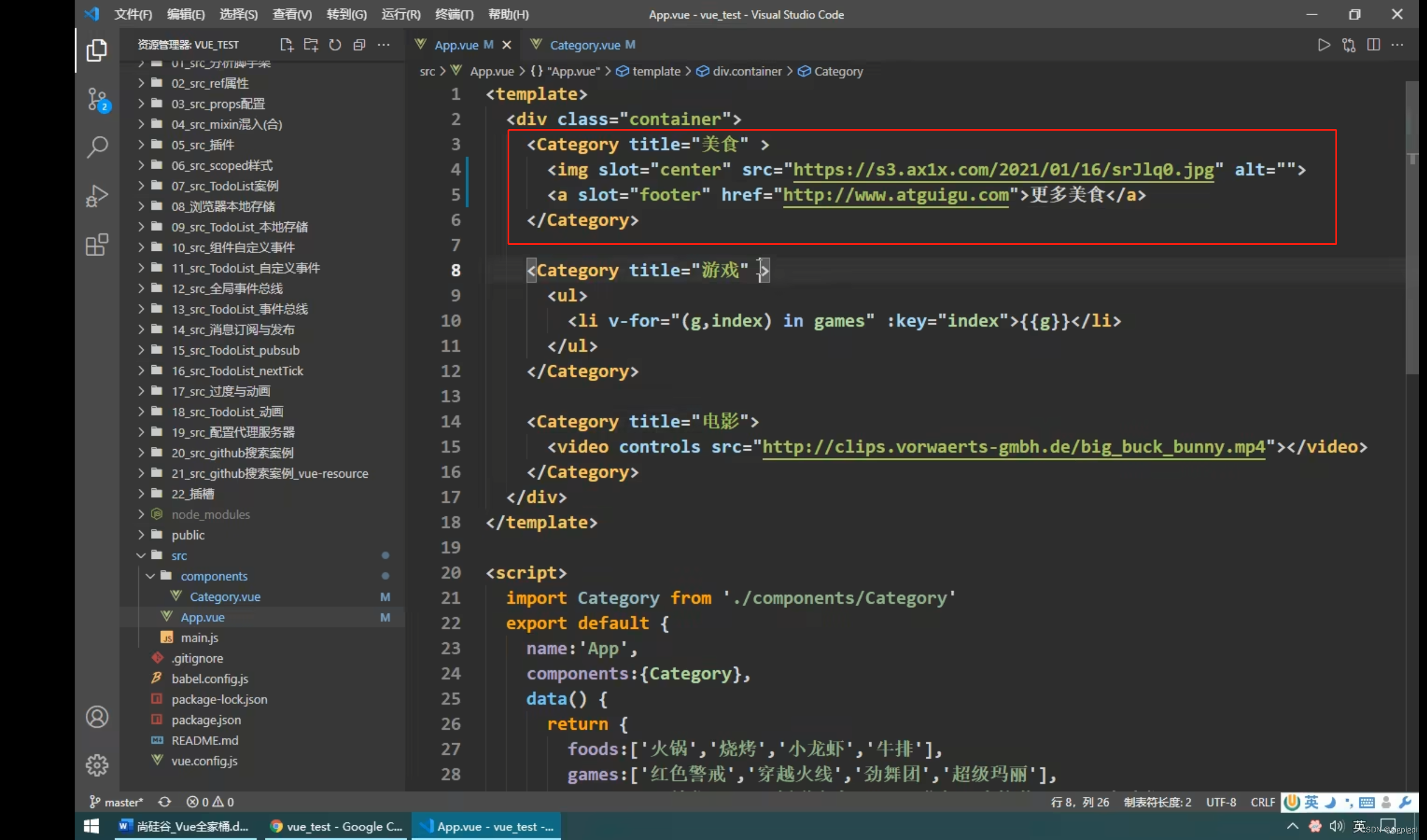
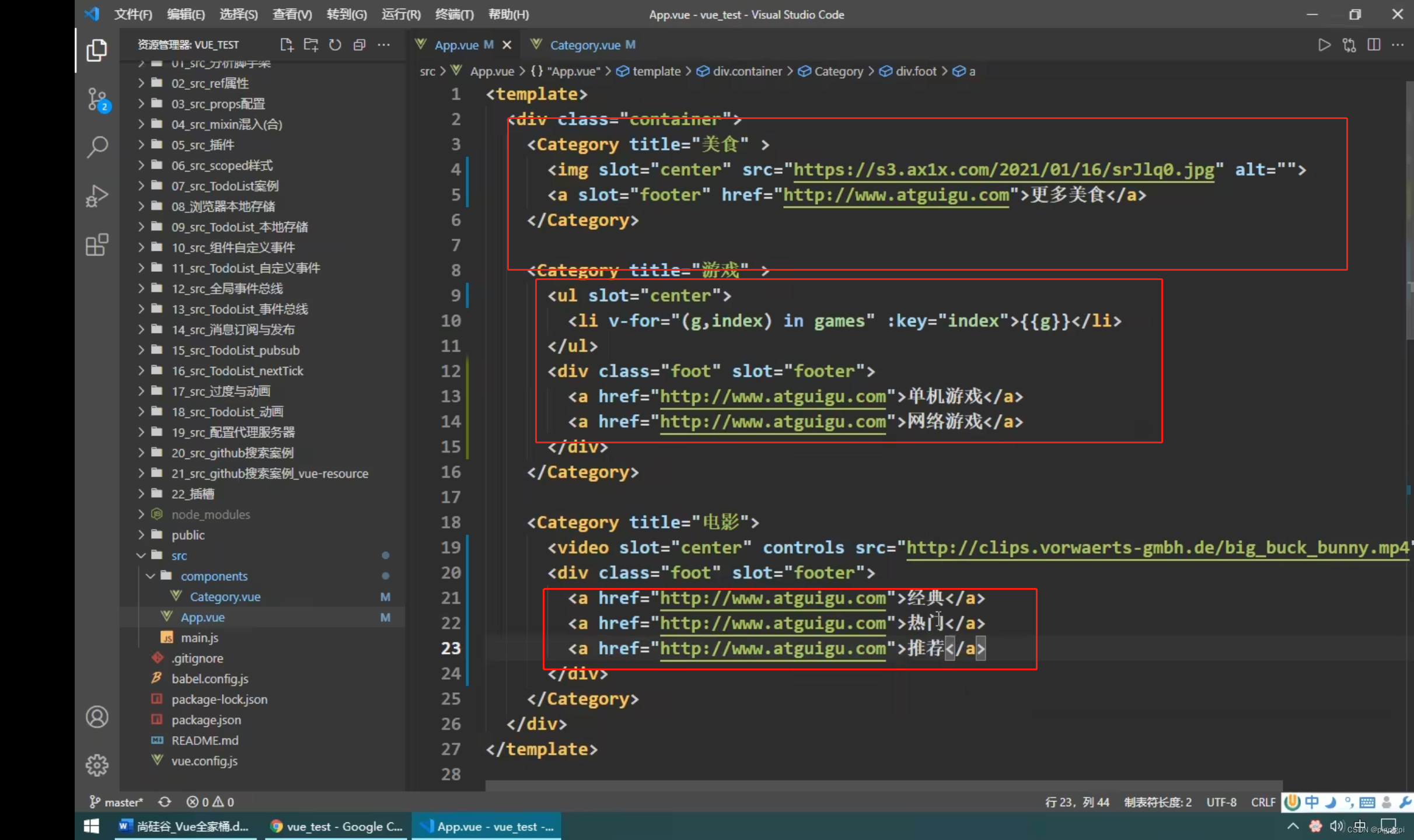
App.vue


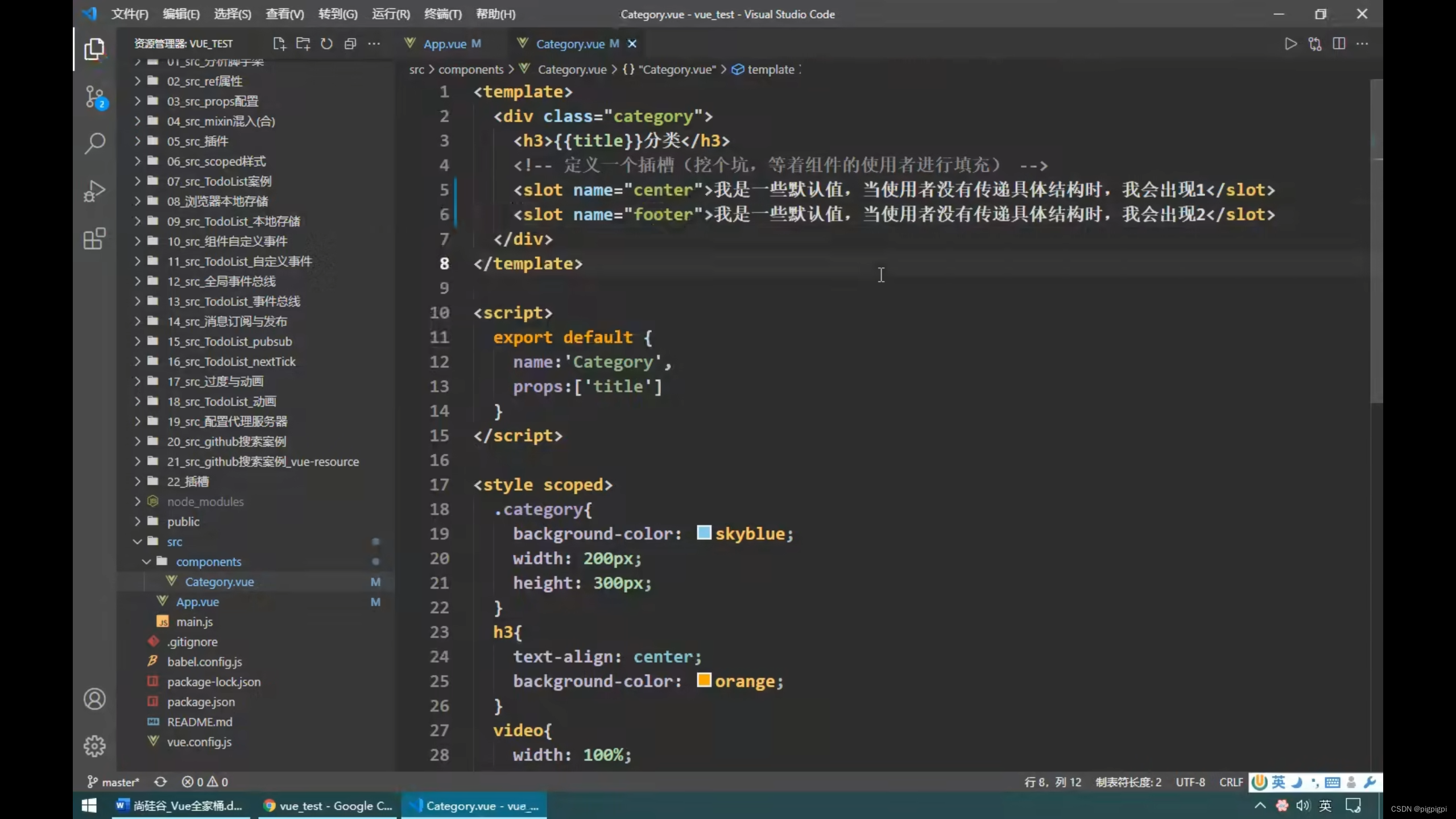
Category.vue:

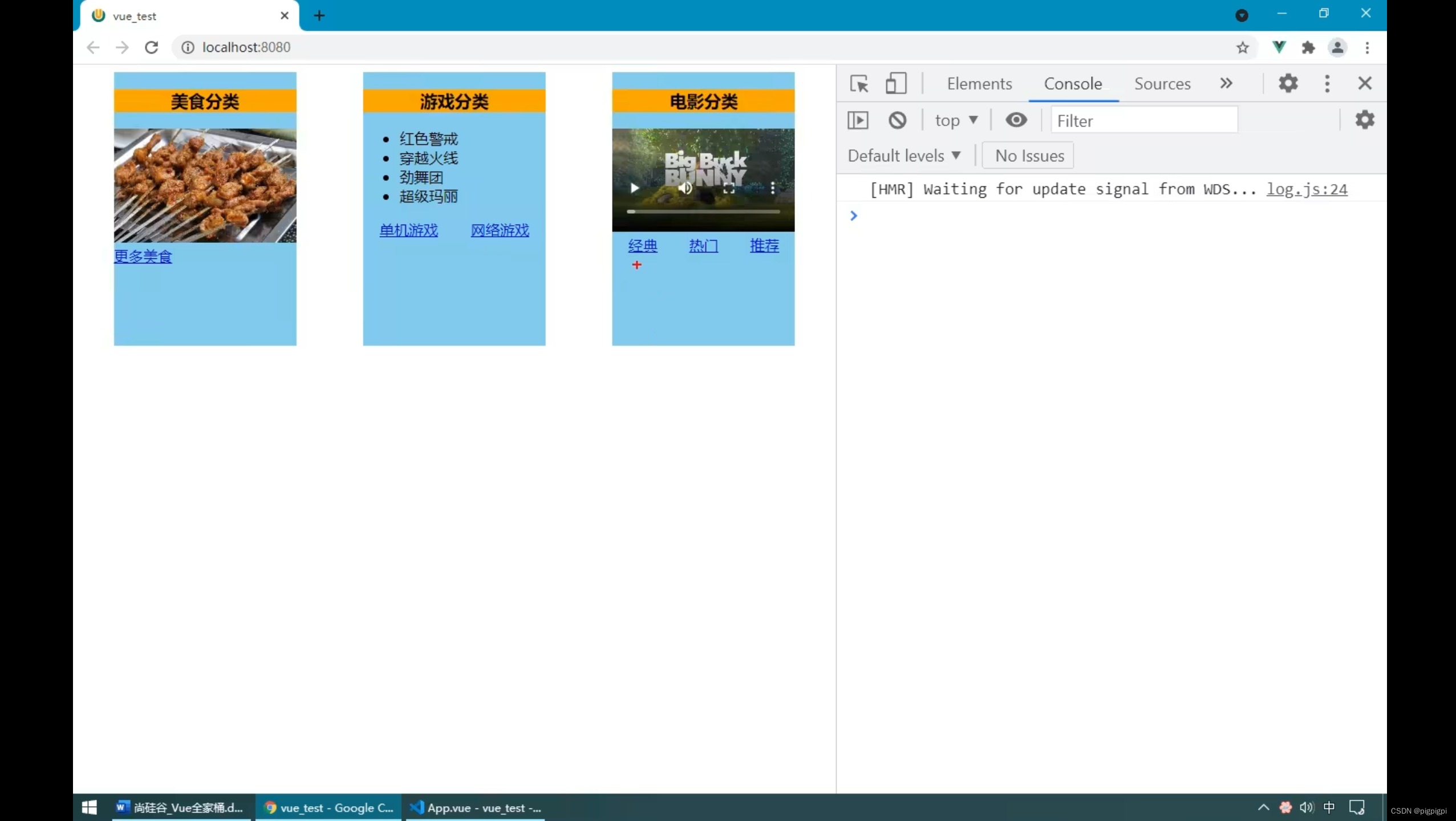
效果:

3.3 需求变更
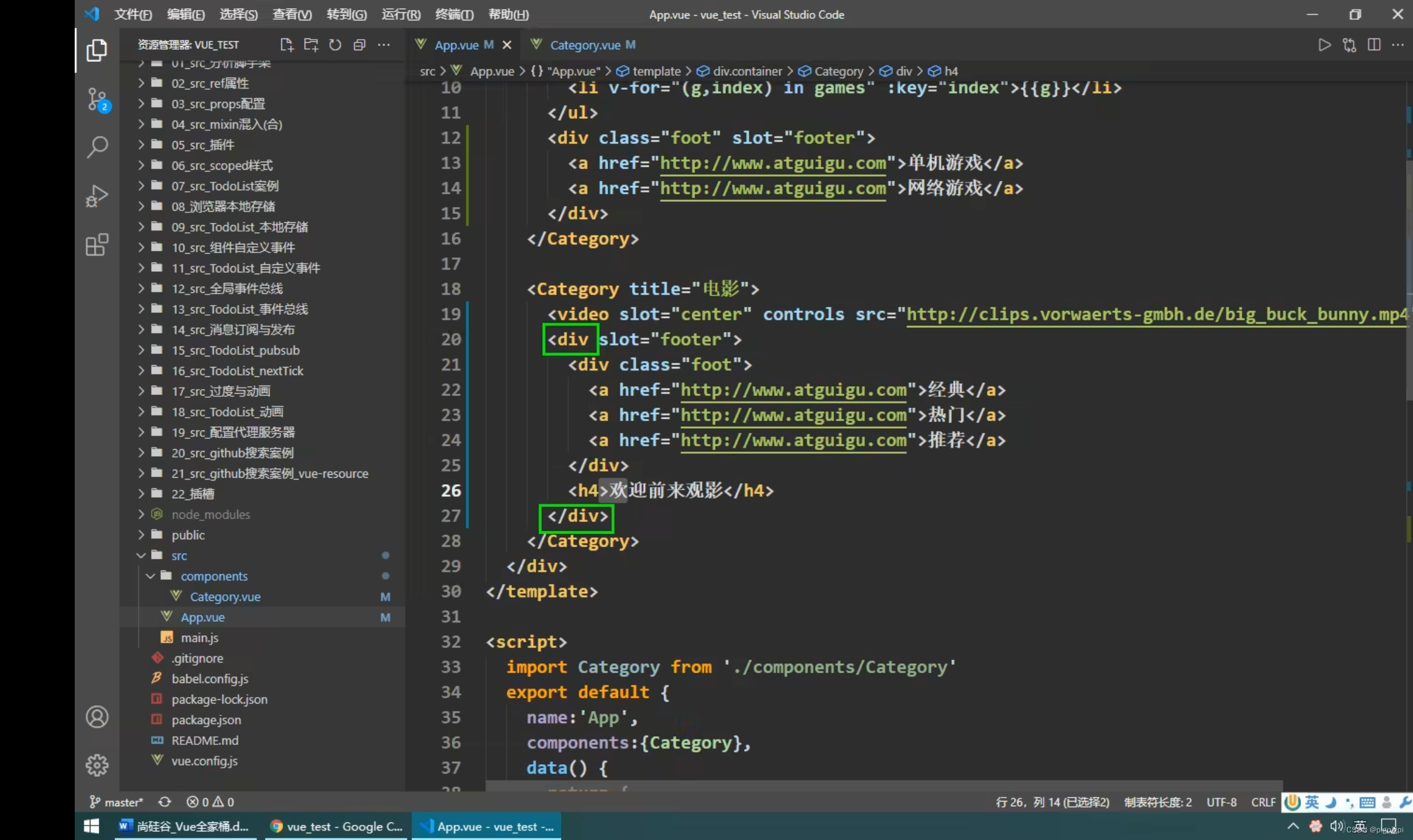
在电影类,下方加一个'欢迎前来观影'


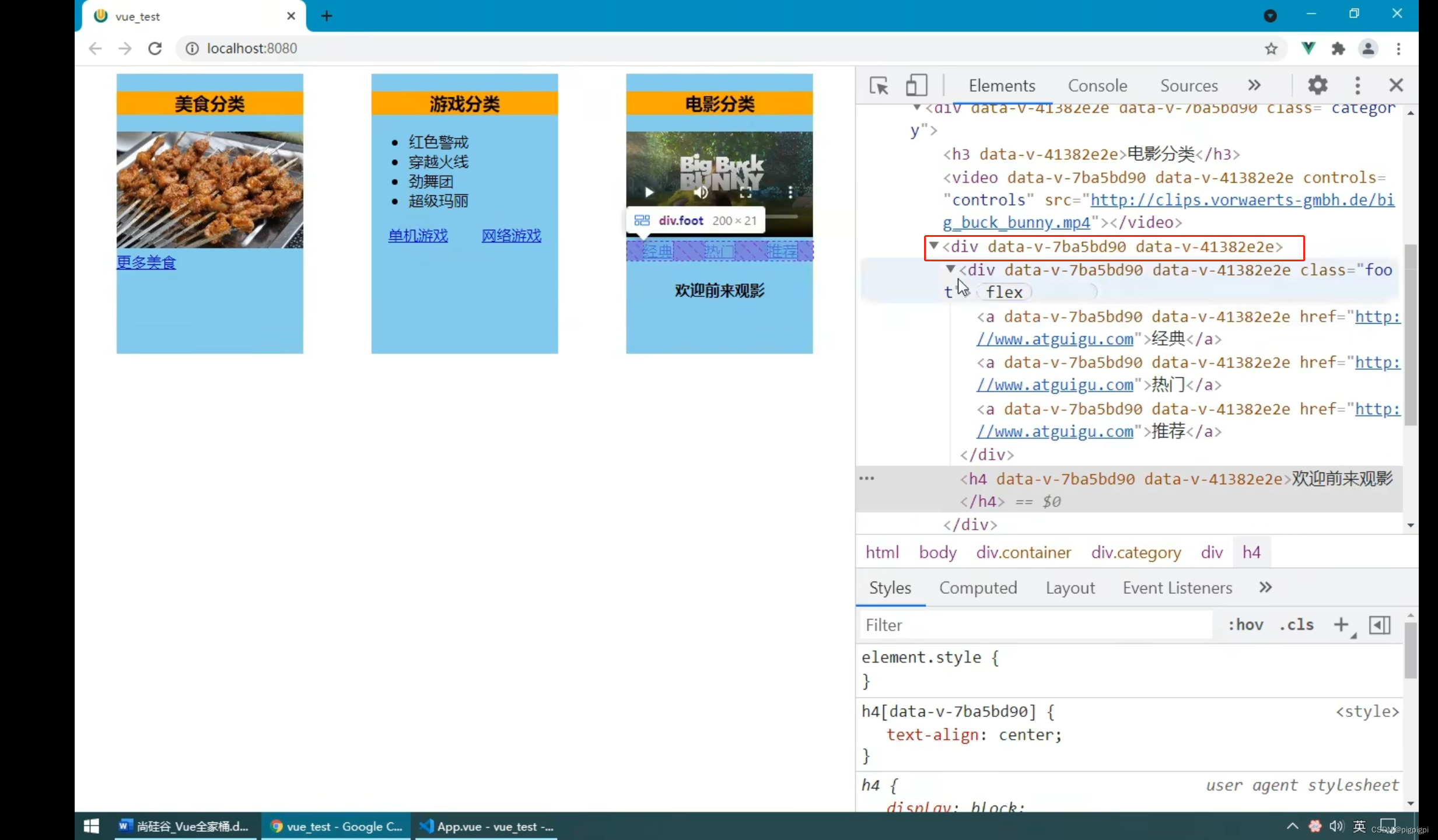
但是这样无缘无故多了一层div
如何解决?
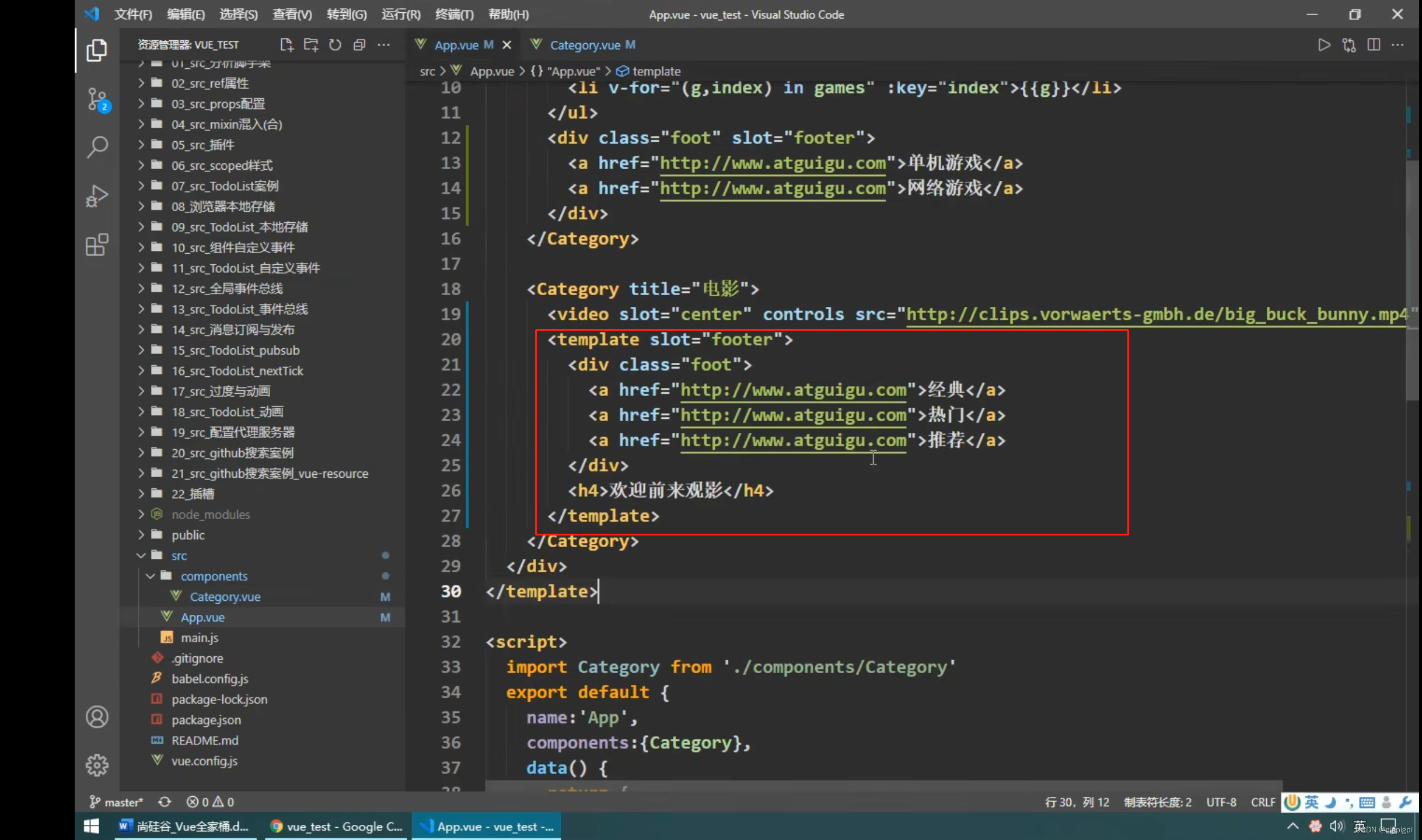
使用template
一旦使用了template,插槽就有第二种写法,vue2.6提出来的
3.4 template的使用
传统写法

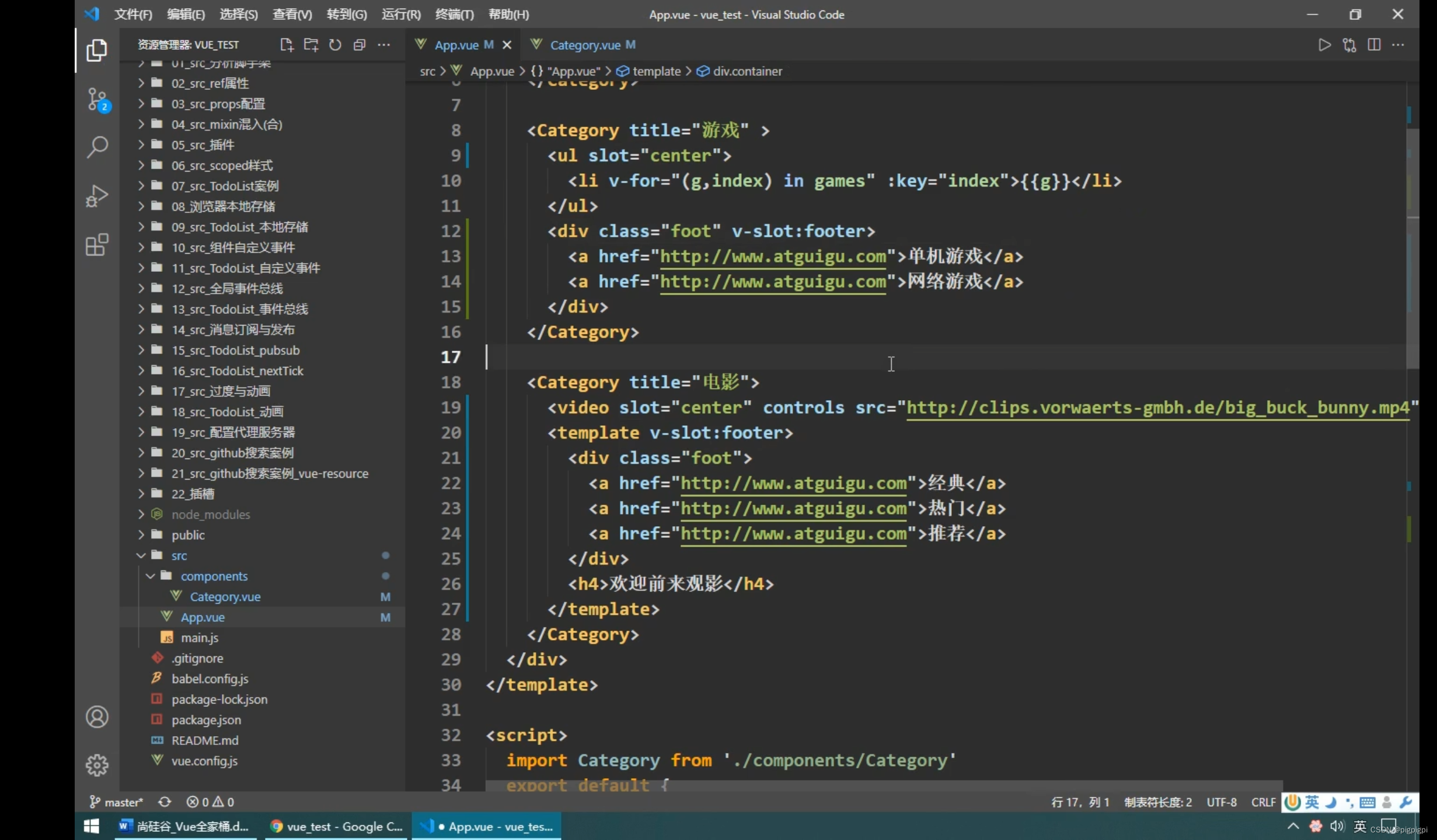
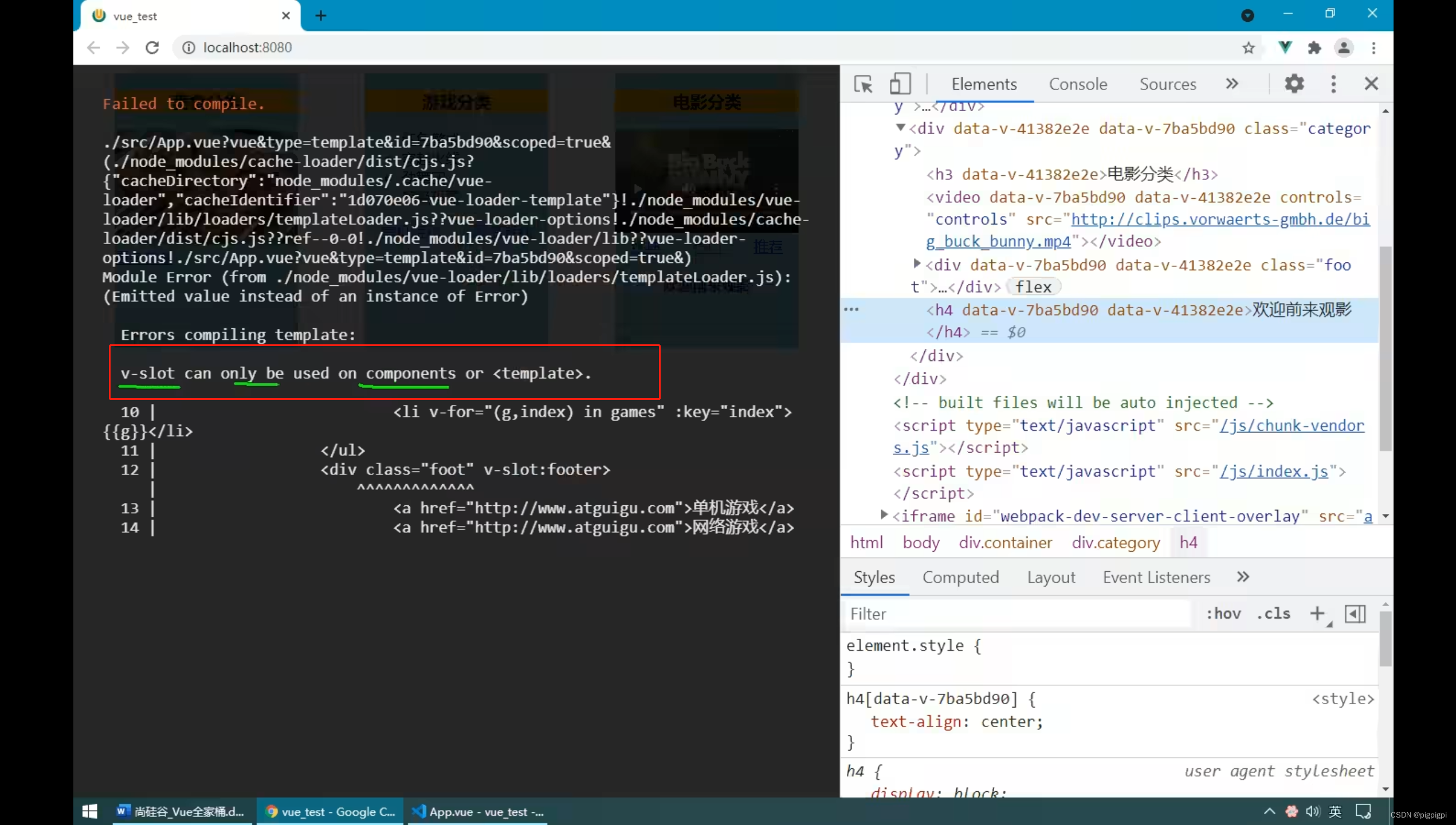
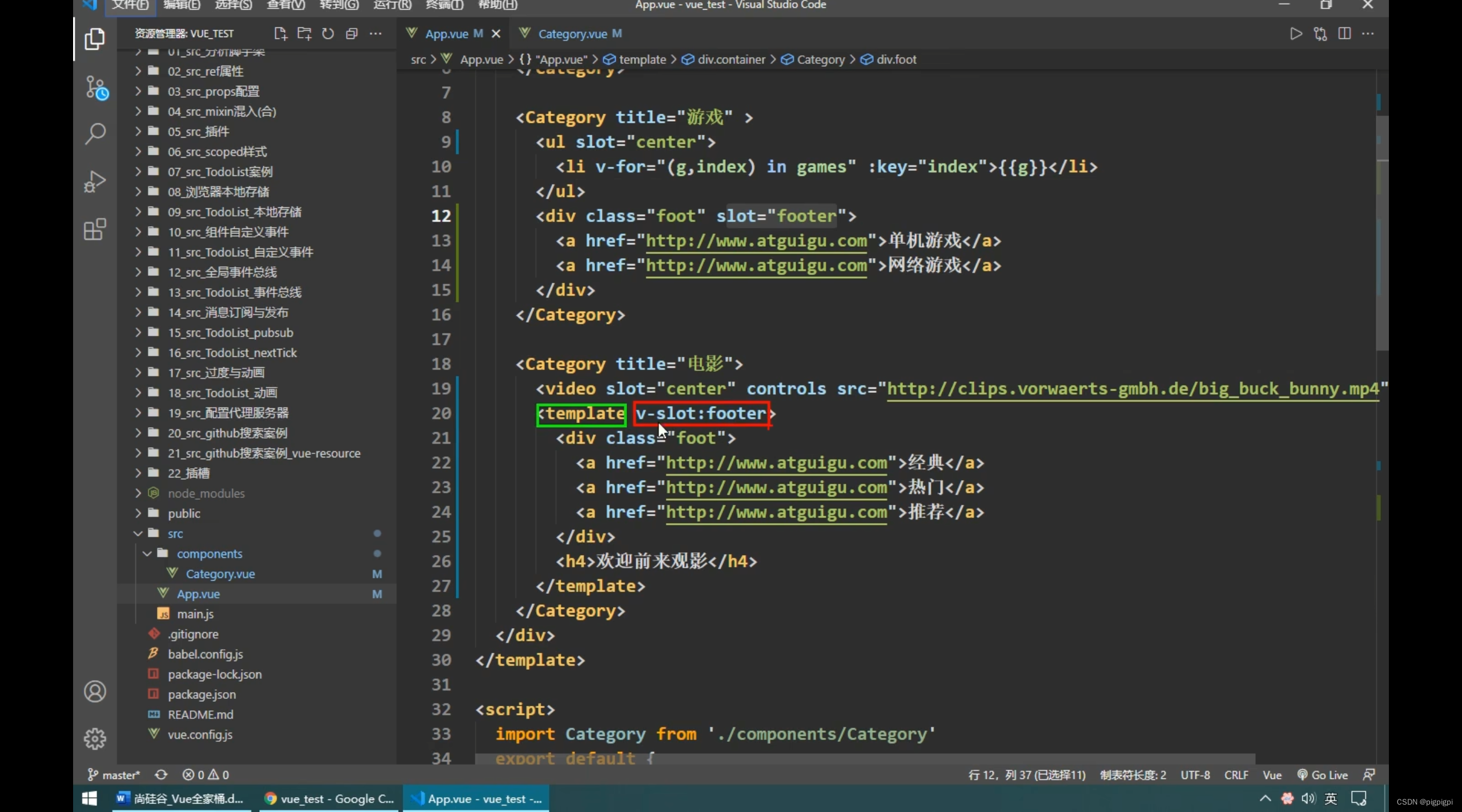
vue2.6提出来的提出了的新写法



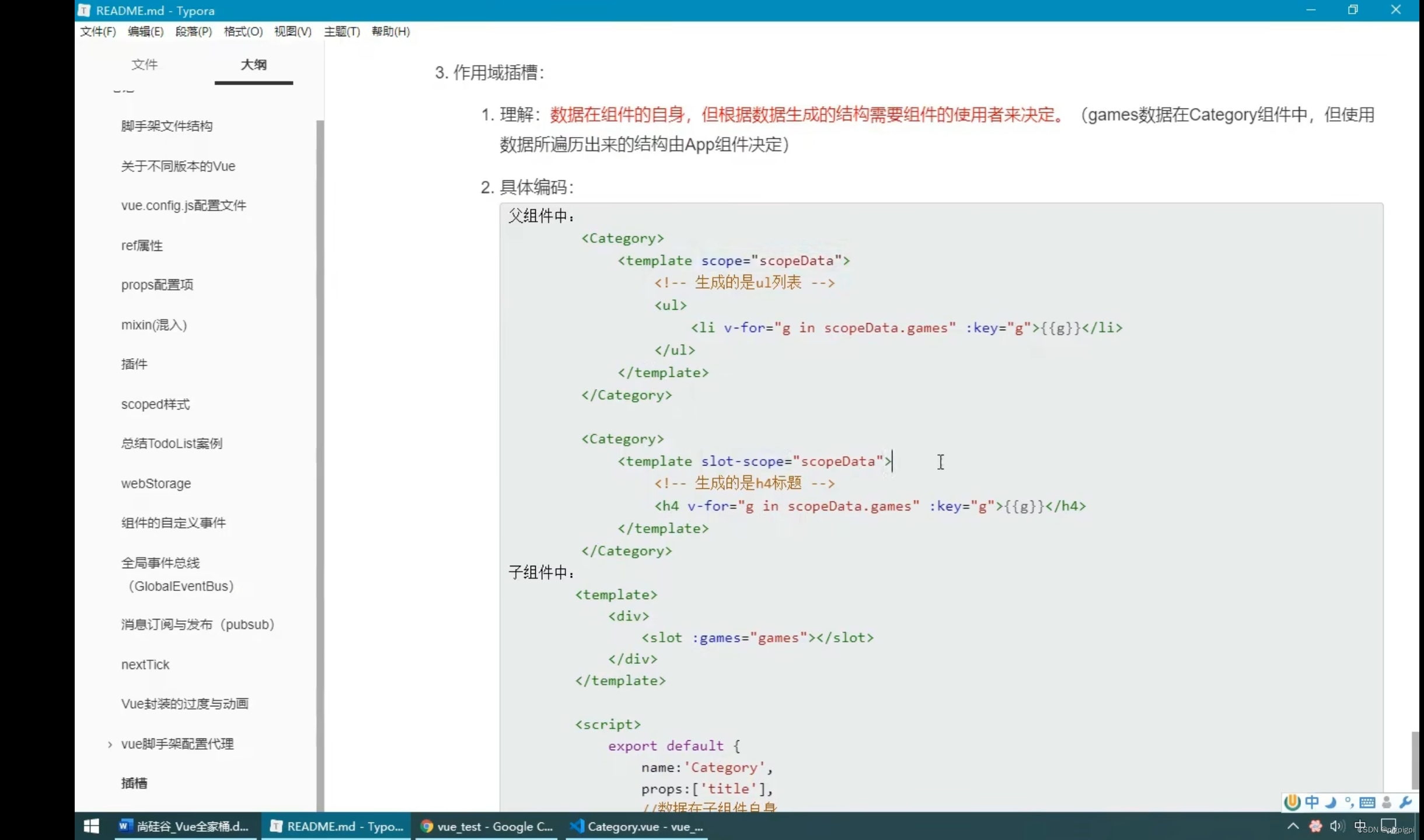
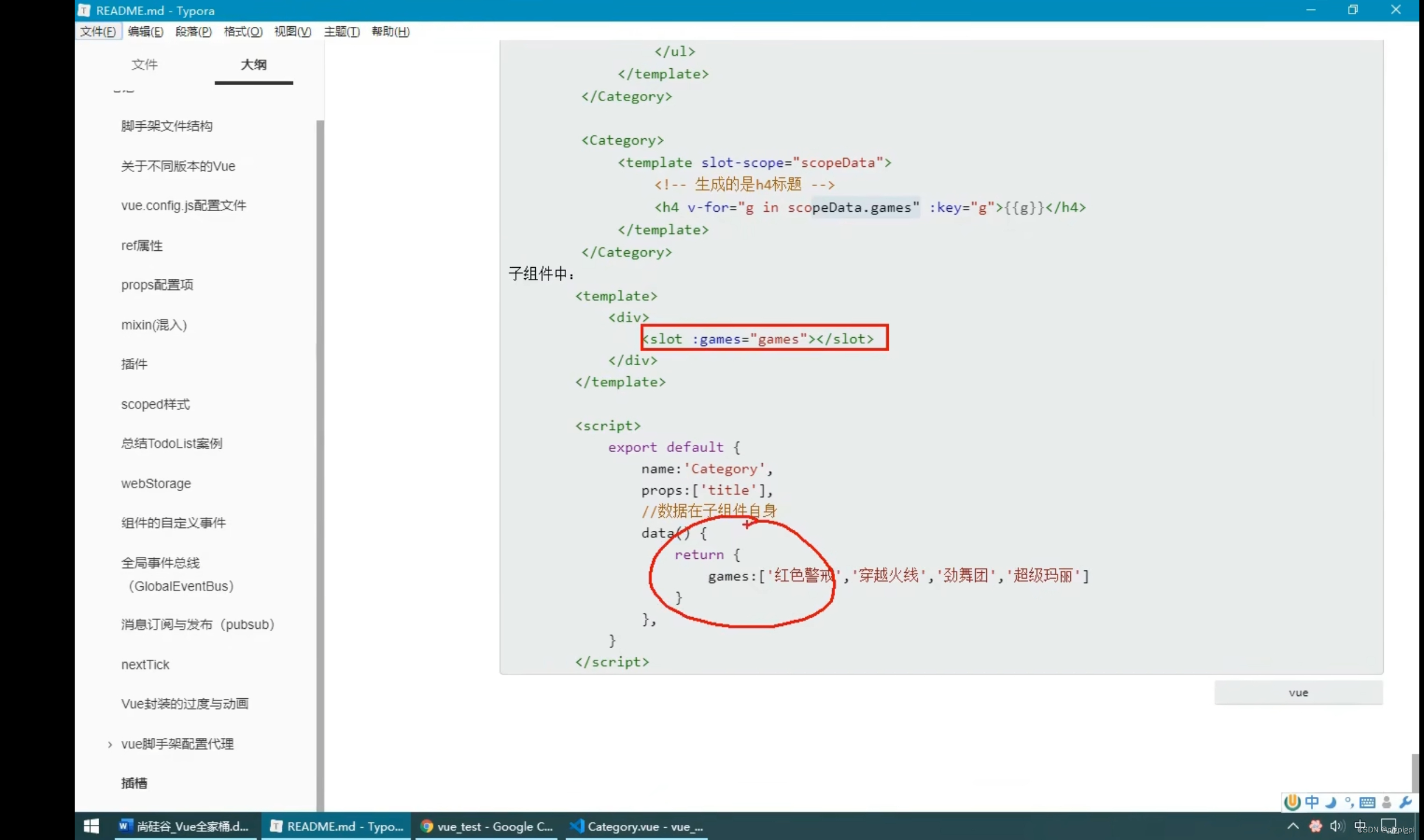
四、作用域插槽
4.1 简单实现
数据不放在app.vue里,而是放在Category.vue里
可以直接用插槽实现
app.vue:

Category.vue:


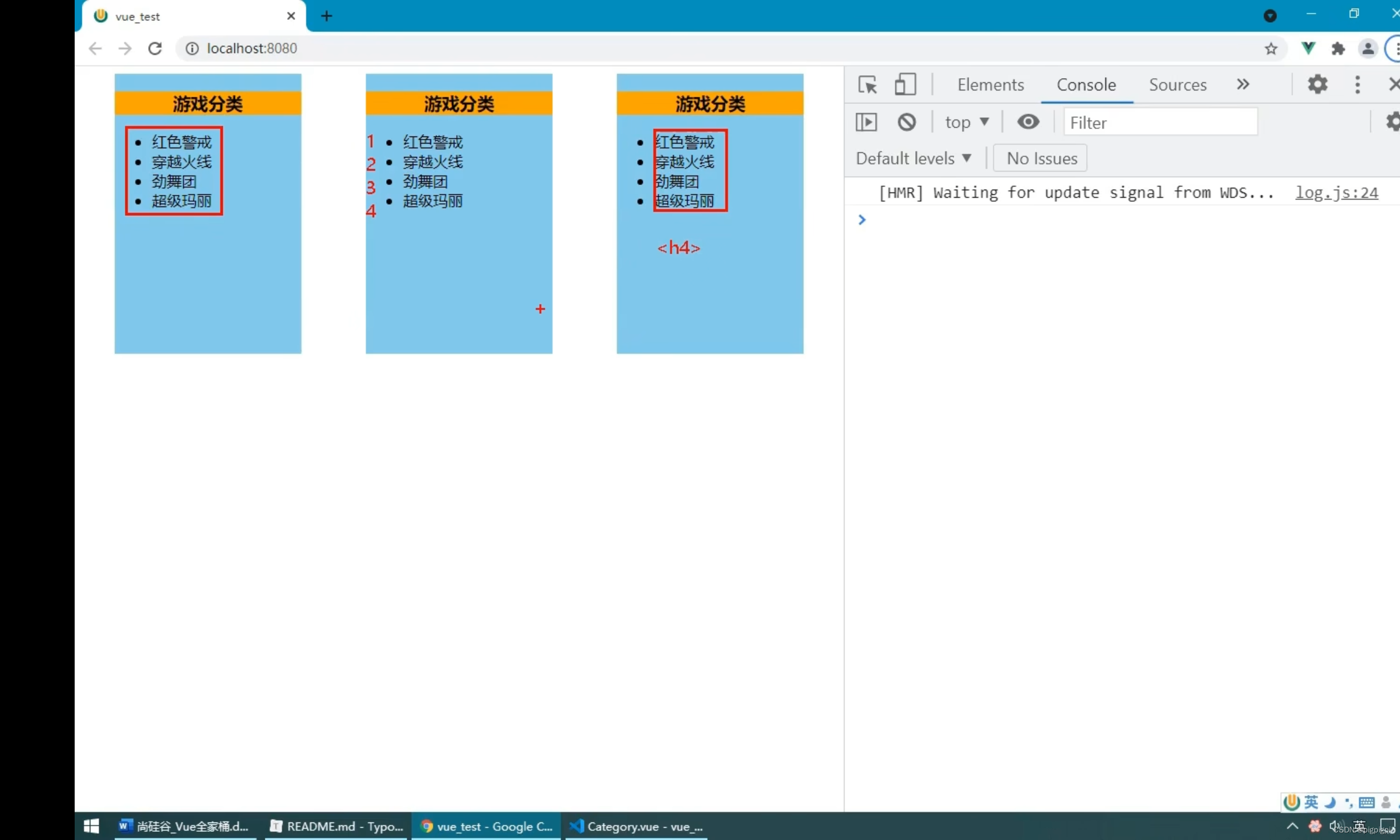
4.2 新增需求
第一次游戏分类 为无序列表
第二次游戏分类 为有序列表
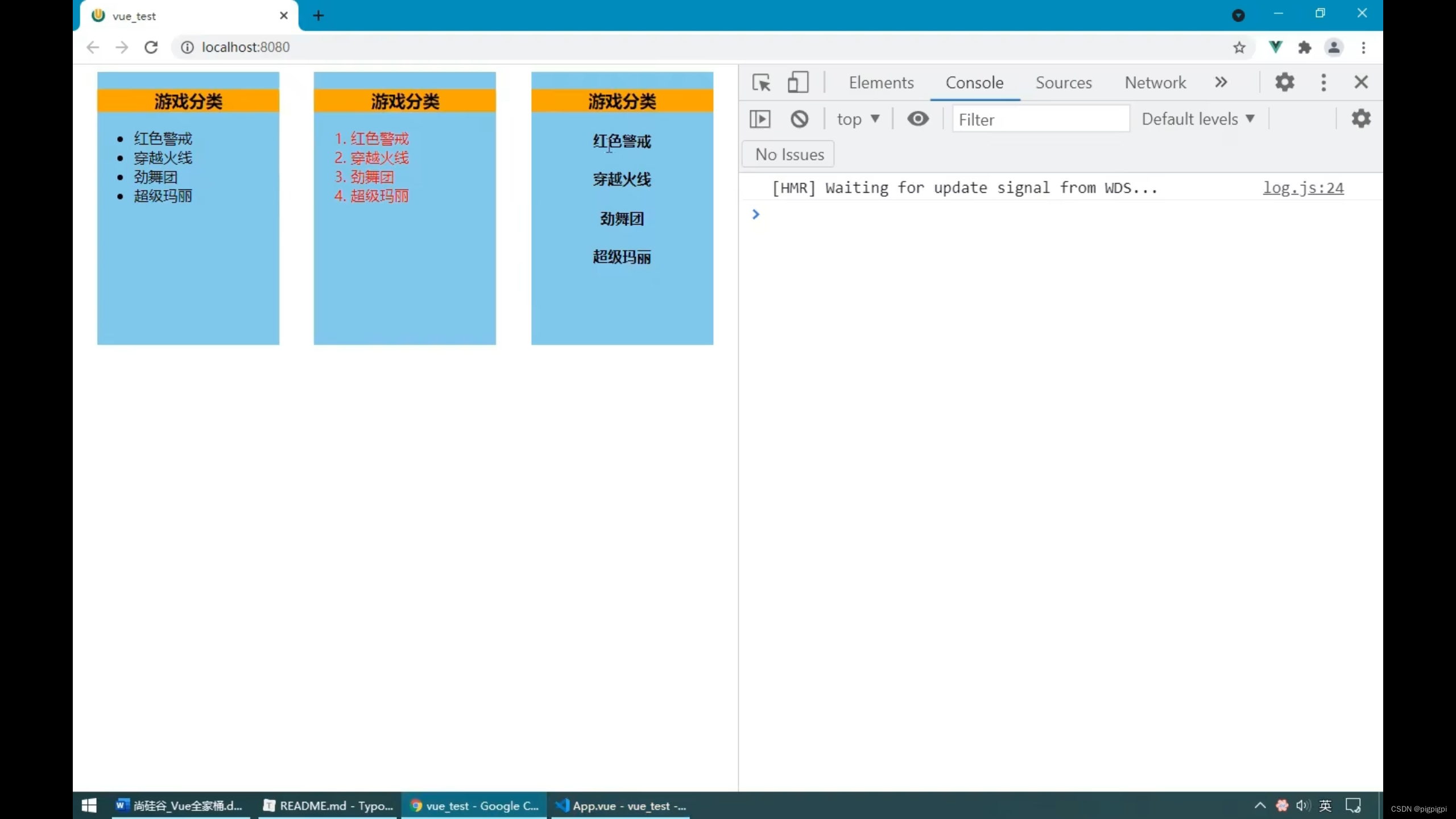
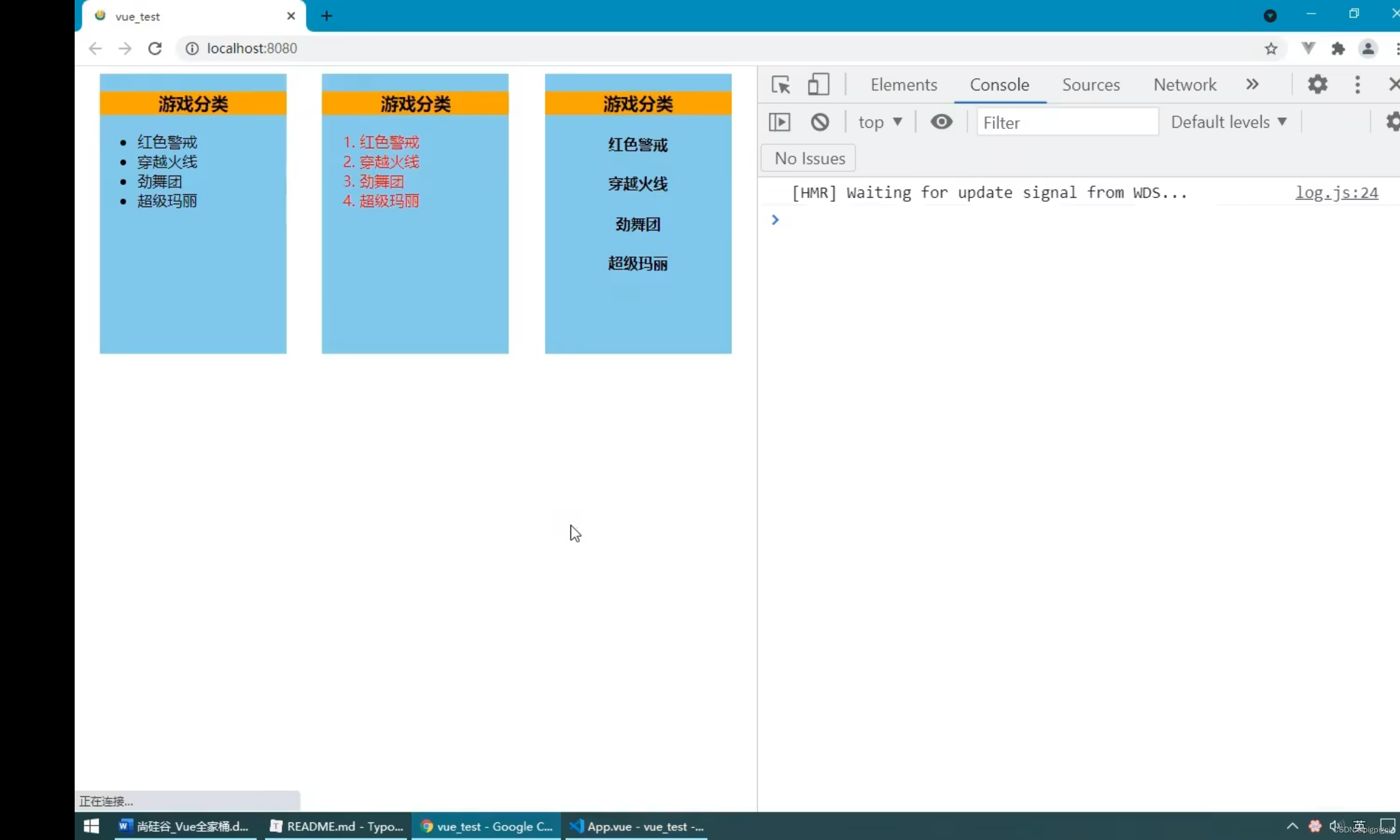
第三次游戏分类 为h4标题

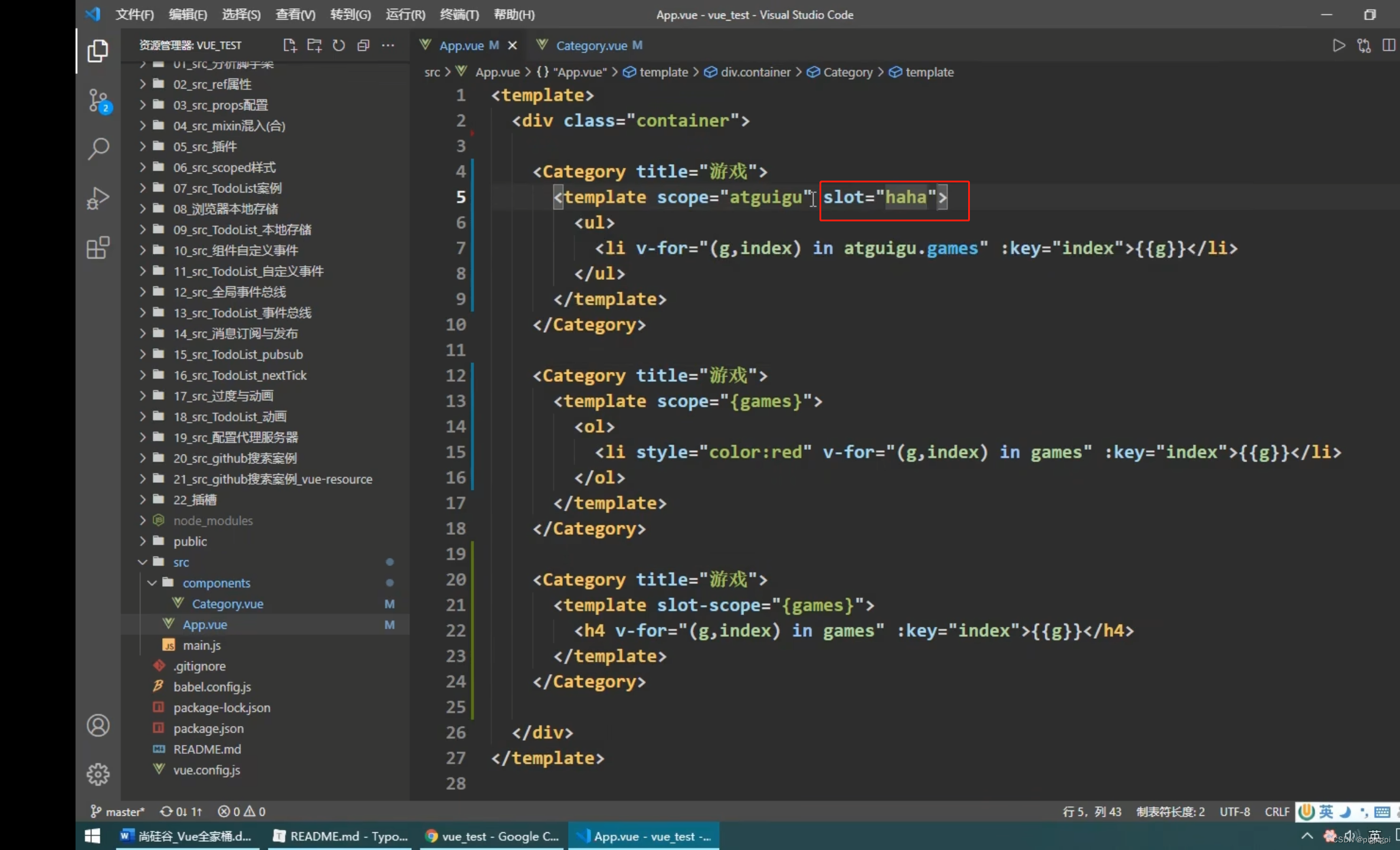
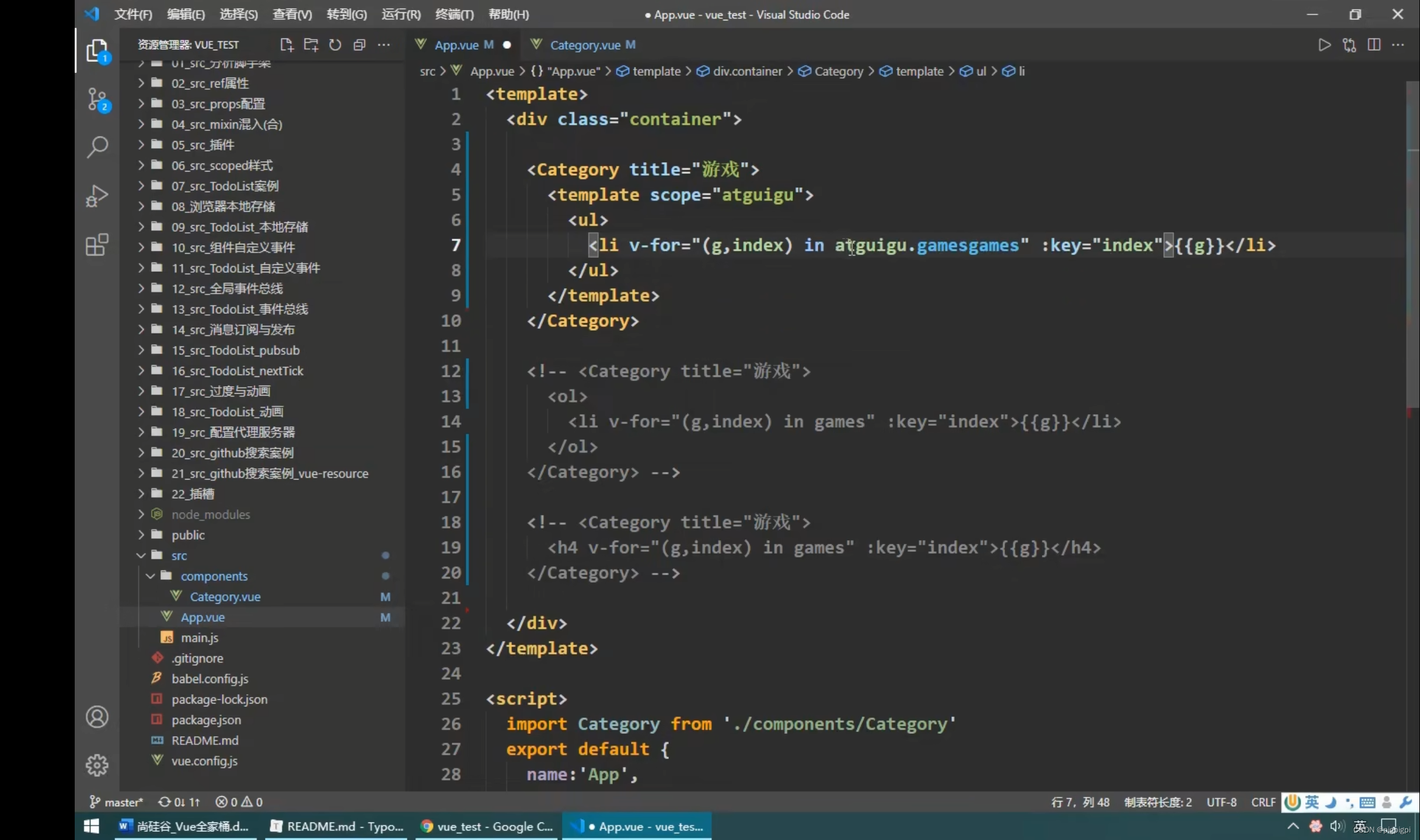
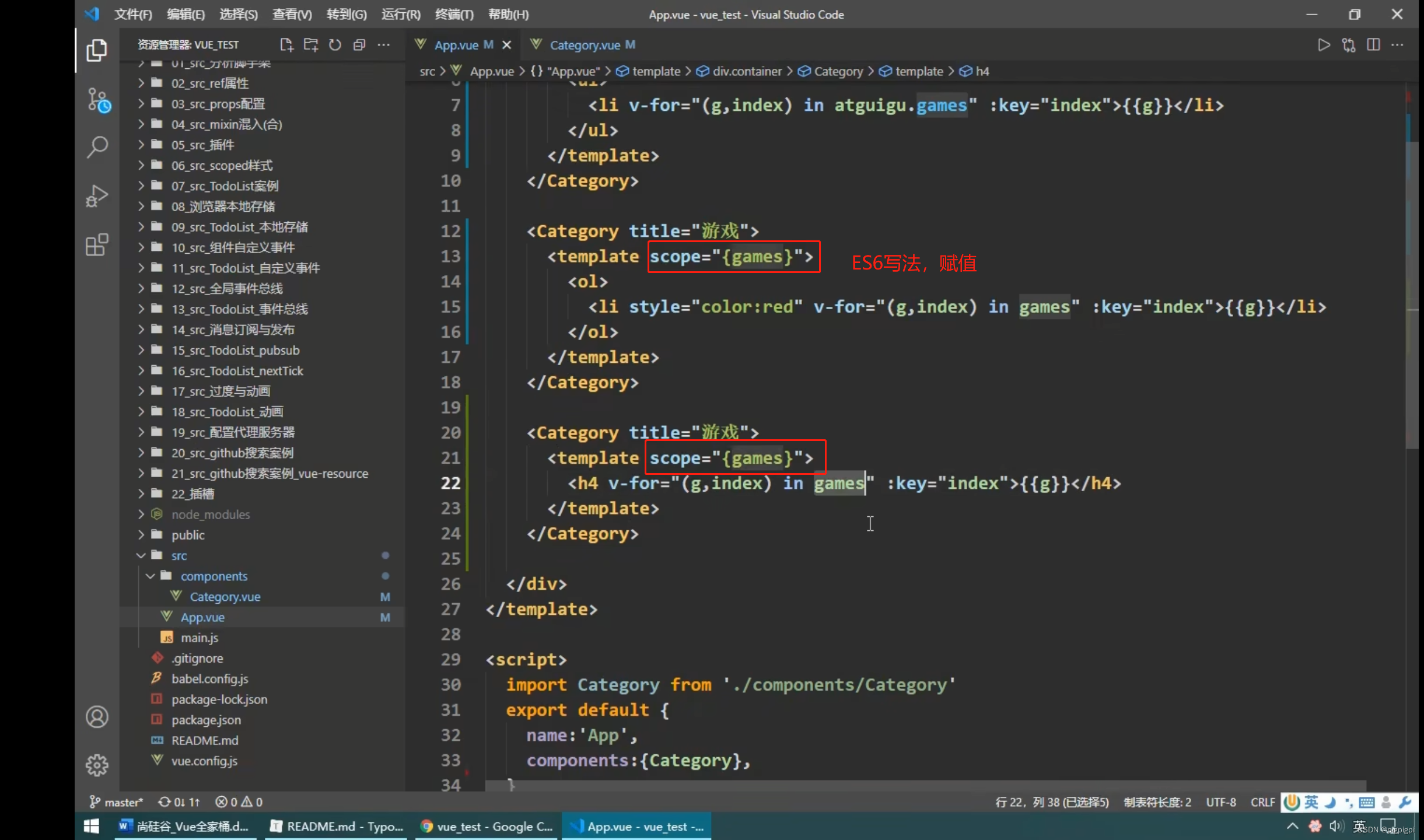
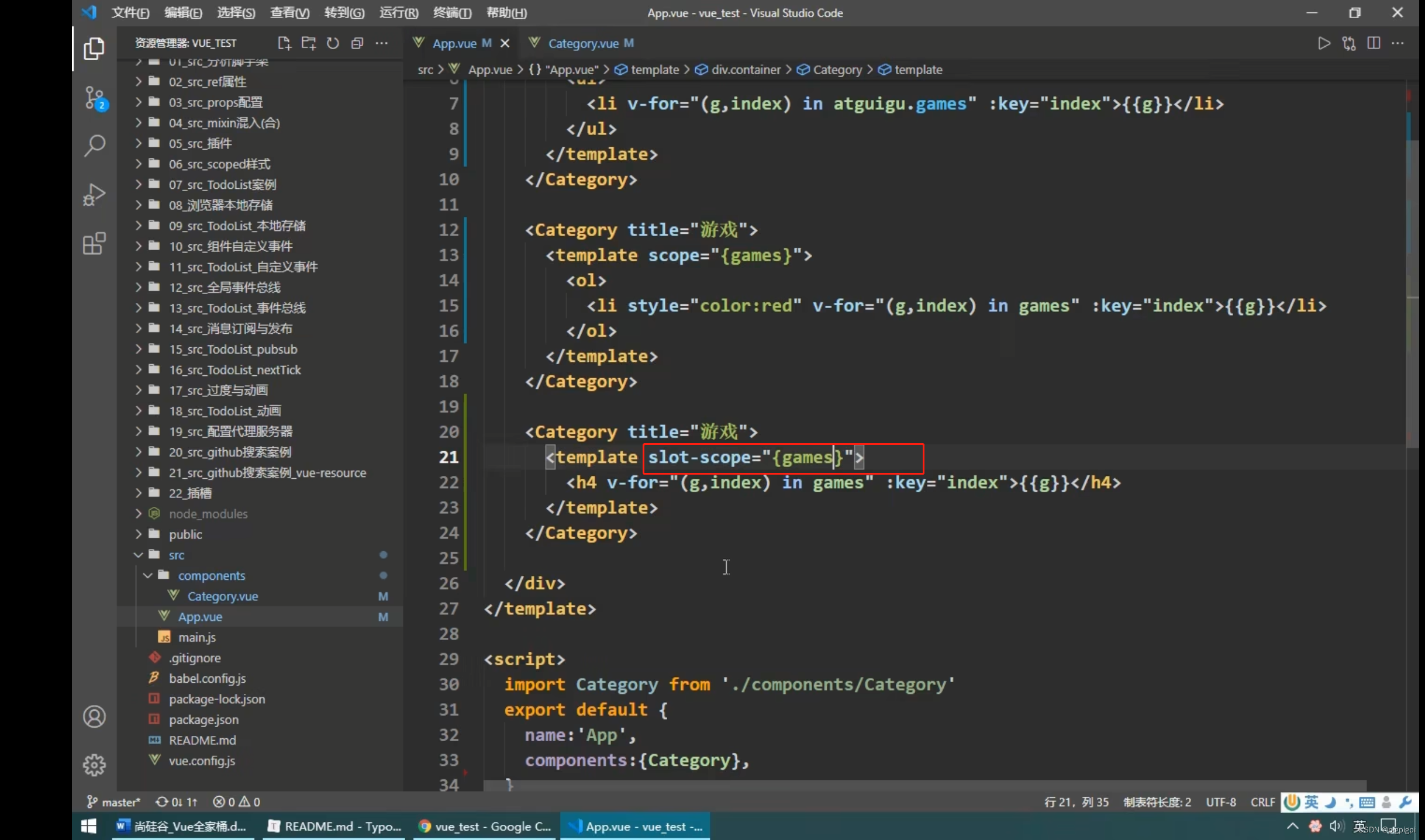
app.vue:

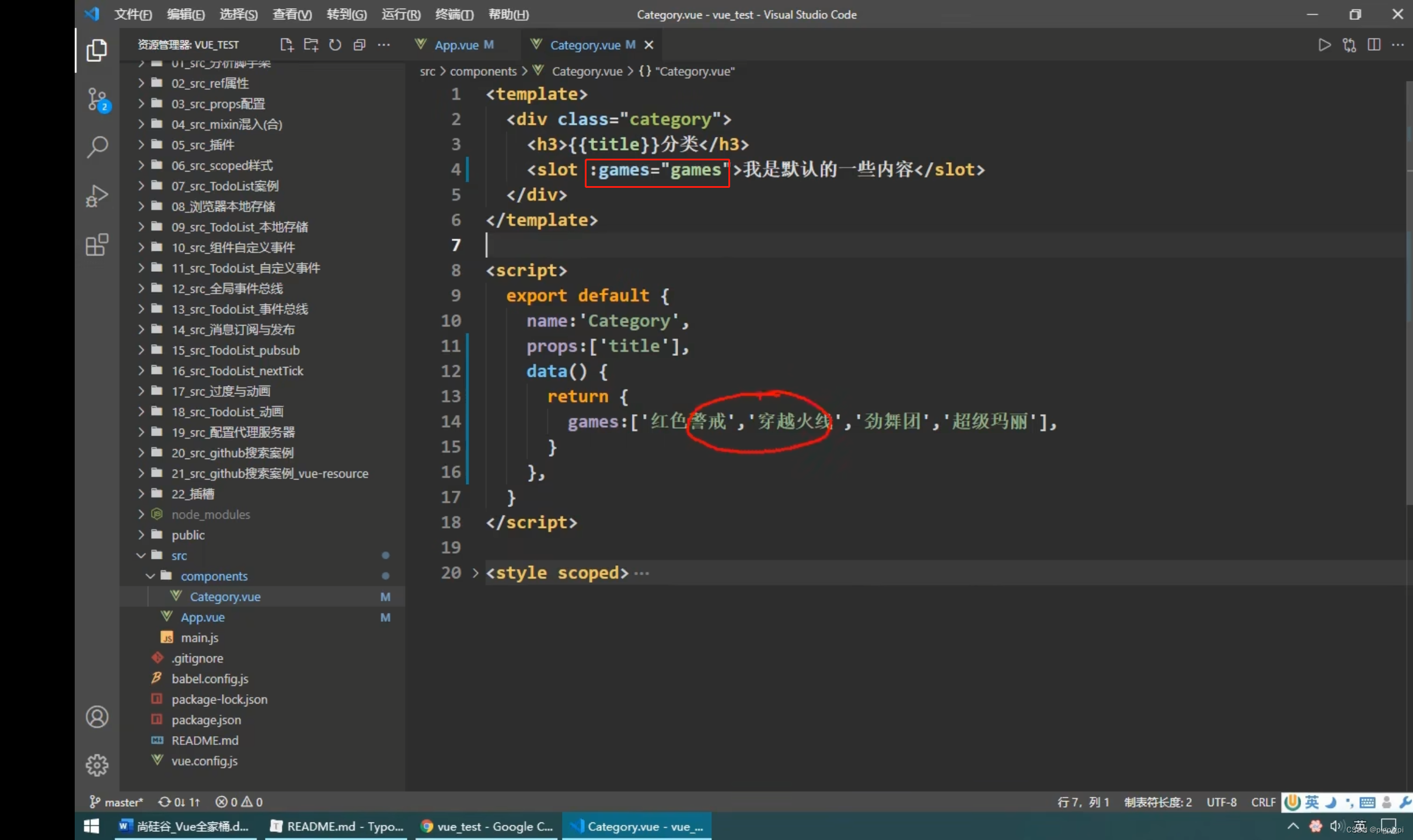
Category.vue:

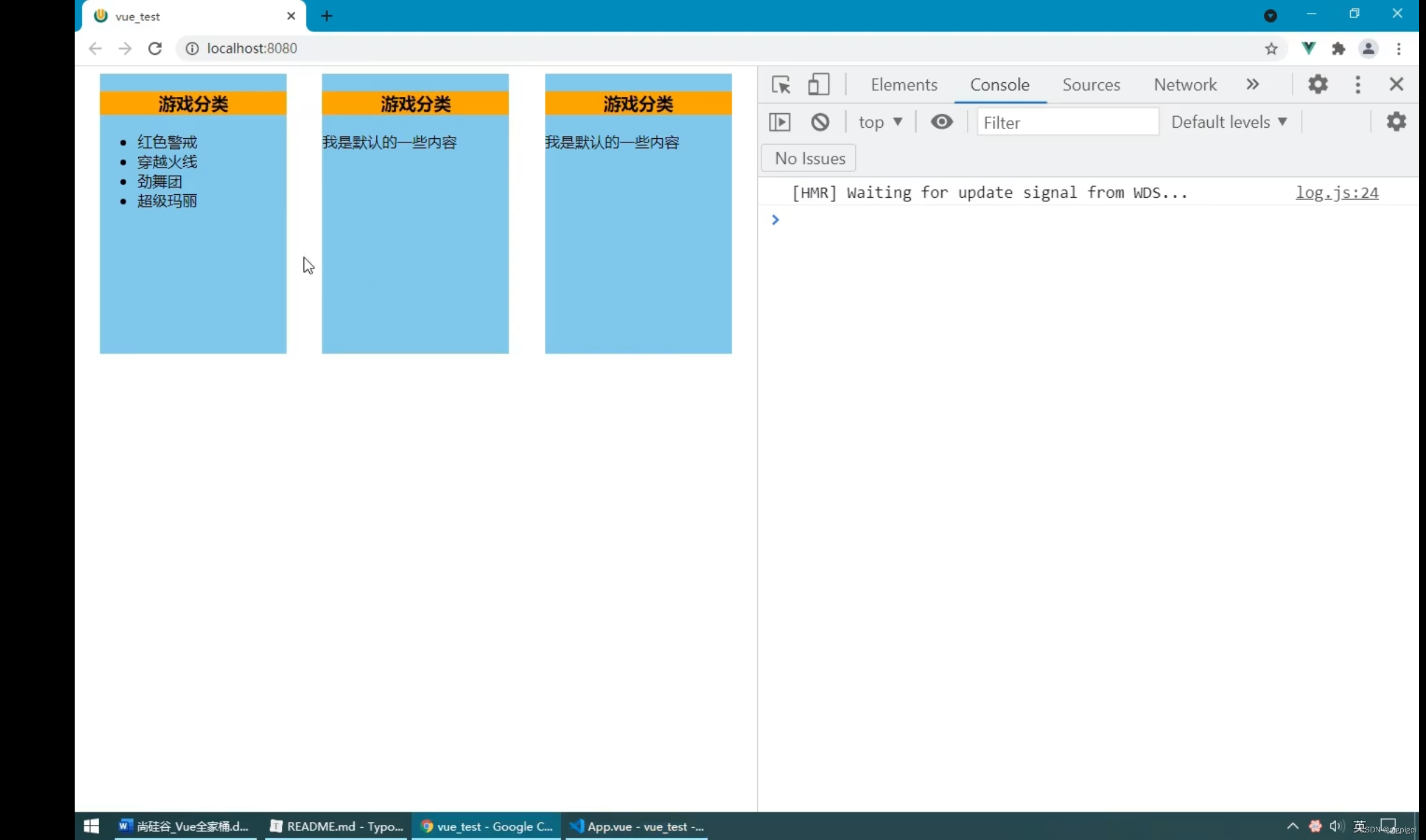
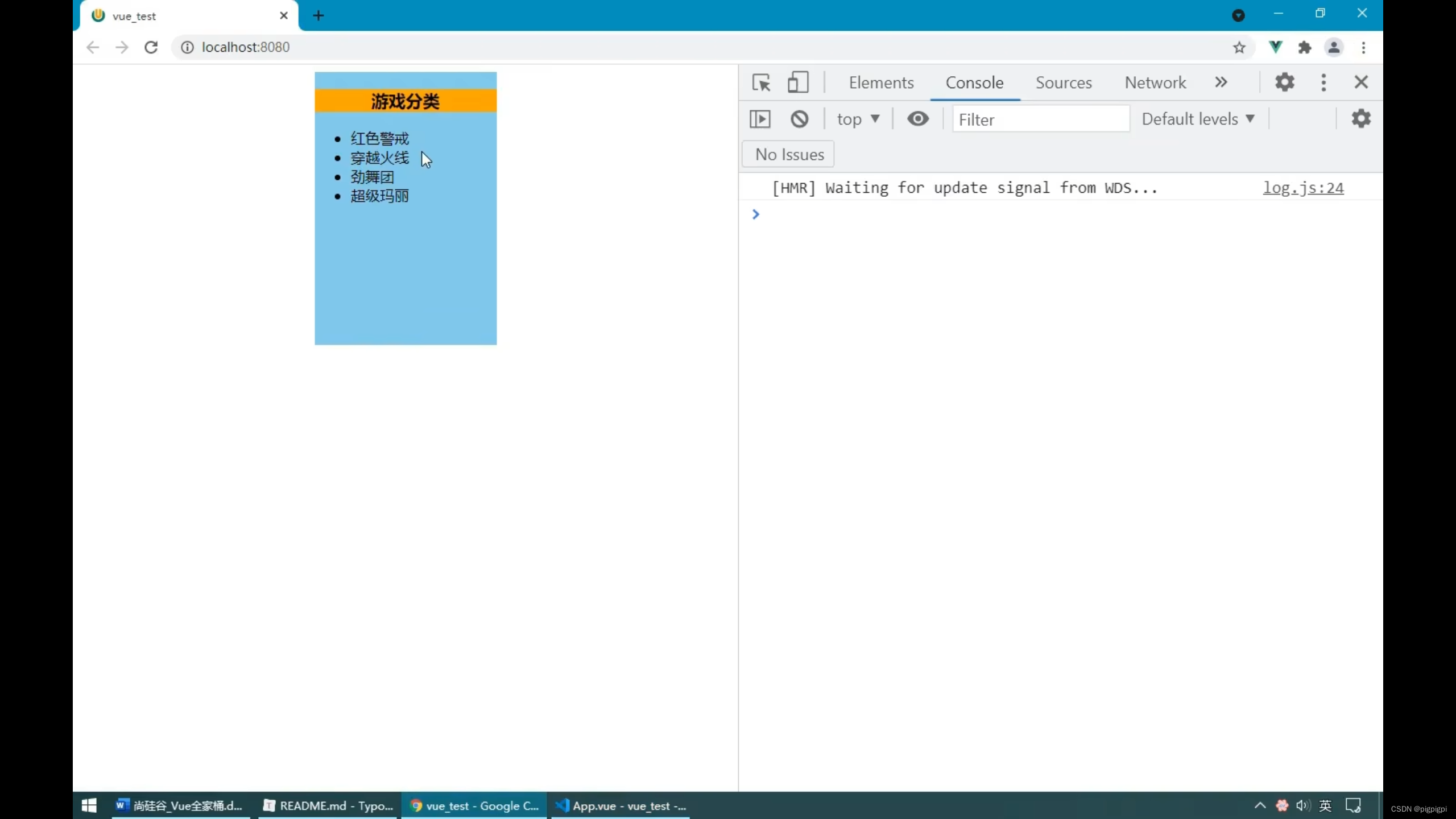
效果:



4.3 使用slot-scope


五、总结插槽





补充:作用域插槽也可以有名字