文章目录
Webpack解决了哪些问题
在网页中会引用哪些常见的静态资源?
- JS (.js .jsx .coffee .ts(TypeScript 类 C# 语言))
- CSS (.css .less .sass .scss)
- Images (.jpg .png .gif .bmp .svg)
- 字体文件(Fonts)(.svg .ttf .eot .woff .woff2)
- 模板文件(.ejs .jade .vue【这是在webpack中定义组件的方式,推荐这么用】)
网页中引入的静态资源多了以后有什么问题?
- 网页加载速度慢, 因为 我们要发起很多的二次请求;
- 要处理错综复杂的依赖关系
如何解决上述两个问题
- 合并、压缩、精灵图、图片的Base64编码
- 可以使用webpack可以解决各个包之间的复杂依赖关系;
什么是webpack
webpack 是前端的一个项目构建工具,它是基于 Node.js 开发出来的一个前端工具;
如何完美实现上述的2种解决方案
- 使用Gulp, 是基于 task 任务的;
- 使用Webpack, 是基于整个项目进行构建的;
- 借助于webpack这个前端自动化构建工具,可以完美实现资源的合并、打包、压缩、混淆等诸多功能。
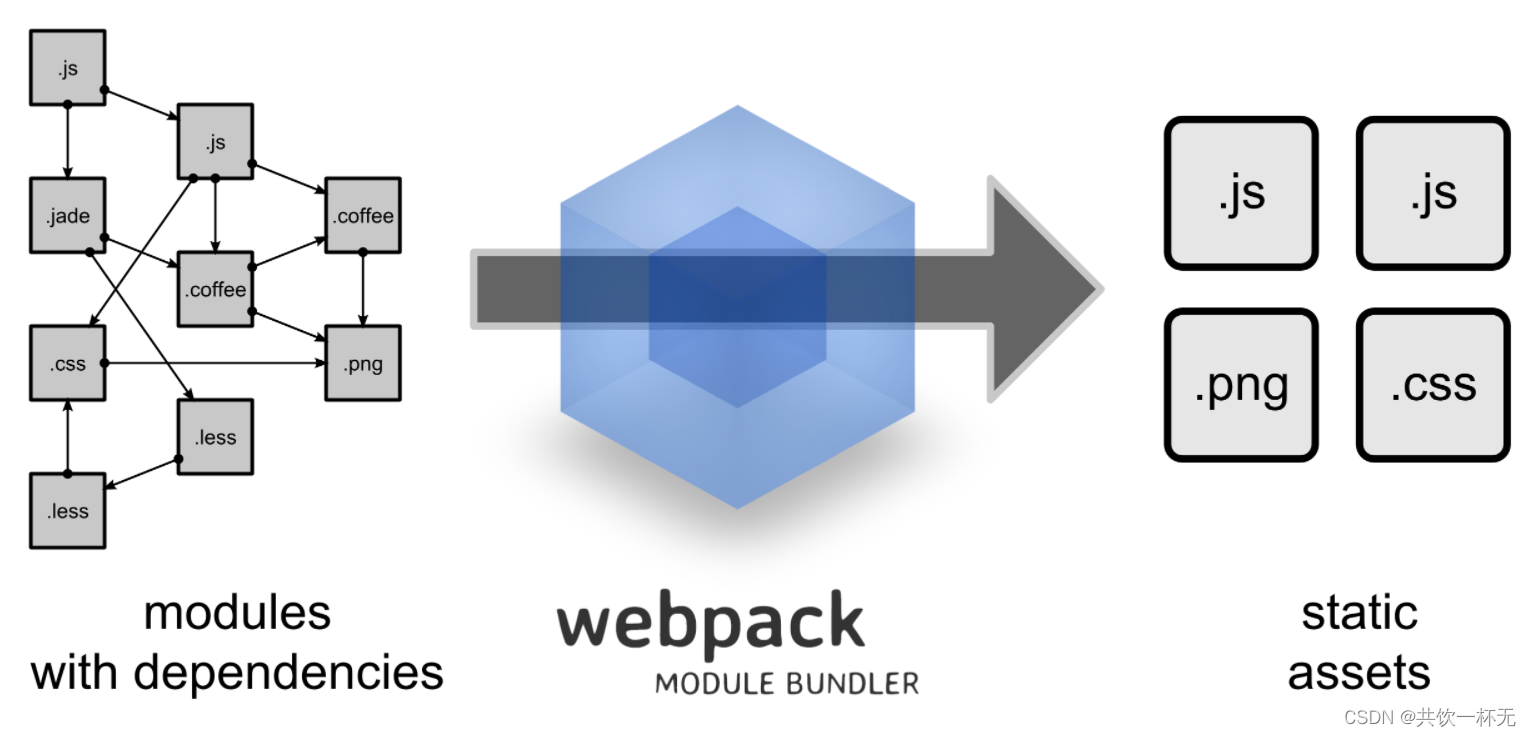
- 根据官网的图片介绍webpack打包的过程
- webpack官网

webpack安装的两种方式
- 运行
npm i webpack -g全局安装webpack,这样就能在全局使用webpack的命令 - 在项目根目录中运行
npm i webpack --save-dev安装到项目依赖中
💡由于npm下载使用的是国外的地址有时会比较慢,通过如下配置使用阿里定制的 cnpm 命令行工具代替默认的 npm。
npm install -g cnpm --registry=https://registry.npm.taobao.org- 通过命令
cnpm -v检测cnpm版本,如果安装成功可以看到cnpm的基本信息。 - 配置好以后安装插件可以使用
cnpm intall。
初步使用webpack打包构建列表隔行变色案例
- 运行
npm init初始化项目,使用npm管理项目中的依赖包 - 创建项目基本的目录结构
- 使用
cnpm i jquery --save安装jquery类库 - 创建
main.js并书写各行变色的代码逻辑:
// 导入jquery类库
import $ from 'jquery'
// 设置偶数行背景色,索引从0开始,0是偶数
$('#list li:even').css('backgroundColor','lightblue');
// 设置奇数行背景色
$('#list li:odd').css('backgroundColor','pink');
- 直接在页面上引用
main.js会报错,因为浏览器不认识import这种高级的JS语法,需要使用webpack进行处理,webpack默认会把这种高级的语法转换为低级的浏览器能识别的语法; - 运行
webpack 入口文件路径 输出文件路径对main.js进行处理:
webpack src/js/main.js dist/bundle.js
使用webpack的配置文件简化打包时候的命令
- 在项目根目录中创建
webpack.config.js - 由于运行webpack命令的时候,webpack需要指定入口文件和输出文件的路径,所以,我们需要在
webpack.config.js中配置这两个路径:
// 导入处理路径的模块
var path = require('path');
// 导出一个配置对象,将来webpack在启动的时候,会默认来查找webpack.config.js,并读取这个文件中导出的配置对象,来进行打包处理
module.exports = {
entry: path.resolve(__dirname, 'src/js/main.js'), // 项目入口文件
output: { // 配置输出选项
path: path.resolve(__dirname, 'dist'), // 配置输出的路径
filename: 'bundle.js' // 配置输出的文件名
}
}
实现webpack的实时打包构建
- 由于每次重新修改代码之后,都需要手动运行webpack打包的命令,比较麻烦,所以使用
webpack-dev-server来实现代码实时打包编译,当修改代码之后,会自动进行打包构建。 - 运行
cnpm i webpack-dev-server --save-dev安装到开发依赖 - 安装完成之后,在命令行直接运行
webpack-dev-server来进行打包,发现报错,此时需要借助于package.json文件中的指令,来进行运行webpack-dev-server命令,在scripts节点下新增"dev": "webpack-dev-server"指令,发现可以进行实时打包,但是dist目录下并没有生成bundle.js文件,这是因为webpack-dev-server将打包好的文件放在了内存中
- 把
bundle.js放在内存中的好处是:由于需要实时打包编译,所以放在内存中速度会非常快 - 这个时候访问webpack-dev-server启动的
http://localhost:8080/网站,发现是一个文件夹的面板,需要点击到src目录下,才能打开我们的index首页,此时引用不到bundle.js文件,需要修改index.html中script的src属性为:<script src="../bundle.js"></script> - 为了能在访问
http://localhost:8080/的时候直接访问到index首页,可以使用--contentBase src指令来修改dev指令,指定启动的根目录:
"dev": "webpack-dev-server --contentBase src"
同时修改index页面中script的src属性为<script src="bundle.js"></script>
使用html-webpack-plugin插件配置启动页面
由于使用--contentBase指令的过程比较繁琐,需要指定启动的目录,同时还需要修改index.html中script标签的src属性,所以推荐大家使用html-webpack-plugin插件配置启动页面.
- 运行
cnpm i html-webpack-plugin --save-dev安装到开发依赖 - 修改
webpack.config.js配置文件如下:
// 导入处理路径的模块
var path = require('path');
// 导入自动生成HTMl文件的插件
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: path.resolve(__dirname, 'src/js/main.js'), // 项目入口文件
output: { // 配置输出选项
path: path.resolve(__dirname, 'dist'), // 配置输出的路径
filename: 'bundle.js' // 配置输出的文件名
},
plugins:[ // 添加plugins节点配置插件
new htmlWebpackPlugin({
template:path.resolve(__dirname, 'src/index.html'),//模板路径
filename:'index.html'//自动生成的HTML文件的名称
})
]
}
- 修改
package.json中script节点中的dev指令如下:
"dev": "webpack-dev-server"
- 将index.html中script标签注释掉,因为
html-webpack-plugin插件会自动把bundle.js注入到index.html页面中!
实现自动打开浏览器、热更新和配置浏览器的默认端口号
??注意:热更新在JS中表现的不明显,可以从一会儿要讲到的CSS身上进行介绍说明!
方式1
- 修改
package.json的script节点如下,其中--open表示自动打开浏览器,--port 4321表示打开的端口号为4321,--hot表示启用浏览器热更新:
"dev": "webpack-dev-server --hot --port 4321 --open"
方式2
- 修改
webpack.config.js文件,新增devServer节点如下:
devServer:{
hot:true,
open:true,
port:4321
}
- 在头部引入
webpack模块:
var webpack = require('webpack');
- 在
plugins节点下新增:
new webpack.HotModuleReplacementPlugin()
使用webpack打包css文件
- 运行
cnpm i style-loader css-loader --save-dev - 修改
webpack.config.js这个配置文件:
module: { // 用来配置第三方loader模块的
rules: [ // 文件的匹配规则
{ test: /\.css$/, use: ['style-loader', 'css-loader'] }//处理css文件的规则
]
}
- 注意:
use表示使用哪些模块来处理test所匹配到的文件;use中相关loader模块的调用顺序是从后向前调用的;
使用webpack打包less文件
- 运行
cnpm i less-loader less -D - 修改
webpack.config.js这个配置文件:
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] },
使用webpack打包sass文件
- 运行
cnpm i sass-loader node-sass --save-dev - 在
webpack.config.js中添加处理sass文件的loader模块:
{ test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader'] }
使用webpack处理css中的路径
- 运行
cnpm i url-loader file-loader --save-dev - 在
webpack.config.js中添加处理url路径的loader模块:
{ test: /\.(png|jpg|gif)$/, use: 'url-loader' }
- 可以通过
limit指定进行base64编码的图片大小;只有小于指定字节(byte)的图片才会进行base64编码:
{ test: /\.(png|jpg|gif)$/, use: 'url-loader?limit=43960' },
使用babel处理高级JS语法
- 运行
cnpm i babel-core babel-loader babel-plugin-transform-runtime --save-dev安装babel的相关loader包 - 运行
cnpm i babel-preset-es2015 babel-preset-stage-0 --save-dev安装babel转换的语法。 - 在
webpack.config.js中添加相关loader模块,其中需要注意的是,一定要把node_modules文件夹添加到排除项:
{ test: /\.js$/, use: 'babel-loader', exclude: /node_modules/ }
- 在项目根目录中添加
.babelrc文件,并修改这个配置文件如下:
{
"presets":["es2015", "stage-0"],
"plugins":["transform-runtime"]
}
- 注意:语法插件
babel-preset-es2015可以更新为babel-preset-env,它包含了所有的ES相关的语法;
相关文章
babel-preset-env:你需要的唯一Babel插件
Runtime transform 运行时编译es6
本文内容到此结束了,
如有收获欢迎点赞👍收藏💖关注??,您的鼓励是我最大的动力。
如有错误?疑问💬欢迎各位大佬指出。
主页:共饮一杯无的博客汇总👨?💻保持热爱,奔赴下一场山海。🏃🏃🏃
