axios请求跨域跨域域名;
使用es6的模板语法,解析Wie模板字符串
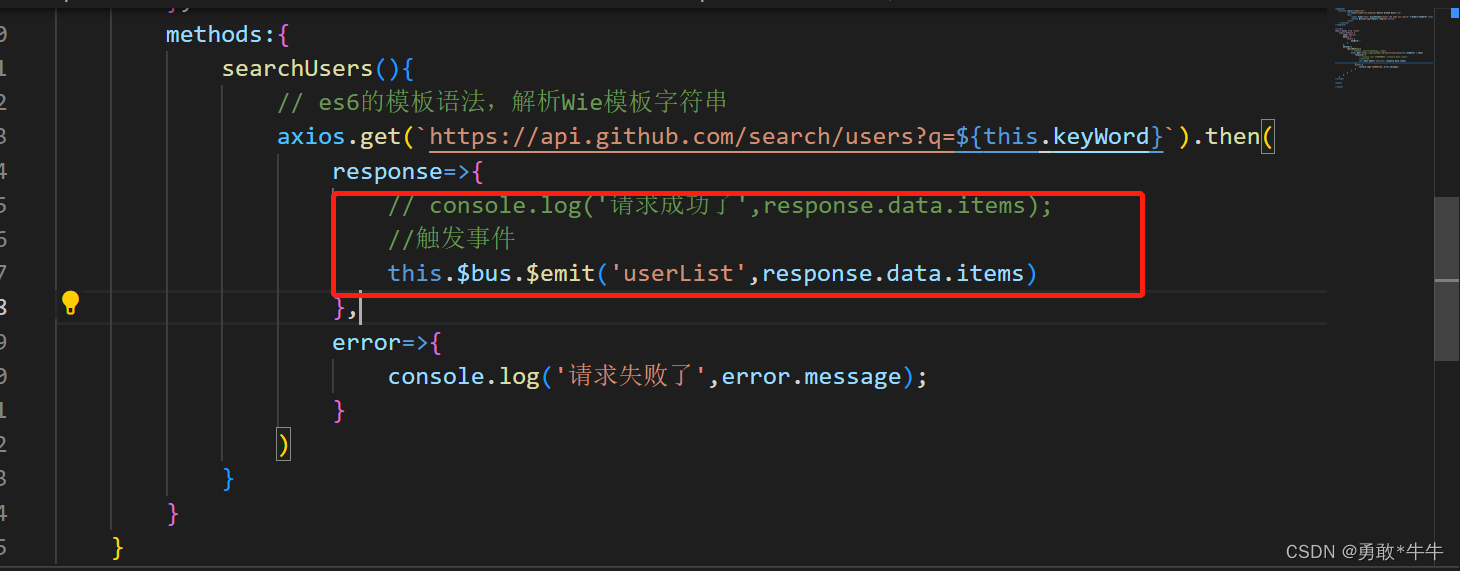
methods:{
searchUsers(){
// es6的模板语法,解析Wie模板字符串
axios.get(`https://api.github.com/search/users?q=${this.keyWord}`).then(
response=>{
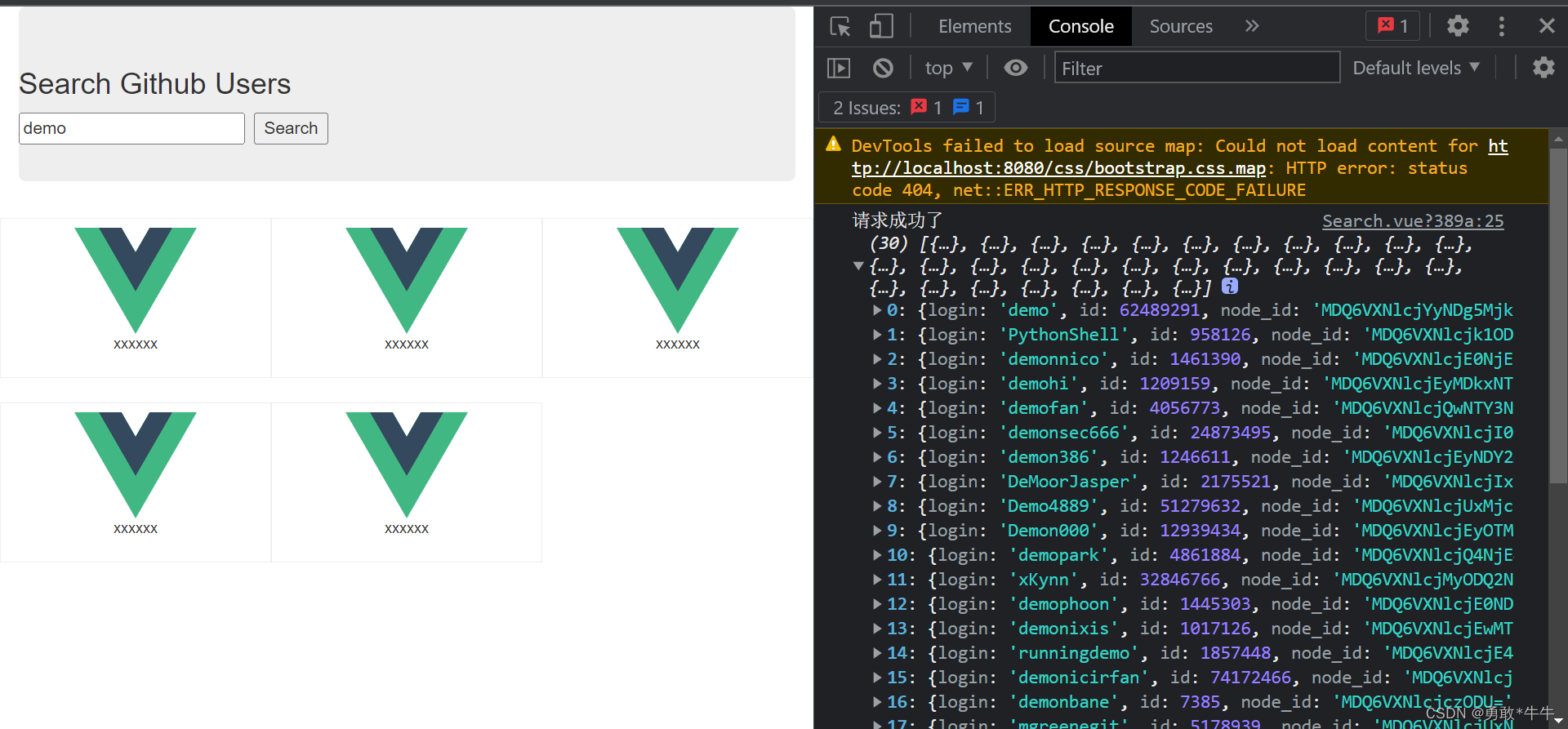
console.log('请求成功了',response.data.items);
},
error=>{
console.log('请求失败了',error.message);
}
)
}
}
此番做法(gethub后端工程师调好了对接)就可以获取数据;
但是获取的数据在search组件里面:(要传到list组件去)通过全局事件总线,达到信息的传递;

第一:想好给谁传数据;
首先在main.js里:
安装一个全局事件总线
new Vue({
el: '#app',
render: h => h(App),
beforeCreate(){
Vue.prototype.$bus = this
}
})
其次是给list传递信息,那就通过一个生命周期钩子mounted: 绑定一个事件(起个事件名)
要么使用箭头函数,要么直接在menths里配置一个函数:
mounted(){
this.$bus.$on('userList',(users)=>{
console.log('我是list组件,收到了数据:',users);
})
}
然后是发送方触发自定义事件:并且传入参数

之后list组件就要赶紧保存数据
mounted(){
this.$bus.$on('userList',(users)=>{
console.log('我是list组件,收到了数据:',users);
this.users = users;
})
}
收集而来的数据有很多:但用的的选项不是太多;
然后通过数据绑定完成数据渲染:
<div class="row">
<div class="card" v-for="p in users" :key="p.login">
<a :href="p.html_url" target="_blank">
<img :src='p.avatar_url' style='width: 100px'/>
</a>
<p class="card-text" >{{p.login}}</p>
</div>
</div>
完善github案例
第一种放式:通过全局事件总线来控制几个list数据显示(放在一个事件里面)
但是对于维护和可读性有很大的障碍苦难,不语义化!



那么如何将控制信息简易化,(封装成为一个对象信息)

这样看起来一下就明白这段代码是干甚!要改变什么数据!
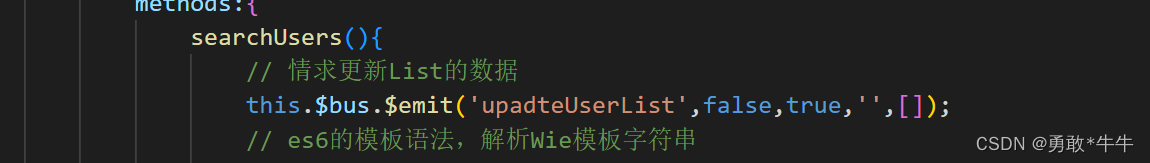
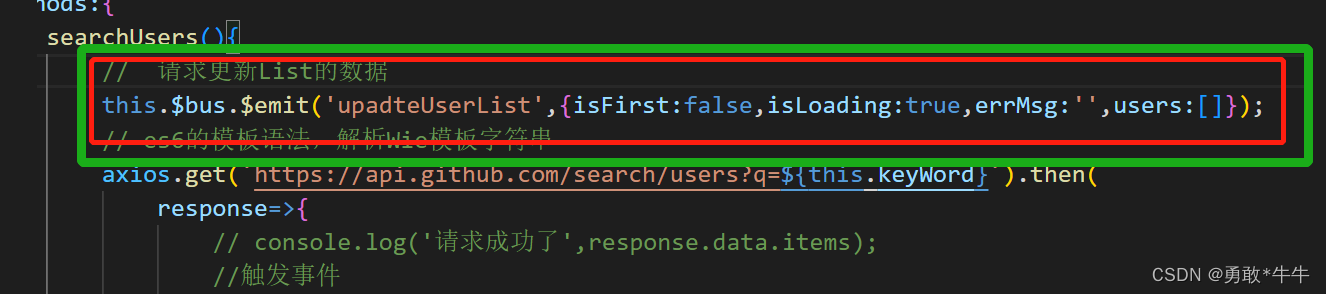
methods:{
searchUsers(){
// 请求更新List的数据
this.$bus.$emit('updateUserList',{isFirst:false,isLoading:true,errMsg:'',users:[]});
// es6的模板语法,解析Wie模板字符串
axios.get(`https://api.github.com/search/users?q=${this.keyWord}`).then(
response=>{
console.log('请求成功了',response.data.items);
//触发事件
this.$bus.$emit('updateUserList',{isLoading:false,errMsg:'',users:response.data.items});
},
error=>{
console.log('请求失败了',error.message);
this.$bus.$emit('updateUserList',{isLoading:false,errMsg:error.message,users:[]});
}
)
}
}

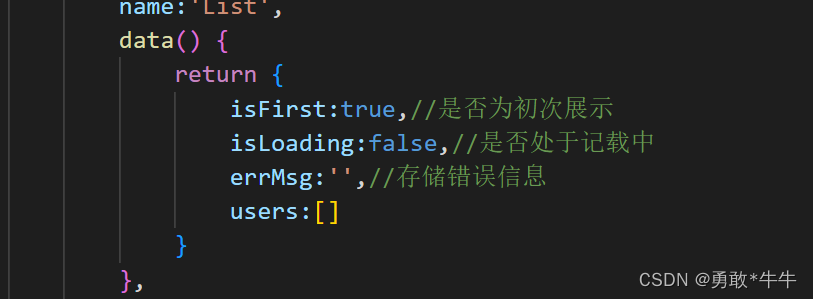
data() {
return {
isFirst:true,//是否为初次展示
isLoading:false,//是否处于记载中
errMsg:'',//存储错误信息
users:[]
}
},
mounted(){
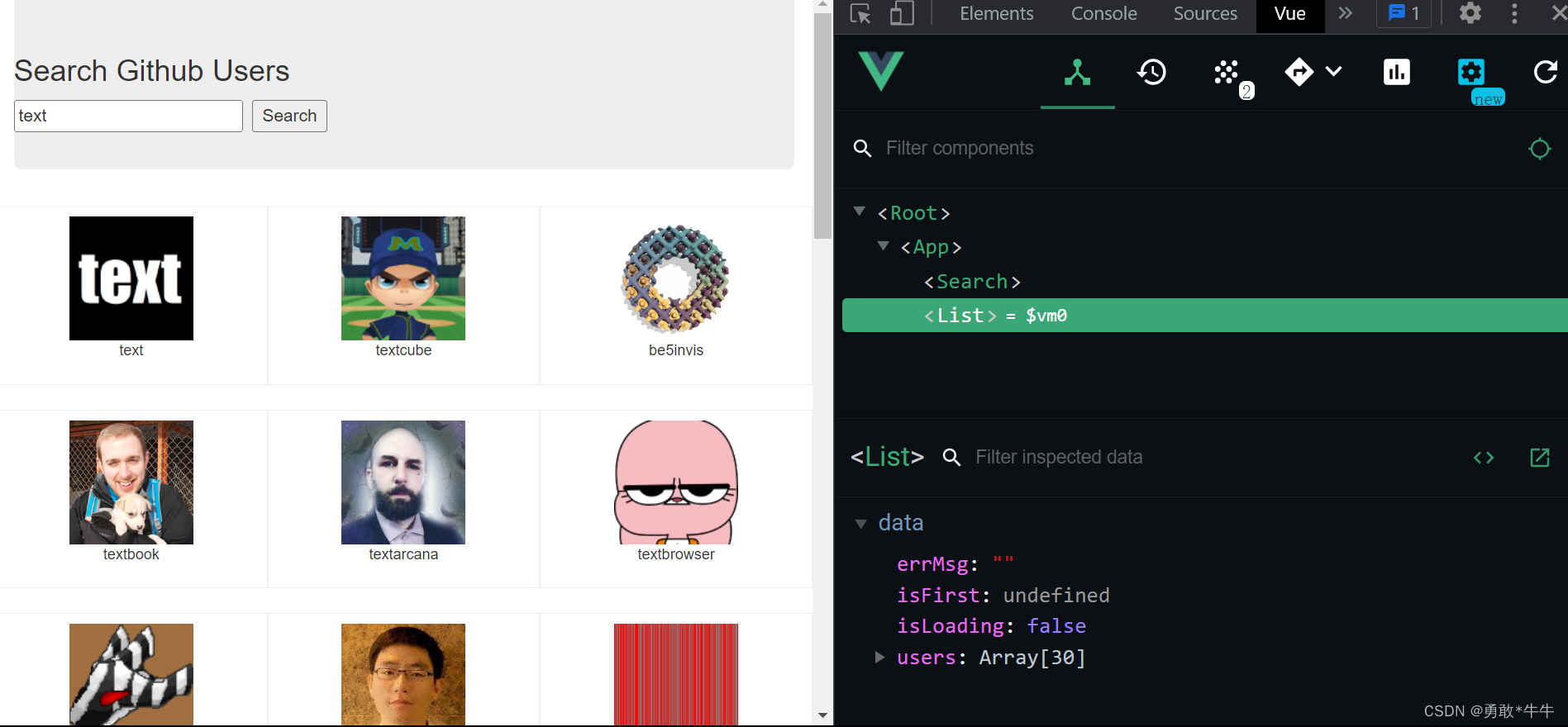
this.$bus.$on('updateUserList',(dataObj)=>{
// console.log('我是list组件,收到了数据:',users);
this.isFirst = dataObj.isFirst;
this.isLoading =dataObj.isLoading;
this.errMsg = dataObj.errMsg;
// this.users = users;
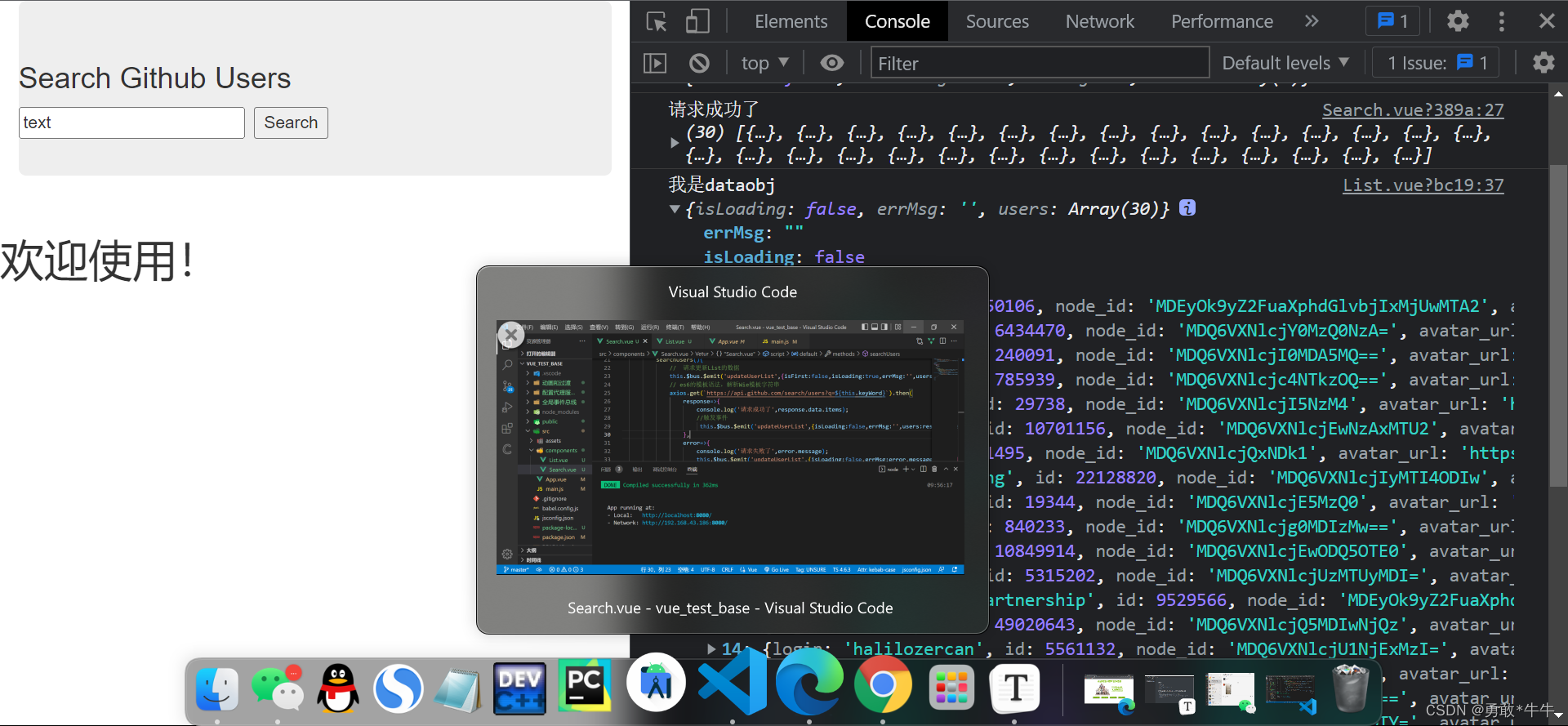
console.log('我是dataobj',dataObj);
this.users = dataObj.users
})

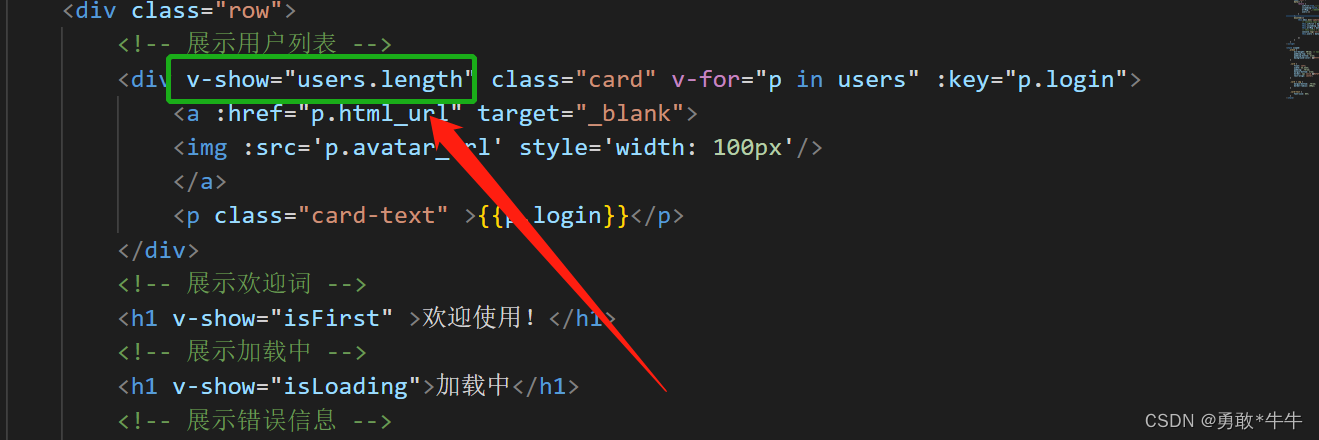
但是有个地方不明白:

//改成
v-show='p.length'
//无法显示,是为啥。(优先级还是……)