1.vite优势
1.1启动速度

?解释一下冷启动:它是指输入启动指令后他编译到启动完成的过程;?
当你使用vite和webpack后你就会得出这个结论,vite相对于webpack启动速度还是略胜一筹的,当你的项目是小型项目时,不是特别明显。当启动体量较大的项目时,这时就能感受到vite的“魔力”。
1.2热更新速度
基于打包器启动时,重建整个包的效率很低。原因显而易见:因为这样更新速度会随着应用体积增长而直线下降。
一些打包器的开发服务器将构建内容存入内存,这样它们只需要在文件更改时使模块图的一部分失活[1],但它也仍需要整个重新构建并重载页面。这样代价很高,并且重新加载页面会消除应用的当前状态,所以打包器支持了动态模块热重载(HMR):允许一个模块 “热替换” 它自己,而不会影响页面其余部分。这大大改进了开发体验 —— 然而,在实践中我们发现,即使采用了 HMR 模式,其热更新速度也会随着应用规模的增长而显著下降。
在 Vite 中,HMR 是在原生 ESM 上执行的。当编辑一个文件时,Vite 只需要精确地使已编辑的模块与其最近的 HMR 边界之间的链失活(大多数时候只是模块本身),使得无论应用大小如何,HMR 始终能保持快速更新。
Vite 同时利用 HTTP 头来加速整个页面的重新加载(再次让浏览器为我们做更多事情):源码模块的请求会根据?304 Not Modified?进行协商缓存,而依赖模块请求则会通过?Cache-Control: max-age=31536000,immutable?进行强缓存,因此一旦被缓存它们将不需要再次请求。
一旦你体验到 Vite 的神速,你是否愿意再忍受像曾经那样使用打包器开发就要打上一个大大的问号了。
1.3生态环境
这里是我自己的见解,因为vite的作者是尤雨溪,vite的使用人群先在vue圈内扩散,一些vue3插件作者会基于vite去开发,一些新的插件技术可能会先适用于vite项目内。整体的生态可能不如webpack,但是对于选型vue3的人群,我是大力推荐使用vite!
2.0?搭建第一个 Vite 项目
兼容性注意
Vite 需要?Node.js?版本 >= 12.0.0 !!!
使用 NPM:
npm init vite@latest使用 Yarn:
yarn create vite使用 PNPM:
pnpm create vite使用任一指令来创建你的第一个项目!
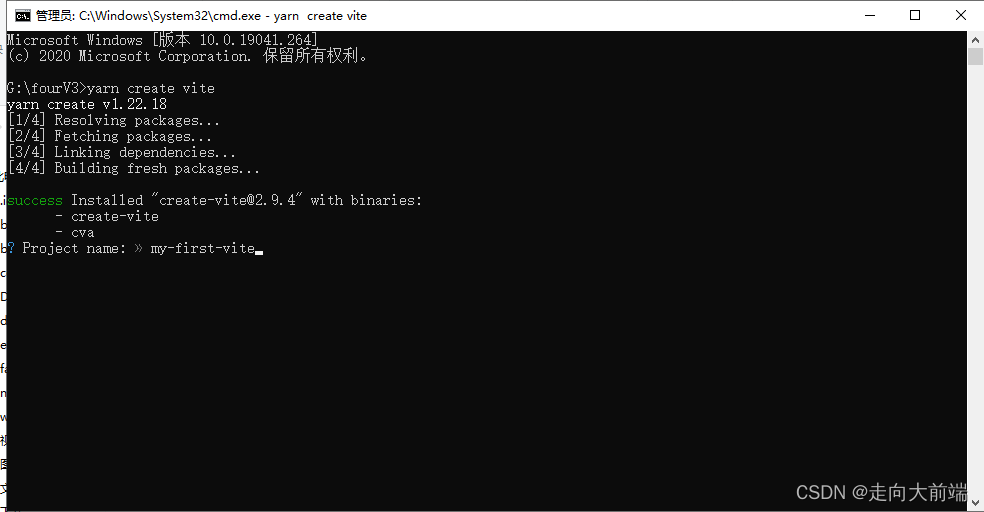
我这边以yarn为例来执行一下:
输入yarn create vite 后 会提示你输入项目名称

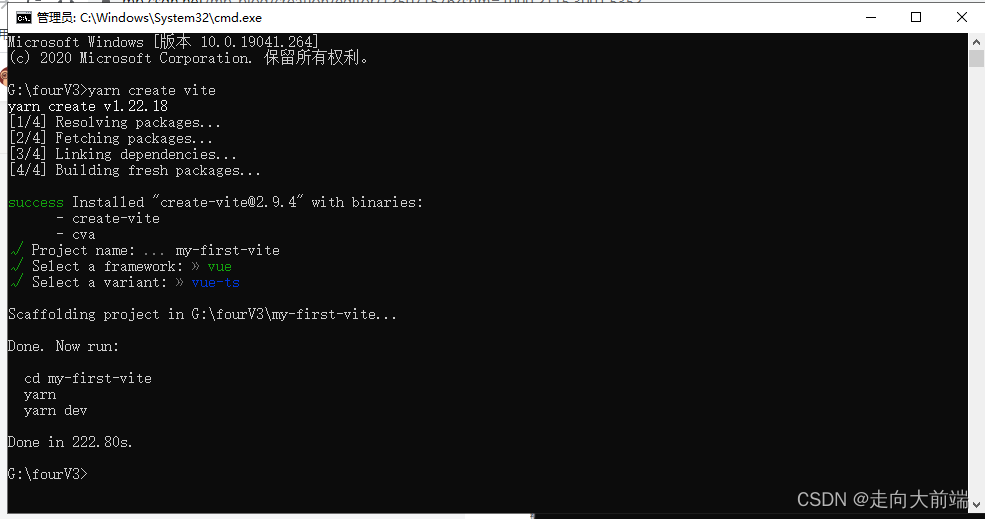
?输入完成后点击回车进入下一步,选择语言,选择vue-ts

?完成后你的第一个vite项目就创建完成了?
用编辑器打开项目
第一步:下载依赖
输入 yarn 指令?
第二步:启动项目
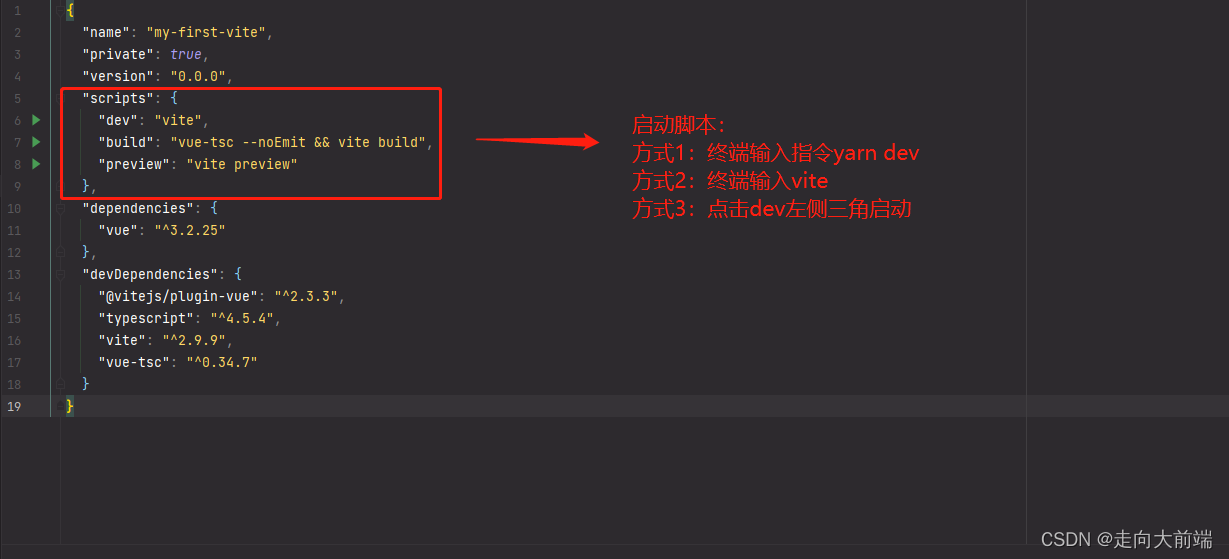
我们打开package.json文件?

?启动后得到页面:

3 总结
使用vite创建完项目后,你会发现vite项目内携带的插件很少,相对于vue-cli创建项目来说少了可选项操作。这一点相对于来说麻烦一点,一些配置项需要咱们自己来配置;
相信后续vite也会增添一些可选项配置;
最后把vite中文网附上