1、安装
npm i -S lottie-web2、组件内引入
import lottie from 'lottie-web';
import animateData from './1.json'其中这个json就是UI做好的动画的json。他们一般会导出这样的文件夹:

3、图片路径问题
一般情况下,json中的图片路径我们不能直接使用,因为最后会404找不到。那么我们需要将这个json的文件处理一下。
这个json文件的结构如下:
{
"v": "5.6.10",
"fr": 60,
"ip": 0,
"op": 54,
"w": 270,
"h": 280,
"nm": "画板",
"ddd": 0,
"assests": [......],
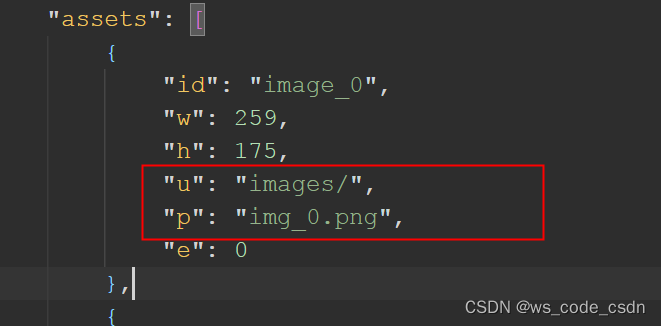
}其中,这个assets就是需要我们关注的地方。它的内部记录了资源路径。

字段u和p。u代表是文件夹,p代表是某个具体文件。
接下来,我们需要将这个图片路径改造一下:
import json from '1.json';
json.assets.forEach((item: any) => {
if (item) {
// 将文件夹那个字段置空,因为我们只需要把p这个路径组装好就行
item.u = '';
// 通过 w h字段判断是否为有效资源
if (item.w && item.h) {
// 直接把图片资源路径引入进来即可
item.p = 'xxxxxx'
}
}
});请注意,使用vite的小伙伴就不能这么写了。这里需要使用一下vite内部加载图片的方法。所以要将上边的图片地址引入方式改造一下:
json.assets.forEach((item: any) => {
if (item) {
item.u = '';
if (item.w && item.h) {
let imgUrl: string = `../../assets/lottie/images_${index}/${item.p}`;
// 这里注意要使用 new URL(imgUrl, import.meta.url).href 动态引入图片路径
item.p = new URL(imgUrl, import.meta.url).href;
}
}
});4、动画的使用
比如下载需要鼠标经过时,动画播放,移走时,动画结束。
<script setup lang="ts">
import { onMounted, ref } from 'vue'
import lottie from 'lottie-web'
import json from '1.json'
// 改造json 动态引入图片
json.assets.forEach((item: any) => {
if (item) {
item.u = '';
if (item.w && item.h && item.p.indexOf('http') < 0) {
let imgUrl: string = `../../assets/lottie/images_${index}/${item.p}`;
item.p = new URL(imgUrl, import.meta.url).href;
}
}
});
// 鼠标hover和离开事件
const handleMouseOver = () => {
hovering.value = true;
animation.value.play();
};
const handleMouseLeave = () => {
hovering.value = false;
animation.value.stop();
};
let animation = ref<any>(null);
onMounted(() => {
// 这里需要注意 因为使用ts,所以在 ‘container’这个字段的时候 它会报错
// 所以 下边需要加一个判断,保证不能为 null。 if (element)
const element: HTMLElement | null = document.getElementById('container');
if (element) {
// 初始化动画
animation.value = lottie.loadAnimation({
container: element,
renderer: 'svg',
loop: true,
autoplay: false,
animationData: json,
});
}
})
</script>
<template>
<div
id="container"
@mouseover="handleMouseOver"
@mouseleave="handleMouseLeave"></div>
</template>
<style>
#container {
width: 200px;
height: 200px;
}
</style>5、json的图片格式如果是base64的怎么办?
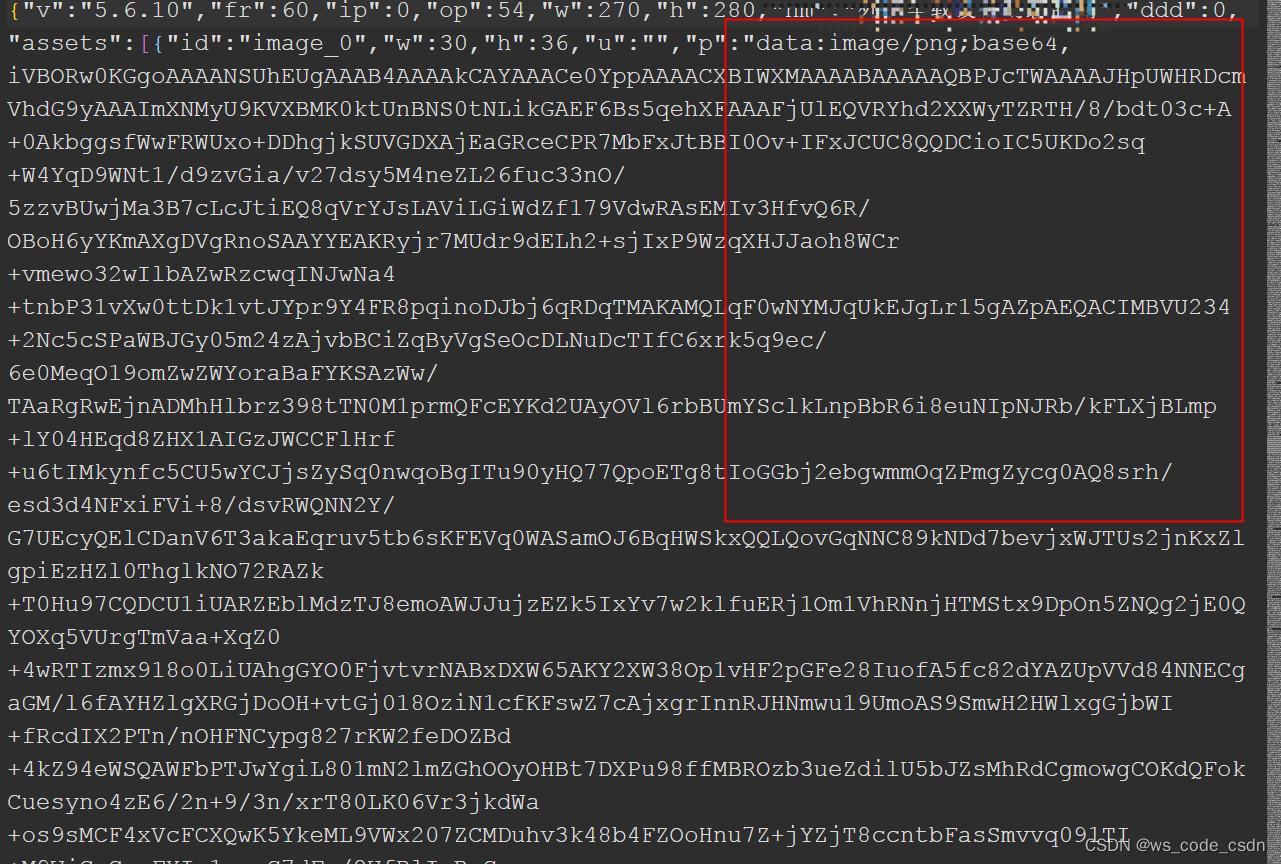
如果ui提供的json中图片相关字段是base64的? 比如下边的:

?那么就不需要处理json了,直接使用即可。
import lottie from 'lottie-web'
import json from '1.json';
import { onMounted } from 'vue'
onMounted(() => {
let animation = lottie.loadAnimation({
container: element,
renderer: 'svg',
loop: true,
autoplay: false,
animationData: json, // base64的直接使用,无需转换json图片地址
});
})以上就是vite下实现lottie动画的基本思路。