前端三剑客
如果想要制作出来一个漂亮的网页,那么前端“三剑客”是必不可少的。
一. HTML
1. 什么是HTML?
HTML 是一种用来告知浏览器如何组织页面的标记语言,描述页面的整体骨架。由一系列的元素组成。
2. 元素
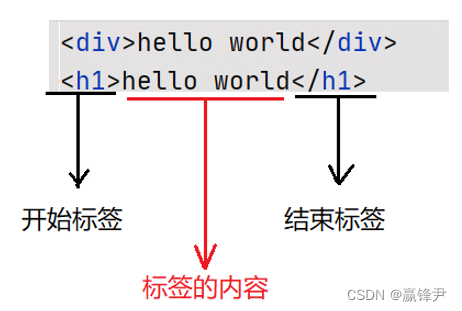
元素由标签和标签内容组成,具体如下图:

3. 常见的元素
(1)标题元素
h1、h2、h3、h4、h5、h6
依次是一级到6级标题,字号由大到小。
(2)段落元素
用 p 表示段落元素。
(3)列表
- 无序列表:ul
- 有序列表:ol
- 列表项目:li
(4)超链接
用 a 表示链接
(5)图片
用 img 表示。
(6)无语义标签
- 块级无语义标签:div
- 内联无语义标签:span
这两个标签可以表示标题、列表、图片、段落等元素。
二. CSS
1. 什么是 CSS ?
CSS 是一种样式规则语言,用来描述页面的样式。可将样式应用于 HTML 内容, 例如设置背景颜色和字体。
2. 引入的样式
-
内联样式:以元素的属性指定

-
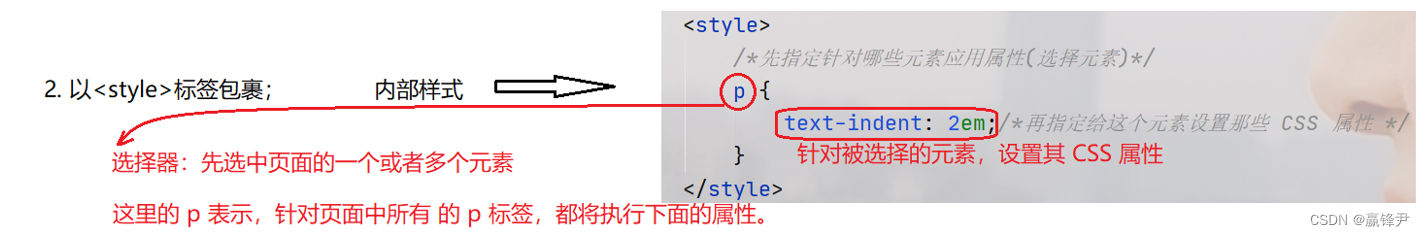
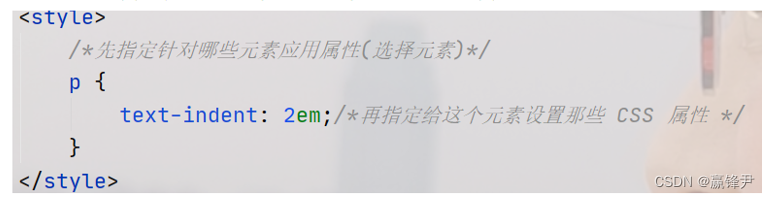
内部样式:以 < style > 标签包裹

-
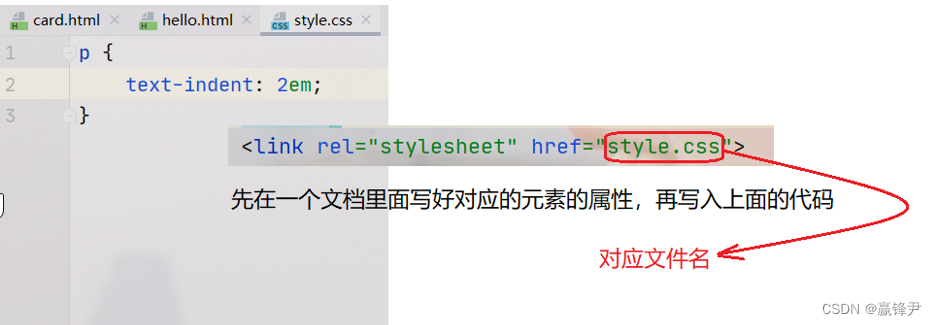
外部样式:以外部文件的方式

3. 常见的 CSS 选择器
(1)标签选择器
直接写某个具体的标签,表示选中该页面中所有的对应名字的元素
。这种做法大部分来说不是很方便,很多时候,同一个标签有不同的功能,这种情况,我们就可以使用id选择器。

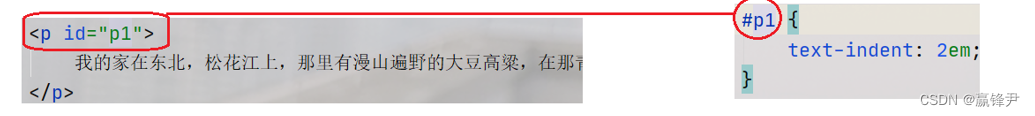
(2)id选择器
可以让一个标签有不同的功能,需要先给html标签指定一个id的值,再通过id选择器选中该元素。一个html中的id是唯一的,不能重复。

(3)类选择器
由于id选择器要求元素只能有唯一id,如果要一次选中多个元素,就不能用id选择器了,使用类(CSS的类)选择器。类选择器非常灵活,可以给任意多的元素引用对应类。

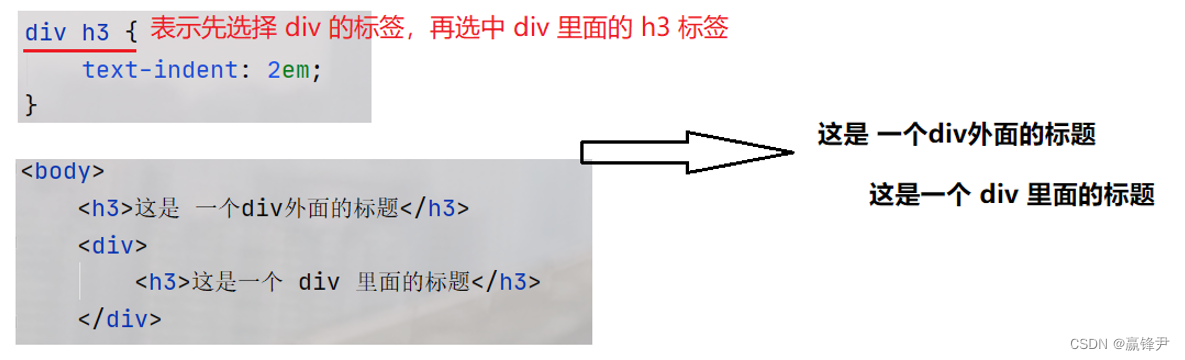
(4)子元素选择器
选定某个标签里面的某个标签。可以和上面的选择器组合使用。

4. CSS 中的属性
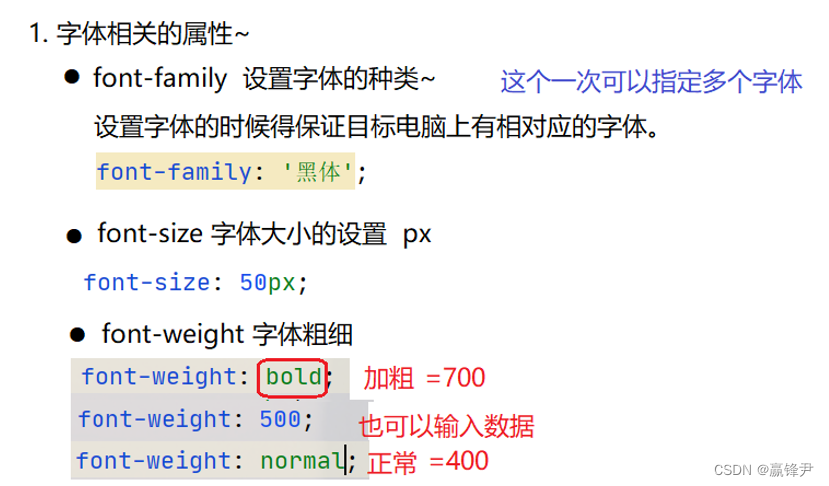
(1)字体相关的属性

(2)文本相关属性

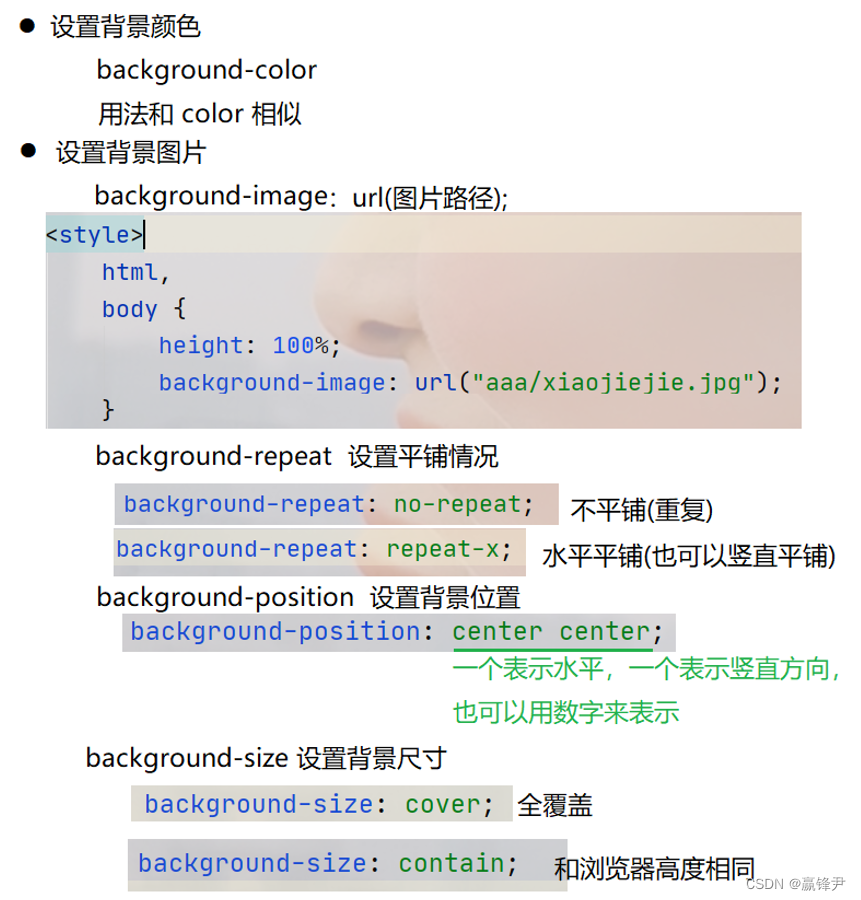
(3)背景相关属性

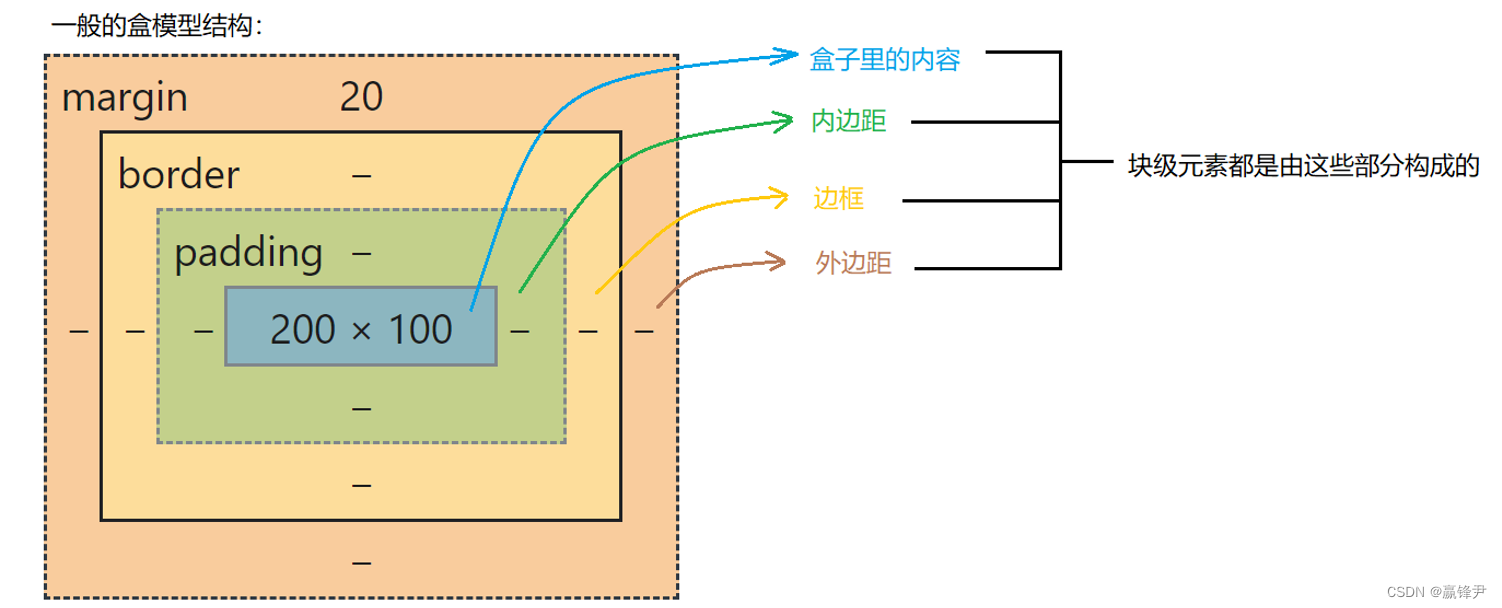
5. CSS 中的盒模型
每一个HTML元素都是一个矩形(盒子)

一些和盒子相关的属性:
(1)盒子的大小:width、height

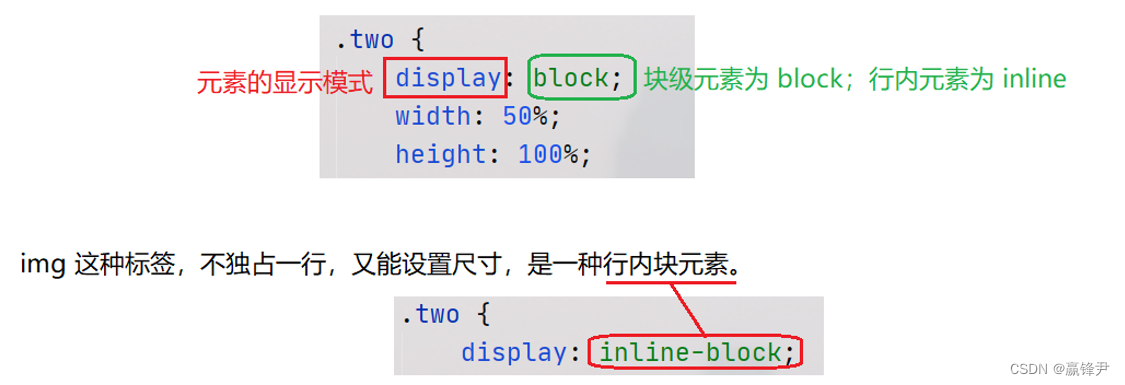
以上设置高度宽度,是针对块级元素的;
对于行内元素,无法设置宽高。行内元素的尺寸完全是由内部尺寸撑起来的。
如果想让span具有宽度高度,需要将其转成块级元素。


(2)元素的边框
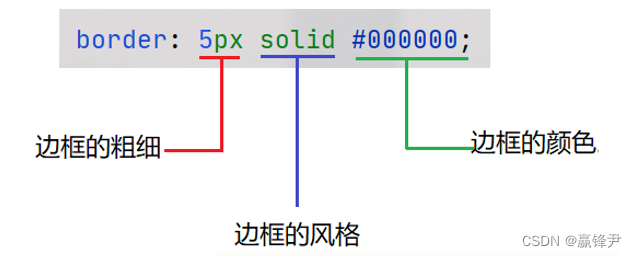
使用border属性设置元素的边框,需要设置3个值:

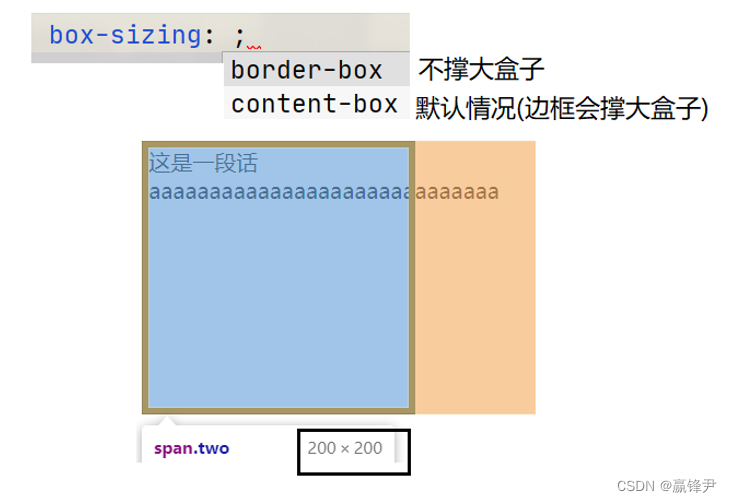
默认情况下,边框会撑大盒子,可以通过box-sizing属性来修改边框的行为,让边框不撑大盒子。

(3)内边距
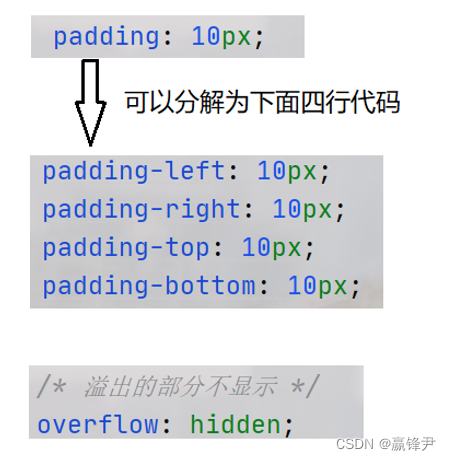
通过padding 指定内边距;内边距:边框到内容之间的距离。

padding可以给四个方向都进行设置,内边距会导致盒子被撑大。
(4) 外边距
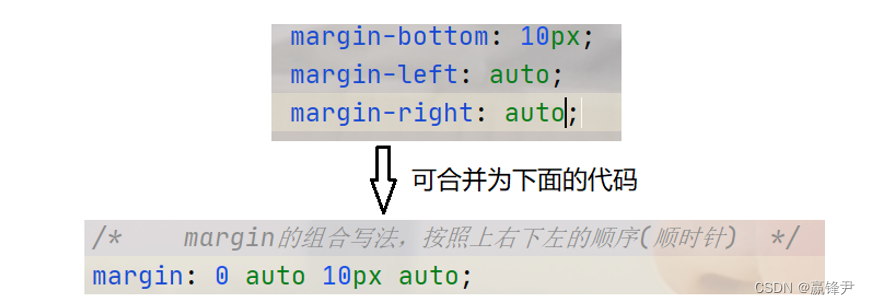
通过margin 指定外边距,外边距:盒子和盒子之间的边距。

为了实现给两个元素都能够具有一定的间距,可以给上方元素加一个下外边距;也可以给下方元素加一个上外边距,但是不能两个都加,都加了就会产生“外边距塌陷问题”。
外边距的一个经典用法:实现块级元素水平居中给这个块级元素左右外边距设置为auto即可。

padding 也支持这样的复合写法。
6. CSS的布局
布局:把指定的元素放到合适的位置上。
实现水平布局的方式:
- 经典:浮动(float)[有很多副作用]
- 弹性布局,即flex布局[比较推荐]
- 网格布局,即grid布局(下一代的布局方式)
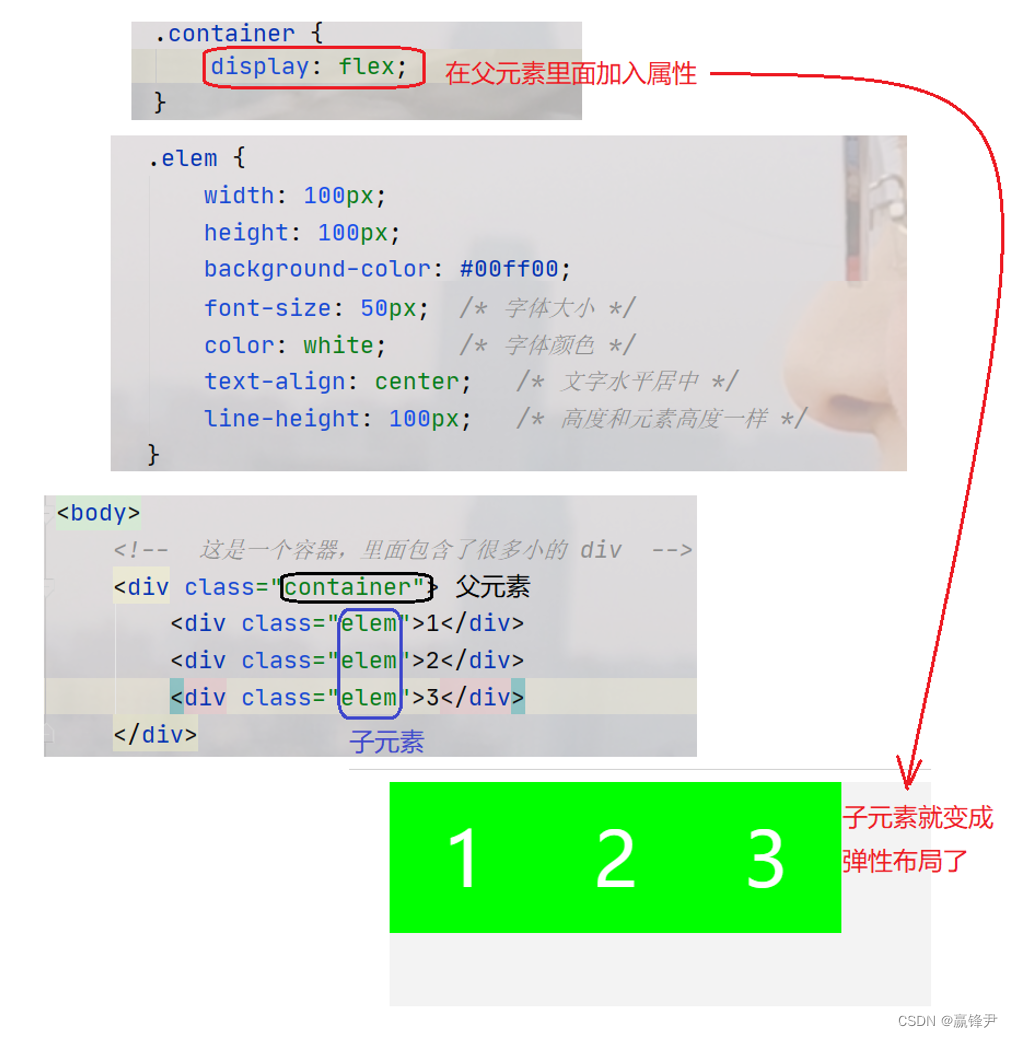
(1)使用弹性布局
- 使用display:flex开启弹性布局(给父元素加这个属性),此时内部的子元素就会按照弹性布局的规则来排列了。

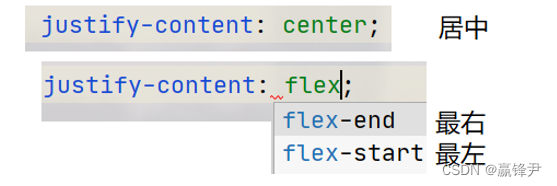
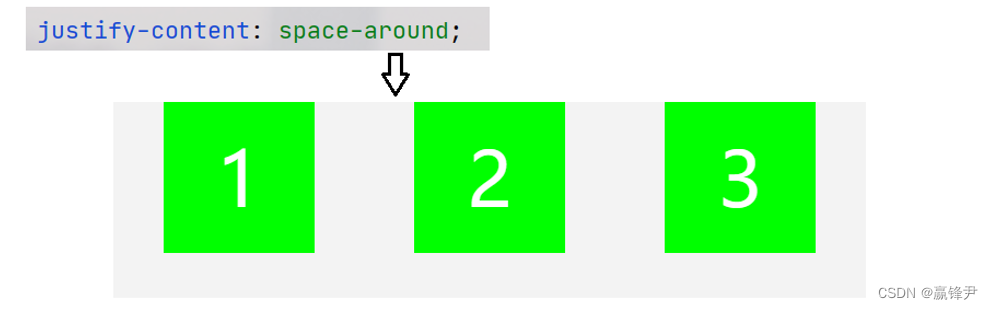
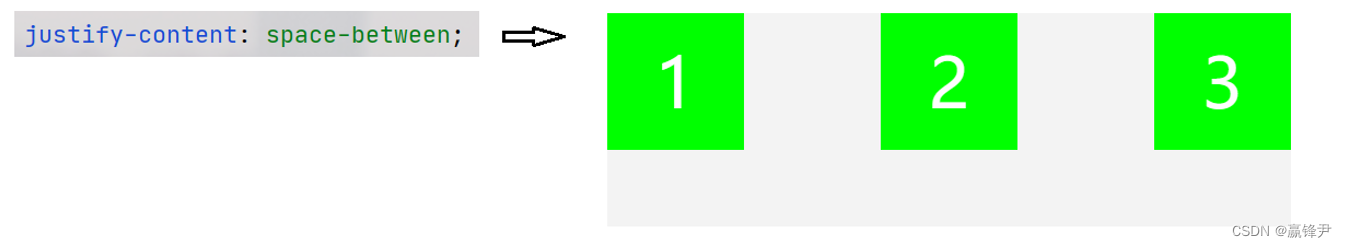
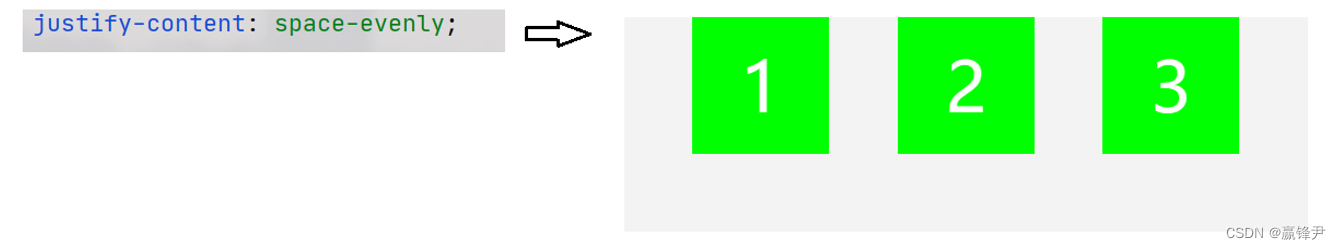
- 通过justify-content属性设置元素水平方向的排列方式,(还是给父元素加这个属性)。




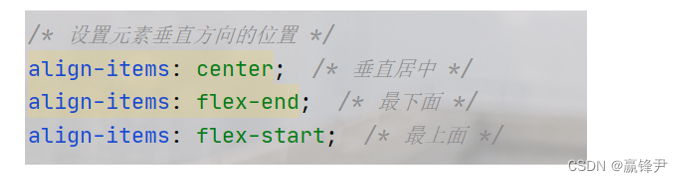
- align-items 设置元素垂直方向的排列

三. JavaScript
JavaScript 是运行在浏览器上的,功能是控制页面与用户之间的交互,是一种脚本语言。
JavaScript 编程语言允许在 Web 页面上实现复杂的功能。如果你看到一个网页不仅仅显示静态的信息,而是显示依时间更新的内容,或者交互式地图,或者 2D/3D 动画图像,或者滚动的视频播放器,等等 —— 基本可以确定,这需要 JavaScript 的参与。
类似于 Java语言,JavaScript也有自己的常见类型的代码块,比如条件语句、循环、函数、以及事件等。由于较为复杂,我们在这里不再赘述。
正是由于HTML、CSS、JavaScript 三者的合作,才使得我们的网页看起来不那么单调,要想学好这“三剑客”,需要经过大量的练习才可掌握,小编在这里预祝每个编程的小伙伴们都能马到成功!!!