一. 购物车功能需求分析
移动端用户可以将菜品或者套餐加入购物车中,对于菜品来说,设置了口味信息,需要选择规格参数方可加入购物车;
对于套餐来说,可以直接点击黄色的加号按钮将套餐加入购物车。同时可以修改菜品与套餐的数量,也可以清空购物车。

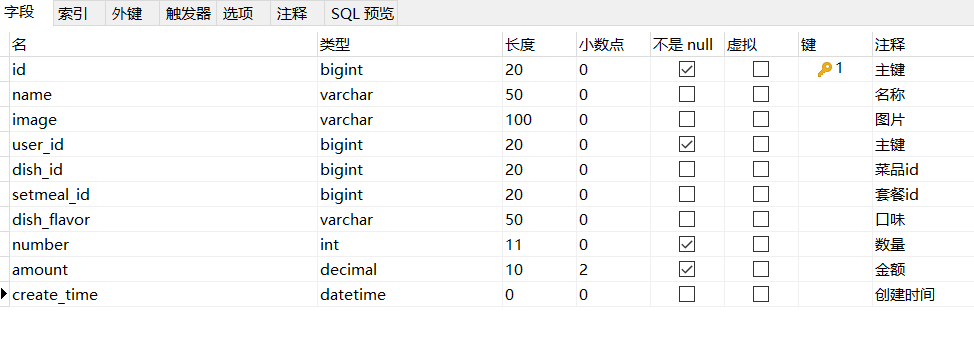
购物车所对应的数据模型表为shopping_cart:

对应的实体类ShoppingCart.java?
package com.itheima.reggie.entity;
import lombok.Data;
import java.io.Serializable;
import java.math.BigDecimal;
import java.time.LocalDateTime;
/**
* 购物车
*/
@Data
public class ShoppingCart implements Serializable {
private static final long serialVersionUID = 1L;
private Long id;
//名称
private String name;
//用户id
private Long userId;
//菜品id
private Long dishId;
//套餐id
private Long setmealId;
//口味
private String dishFlavor;
//数量
private Integer number;
//金额
private BigDecimal amount;
//图片
private String image;
private LocalDateTime createTime;
}
请求交互流程:
- 点击 加入购物车或者按钮,页面发送ajax请求,请求服务端,将菜品或者套餐添加到购物车?
- 点击购物车图标,页面发送aiax请求,请求服务端查询购物车中的菜品和套餐
- 点击清空购物车按钮,页面发送ajax请求,请求服务端来执行清空购物车操作
添加,清空购物车

用户登录之后根据用户ID对其购物车进行管理,可以添加与删除,查询购物车。
package com.itheima.reggie.controller;
import com.baomidou.mybatisplus.core.conditions.query.LambdaQueryWrapper;
import com.itheima.reggie.common.BaseContext;
import com.itheima.reggie.common.R;
import com.itheima.reggie.entity.ShoppingCart;
import com.itheima.reggie.service.ShoppingCartService;
import lombok.extern.slf4j.Slf4j;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
import java.util.List;
/**
* @author jektong
* @date 2022年05月28日 0:55
*/
@RestController
@RequestMapping("/shoppingCart")
@Slf4j
public class ShoppingCartController {
@Resource
private ShoppingCartService shoppingCartService;
/**
* 添加购物车
* @param shoppingCart
*/
@PostMapping("/add")
public R<ShoppingCart> add(@RequestBody ShoppingCart shoppingCart) {
// 设置用户ID,指定当前是哪个用户的购物车数据
Long currentId = BaseContext.getCurrentId();
shoppingCart.setUserId(currentId);
// 构造查询条件
LambdaQueryWrapper<ShoppingCart> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(ShoppingCart::getUserId,currentId);
// 查询当前菜品或者套餐是否在购物车里
Long dishId = shoppingCart.getDishId();
// 根据菜品ID是否为NULL
if(dishId!=null){
// 添加菜品
queryWrapper.eq(ShoppingCart::getDishId,dishId);
}else {
// 添加套餐
queryWrapper.eq(ShoppingCart::getSetmealId,shoppingCart.getSetmealId());
}
ShoppingCart shoppingCartOne = shoppingCartService.getOne(queryWrapper);
if (shoppingCartOne!=null){
// 如果存在就在原来基础上加上1
Integer number = shoppingCartOne.getNumber();
shoppingCartOne.setNumber(number+1);
shoppingCartService.updateById(shoppingCartOne);
}else {
// 如果不存在则添加至购物车默认为1
shoppingCart.setNumber(1);
shoppingCartService.save(shoppingCart);
shoppingCartOne = shoppingCart;
}
return R.success(shoppingCartOne);
}
/**
* 查询购物车
* @return
*/
@GetMapping("/list")
public R<List<ShoppingCart>> list(){
// 构建查询条件 根据用户ID查询
LambdaQueryWrapper<ShoppingCart> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(ShoppingCart::getUserId,BaseContext.getCurrentId());
queryWrapper.orderByAsc(ShoppingCart::getCreateTime);
List<ShoppingCart> list = shoppingCartService.list(queryWrapper);
return R.success(list);
}
/**
* 清空购物车
* @return
*/
@DeleteMapping("/clean")
public R<String> clean(){
LambdaQueryWrapper<ShoppingCart> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(ShoppingCart::getUserId,BaseContext.getCurrentId());
shoppingCartService.remove(queryWrapper);
return R.success("清空购物车成功");
}
}
二. 用户下单
2.1 需求分析
用户点完餐之后,点击去结算按钮进行下单。

涉及两张表:订单表与订单明细表
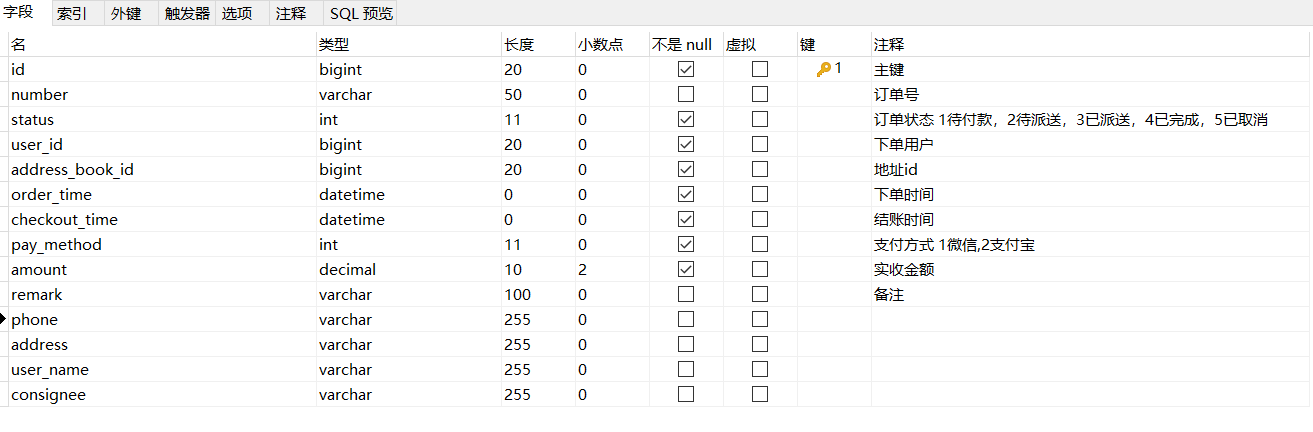
订单表:
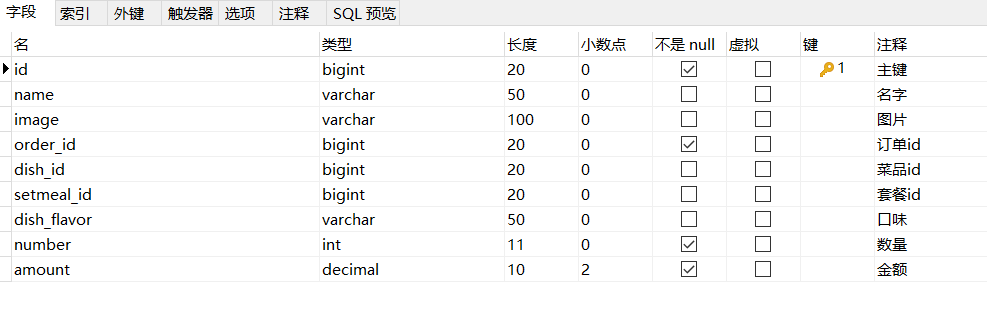
 订单明细表:?
订单明细表:?

用户下单流程交互:
- ?购物车中点击去结算,页面跳转至订单确认页面;
- 订单确认页发送ajax请求,获取当前用户默认地址;
- 获取当前购物车数据;
- 请求服务器完成下单操作。
订单表对应实体模型Orders.java
package com.itheima.reggie.entity;
import lombok.Data;
import java.io.Serializable;
import java.math.BigDecimal;
import java.time.LocalDateTime;
/**
* 订单
*/
@Data
public class Orders implements Serializable {
private static final long serialVersionUID = 1L;
private Long id;
//订单号
private String number;
//订单状态 1待付款,2待派送,3已派送,4已完成,5已取消
private Integer status;
//下单用户id
private Long userId;
//地址id
private Long addressBookId;
//下单时间
private LocalDateTime orderTime;
//结账时间
private LocalDateTime checkoutTime;
//支付方式 1微信,2支付宝
private Integer payMethod;
//实收金额
private BigDecimal amount;
//备注
private String remark;
//用户名
private String userName;
//手机号
private String phone;
//地址
private String address;
//收货人
private String consignee;
}
订单表对应实体模型OrderDetail.java
package com.itheima.reggie.entity;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import lombok.Data;
import java.io.Serializable;
import java.math.BigDecimal;
/**
* 订单明细
*/
@Data
public class OrderDetail implements Serializable {
private static final long serialVersionUID = 1L;
private Long id;
//名称
private String name;
//订单id
private Long orderId;
//菜品id
private Long dishId;
//套餐id
private Long setmealId;
//口味
private String dishFlavor;
//数量
private Integer number;
//金额
private BigDecimal amount;
//图片
private String image;
}
用户下单操作需要根据用户的ID去查询出用户的购物车数据,然后默认选择的是用户的地址,下完单之后需要将用户的购物车数据进行清除:
package com.itheima.reggie.service.impl;
import com.baomidou.mybatisplus.core.conditions.query.LambdaQueryWrapper;
import com.baomidou.mybatisplus.core.toolkit.IdWorker;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.itheima.reggie.common.BaseContext;
import com.itheima.reggie.common.CustomException;
import com.itheima.reggie.entity.*;
import com.itheima.reggie.mapper.OrdersMapper;
import com.itheima.reggie.service.*;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import javax.annotation.Resource;
import java.math.BigDecimal;
import java.time.LocalDateTime;
import java.util.List;
import java.util.concurrent.atomic.AtomicInteger;
import java.util.stream.Collectors;
/**
* @author jektong
* @date 2022年05月28日 17:18
*/
@Service
public class OrdersServiceImpl extends ServiceImpl<OrdersMapper, Orders> implements OrdersService {
@Resource
private ShoppingCartService shoppingCartService;
@Resource
private UserService userService;
@Resource
private AddressBookService addressBookService;
@Resource
private OrderDetailService orderDetailService;
/**
* 提交用户订单
* @param orders
*/
@Override
@Transactional
public void submit(Orders orders) {
// 获取当前用户
Long currentId = BaseContext.getCurrentId();
orders.setUserId(currentId);
// 查询当前用户的购物车数据
LambdaQueryWrapper<ShoppingCart> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(ShoppingCart::getUserId,currentId);
List<ShoppingCart> shoppingCarts = shoppingCartService.list(queryWrapper);
// 判断购物车
if (shoppingCarts==null||shoppingCarts.size()==0){
throw new CustomException("购物车为空,不能下单");
}
// 查询用户数据
User user = userService.getById(currentId);
// 查询地址数据
Long addressBookId = orders.getAddressBookId();
AddressBook addressBook = addressBookService.getById(addressBookId);
if(addressBook==null){
throw new CustomException("地址为空,不能下单");
}
// 订单号
long orderId = IdWorker.getId();
// 计算购物车总金额 保证多线程情况下线程安全计算
AtomicInteger amount = new AtomicInteger(0);
List<OrderDetail> orderDetails = shoppingCarts.stream().map((item) -> {
OrderDetail orderDetail = new OrderDetail();
orderDetail.setOrderId(orderId);
orderDetail.setNumber(item.getNumber());
orderDetail.setDishFlavor(item.getDishFlavor());
orderDetail.setDishId(item.getDishId());
orderDetail.setSetmealId(item.getSetmealId());
orderDetail.setName(item.getName());
orderDetail.setImage(item.getImage());
orderDetail.setAmount(item.getAmount());
amount.addAndGet(item.getAmount().multiply(new BigDecimal(item.getNumber())).intValue());
return orderDetail;
}).collect(Collectors.toList());
// 设置订单信息
orders.setId(orderId);
orders.setOrderTime(LocalDateTime.now());
orders.setCheckoutTime(LocalDateTime.now());
orders.setStatus(2);
orders.setAmount(new BigDecimal(amount.get()));//总金额
orders.setUserId(currentId);
orders.setNumber(String.valueOf(orderId));
orders.setUserName(user.getName());
orders.setConsignee(addressBook.getConsignee());
orders.setPhone(addressBook.getPhone());
orders.setAddress((addressBook.getProvinceName() == null ? "" : addressBook.getProvinceName())
+ (addressBook.getCityName() == null ? "" : addressBook.getCityName())
+ (addressBook.getDistrictName() == null ? "" : addressBook.getDistrictName())
+ (addressBook.getDetail() == null ? "" : addressBook.getDetail()));
//向订单表插入数据,一条数据
this.save(orders);
//向订单明细表插入数据,多条数据
orderDetailService.saveBatch(orderDetails);
//清空购物车数据
shoppingCartService.remove(queryWrapper);
}
}