TS常用类型
类型注解
let age: number = 18
代码中的:number就是类型注解,约定遍历age的类型必须为number,否则就会报错
常用基础类型
-
JS已有类型
- 原始类型:number/string/boolean/null/undefined/symbol
- 对象类型:object(数组、对象、函数等)
-
TS新增类型
- 联合类型、自定义类型、接口、元组、字面量类型、枚举、void、any等
原始类型
用:即可
复杂类型
数组类型
// 数字数组
let numbers: number[] = [1,2,3]
// 字符串数组
let strings: string[] = ['1','2','3']
// 还有一种不常用的写法
let numbers2: Array<number> = [1,2,3]
联合类型
// 数组中既有number类型,又有string类型
let arr: (number | string)[] = [1,'2']
// 注意如果不添加小括号,代表既可以是number类型,又可以是string类型的数组
类型别名
// 可以对类型创建类型别名
type CustomArray = (number | string)[]
let arr1: CustomArray = [1,'2']
let arr2: CustomArray = [3,'4',5]
函数类型
函数要指明参数和返回值的类型
- 单独指定参数、返回值类型
// 前两个number执行参数类型
// 最后一个指定返回值类型
function add(num1: number, num2: number): number {
return num1+num2
}
// 或
const add1 = (num1: number, num2: number): number=> {
return num1+num2
}
// 没有返回值可以为void
- 同时指定参数、返回值类型
const add2: (num1: number, num2: number) => number = (num1,num2)=>{
return num1+num2
}
- 可选参数
// 可选参数只能出现在参数列表的最后
// ?即为可选参数
function a(num1: number, num2?: number): void {
console.log(num1,num2)
}
a(1) // 1,undefined
对象类型
let person: {name: string; age: number; sayHi():void} = {
name: 'mkbird',
age:18,
sayHi(){}
}
// 也可以通过换行的形式去掉';'
let person2: {
name: string
age: number
sayHi():void
} = {
name: 'mkbird',
age:18,
sayHi(){}
}
同样,对象中的属性也可以使用?可选
接口(interface)
相当于在对象中使用类型别名
// 接口只能为对象指定类型
interface myPerson{
name:string
age:number
sayHi():void
}
// 相当于类型别名
//type myPerson = {
// name:string
// age:number
// sayHi():void
//}
let person1: myPerson = {
name:'123',
age:12,
sayHi(){}
}
接口继承
多个接口有相同属性或方法,可以抽离出来,通过继承实现复用
// interface Point2D {x: number; y: number}
// interface Point3D {x: number; y: number; z: number}
interface Point2D {x: number; y: number}
interface Point3D extends Point2D {z: number}
元组
元组是特殊类型的数组,它规定了数组元素对应的数据类型(个数也受到了限制)
let position: [number, number] = [1,2]
字面量类型
某个特定类型的字符串/对象/数字等也可以作为TS中的类型
let str1 = 'bird'
// let是一个变量,所以类型为string
const str2 = 'bird'
// const是一个常量,为了让他保持不可变,所以他的类型为'bird'
// 下面这样写也是合法的
const str: 'bird' = 'bird'
字面量常量一般配合联合类型一起使用
使用场景:
用来表示一组明确的可选值列表
// 贪吃蛇的方向
function changeDirection(direction: 'up' | 'down' | 'left' | 'right'){}
// 参数direction的值只能是up/down/left/right之一
// 与string相比,使用字面量类型更加准确
changeDirection('up')
枚举
枚举也可以表示一组明确的可选值,一般情况推荐用字面量常量配合联合类型
enum Direction {Up,Down,Left,Right}
function changeDirection(direction: Direction){}
changeDirection(Direction.Up)
注意:
-
使用enum关键字定义枚举
-
约定枚举名称、枚举中的值以大写字母开头
-
枚举中多个值以’,'分隔
-
定义好枚举后,直接使用枚举名作为类型注解
数字枚举
枚举成员是有值的,默认为从0开始自增,我们也可以手动赋值
enum Direction {Up = 8,Down = 10 ,Left,Right}
// Up = 8 Down = 10 Left = 11 Right = 12
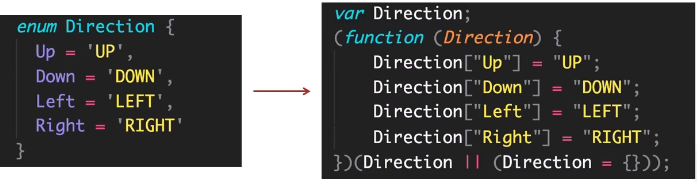
字符串枚举
字符串枚举没有自增行为,因此必须有初始值
enum Direction {Up = 'UP',Down = 'DOWN'}

any类型
不推荐使用any
当值类型为any时,就失去TS特性
let obj: any = 123
TS中的typeof
TS中既可以按照JS的方式使用typeof,还可以在类型上下文中使用
let p = {x:1,y:2}
function formatPoint(point: typeof p){}
// 等价于
// function formatPoint(point: {x: number;y: number}){}
formatPoint(p)
注意typeof只能用来查询变量或对象属性的类型,无法查询其他形式的类型(例如,函数调用的类型)
类型推论
- 声明变量并初始化
- 决定函数返回值时
满足任意一个都会触发类型推论,会自动将类型设置为初始化值的数据类型
let age = 18
age = '' // 报错
function sum(num1: number,num2: number){
return num1+num2
}
// 相当于
//function sum(num1: number,num2: number): number{
// return num1+num2
//}
类型断言
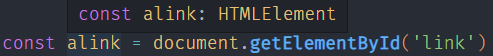
开发人员比TS更清楚该元素的类型
应用场景:

此时alink作为HTMLElement,只有标签共有的一些属性,没有a标签特有的href,如果我们想设置href,就要用到类型断言
const alink = document.getElementById('link') as HTMLAnchorElement
// HTMLAnchorElement是HTMLElement的子类型
alink.href