1.用法
const obj1 = { name: 'li' }
const obj2 = { birth: '1998-1-12' }
Object.assign(obj1, obj2) // {name: 'li', birth: '1998-1-12'}
const obj3 = { age: 22 }
Object.assign(obj1, obj2, obj3) // {name: 'li', birth: '1998-1-12', age: 22}Object.assign()方法的第一个参数是目标对象,后面的参数都是源对象,Object.assign()方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。
2.问题点
(1)? Object.assign()合并时会覆盖同名属性
const obj2 = { name: 'li', birth: '1998-1-12' }
const obj3 = { name: 'lei', age: 22 }
const obj = Object.assign(obj2, obj3)
console.log(obj) // {name: 'lei', birth: '1998-1-12', age: 22}
console.log(obj2) // {name: 'lei', birth: '1998-1-12', age: 22}
console.log(obj3) // {name: 'lei', age: 22}Object.assign()合并对象时,如果目标对象与源对象有同名属性,或多个源对象有同名属性,则后面的属性会覆盖前面的属性,且源对象的属性值也改变了
(2)? 如果属性值为对象,不会对对象的属性进行合并
const obj1 = { name: 'li', params: { name: 'liu', father: 'Li' } }
const obj4 = { params: { name: 'zhu' } }
Object.assign(obj1, obj4)
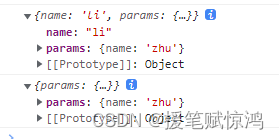
console.log(obj1)
console.log(obj4)结果如图:
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?
?从上面可以看出Object.assign()合并时如果属性值为对象,是直接覆盖的
(3)? Object.assign()是浅拷贝还是深拷贝
const obj2 = { name: 'li', birth: '1998-1-12' }
const obj3 = { name: 'lei', age: 22 }
Object.assign(obj2, obj3)
obj2.name = 'zhang'
console.log(obj2) // {name: 'zhang', birth: '1998-1-12', age: 22}
console.log(obj3) // {name: 'lei', age: 22}从例子中可以看出,使用Object.assign()将 obj2 和 obj3 合并,当我们修改目标对象 obj2 的属性值时,源对象 obj3 的 name 没有变化,变化的只有 obj2 本身
const obj1 = { name: 'li' }
const obj4 = { name: 'lei', params: { name: 'liu', father: 'Li' } }
Object.assign(obj1, obj4)
obj1.name = 'zhu'
obj1.params.name = 'zhu'
console.log('obj1:', obj1)
console.log('obj4:', obj4)结果如图:
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ??
?从例子中可以看出,当我们修改目标对象的属性值时,源对象的name没有变化,但是对象的name值却被改变了,因此可以看出 Object.assign() 拷贝的只是属性值,假设源对象的属性值是一个指向对象的引用,那么它也只拷贝那个引用值,也就是说,对于Object.assign()而言,如果对象的属性值为简单类型(string,number),通过 Object.assign() 得到的新对象为深拷贝;如果属性值为对象或其他引用类型,那对于这个对象而言其实是浅拷贝的