vuex不允许在组件内部直接修改共享数据,需要在mutations中修改数据,所以涉及到双向绑定不能使用v-model
💡 需求
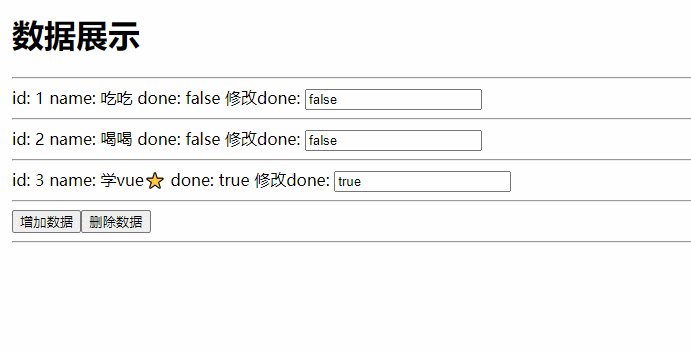
需要增加,删除数据,并且可以修改每一项的done
步骤
- 在state中提供一个对象数组
state: {
list: [{
id: 1,
name: '吃吃',
done: false
},
{
id: 2,
name: '喝喝',
done: false
},
{
id: 3,
name: '学vue?',
done: true
}
]
},
- 使用辅助函数mapState , 将数据展示在页面上,在App.vue中
<div v-for="(item, index) in list" :key="index">
<span> id: {{ item.id }} </span>
<span> name: {{ item.name }} </span>
<span> done: {{ item.done }} </span>
修改done:
<input
type="text"
:value="item.done"
/>
<hr />
</div>
...
...
import { mapState } from 'vuex'
export default {
computed: {
...mapState('data', ['list'])
},
}
- 在data.js中的 mutations中添加 增加 删除 的函数
mutations: {
add(state) {
state.list.push({ id: 4, name: '睡觉', done: true })
},
remove(state) {
state.list.pop()
}
},
- 使用辅助函数mapMutations , 将两个方法展示到页面上
<button @click="add">增加数据</button>
<button @click="remove">删除数据</button>
...
...
import { mapState, mapMutations } from 'vuex'
export default {
computed: {
...mapState('data', ['list'])
},
methods: {
...mapMutations('data', ['add']),
...mapMutations('data', ['remove']),
}
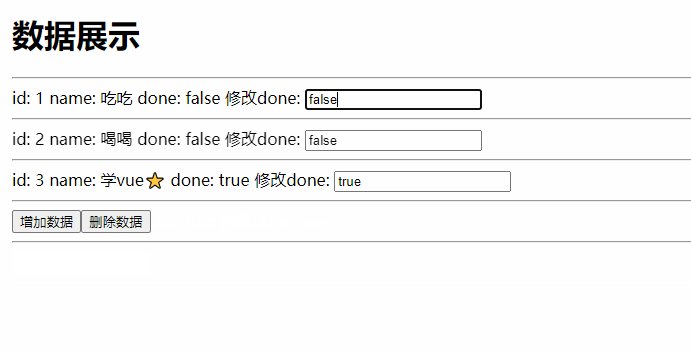
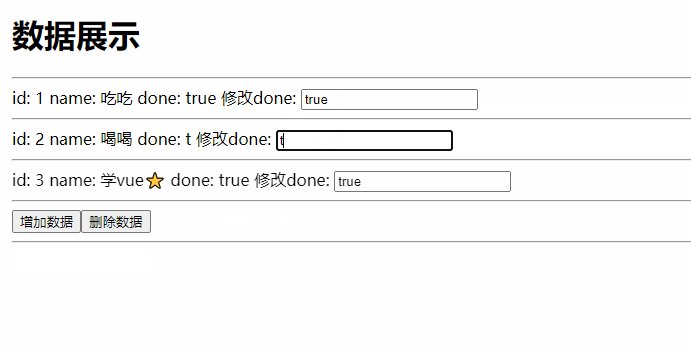
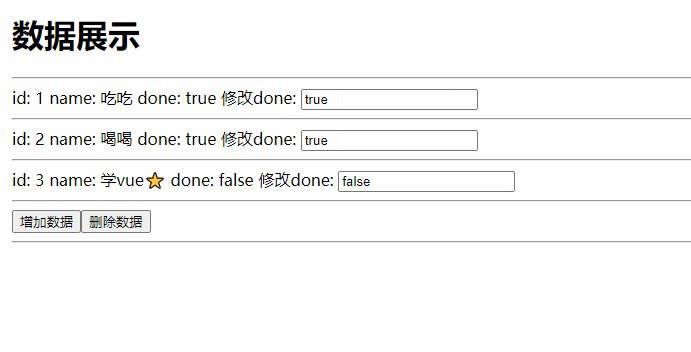
5.修改done属性
-
添加输入事件
- 给input框添加一个输入事件
changeDone,并传入index实参。 - 给input添加一个id,(注意需要动态设置,每一项的id都不相同,以便根据不同的id获取到不同的value值)
- 给input框添加一个输入事件
修改done:
<input
type="text"
:value="item.done"
@input="changeDone(index)"
:id="index"
/>
-
在methods里面添加changeDone()函数
- 根据输入框的不同id获取到数组不同项的value
- 触发mutations,注意模块化需要添加模块名 data
- 传递多个参数(注意只能传递一个参数,如果需要传递多个 需要以数组或者对象的形式传递)
{index,val}
changeDone(index) {
let val = document.getElementById(index).value
this.$store.commit('data/changeDone', { index, val })
}
-
在data.js的mutations中添加修改输入框值(done)的方法
- 根据下标修改don的值
mutations: {
changeDone(state, { index, val }) {
state.list[index].done = val
}
}
效果展示