node.js
Nodejs 是基于 Chrome 的 V8 引擎开发的一个 C++ 程序,目的是提供一个 JS 的运行环境。最早 Nodejs 主要是安装在服务器上,辅助大家用 JS 开发高性能服务器代码,但是后来 Nodejs 在前端也大放异彩,带来了 Web 前端开发的革命。
什么是npm
npm 是 Node Package Manager 的缩写,意思是 Node 的包管理系统。类似于Python包的管理一样,可以用npm安装各种软件包。
Node.js的安装
安装非常简单,进入官网网站下载即可:https://nodejs.org/zh-cn/

安装完成后,打开电脑的cmd终端,输入以下指令查看node.js版本和npm版本
> node -v
v16.14.2
> npm -v
8.6.0
安装webpack
Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。
在终端输入npm install --save-dev webpack
安装完成后查看webpack版本:webpack -v
vue.js
安装vue-cli脚手架
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
通过 @vue/cli 实现的交互式的项目脚手架。
通过 @vue/cli + @vue/cli-service-global 实现的零配置原型开发。
一个运行时依赖 (@vue/cli-service),该依赖:
可升级;
基于 webpack 构建,并带有合理的默认配置;
可以通过项目内的配置文件进行配置;
可以通过插件进行扩展。
一个丰富的官方插件集合,集成了前端生态中最好的工具。
一套完全图形化的创建和管理 Vue.js 项目的用户界面。
Vue CLI 致力于将 Vue 生态中的工具基础标准化。
vue-cli官网为https://cli.vuejs.org/zh/guide/,官网主要介绍了vue-cli的安装,以及如何创建一个vue项目,以及开发种的HTML静态资源,CSS相关的教程。
vue的官方教程网站为:https://v3.cn.vuejs.org/guide/introduction.html,可以学习到vue的基于语法,以及条件渲染,事件处理,组件注册等内容,官方教程是一个非常好的学习网站。
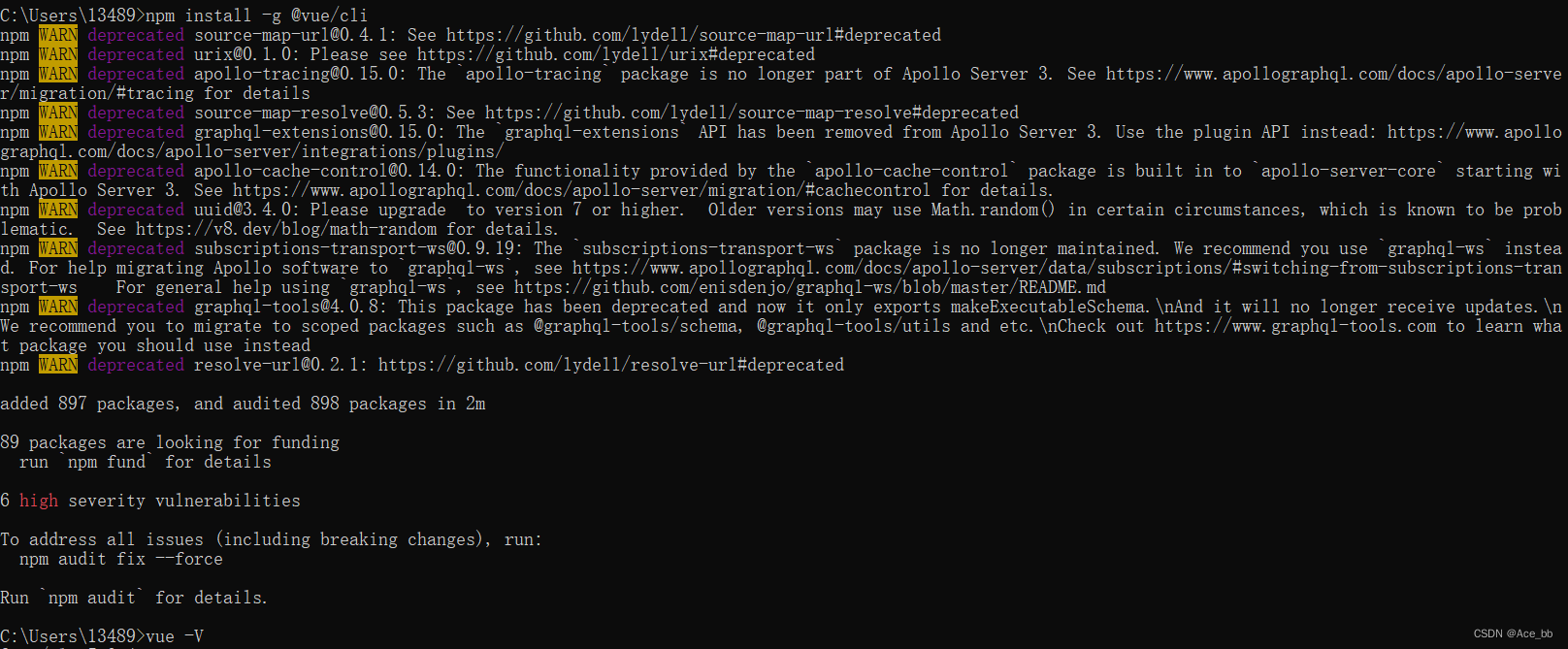
安装vue-cli在终端输入npm install -g @vue/cli 这安装的是vue-cli3的版本,安装完成后如图:

安装完成后在终端输入vue -V查看vue的版本号,查看到了版本号就说明安装成功。
# vue -V
@vue/cli 5.0.4
创建vue项目
使用vue create创建项目
以创建一个hello-world项目为例。在终端输入
vue create hello-world
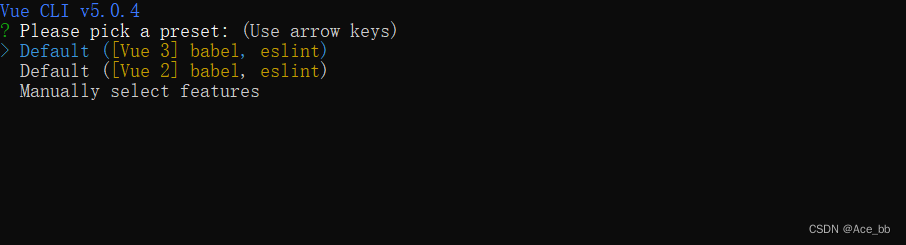
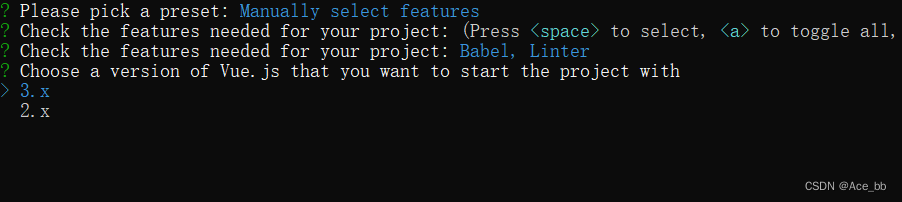
会进入如下图所示的界面,你会被提示选取一个 preset。你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。这里选择Manually select features。

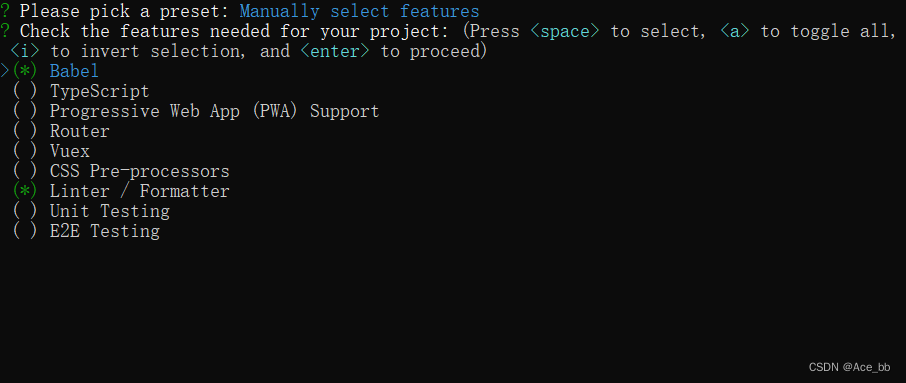
选择Manually select features后进入如下图所示。用键盘上下键选择,空格是选中或者取消选中,选中是用?表示。Linter建议取消选中,否则在格式上会有奇奇怪怪的错误。选择完成后 回车Enter 确定。

回车之后,选择vue的版本,这里选择3.x的版本

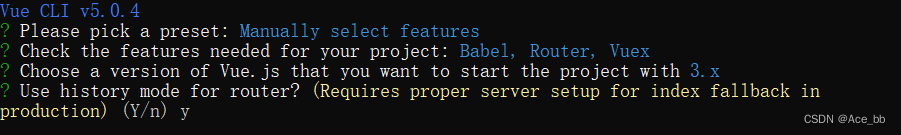
选择router的模式,这里选择history模式,后面可以改

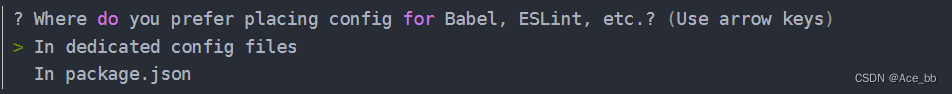
Babel、ESLint 等工具会有一些额外的配置文件,这里的意思是问你将这些工具相关的配置文件写到哪里:
In dedicated config files:分别保存到单独的配置文件
In package.json:保存到 package.json 文件中
这里建议选择第 1 个,保存到单独的配置文件,这样方便我们做自定义配置。

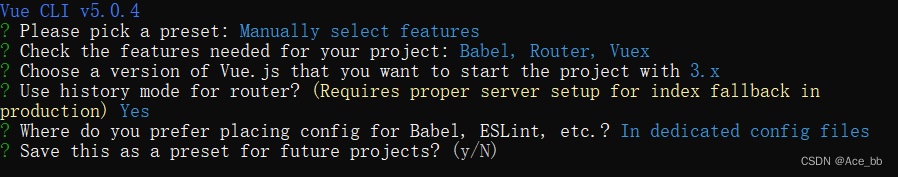
里里是问你是否需要将刚才选择的一系列配置保存起来,然后它可以帮你记住上面的一系列选择,以便下次直接重用。这里选择N,下次重新配置就好。

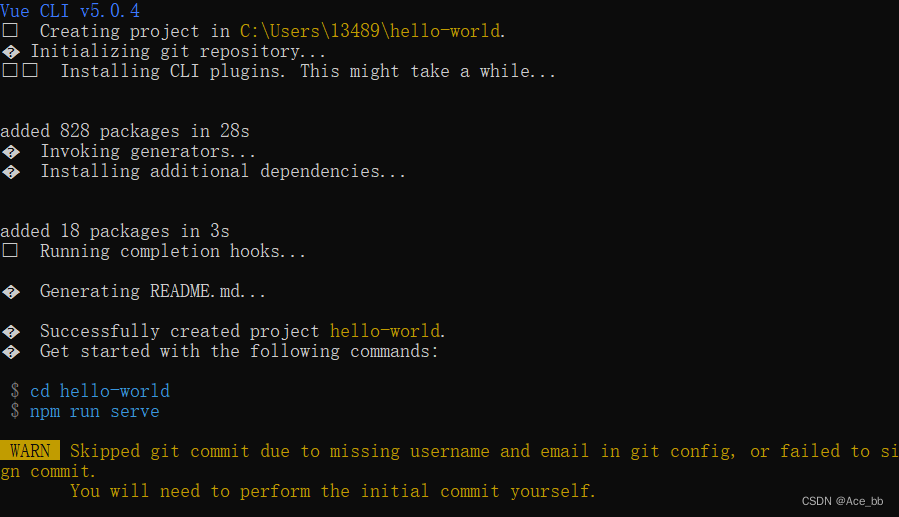
选择完成后边开始创建项目,稍等一会儿创建完成,如下图。

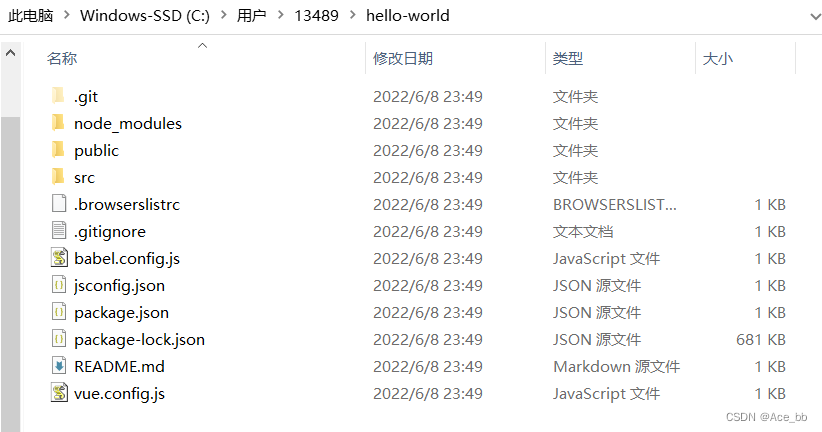
打开文件夹,进入到在终端运行时所在的目录。

到这里就创建完成。
使用vue ui创建项目
也可以通过 vue ui 命令以图形化界面创建和管理项目,在终端输入
> vue ui
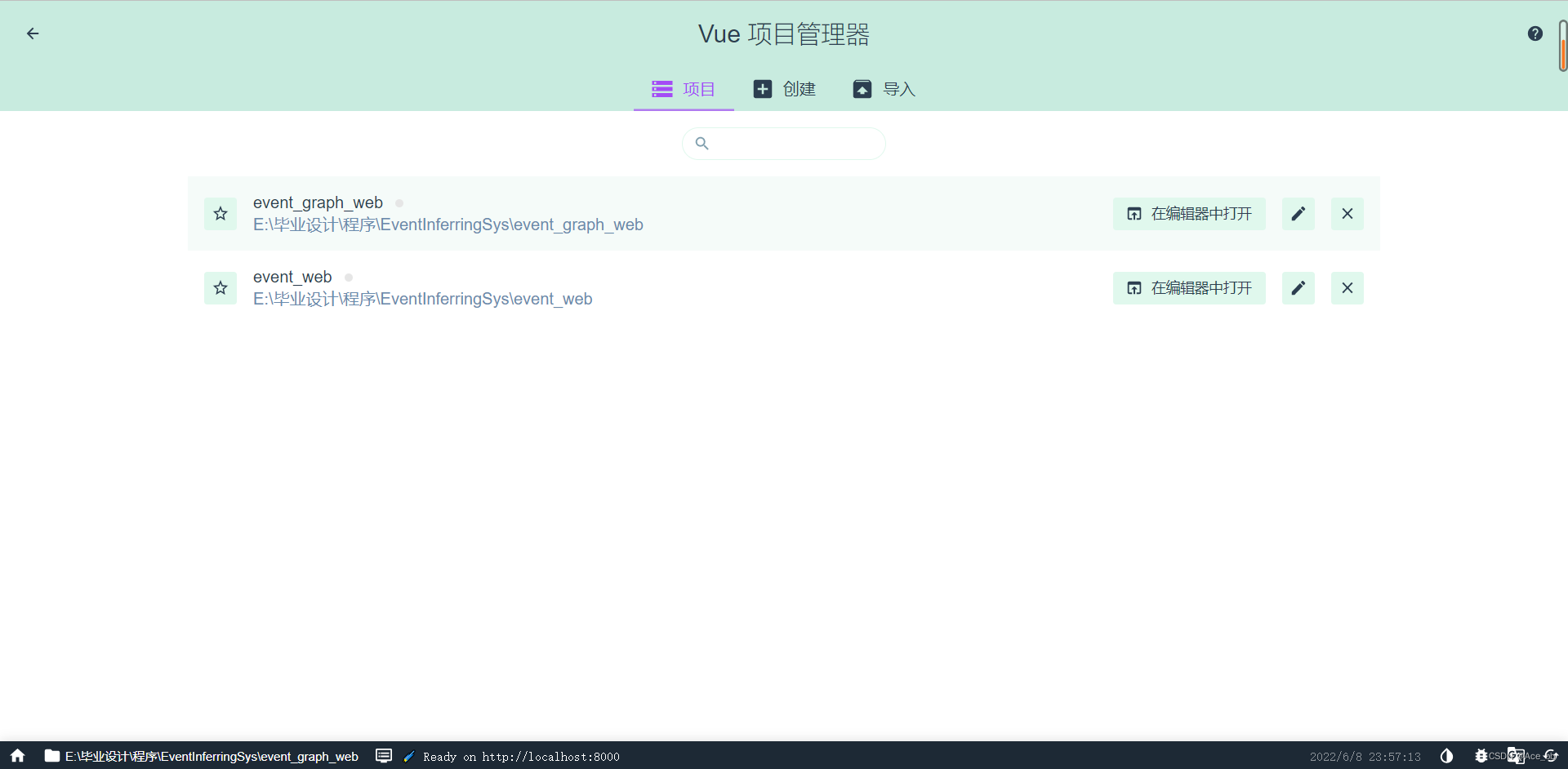
会打开一个网页,如下图

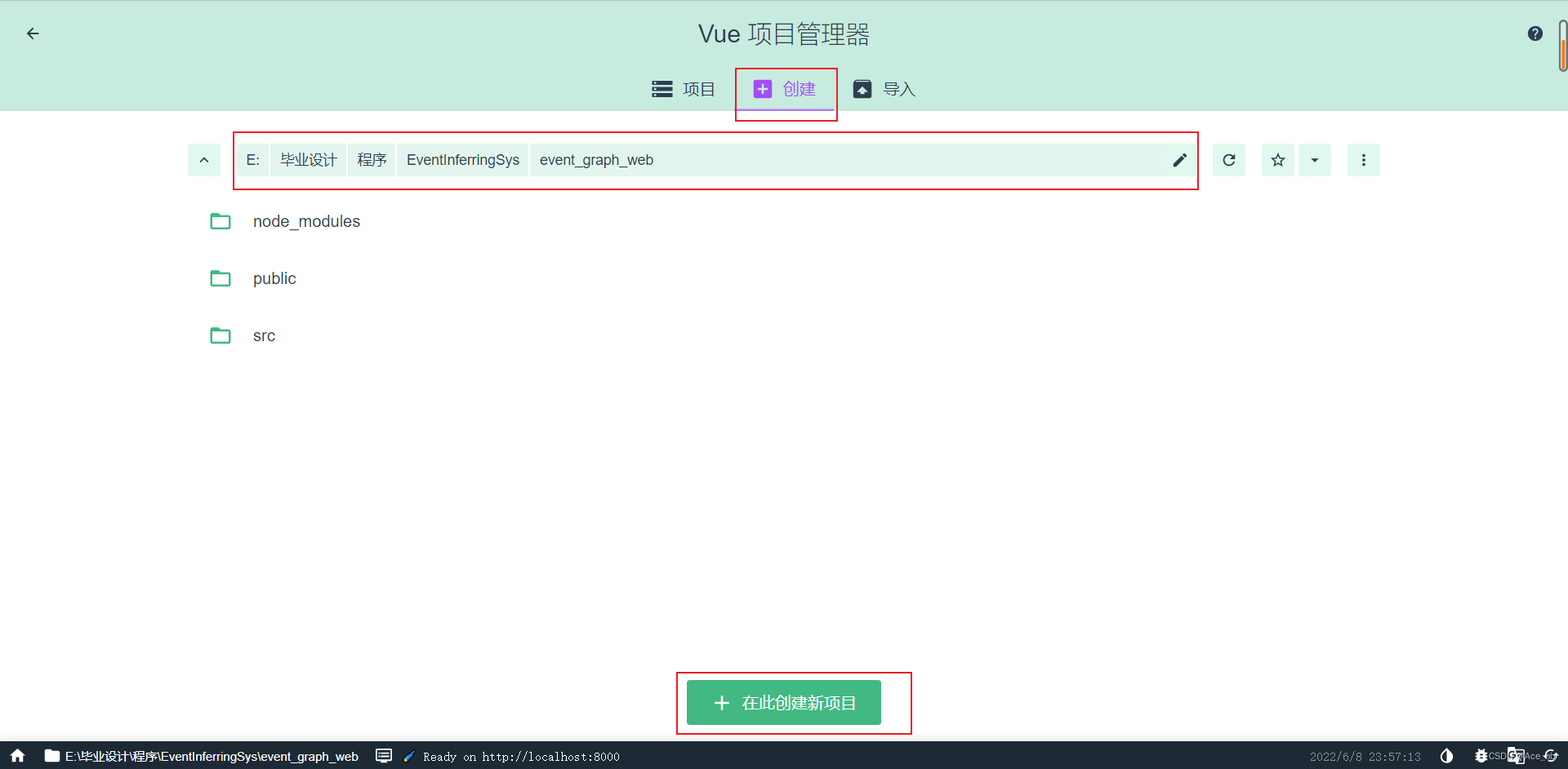
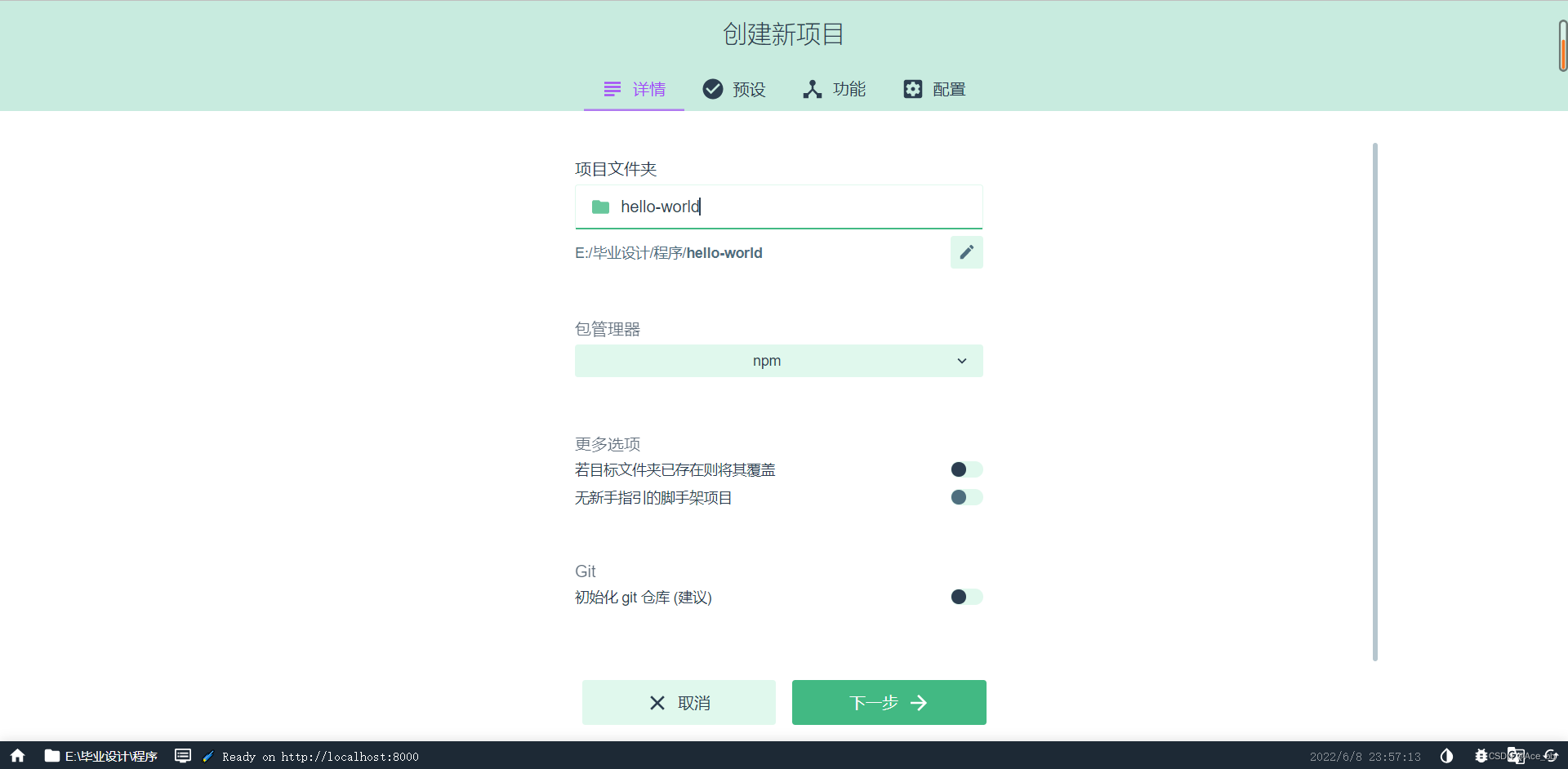
选择创建,然后选择文件目录,点击在此创建项目

然后输入项目名,选择包管理器为npm

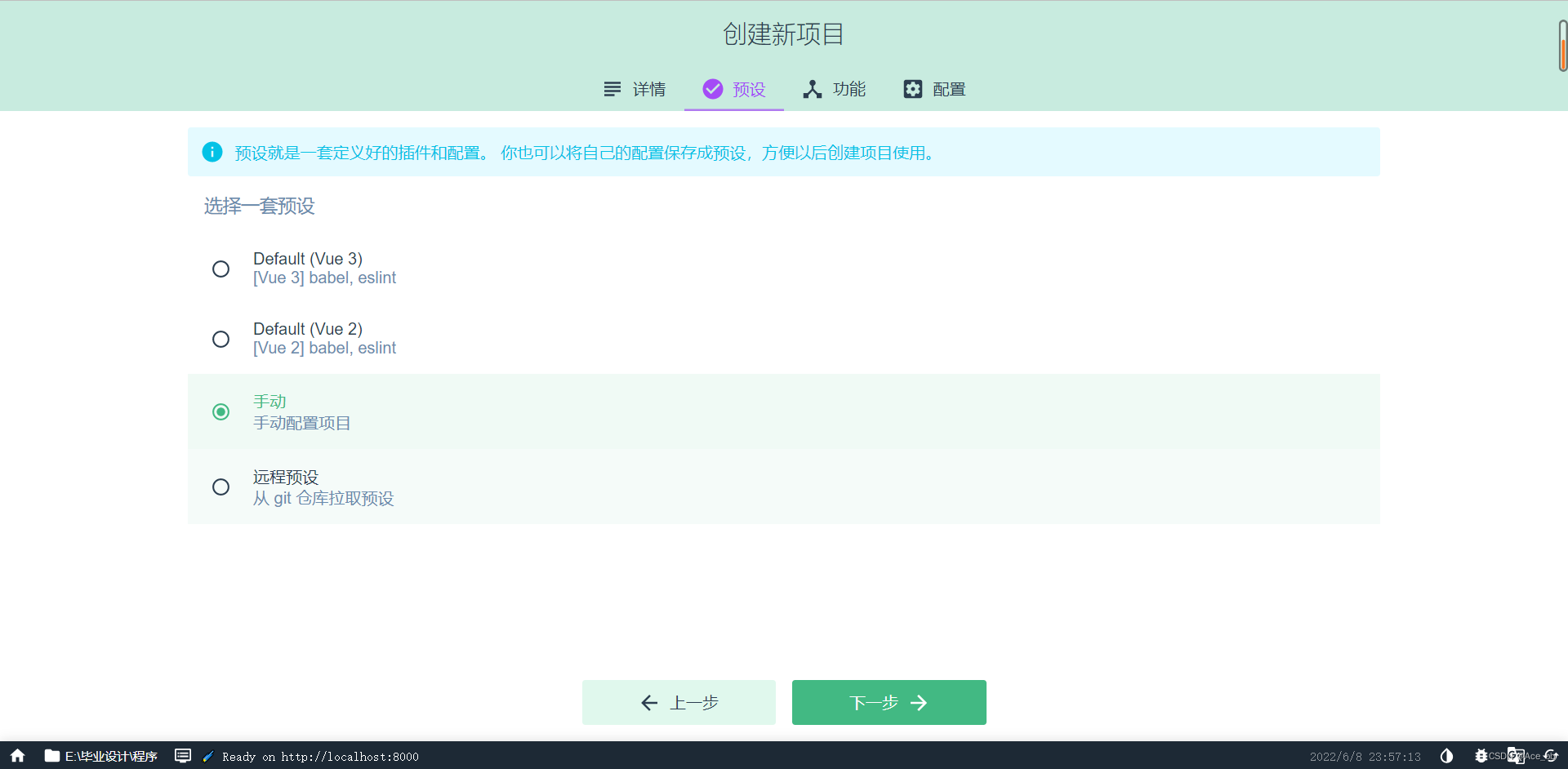
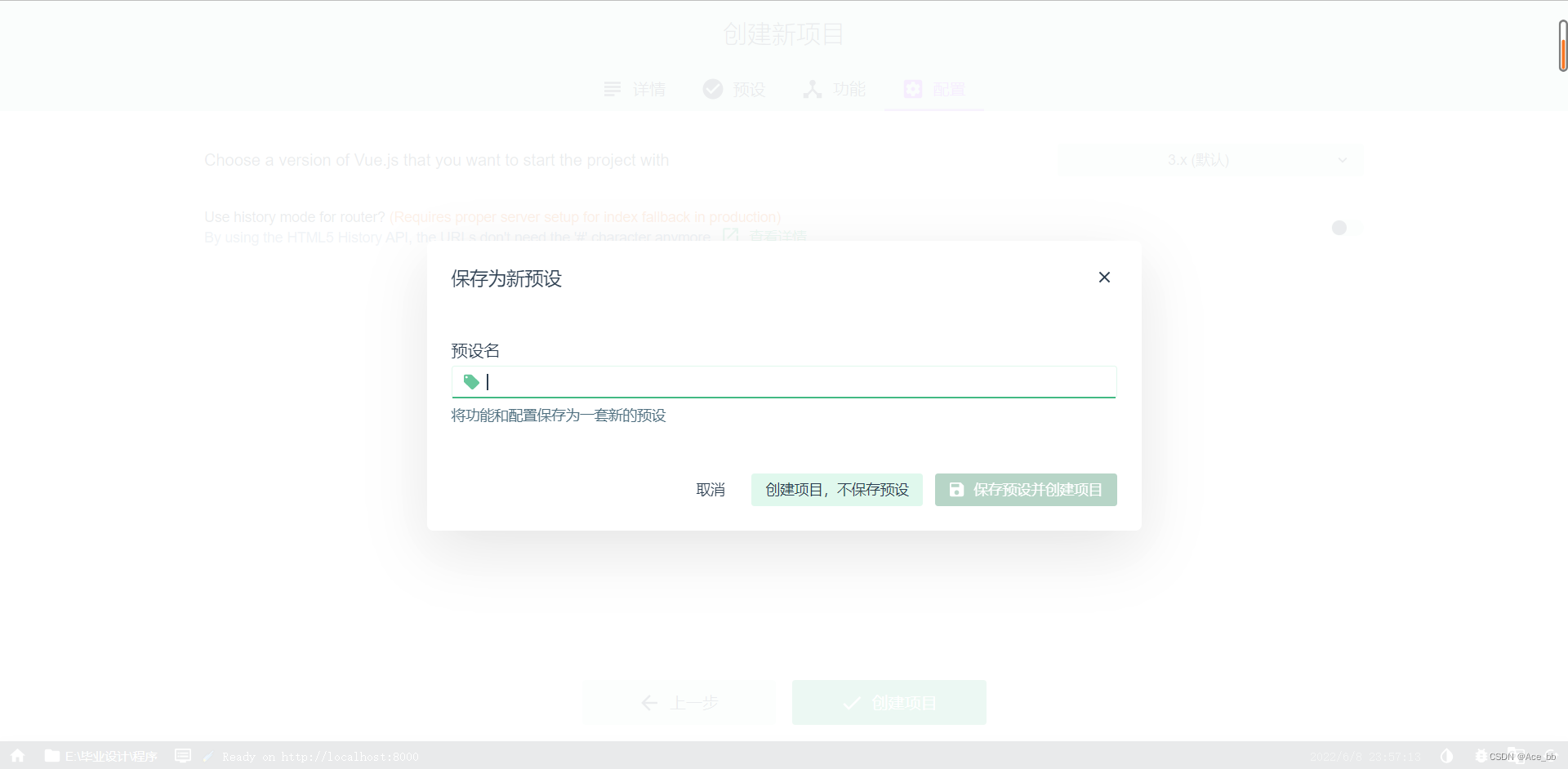
进入预设,选择手动,手动配置项目。

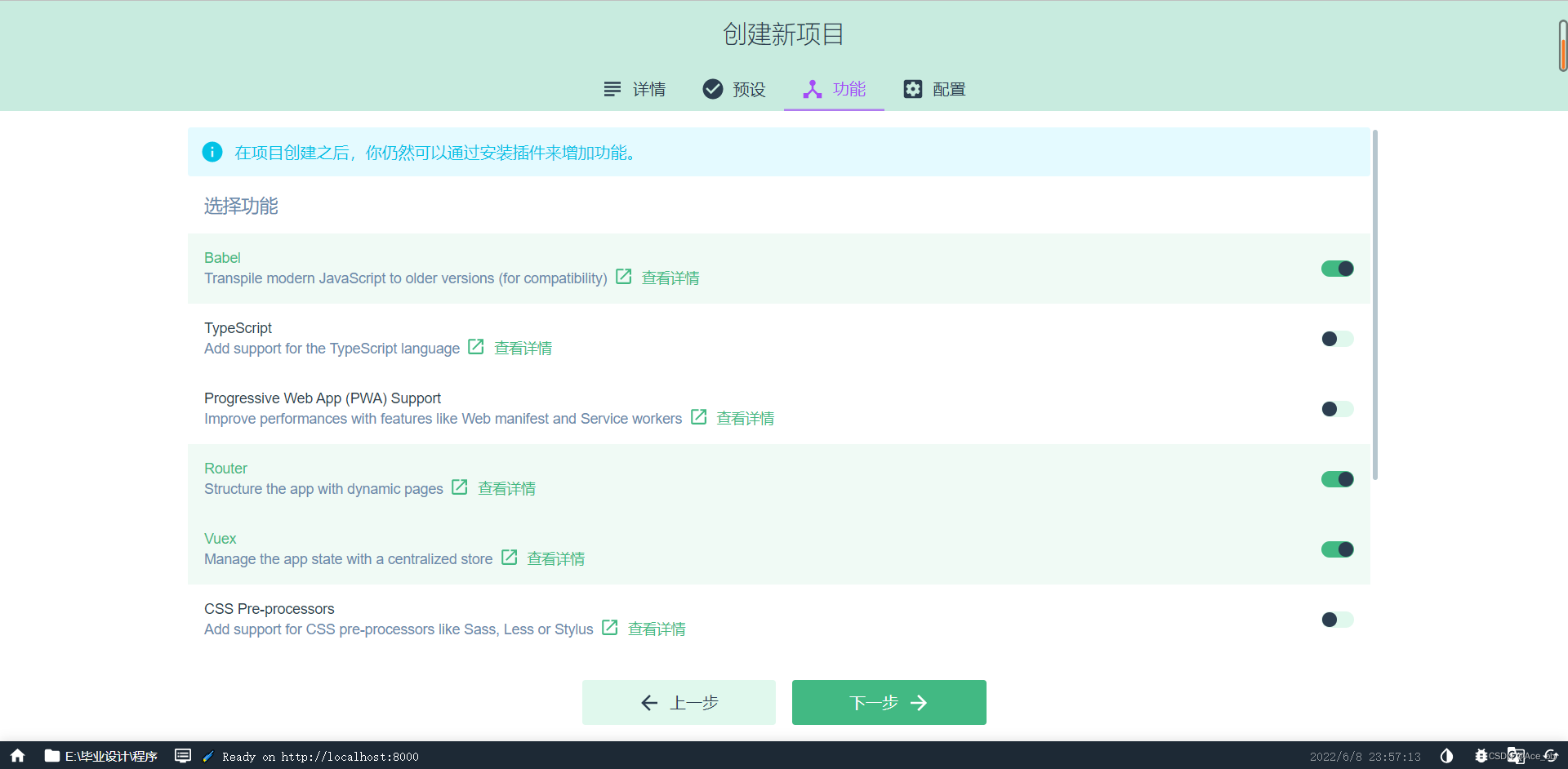
点击下一步,选择所需要的功能,这里选择了Babel,Router,Vutex。

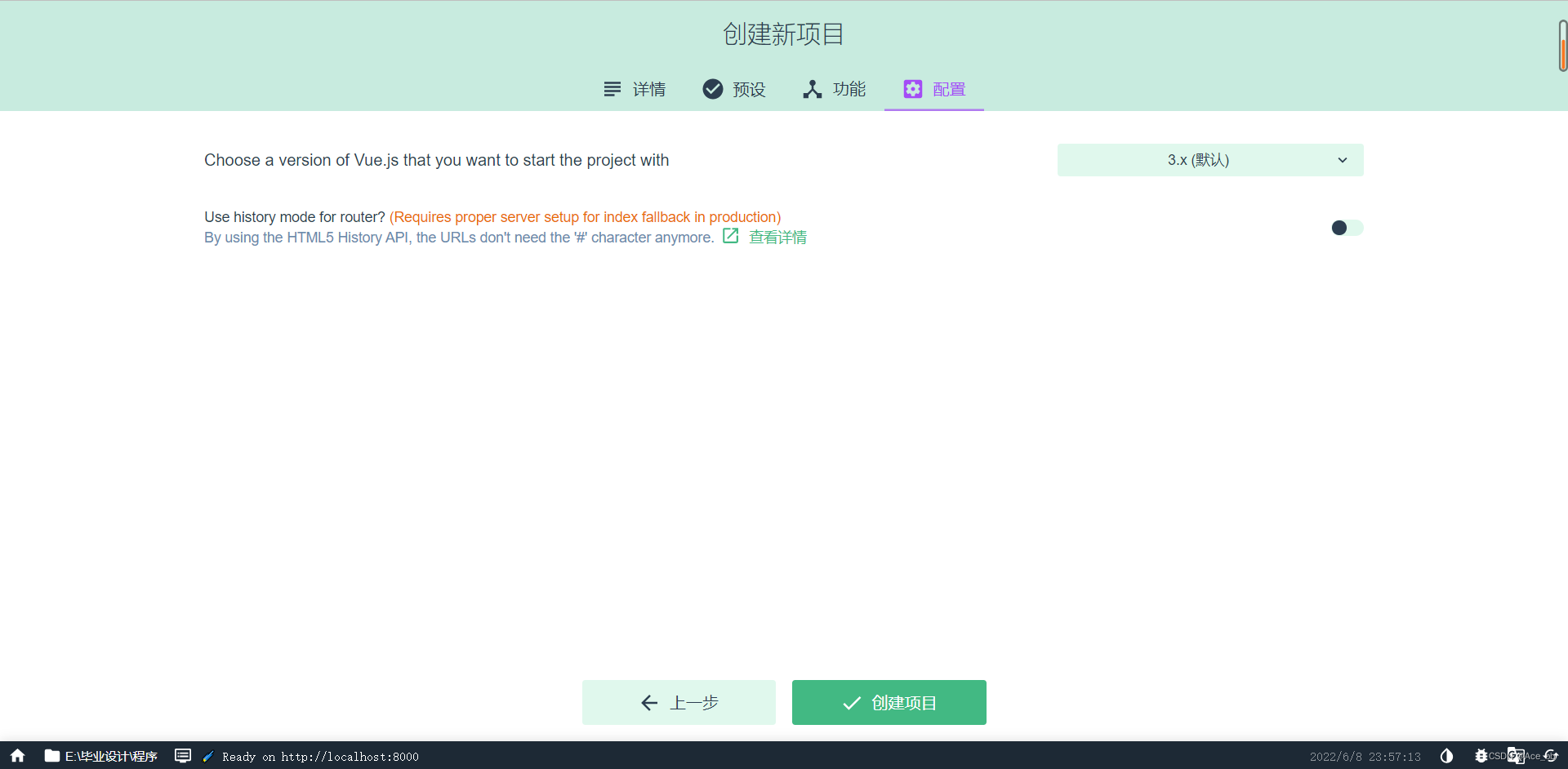
然后在配置里面选择vue的版本,这里选择3.x,直接点击创建项目

选择创建项目,不保存预设。

创建完成后如图:

运行vue项目
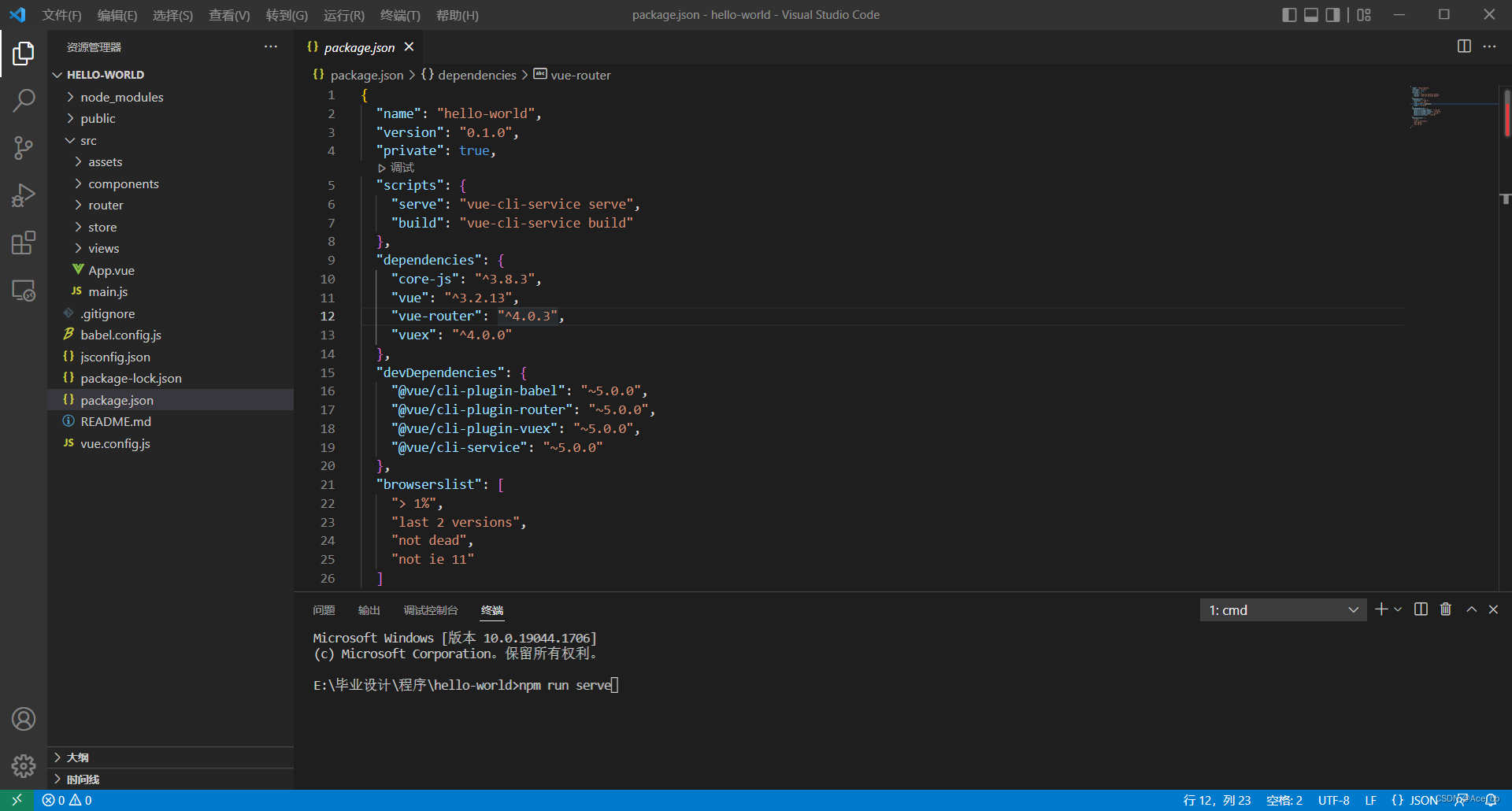
使用vdcode打开项目,在vscode的终端里面输入npm run serve运行vue 项目。注意终端所在的目录必须是项目文件夹下。

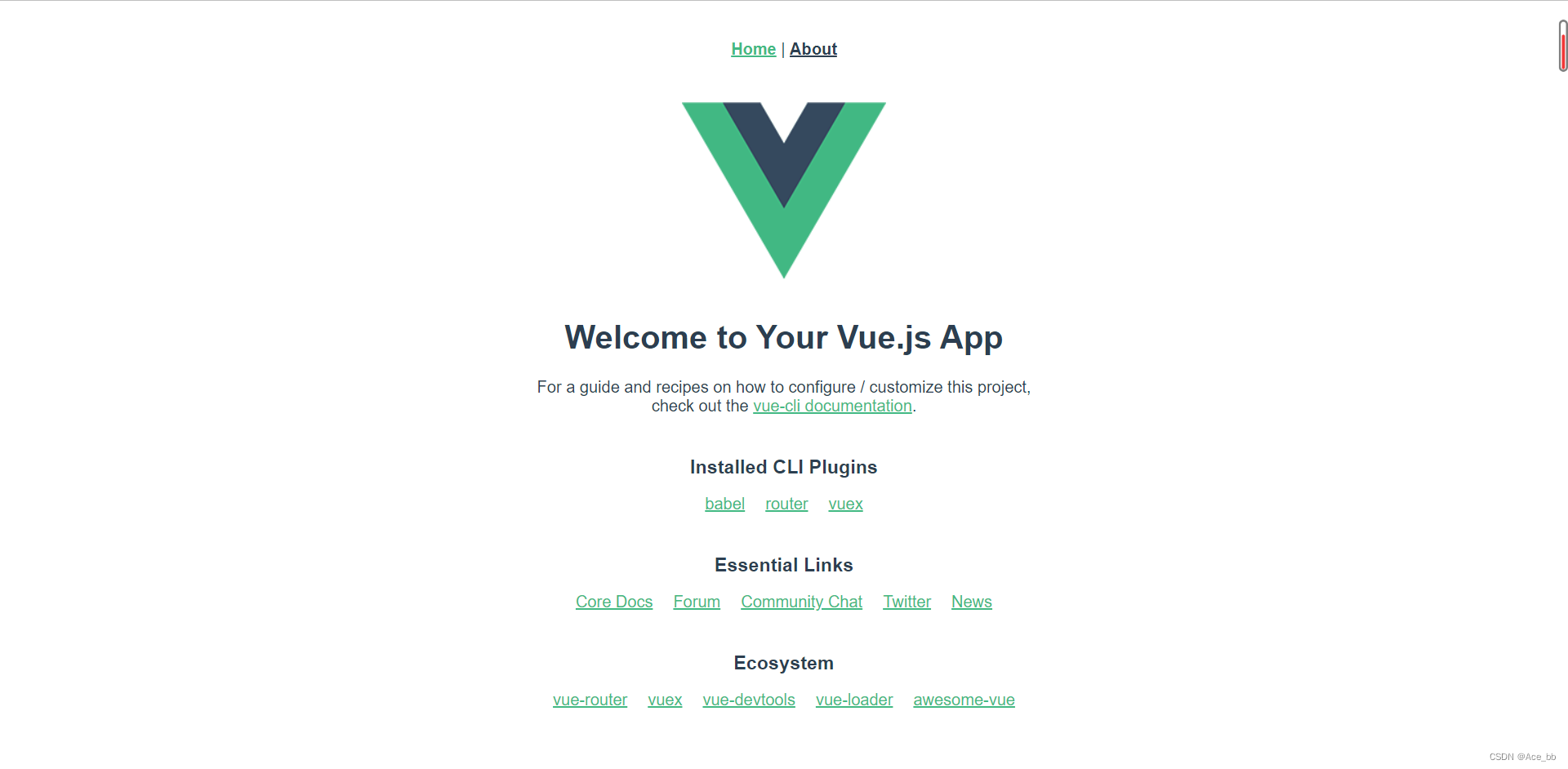
运行完成后打开显示的网址,http://localhost:8080/

到这里vue项目就创建完成。