问题描述
在一次开发任务中遭遇的一个问题

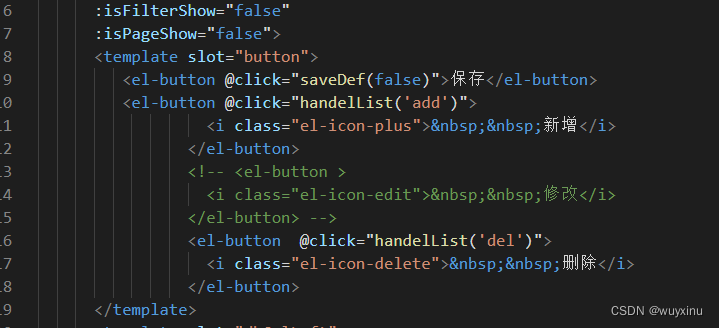
正常使用 element-ui的icon时

却发现不知道为什么显示都为正方形小框框
问题搜索
1、问题查找方向一 ——版本问题
于是,我就将element-ui 版本由 2.12.0 提升为 2.15.2
npm install element-ui@2.15.2 --save
但是无法解决这个问题
失败
2、问题查找方向二 ——webpack配置问题
Vue.config.js 配置问题
也就是 webpack的配置问题
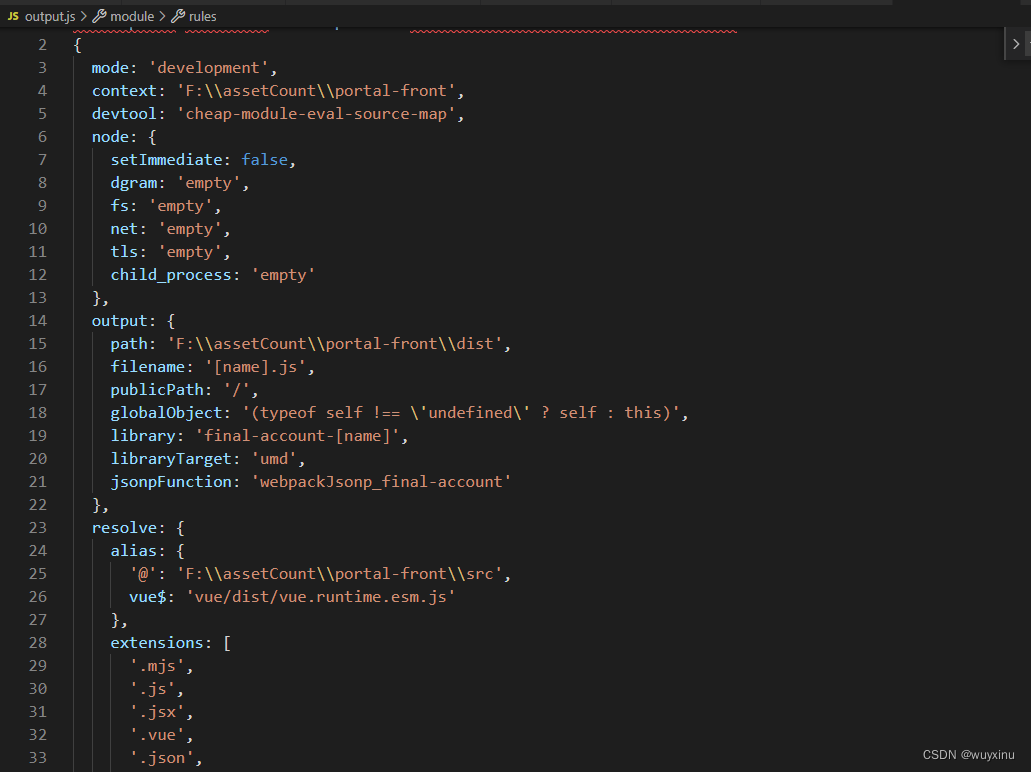
通过将vue-cli预设配置弹出的操作,我查看了一下 Vue-cli 预设Webpack配置,和我自己的webpack配置,没看出问题来。感觉一切正常
vue inspect > output.js

3、问题查找方向三 —— 看浏览器请求

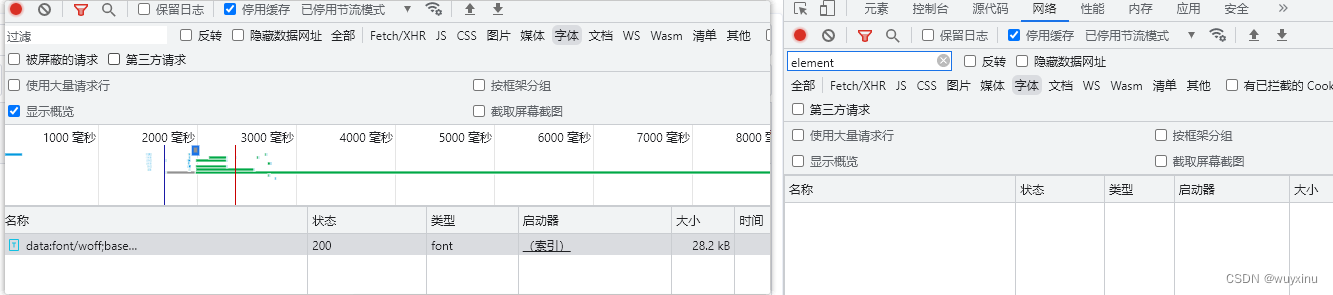
对比正常能加载图标的项目和出问题的项目
我发现了,不加载图标是因为没有请求图标字体文件包。所以,这个就是问题的主因
问题追溯
在发现了问题之后,我就继续往下看,为什么我那个项目会不发送字体文件的请求呢?

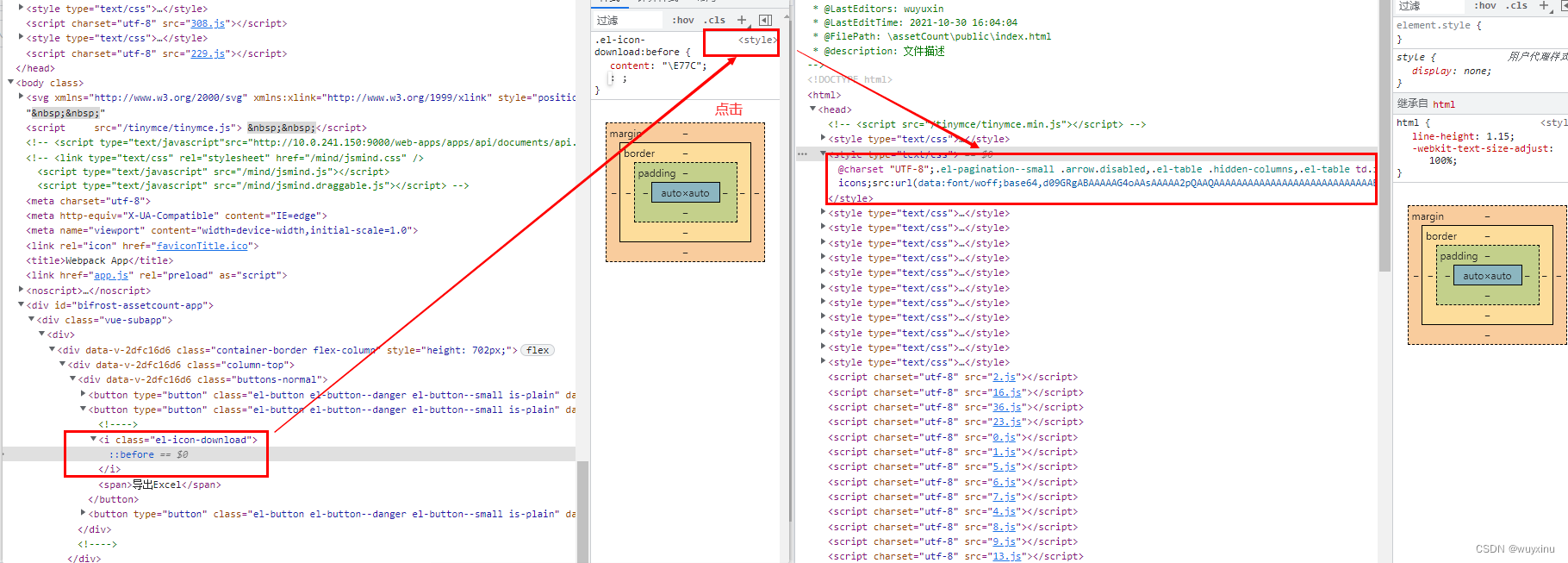
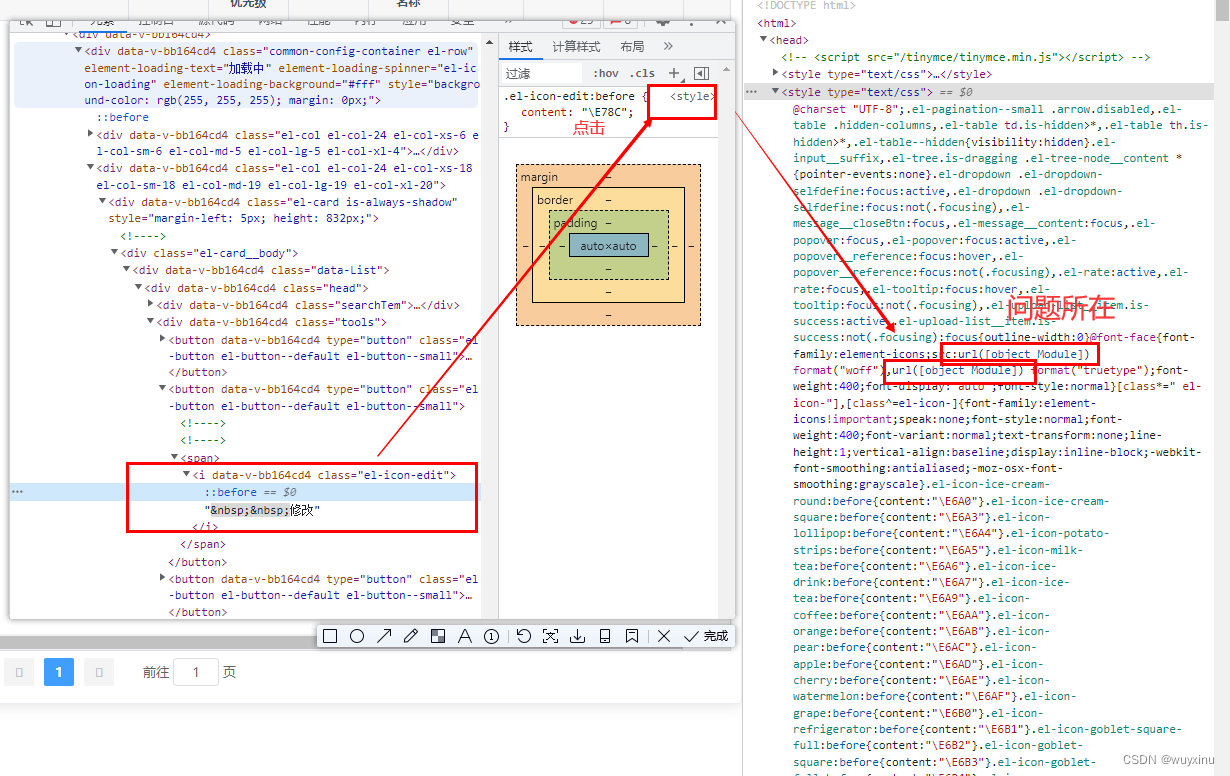
随便寻找一个可以正常显示的图标。按照图上操作,我们就可以看到字体的请求

而后,我们对问题图标进行上述操作,就能发现问题所在。
问题出现的原因,就是我这边,对文件的url的请求解析得有问题
那么,问题就出来了。
出现问题的原因和解决方案
因为file-loader@6.0.0版本中,为了优化性能新增了一个关键的配置项esModule 。这个配置项的作用,是指定引入文件的方式,是否指定es module的形式引入(也就是 improt name from ‘xxxx’)这个配置项默认值是true,如果是true的情况下,那再使用require或者<imgsrc=“./xxxx.jpg”>引用方式就会出现上面的问题。
我这边出现这个问题的原因是:

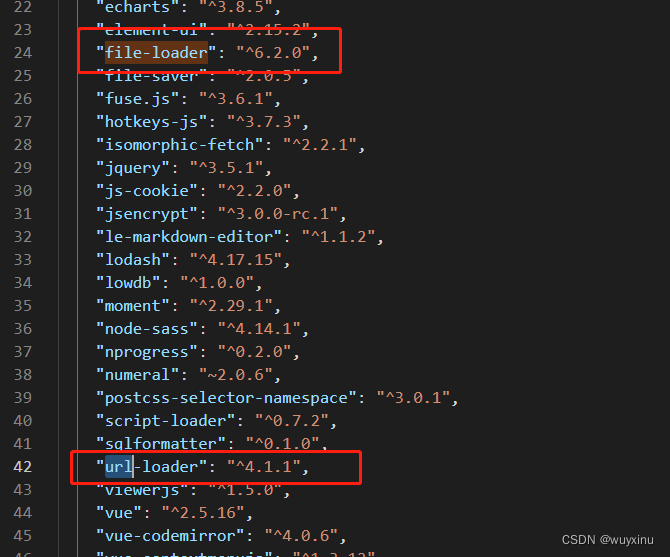
我自己安装了file-loader 和 url-loader
没有使用Vue-cli 预设的 file-loader 和 url-loader 版本
解决方案一
卸载 file-loader 和 url-loader 使用 Vue-cli 预设的版本
npm uninstall file-loader url-loader
解决方案二
修改Vue.config.js 内配置
将 esModule设置为 false。在 file-loader 或 url-loader 内设置
我使用的是 chainWebpack
所以配置改为
const fontsRule = config.module.rule('fonts')
fontsRule.uses.clear()
fontsRule
.test(/\.(woff2?|eot|ttf|otf)(\?.*)?$/i)
.use('file-loader')
.loader('url-loader')
.options({
esModule: false,
fallback: {
loader: 'file-loader',
options: {
// name: `${ process.env.NODE_ENV === 'production' ? name + '/' : name + '/'}fonts/[name].[hash:8].[ext]`
name: `${name}'/fonts/[name].[hash:8].[ext]`
}
}
})
如果是普通配置,那就如下修改
{
test:/\.(woff2?|eot|ttf|otf)(\?.*)?$/i,
use: {
loader: 'url-loader' ,
options: {
esModule: false,
limit: 10 * 1024 // 10KB
}
}
}