简介
Teleport用于将我们的模板移到某个dom之下的技术- 他有一个
to属性,这个to属性后跟一个选择器,用来表示被包裹的属性应该放到哪个dom标签下 官网
例子
- 我们在嵌套的组件内写一个弹窗,但是这个弹窗会插入到
body下面
<script setup>
import { ref } from 'vue';
const isShow = ref(false)
const openModal = isOpen => isShow.value = isOpen
</script>
<template>
<h2>Teleport</h2>
<Teleport to="body">
<section v-if="isShow" class="modal">
<div class="inner">
<main>我是弹窗</main>
<footer><button @click="openModal(false)">关闭弹窗</button></footer>
</div>
</section>
</Teleport>
<button @click="openModal(true)">打开弹窗</button>
</template>
<style scoped>
.modal{
background-color: rgba(0,0,0,.5);
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
display: flex;
align-items: center;
justify-content: center;
}
.inner{
width: 500px;
height: 300px;
background-color: #fff;
border-radius: 10px;
}
.inner main {
font-size: 30px;
height: 80% ;
padding-top: 20px;
text-align: center;
}
.inner footer{
margin-right: 10px;
float: right;
}
</style>
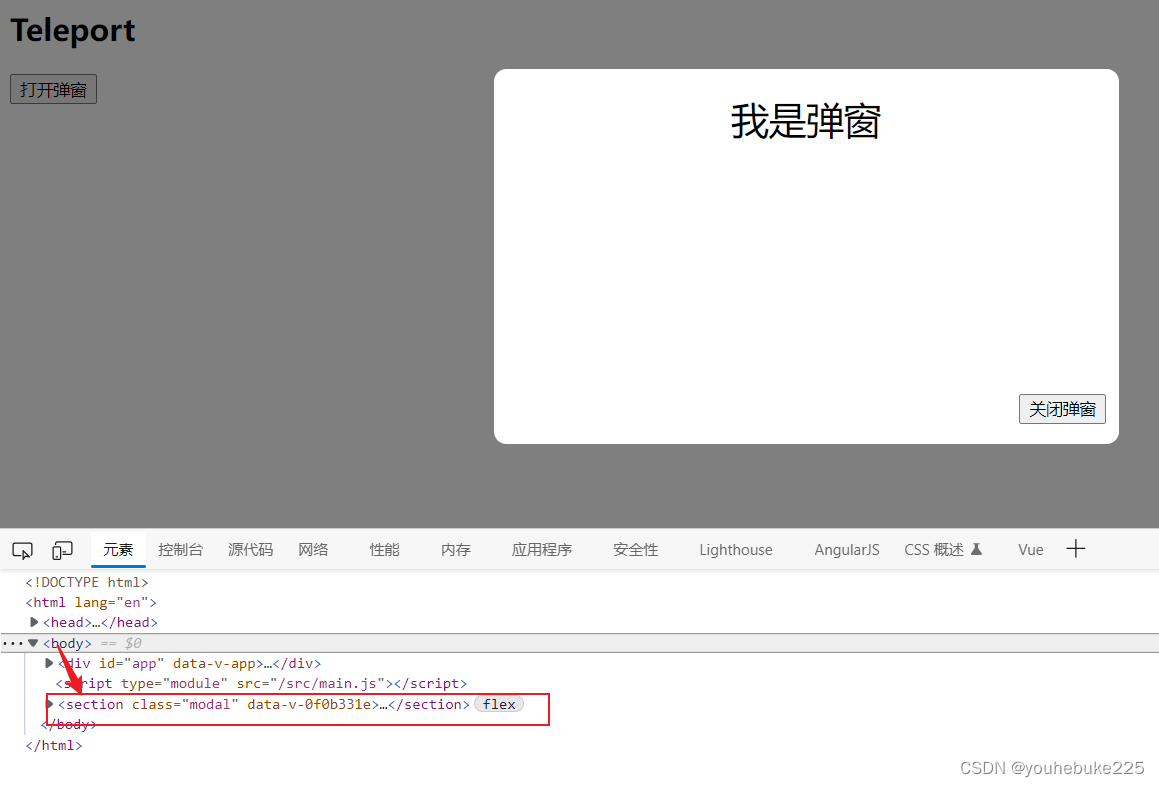
效果

我们会发现我们的弹窗被放到了body下面