文章目录
路由的基本使用
create-react-app router_app,创建react项目:router_app。默认使用当前react的最新版本:react@18、react-dom@18。
npm install -save react-router-dom,默认下载安装最新版本r:react-router-dom@6。
涉及的文件包括:
- 模板文件index.html
- 入口文件index.js
- 路由表文件routes/index.jsx
- 入口组件App.js
- 路由组件pages/Home/index.jsx,即Home组件
- 路由组件pages/About/index.jsx,即About组件

模板文件index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="%PUBLIC_URL%/css/bootstrap.css">
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
入口文件index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import {BrowserRouter} from "react-router-dom";
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<BrowserRouter>
<App />
</BrowserRouter>
);
routes/index.js
import { Navigate } from "react-router-dom";
import About from "../pages/About";
import Home from "../pages/Home";
const routes = [
{
path:"/about",
element:<About/>
},
{
path:"/home",
element:<Home/>
},
{
path:"/",
element:<Navigate to="/about"/>
}
]
export default routes;
入口组件App.js
import React from 'react'
import {NavLink,useRoutes} from "react-router-dom";
import routes from "./routes";
export default function App() {
const element = useRoutes(routes);
return (
<div>
<div className="row">
<div className="col-xs-offset-2 col-xs-8">
<div className="page-header"><h2>Vue Router Demo</h2></div>
</div>
</div>
<div className="row">
<div className="col-xs-2 col-xs-offset-2">
<div className="list-group">
<NavLink className="list-group-item" to="/about">About</NavLink>
<NavLink className="list-group-item" to="/home">Home</NavLink>
</div>
</div>
<div className="col-xs-6">
<div className="panel">
<div className="panel-body">
{element}
</div>
</div>
</div>
</div>
</div>
)
}
pages/Home/index.jsx(Home组件)
import React from 'react'
export default function Home() {
return (
<h2>我是Home的内容</h2>
)
}
pages/About/index.jsx(About组件)
import React from 'react'
export default function About() {
return (
<h2>我是About的内容</h2>
)
}
实现嵌套路由
路由结构如下:
- /about,About组件
- /home,Home组件
- /home/news,News组件
- /home/message,Message组件
在pages文件夹下新建文件夹:News,News下新建文件:index.jsx,即News组件;
在pages文件夹下新建文件夹:Message,Message下新建文件:index.jsx,即Message组件。
代码更新涉及的文件有:
- 路由表文件routes/index.js
- pages/Home/index.jsx,即Home组件
- pages/News/index.jsx,即News组件
- pages/Message/index.jsx,即Message组件

routes/index.js
import { Navigate } from "react-router-dom";
import About from "../pages/About";
import Home from "../pages/Home";
import News from "../pages/News";
import Message from "../pages/Message";
const routes = [
{
path:"/about",
element:<About/>
},
{
path:"/home",
element:<Home/>,
children:[
{
path:"news",
element:<News/>
},
{
path:"message",
element:<Message/>
},
]
},
{
path:"/",
element:<Navigate to="/about"/>
}
]
export default routes;
用 children 来嵌套路由。
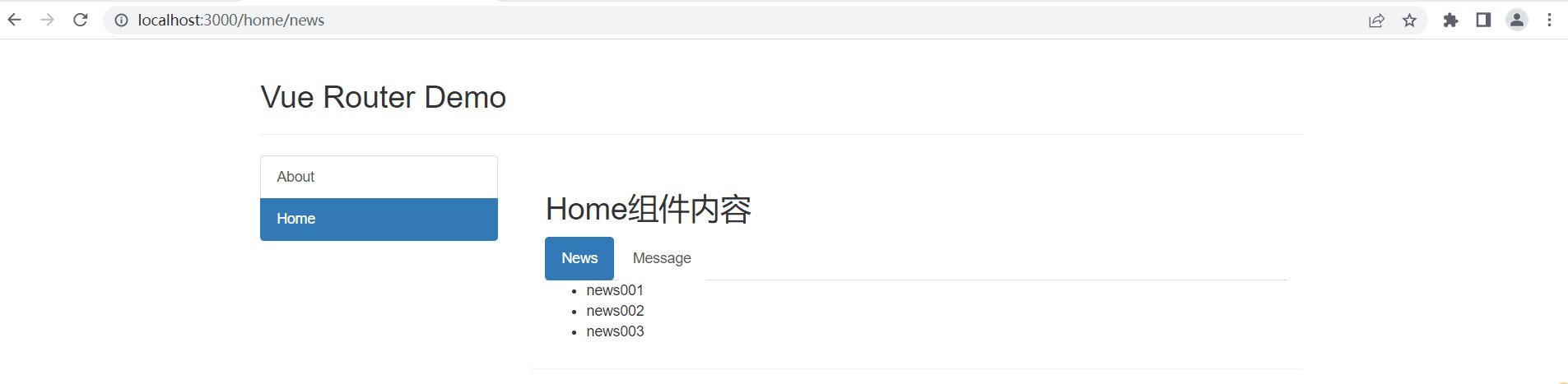
Home/index.jsx
import React from 'react';
import { NavLink,Outlet } from 'react-router-dom';
export default function Home() {
return (
<div>
<h2>Home组件内容</h2>
<div>
<ul className="nav nav-tabs">
<li>
{/* <NavLink to="/home/news" className="list-group-item">News</NavLink> */}
{/* <NavLink to="./news" className="list-group-item">News</NavLink> */}
<NavLink to="news" className="list-group-item">News</NavLink>
</li>
<li>
<NavLink to="/home/message" className="list-group-item">Message</NavLink>
</li>
</ul>
<Outlet/>
</div>
</div>
)
}
- 路由链接中的
to属性值,可以是to="/home/news",即全路径to="./news",即相对路径to="news"
- 用
<Outlet/>指定路由组件的展示位置。
News/index.jsx
import React from 'react'
export default function News() {
return (
<ul>
<li>news001</li>
<li>news002</li>
<li>news003</li>
</ul>
)
}
Message/index.jsx
import React from 'react'
export default function Message() {
return (
<div>
<ul>
<li>
<a href="/message1">message001</a>
</li>
<li>
<a href="/message2">message002</a>
</li>
<li>
<a href="/message/3">message003</a>
</li>
</ul>
</div>
)
}