一、使用nginx代理vue前端项目
二、根目录部署
1.nginx配置
location / {
root /data/XXX/XXX/; # 此处目录是vue在服务器存放的绝对路径
index index.html ;
}注意:??root ? /data/XXX/XXX/;? ? 使用root时,有可能访问出现500?Internal Server Error错误
原因: root 用户没有权限
解决方案:
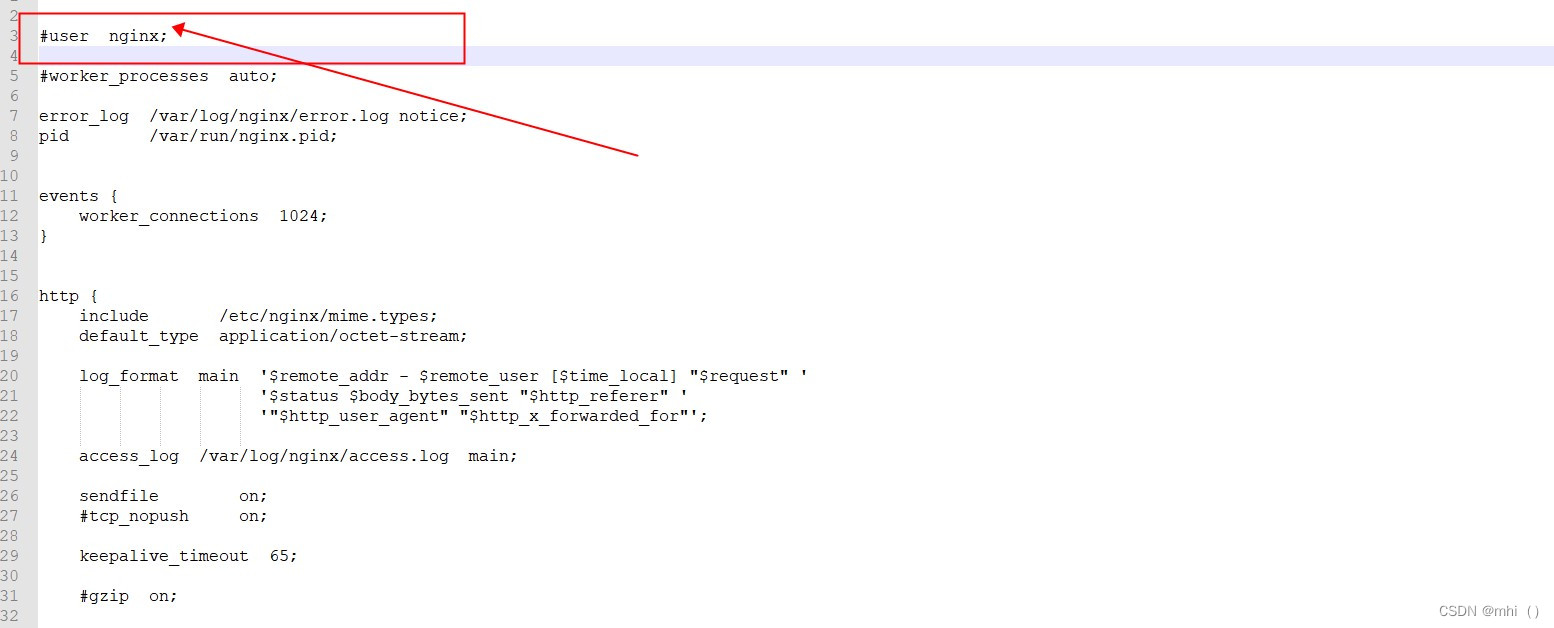
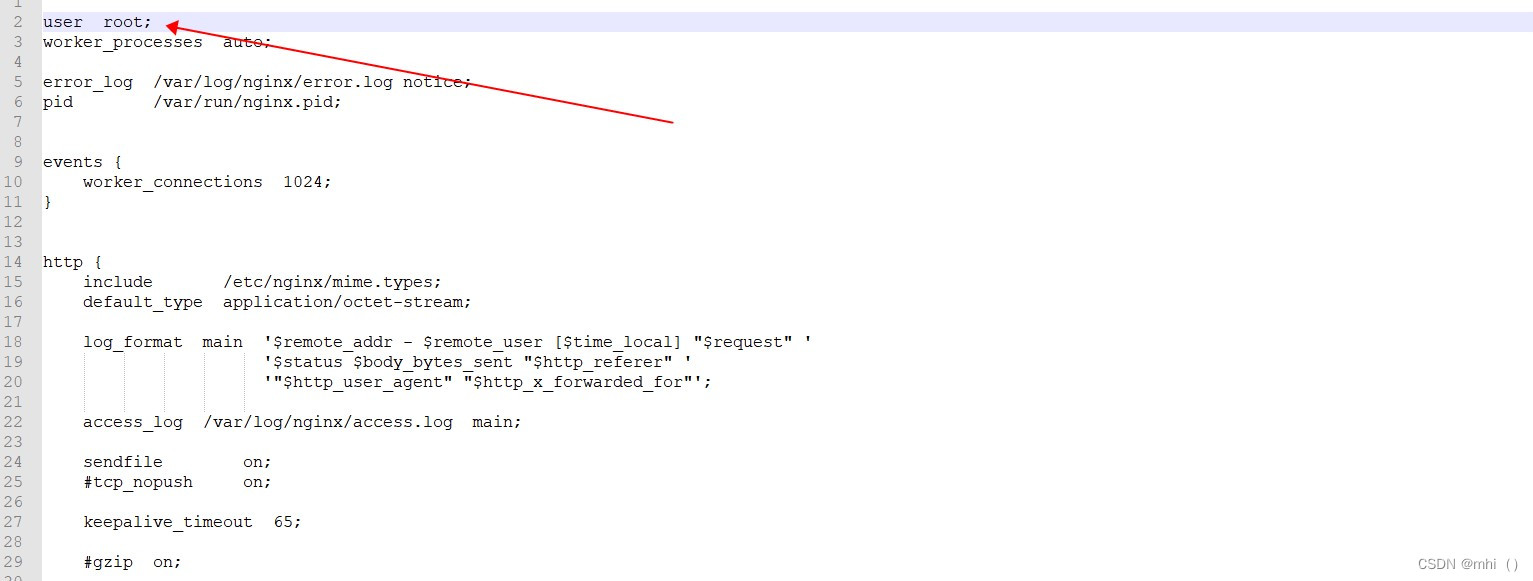
1.1 修改nginx配置(不建议)
找到nginx配置文件,添加root权限

?
2. 使用?alias? 访问vue项目。nginx访问配置如下(建议使用此方案)
? ?
location / {
alias /data/XXX/XXX/; # 此处目录是vue在服务器存放的绝对路径
index index.html index.htm;
try_files $uri $uri/ /index.html;
}配置完毕之后,直接使用http://www.ddd.com? ?就可以正常访问所部署的vue项目
三、非根目录部署(非根目录访问方式:http://www.ddd.com/webUi),访问后缀添加webUi才能访问项目
1.vite打包处理方式
? ?在?vite.config.js?下加上?base: ‘./’
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
base: './'
})
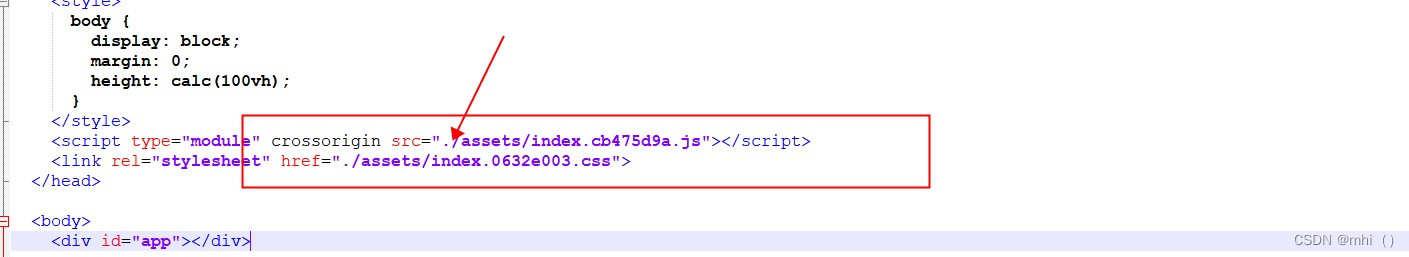
注意: 添加??base: './'? 配置,此配置完毕之后,打包出来的效果

路径全部以./ 开头:src="./assets/index.cb475d9a.js"。
如果不添加配置,直接是? ? src="/assets/index.cb475d9a.js"。
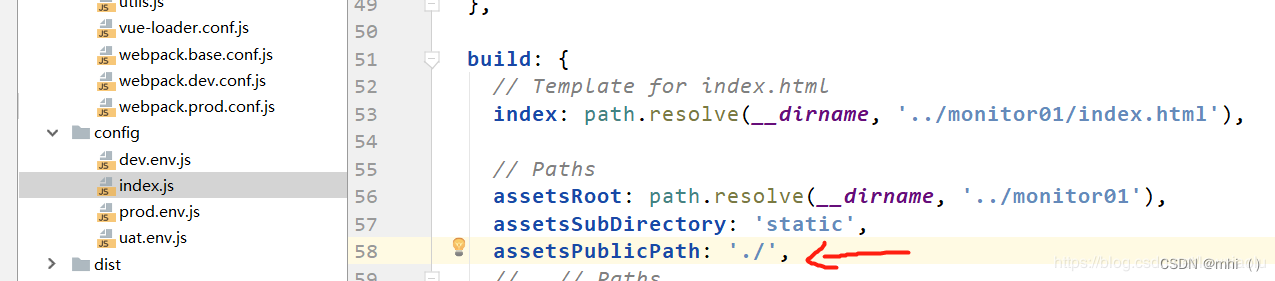
2.webpack打包处理方式
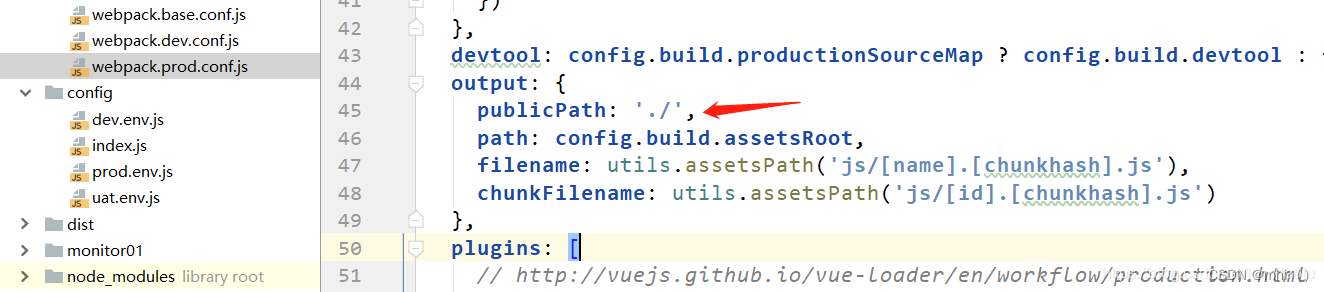
? ??在webpack.prod.conf.js中,output中添加或者修改为 publicPath: ‘./';
? ?css、js处理方式

?image处理方式:
?
3.nginx配置
location /webUi {
alias /data/s101/vue/webUi ;
index index.html ;
# 非根目录
try_files $uri $uri/ /webUi/index.html;
}?配置完毕时候,使用http://www.ddd.com/webUi? 即可成功