初次使用vue3踩到的坑,在此谢谢四面八方的QQ群友,热心善良的帮助解疑答惑,十分感谢!!!所以想把坑写下来,希望遇到此坑的同学着急的时候可以不会那么头疼,一起成长~~~

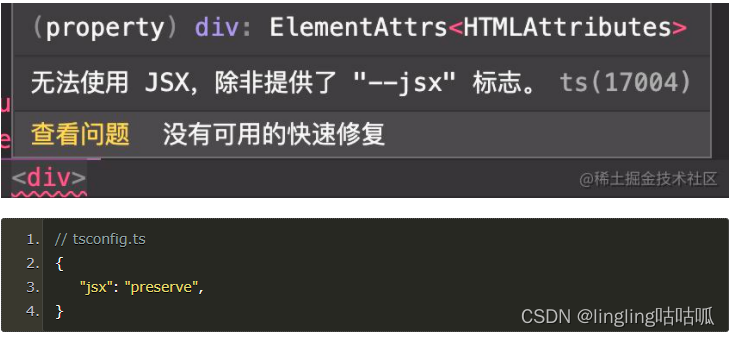
报错一:无法使用 JSX,除非提供了 "--jsx" 标志。
?
在Vite+Vue3.0中使用jsx语法开发,需要安装jsx插件
npm i @vitejs/plugin-vue-jsx -s在vite.config.js加入jsx配置
// vite.config.js
import { defineConfig } from 'vite'
import vueJsx from '@vitejs/plugin-vue-jsx'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), vueJsx()],
})
?至此,我们新建的这个vite项目已经全面支持jsx语法了,此时还需要在tsconfig.ts中配置"jsx": "preserve"属性,就可以愉快的使用jsx形式来写vue了。

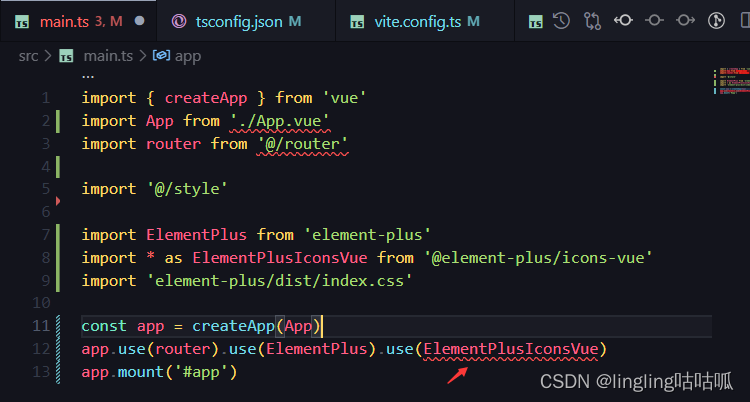
报错二:ElementPlusIconsVue挂载问题
import ElementPlusIconsVue
类型“typeof import("D:/\u9879\u76EE/00/model-dev-platform-doc/node_modules/@element-plus/icons-vue/dist/types/index")”的参数不能赋给类型“Plugin_2”的参数。

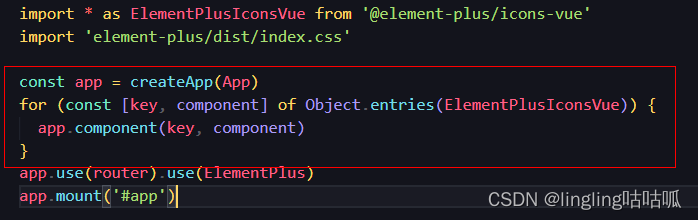
解决办法:
经过善良的QQ群友点拨之后才明白....
需要遍历挂载?

报错二:vue3.0+ts 找不到模块“./XXX.vue”或其相应的类型声明。
鹅鹅鹅鹅鹅鹅.....还没找到原因
卸载掉volar插件,全部报错都消失