1、初始jQuery和公式
-
jQuery库: 里面存在大量的JavaScript函数
-
获取jQuery: 在线jQuery cdn加速
-
公式: $(selector).action()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> </head> <body> <a href="" id="text-jquery">点我</a> </body> <script> $('#text-jquery').click( function (){ alert('HelloWord'); } ) </script> </html>
2、jQuery选择器
-
css选择器在jQuery中均可使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> //标签选择器 $("p").click(); //id $('#div1').click(); //类 $('.p1').click(); </script> </body> </html> -
文档工具站: jQuery中文API
3、jQuery事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<style>
#divMove{
width: 500px;
height: 500px;
border: 1px solid red;
}
</style>
</head>
<body>
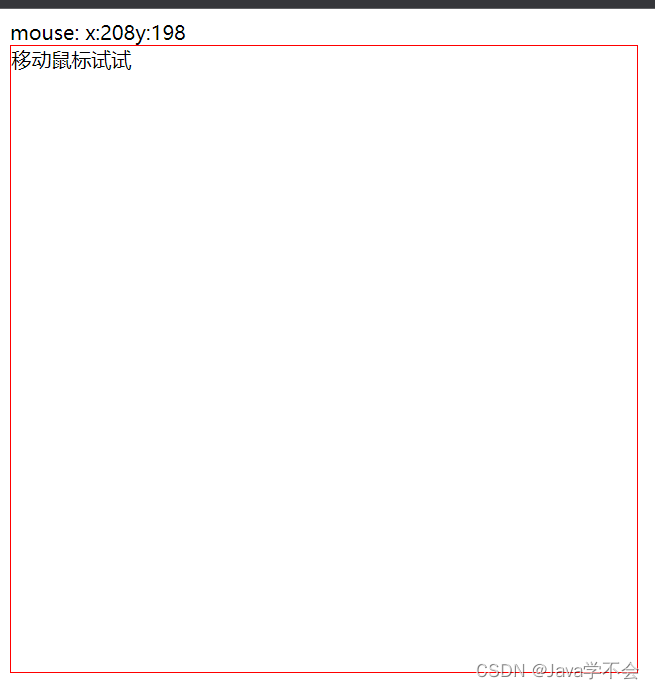
<!--获取鼠标当前的一个坐标-->
mouse: <span id="mouseMove"></span>
<div id="divMove">
移动鼠标试试
</div>
<script>
//网页元素加载完毕之后,响应事件
$(function (){
$('#divMove').mousemove(function (e){
$('#mouseMove').text('x:'+e.pageX + 'y:' + e.pageY)
})
});
</script>
</body>
</html>

4、jQuery操作DOM
- 节点文本操作:
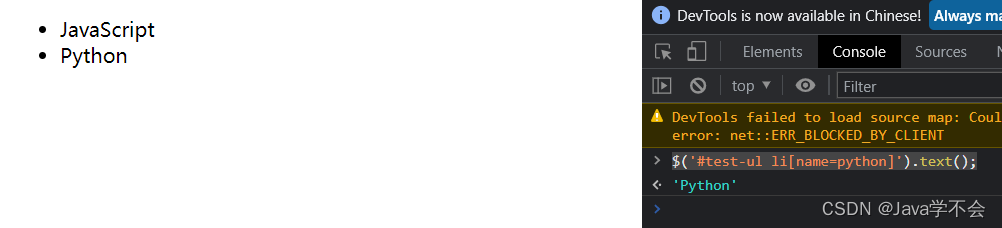
- 获得值:
$('#test-ul li[name=python]').text(); - 设置值:
$('#test-ul li[name=python]').text('设置值');

- 获得值:
$('#test-ul li[name=python]').html(); - 设置值:
$('#test-ul li[name=python]').html('设置值');
- 获得值:
- CSS的操作:
$('#test-ul li[name=python]').css("color","red");
5、帮助文档及cdn
- 文档工具站: jQuery中文API
- 获取jQuery: 在线jQuery cdn加速