前言
在node-red中dashboard 是一个很常用的模块,其中它有一个chart节点可以用来制作一些图表,比如柱状图,折线图,饼图,但其中的图表并不是很美观,而且可配置项非常的少。
于是就有很多小伙伴找我做一套比较好看的图表面板,在对比了一下几个图表库,我选中了echarts。
不仅美观大方,而且非常容易集成,配置。
制作图表面板
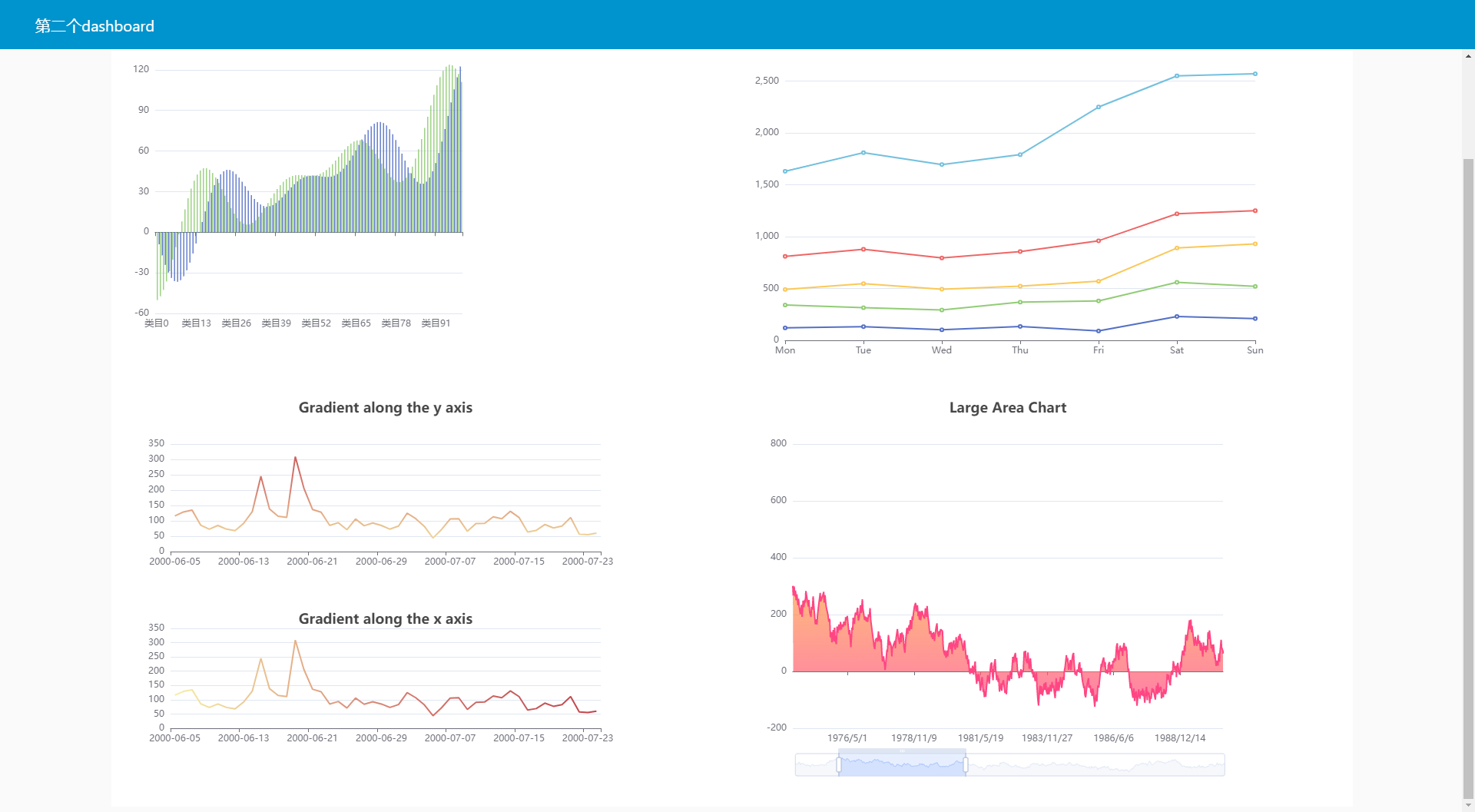
下面先来看一下我做的效果。这里是直接做了四个折线图,第一个折线图有动态效果,第二个折线图是一个多线条的折线图,第三个折线图是在一个图例显示两个折线图。第二第三都可以用于数据对比。
第四个折线图是用于在物联网平台中显示更多数据,特意使用了滚动条,用户可以拖动滚动条显示部分区域。下面讲解一下如何在node-red中实现的这种效果

实现流程
首先你需要将echarts.js 下载到本地,目前最新的版本是5.x。建议开发者也使用最新版,新版的更美观,大方。下载完js后,将其放到node-red的配置目录。在node-red的配置文件中settings.js。配置静态资源目录,将js拷贝到该目录下,比如我的是settings.js就在 \Users\fizz.node-red\settings.js
配置静态文件目录 HTTP Static 为 C:\Users\fizz.node-red\static
这样配置完成后,你就可以在template节点中使用 echarts.js了。
 订阅专栏 解锁全文
订阅专栏 解锁全文