一、插件安装
npm install mockjs -D
npm install vite-plugin-mock -D
二、创建test.ts
在src/mock/source文件夹下新建test.ts
import { MockMethod } from 'vite-plugin-mock'
import Mock from 'mockjs';
export default [
{
url: '/api/getUserInfo', // 注意,这里只能是string格式
method: 'get',
response: () => {
return 'hello world and get mockData';
},
},
{
url: '/api/hhh/getUserInfo', // 注意,这里只能是string格式
method: 'get',
response: () => {
return {
code: 200,
message: 'ok',
response: () => {
//批量模拟随机数
let data = [];
for (let i = 1; i < 301; i++) {
let obj = Mock.mock({
'rows|1-100': 100,
});
data.push(obj.rows);
}
console.log(data);
return data;
},
}
},
},
] as MockMethod[]; // 定义数据格式
三、开发环境配置
如果只需要本地开发环境时使用,配置完此处后直接跳到【五、在页面中使用】即可
1、vite.config.ts个人配置
import { viteMockServe } from 'vite-plugin-mock'
export default defineConfig({
plugins: [
viteMockServe({
mockPath: "./src/mock/source", // 解析,路径可根据实际变动
localEnabled: true // 此处可以手动设置为true,也可以根据官方文档格式
})
]
})
四、生产环境配置
如果需要npm run build打包后还能使用,则在开发环境配置的基础上增加以下内容
1、在src/mock下新建index.ts
// mockProdServer.ts
import { createProdMockServer } from 'vite-plugin-mock/es/createProdMockServer'
// 逐一导入您的mock.ts文件
// 如果使用vite.mock.config.ts,只需直接导入文件
// 可以使用 import.meta.glob功能来进行全部导入
import testModule from './source/login'
export function setupProdMockServer() {
createProdMockServer([...testModule])
}
2、在main.ts里进行注册
import { setupProdMockServer } from '@/mock';
if (process.env.NODE_ENV === 'production') {
setupProdMockServer();
}
3、vite.config.ts个人配置
(配置时遇到两个问题:
1.如果有堆栈深度过高可能是在安装依赖的时候没有加上“-D”;
2.如果最后调试没走通接口,可能是因为 localEnabled值是false所导致)
import { resolve } from 'path'
import { viteMockServe } from 'vite-plugin-mock'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
viteMockServe({
mockPath: "./src/mock/source", // 解析,路径可根据实际变动
localEnabled: true, // 开发环境
prodEnabled: true, // 生产环境设为true,也可以根据官方文档格式
injectCode:
` import { setupProdMockServer } from './src/mock';
setupProdMockServer(); `,
watchFiles: true, // 监听文件内容变更
injectFile: resolve("src/main.ts"), // 在main.ts注册后需要在此处注入,否则可能报找不到setupProdMockServer的错误
})
]
})
五、在页面中使用
在一个vue页面中挂载使用
<script lang="ts" setup>
import axios from 'axios';
import { onMounted, reactive } from 'vue';
//mock测试
onMounted(() => {
getData();
axios.get('/api/getUserInfo').then((res) => {
console.log(res);
});
});
const getData = () => {
axios.get('/api/hhh/getUserInfo').then((res) => {
console.log(res);
let data = res.data.response;
for (let i = 0; i < data.length; i++) {
datas.dataList[i].value = data[i];
}
});
};
</script>
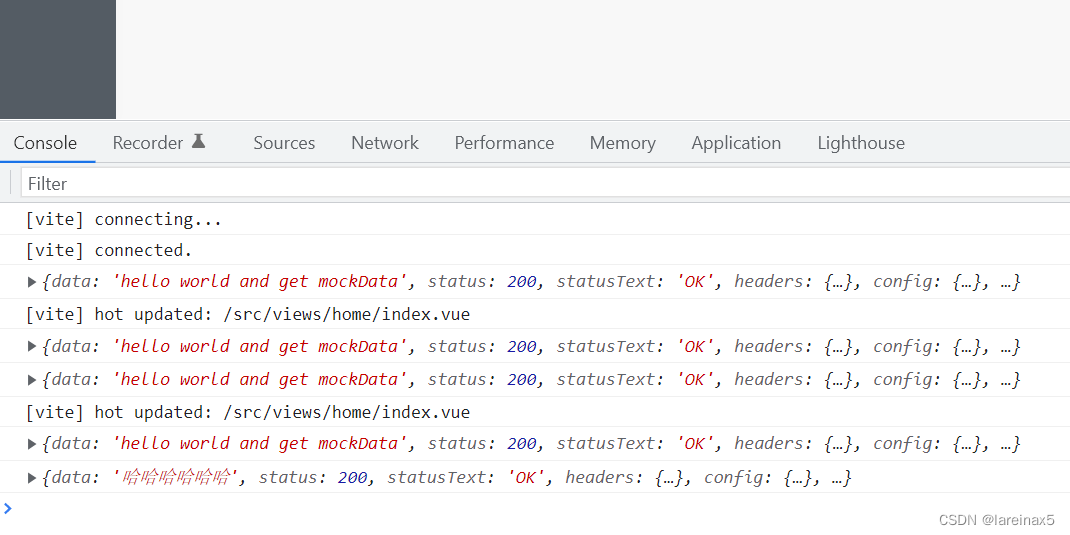
效果展示:

参考链接地址:参考博客