Vue2.0-学习知识基础版汇总
一、vue之路由
1.1、路由的概念与原理
1.1.1、什么是路由
- 【概念】路由(router)就是
对应关系 - 【SPA与前端路由】
- spa-单页面应用:指的是一个web网站只有唯一的一个HTML页面,
所有组件的展示与切换都在这唯一的一个页面内完成,不同组件之间的切换需要通过前端路由来实现。 - 在SPA项目中,不同的功能之间的切换,要依赖于前端的路由来完成!
- spa-单页面应用:指的是一个web网站只有唯一的一个HTML页面,
- 【前端路由】
- 通俗的概念:
Hash地址与组件之间的对应关系。 - 【工作方式】
- 用户
点击了页面上的路由链接 - 导致了
URL地址栏中的Hash值发生了变化 前端路由监听了到Hash地址的变化- 前端路由把当前
Hash地址对应的组件渲染到浏览器中

- 用户
- 通俗的概念:
1.1.2、实现简易的前端路由
- 【步骤1】通过标签,结合comName动态渲染组件。如下代码:
<!--通过is属性,指定要展示的组件的名称-->
<component :is="comName"></component>
export default {
name: 'App',
data(){
return {
//要展示的组件名称
comName:'Home'
}
}
}
- 【案例】使用标签动态控制展示组件,代码如下:
- HTML代码:
<template> <div class="app-container"> <h1>App根组件</h1> <a href="#/home">首页</a> <a href="#/movie">电影</a> <a href="#/about">关于</a> <hr/> <!--组件展示区域 动态绑定要展示的组件名称 --> <component :is="comName"></component> </div> </template>- vue-js的代码:
export default { name:'App', data() { return{ //定义:在动态组件的位置,要展示的组件的名字,值必须是字符串 comName: 'Home' } }, //vue生命周期之create created(){ //只要当前的App组件一被创建,就立即监听window对象的 onhashchange 事件 window.onhashchange = () => { console.log('监听到了 hash 地址的变化', location.hash) switch(location.hash){ case '#/home': this.comName = 'Home' break case '#/movie': this.comName = 'Movie' break case '#/about': this.comName = 'About' break } } }, //组件使用第二步:2.注册组件 components:{ Home, Movie, About } } </script>
1.2、vue-router的基本用法
1.2.1、什么是vue-router
- 【概念】vue-router是vue.js官方给出的路由解决方案,只能结合vue项目进行使用,能够管理SPA项目的组件的切换。
1.2.2、安装与配置
-
【第一步】安装vue-router包
- 在vue2的项目中,安装vue-router的命令如下:
npm i vue-router@3.5.2 -S -
【第二步】创建路由模块
- 在src源代码目录下,新建router/index.js路由模块,并初始化如下的代码:
- vue.use()作用:为vue安装插件的
//1.导入 Vue 和 VueRouter 的包 import Vue from 'vue' import VueRouter from 'vue-router' //2.调用 Vue.use() 函数,把VueRouter 安装为Vue的插件 Vue.use(VueRouter) //3.创建路由的实例对象 const router = new VueRouter() //4.向外共享路由的实例对象 export default router -
【第三步】导入并挂载路由模块
- 在项目的main.js中进行路由模块的挂载,代码如下:
import Vue from 'vue' import App from './App.vue' //导入路由模块,目的:拿到路由的实例对象 //在进行模块化导入的时候,如果给定的是文件夹,则可以写为:import router from '@/router',vue会默认导入这个文件夹中的index.js文件,如果没有会报错 import router from '@/router/index.js' new Vue({ render: h => h(App), //在vue项目中,要想把路由用起来,必须把路由实例对象,通过以下的方式进行挂载 // router: 路由的实例对象,原本写法: router:router(第二个router是导入的名称),如果两个名称一样,可以简写为:router router }).$mount('#app') -
【第四步】声明路由链接和占位符
- 【使用占位符】代码如下:
<template> <div class="app-container"> <h1>App2 组件</h1> <a href="#/home">首页</a> <a href="#/movie">电影</a> <a href="#/about">关于</a> <hr/> <!-- 只要在项目中安装和配置了 vue-router,就可以使用router-view组件 --> <!-- 作用很单纯: 占位符 --> <router-view></router-view> </div> </template>- 【配置对应关系】在router的index.js中进行对应关系配置,代码如下:
//1.导入 Vue 和 VueRouter 的包 import Vue from 'vue' import VueRouter from 'vue-router' //使用router-view的组件:第一步导入需要的组件 import Home from '@/components/Home.vue' import Movie from '@/components/Movie.vue' import About from '@/components/About.vue' //2.调用 Vue.use() 函数,把VueRouter 安装为Vue的插件 Vue.use(VueRouter) //3.创建路由的实例对象 const router = new VueRouter( { // 使用router-view的组件:第二步配置对应关系如下: // 在这里进行组件与router的hash地址映射关系配置 // router 是一个数组,作用:定义‘hash地址’ 与 '组件'之间的对应关系 routes:[ {path: '/home', component: Home}, {path: '/movie', component: Movie}, {path: '/about', component: About} ] } ) //4.向外共享路由的实例对象 export default router
1.2.3、使用router-link替代a链接
-
【使用】当安装和配置了vue-router后,就可以使用router-link来替代普通的a链接了
- 使用方法如下:
<router-link to="/home">首页</router-link> <router-link to="/movie">电影</router-link> <router-link to="/about">关于</router-link>
1.2.4、路由重定向
- 【概念】
路由重定向指的是:用户在访问地址A的时候,强制用户跳转到地址C,从而展示特定的组件页面。- 通过路由规则的redirect属性,指定一个新的路由地址,可以很方便地设置路由的重定向:
- 【使用方式】在路由文件index.js编写代码如下:
const router = new VueRouter({
//在 routes 数组中,声明路由的匹配规则
routes:[
//当用户访问 / 的时候,通过redirect 属性跳转到/home对应的路由规则
{path: '/',redirect: '/home'},
{path: '/home',component: Home},
{path: '/movie',component: Movie},
{path: '/about',component: About}
]
})
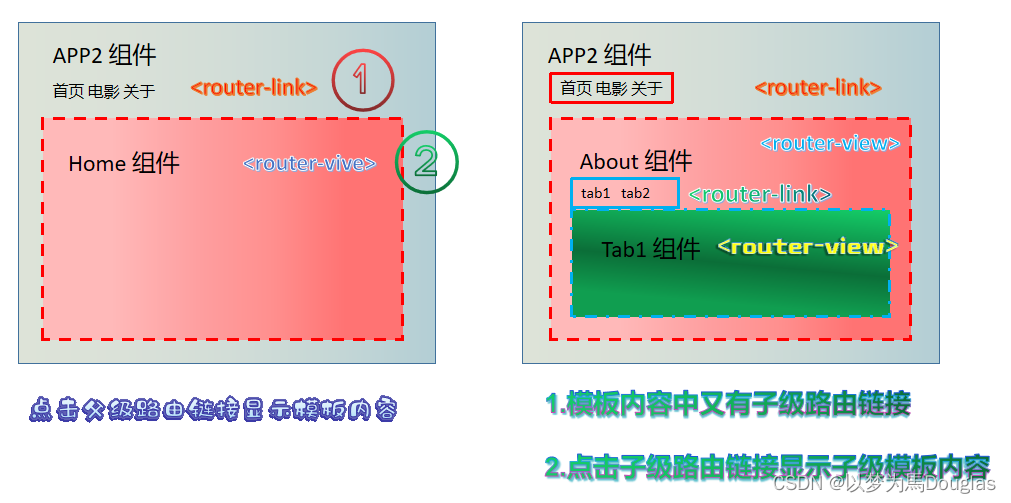
1.2.5、嵌套路由
-
【概念】通过路由实现组件的嵌套展示,叫做嵌套路由。

-
【使用子路由规则】
- 第一步:创建子链接/子组件占位符,如下:
<template> <div class="about-container"> <h3>About组件</h3> <!-- 子级路由链接 --> <router-link to="/about/tab1">tab1</router-link> <router-link to="/about/tab2">tab2</router-link> <hr/> <!-- 子组件路由占位符 --> <router-view></router-view> </div> </template>- 第二步:配置子路由规则(通过children属性声明子路由规则),如下:
- 在src/router/index.js路由模块中,导入需要的组件,并使用children属性声明子路由规则:
// 使用子路由规则:第一步:导入子组件 import Tab1 from '@/components/tabs/Tab1.vue' import Tab2 from '@/components/tabs/Tab2.vue' const router = new VueRouter( { // 使用router-view的组件:第二步配置对应关系如下: // 在这里进行组件与router的hash地址映射关系配置 // router 是一个数组,作用:定义‘hash地址’ 与 '组件'之间的对应关系 routes:[ //路由规则 {path: '/', redirect: '/home'}, // 如果访问地址没有路径时,默认展示home组件 {path: '/home', component: Home}, {path: '/movie', component: Movie}, { // about 页面的路由规则(父级路由规则) path: '/about', component: About, children: [ // 1.通过children属性,嵌套声明子级路由规则 { path: '',redirect: 'tab1'}, // 如果访问到about页面,没有点击时,默认展示tab1组件 { path: 'tab1',component: Tab1}, // 2.访问 /about/tab1时,展示 Tab1 组件 { path: 'tab2',component: Tab2} // 3.访问 /about/tab2时,展示 Tab2 组件 ] } ] } )
1.2.6、嵌套路由的默认子路由
- 【第一种方式】在子路由外父路由内加,如下:
routes:[
//路由规则
{path: '/', redirect: '/home'}, // 如果访问地址没有路径时,默认展示home组件
{path: '/home', component: Home},
{path: '/movie', component: Movie},
{ // about 页面的路由规则(父级路由规则)
path: '/about',
component: About,
redirect: '/about/tab1', // 默认子路由
children: [ // 1.通过children属性,嵌套声明子级路由规则
{ path: 'tab1',component: Tab1}, // 2.访问 /about/tab1时,展示 Tab1 组件
{ path: 'tab2',component: Tab2} // 3.访问 /about/tab2时,展示 Tab2 组件
]
}
]
- 【第二种方式】在子路由内加,如下:
- 默认子路由:如果children数组中,某个路由规则的path值为空字符串,则这条路由规则,叫做“默认子路由”
routes:[
//路由规则
{path: '/', redirect: '/home'}, // 如果访问地址没有路径时,默认展示home组件
{path: '/home', component: Home},
{path: '/movie', component: Movie},
{ // about 页面的路由规则(父级路由规则)
path: '/about',
component: About,
children: [ // 1.通过children属性,嵌套声明子级路由规则
{ path: '',redirect: 'tab1}, // 默认子路由
{ path: 'tab1',component: Tab1}, // 2.访问 /about/tab1时,展示 Tab1 组件
{ path: 'tab2',component: Tab2} // 3.访问 /about/tab2时,展示 Tab2 组件
]
}
]
1.3、动态路由
-
【概念】把Hash地址中
可变的部分定义为参数项,从而提高路由规则的复用性。 -
【定义】在vue-router中使用
英文的冒号(:)来定义路由的参数项,示例代码如下:
//路由中的动态参数以 : 进行声明,冒号后面的是动态参数的名称
{ path: '/movie/:id',component: Movie}
-
【使用】案例如下:
- 第一步:路由配置动态变量,如下:
{path: '/movie/:id', component: Movie},- 第二步:使用组件的标签传入动态路由值,如下:1,2,3(均可访问到movie组件)
<router-link to="/movie/1">战狼2</router-link> <router-link to="/movie/2">猎豹2</router-link> <router-link to="/movie/3">红海2</router-link>- 第三步:在movie组件内可以获取到动态路由参数的值,如下:
<!-- 获取到当前组件的动态路由id --> <!-- this.$route 是路由的参数对象--> <!-- this.$router 是路由的导航对象--> <h3>Movie组件 {{ this.$route.params.id }}</h3>
1.3.1、为路由开启props传参
-
【使用】
- 第一步:在路由规则中开启props属性传参开关为true,如下:
{path: '/movie/:id', component: Movie , props: true}- 第二步:在movie组件中,定义props接受,如下:
<script> export default { name: 'Movie', //接受 props 数据 props: [ 'id' ] } </script>- 第三步:获取即可
<!-- 获取到当前组件的动态路由id --> <h3>Movie组件 {{ $route.params.id }}----{{id}}</h3>
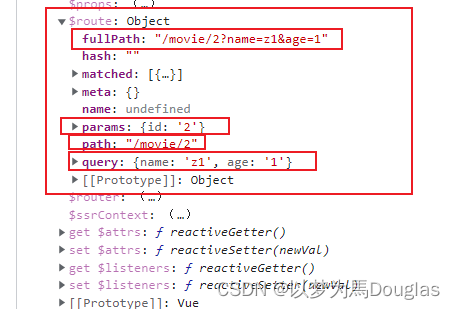
1.3.2、$route对象解析
-
【params】路径参数
- 在hash地址中,/ 后面的参数项,叫做"路径参数"
- 在路由参数对象中,需要用 this.$route.params来访问路径参数
-
【query】查询参数
- 在hash地址中,? 后面的参数项,叫做"查询参数"
- 在路由"参数对象"中,需要使用 this.$route.query来访问查询参数
<router-link to="/movie/2?name=z1&age=2">猎豹2</router-link> -
【fullPath】完整请求地址
- 在this.$route中,path只是路径部分,fullPath是完整的地址
-
【this对象】

二、vue-router常见用法
2.1、声明式导航
- 【概念】在浏览器中,点击链接实现导航的方式,叫做声明式导航。
- 【例如】普通网页中点击链接、vue项目中点击都属于声明式导航
2.2、编程式导航
- 【概念】在浏览器中,
调用API方法实现导航的方式,叫做编程式导航。 - 【例如】普通网页汇总调用location.href跳转到新的页面的方式,属于编程式导航。
2.2.1、vue-router编程式导航
-
【编程式API】vue-router提供了许多编程式导航的api,如下最常用的几种:
-
this.$router.push(‘hash地址’)
- 跳转到指定hash地址,并增加一条历史记录
- 例如:通过按钮点击跳转
<button @click="gotoZhanLang">战狼2详情</button> <script> export default { name:'Hmoe', //方法区 methods:{ gotoZhanLang(){ this.$router.push("/movie/2") } } } </script> -
this.$router.replace(‘hash地址’)
- 跳转到指定hash地址,并替换掉当前的历史记录
- 例如:通过按钮点击跳转,在浏览器上不会保存前进后退的历史记录
this.$router.replace("/movie/2") -
this.$router.go(数值n)
- 可以再浏览器中前进和后退。
- 例如:值>0前进,值<0后退,前进后退到最大值,保持原地不动。
this.$router.go(1)- 【简化go】在行内使用编程式导航跳转
<button @click="$router.back()">每次后退1步</button> <button @click="$router.forward()">每次前进1步</button>
-
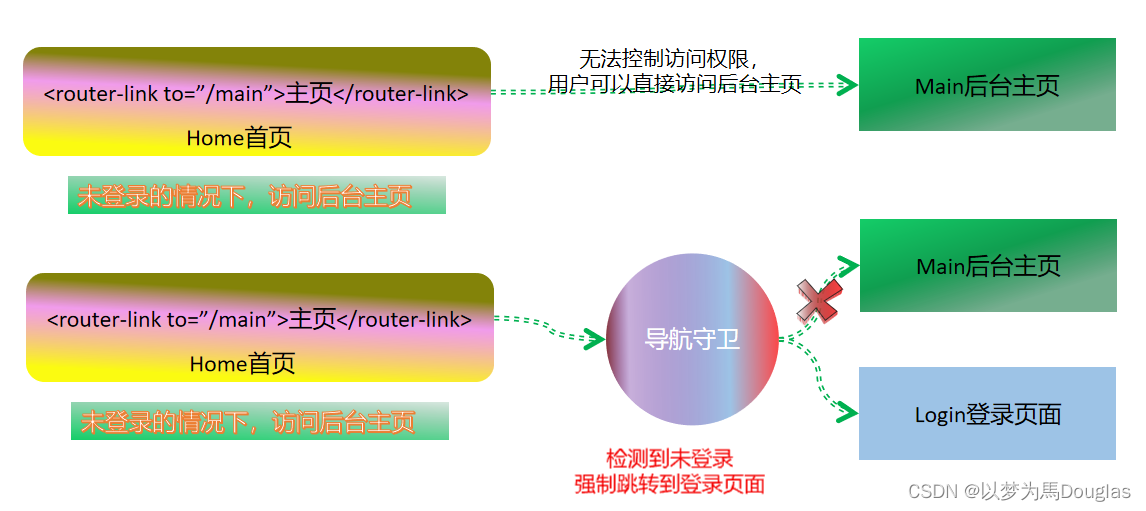
2.3、路由之导航守卫
- 【概念】导航守卫可以控制路由的访问权限。如下图:

2.3.1、全局前置守卫
- 【概念】每次发生路由的导航跳转时,都会触发全局前置守卫。因此,在全局前置守卫中,程序员可以对每个路由进行访问权限控制。
- 【配置】
//创建路由实例对象
const router = new VueRouter({ ··· })
//调用路由实例对象的 beforeEach 方法,即可声明 “全局前置守卫”
//每次发生路由导航跳转的时候,都会自动触发 fn 这个回调函数
router.beforeEach(fn)
-
【守卫方法的参数】
- 全局前置守卫的回调函数中接收3个形参,格式为:
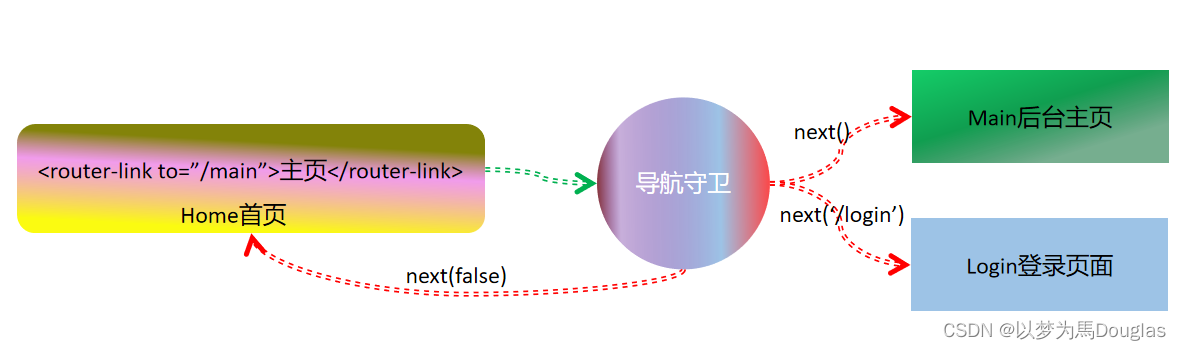
router.beforeEach((to,from,next)=>{ //to 是将要访问的路由信息对象 //from 是将要离开的路由的信息对象 // next 是一个函数,调用next()表示放行,允许这次路由导航 })- 【next函数】3种调用方式

- 当前用户拥有后台主页的访问权限,直接放行:next()
- 当前用户没有后台主页的访问权限,强制其跳转到登录页面:next(‘/login’)
- 当前用户没有后台主页的访问权限,不允许跳转到后台主页:next(false)
-
【访问权限控制】模拟跳转登录页面访问权限校验
router.beforeEach((to,from,next)=>{
if(to.path === '/main'){
const token = localStorage.getItem('taken')
if(token){
next()// 有token值,可以访问后台主页
}else{
next('/login') //没有token值,跳转登录页面
}
}else{
next() // 不访问后台主页,直接放行
}
})