vue脚手架
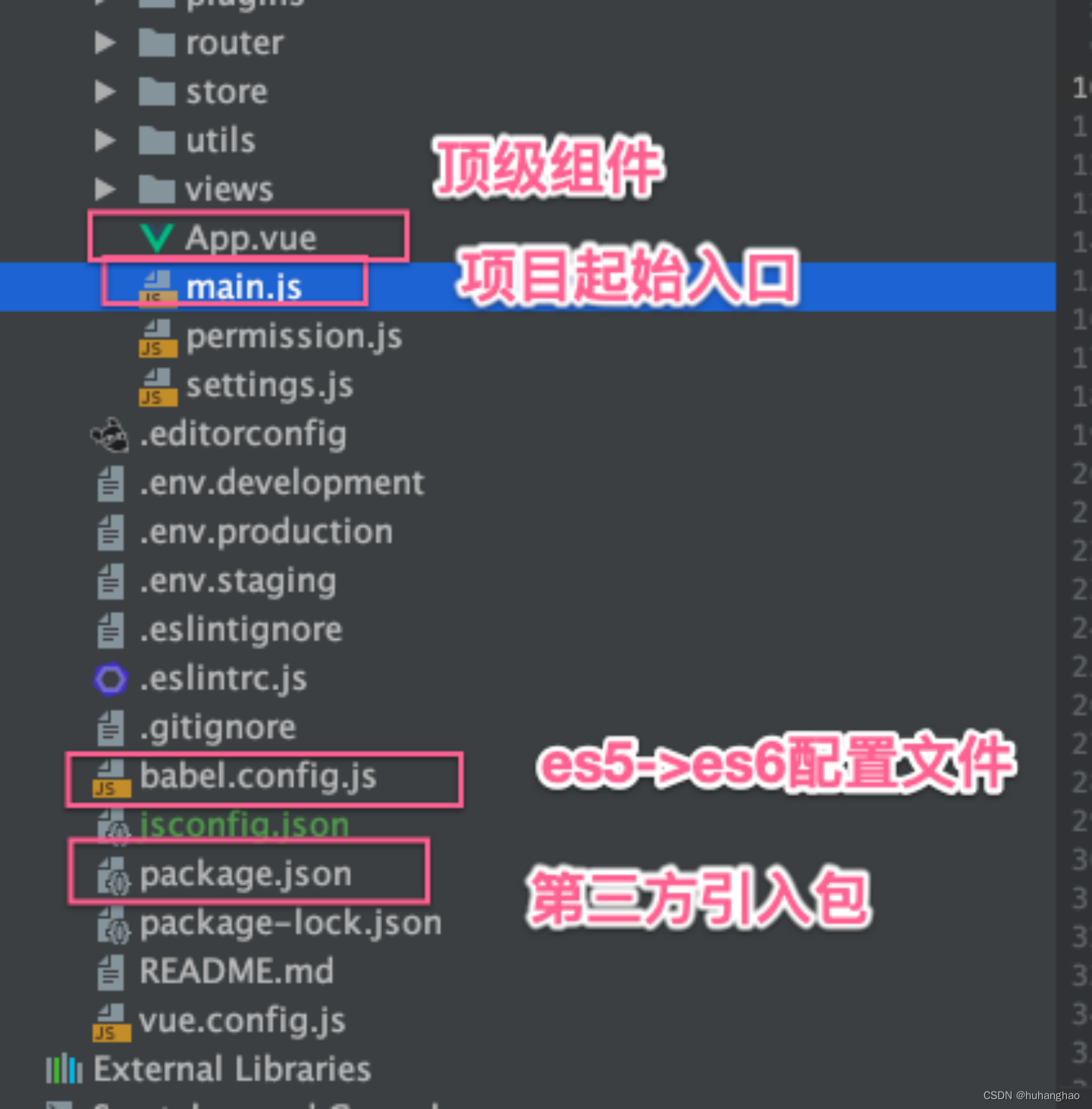
脚手架生成代码文件框架

?
文件讲解
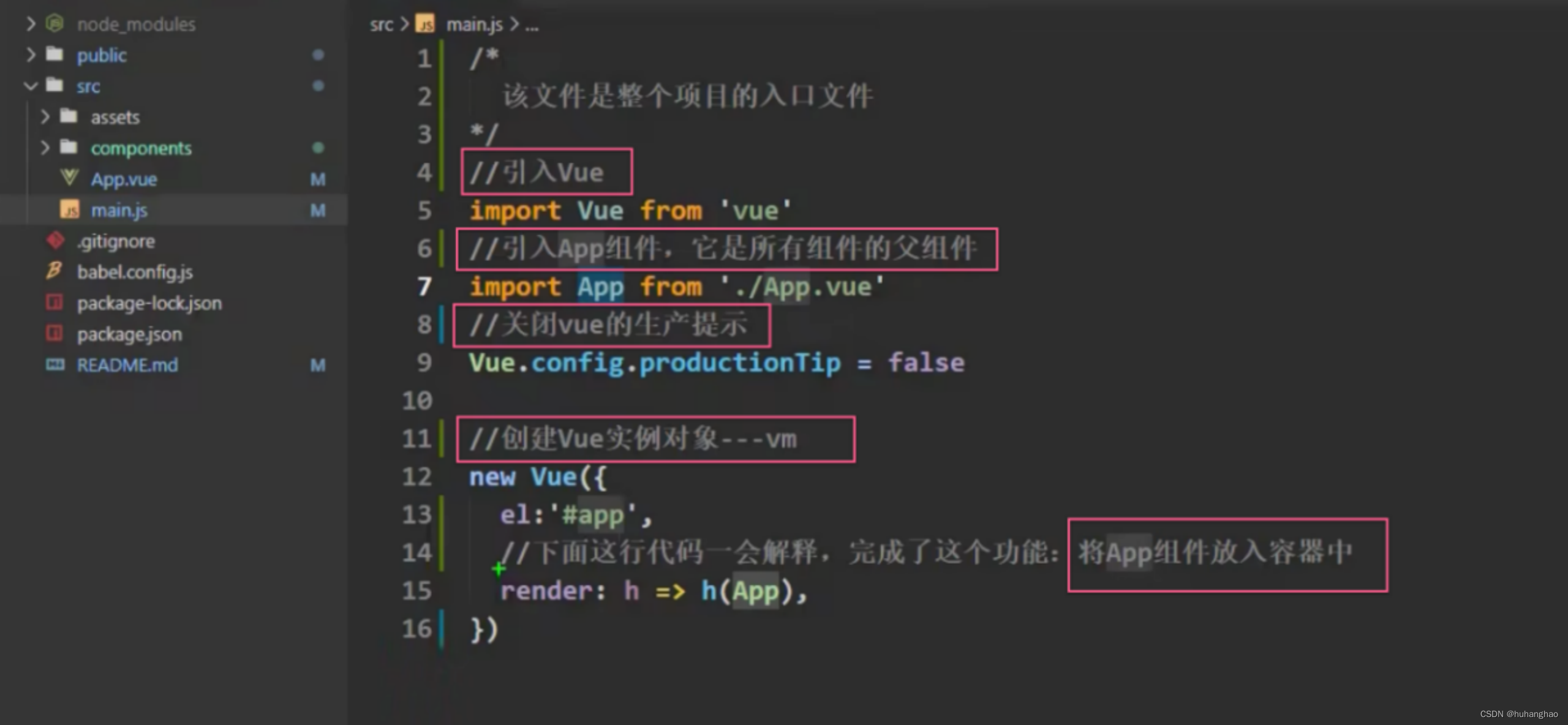
Main.js
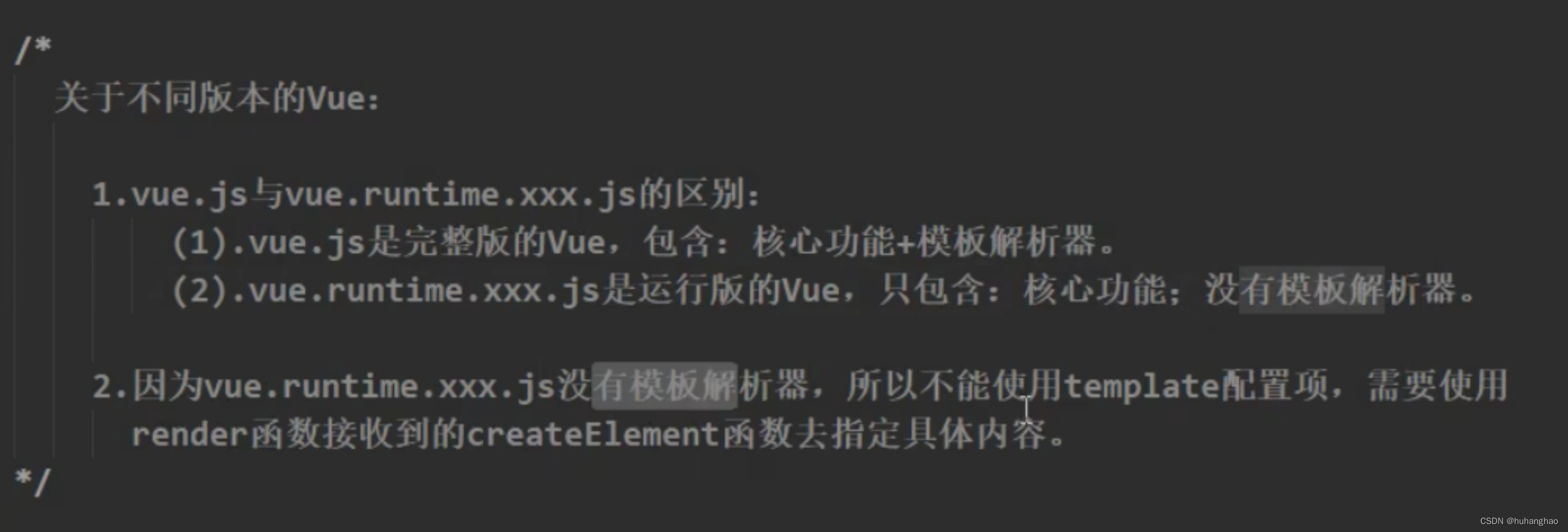
 ?这里引入vue最重要的东西包含两部分:
?这里引入vue最重要的东西包含两部分:
1、vue核心?2、模板解析器
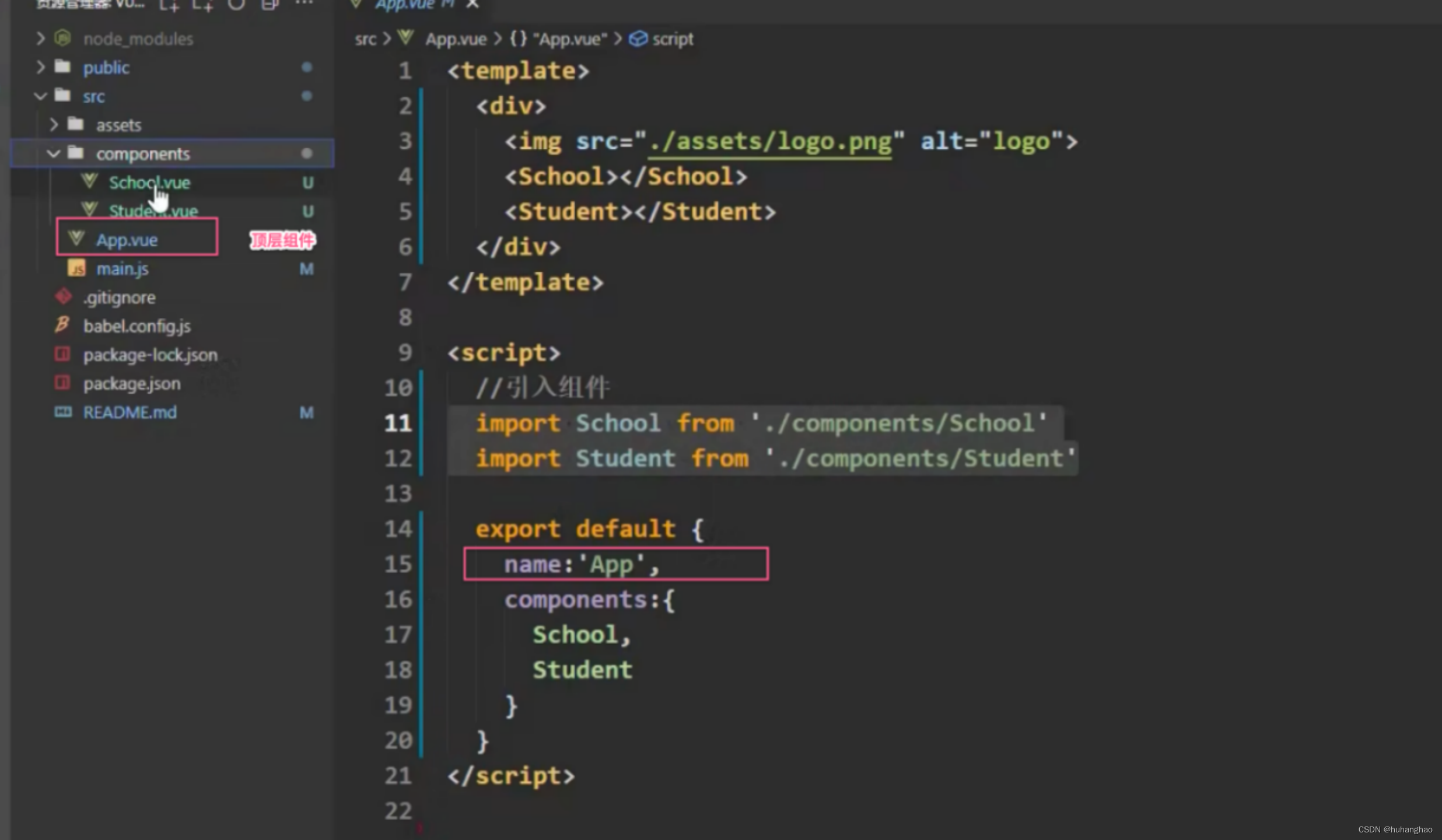
App.vue

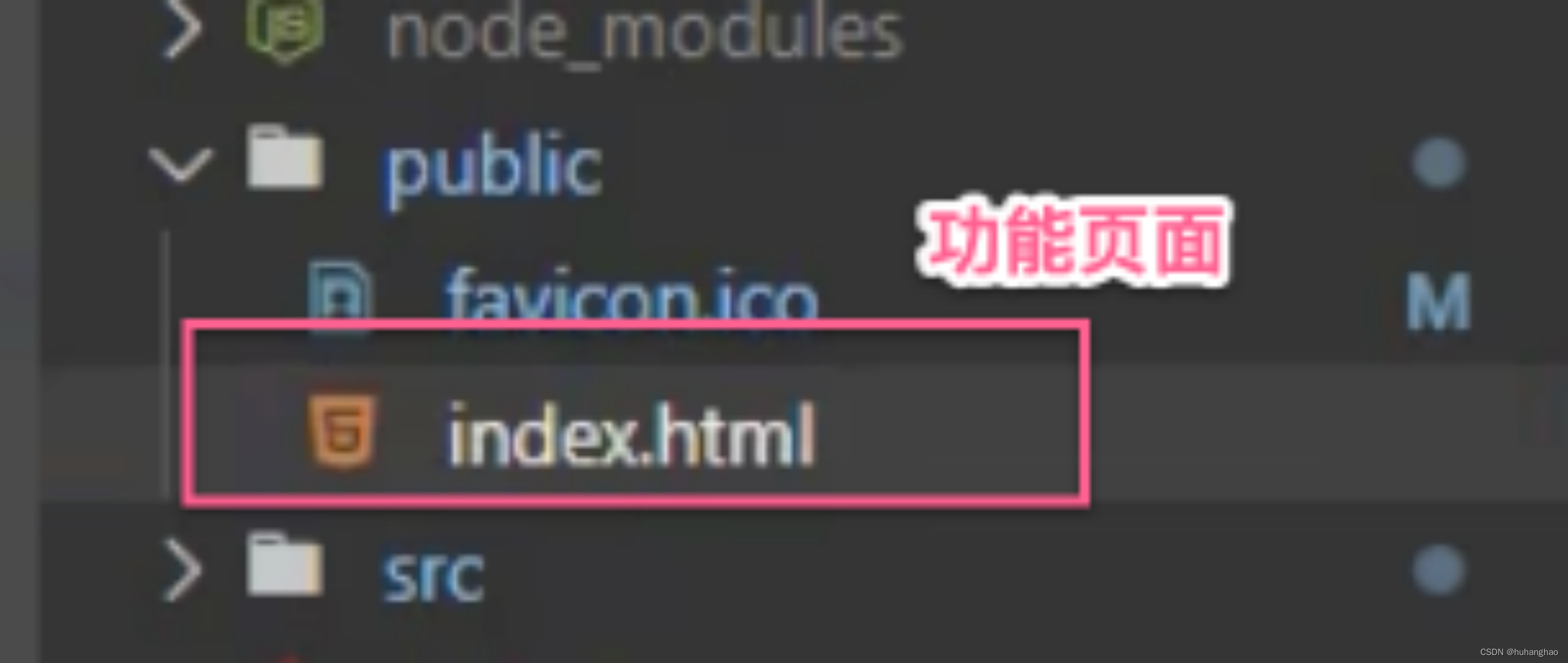
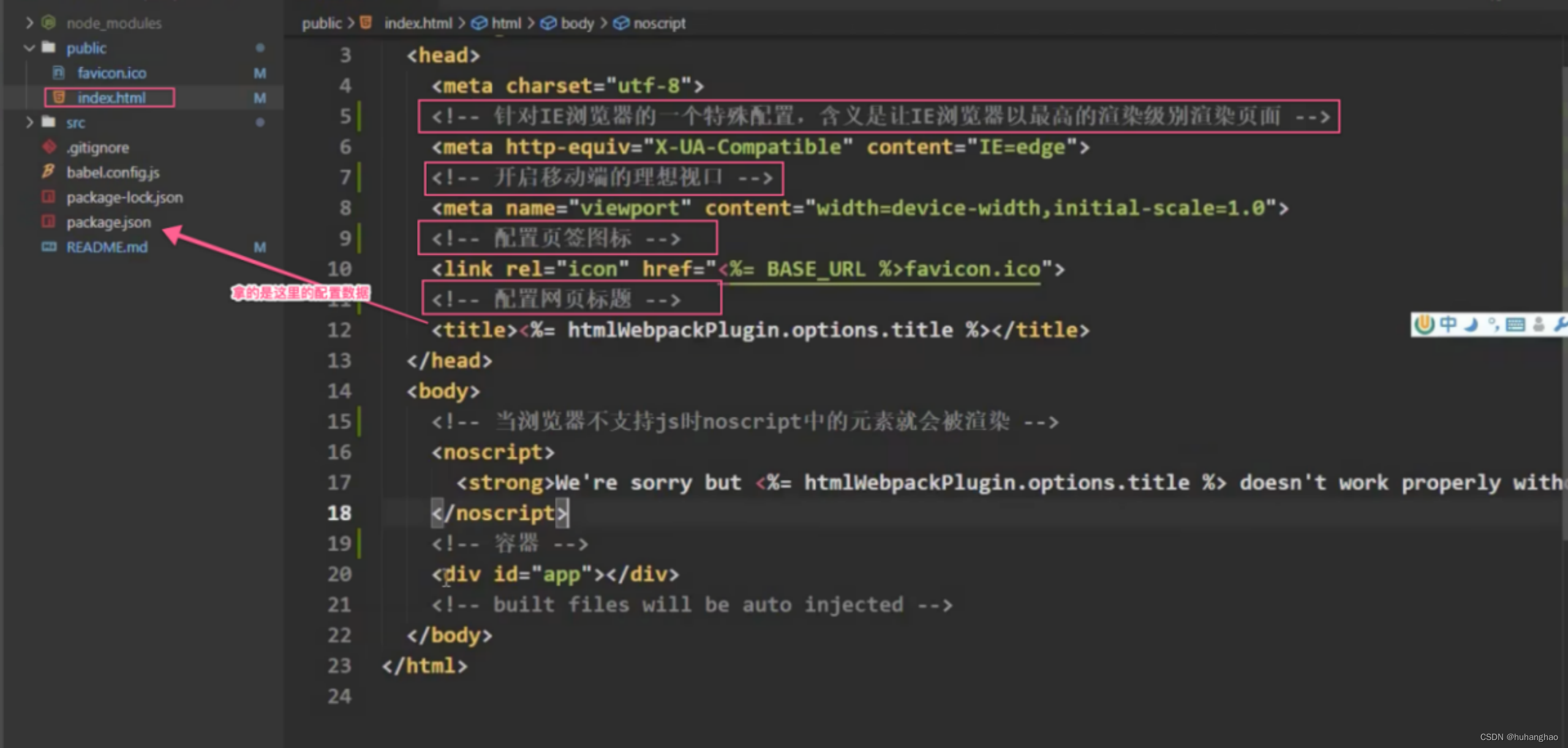
Index.html


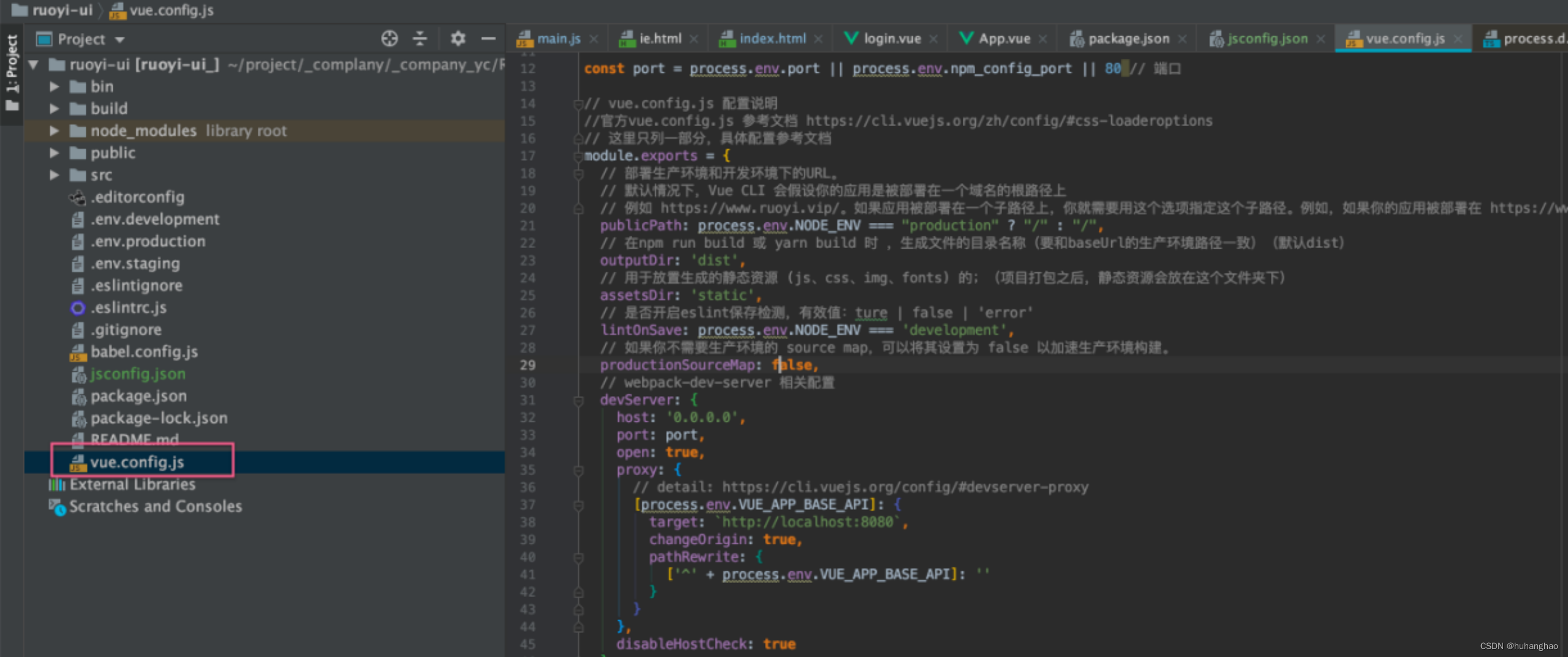
Vue.config
这个文件配置比较复杂,用的时候查vue的api


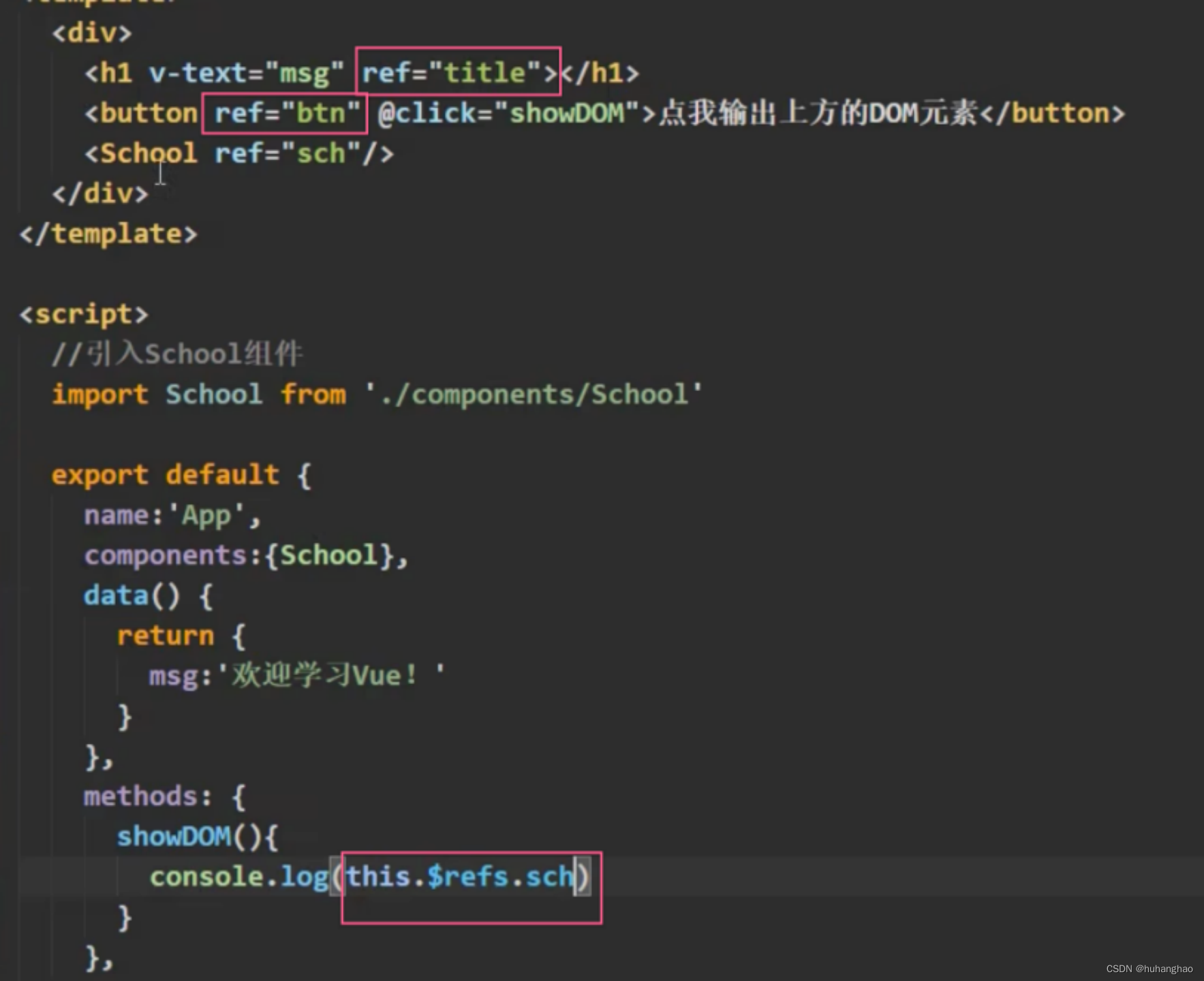
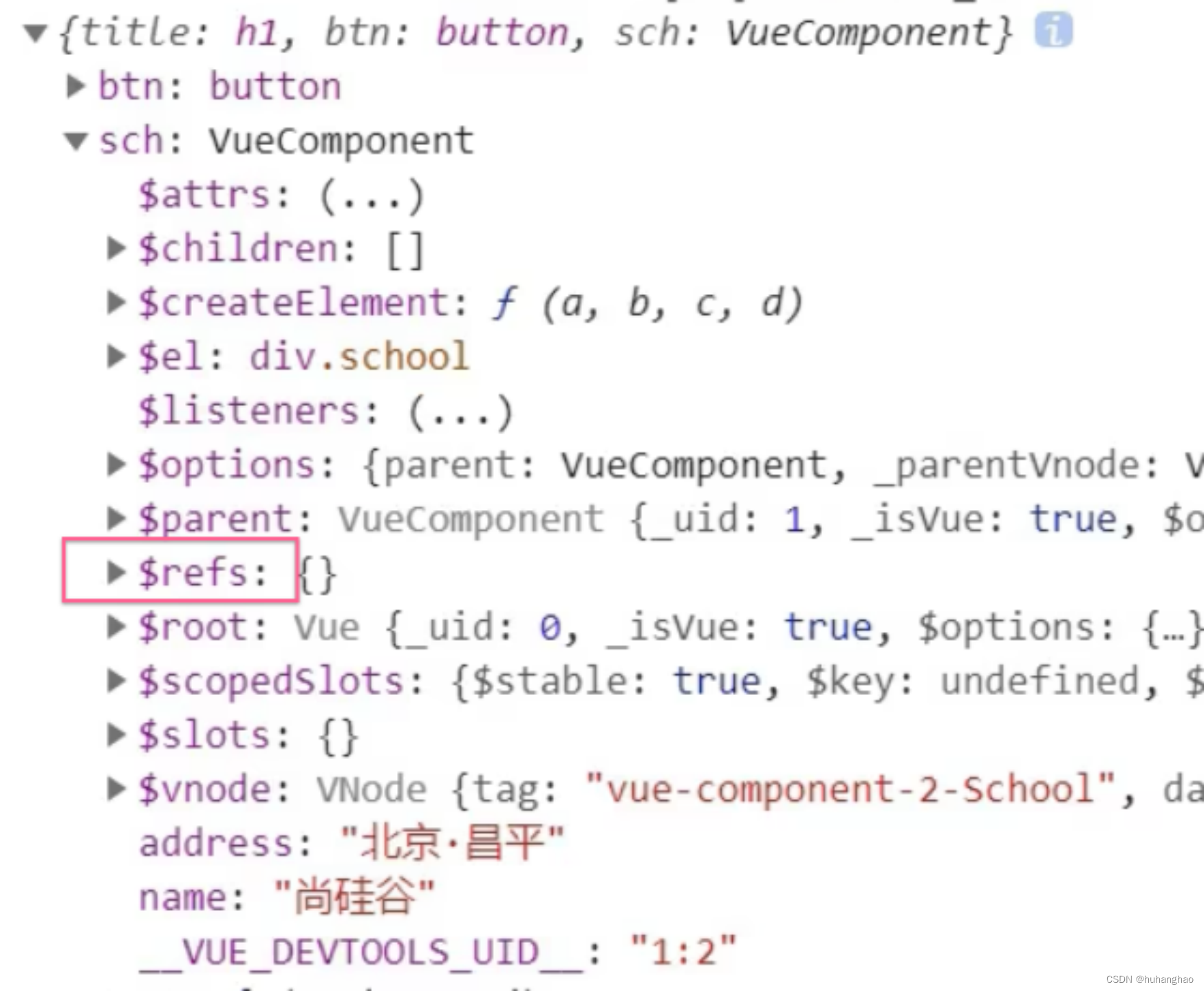
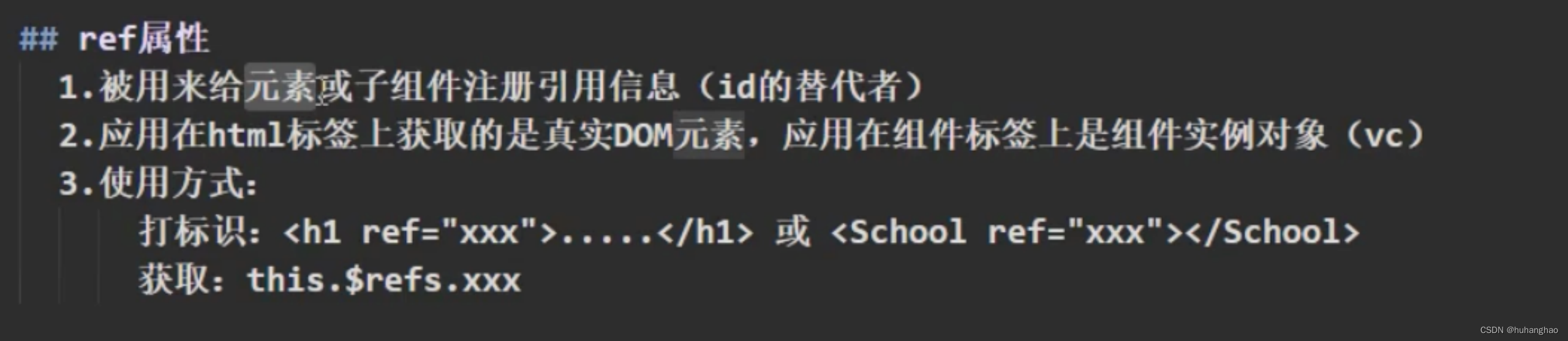
ref属性
 ?ref?指向的对象下在父vc中会有对应的对象
?ref?指向的对象下在父vc中会有对应的对象


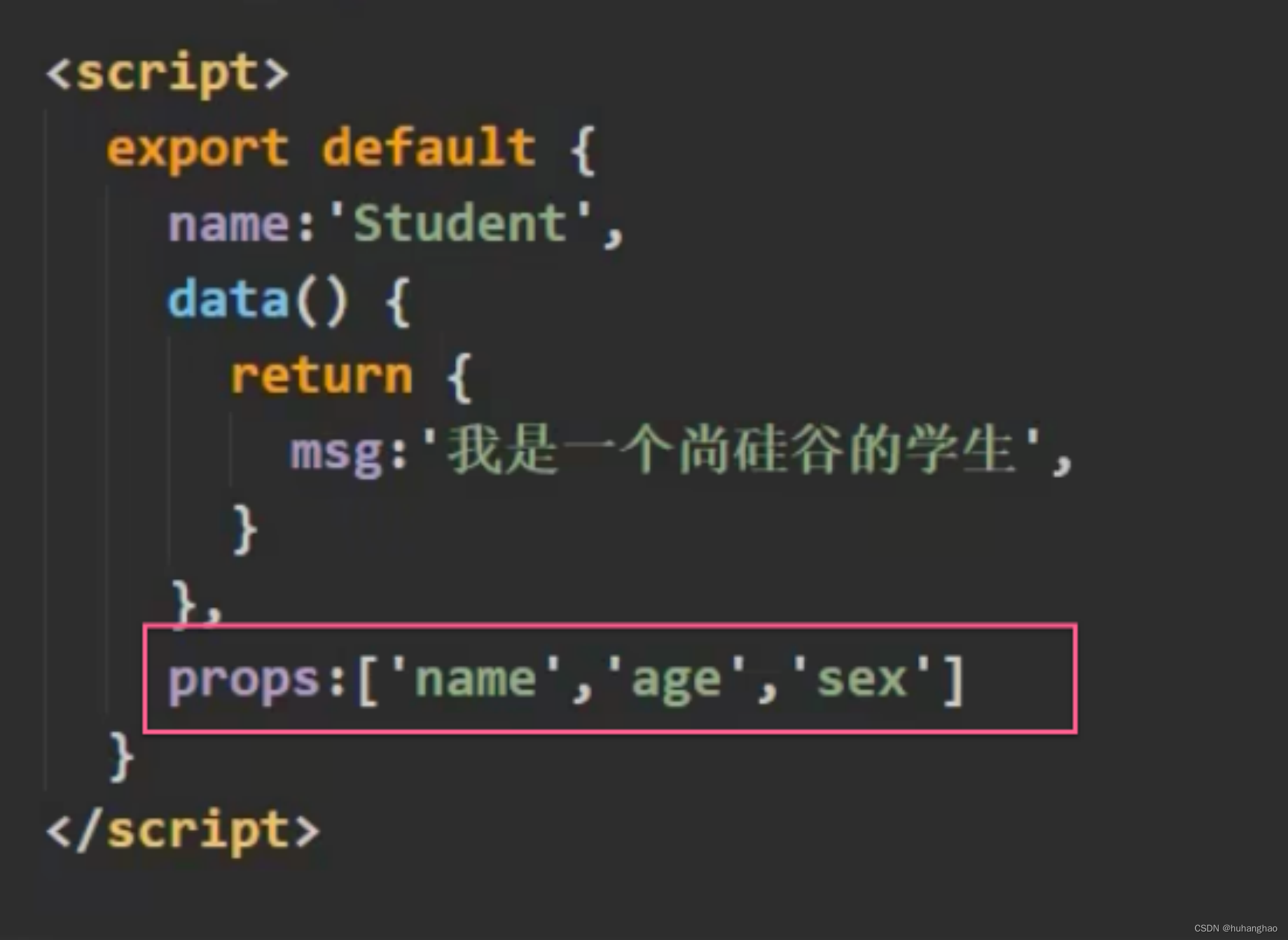
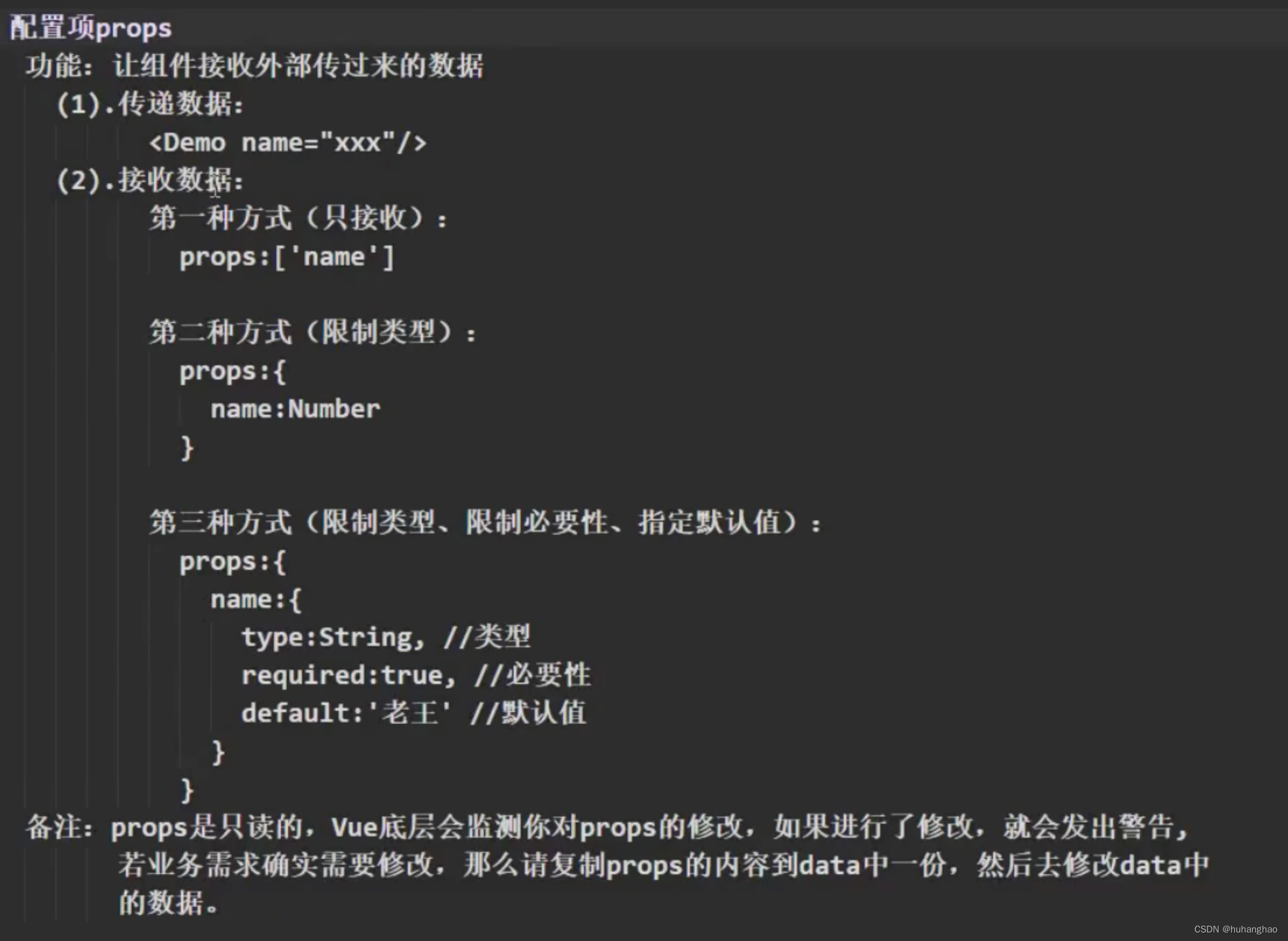
Props
简单的属性传值
组件属性设置,类似于转账收款,设置属性为转账,最后在属性内需要确认一下。

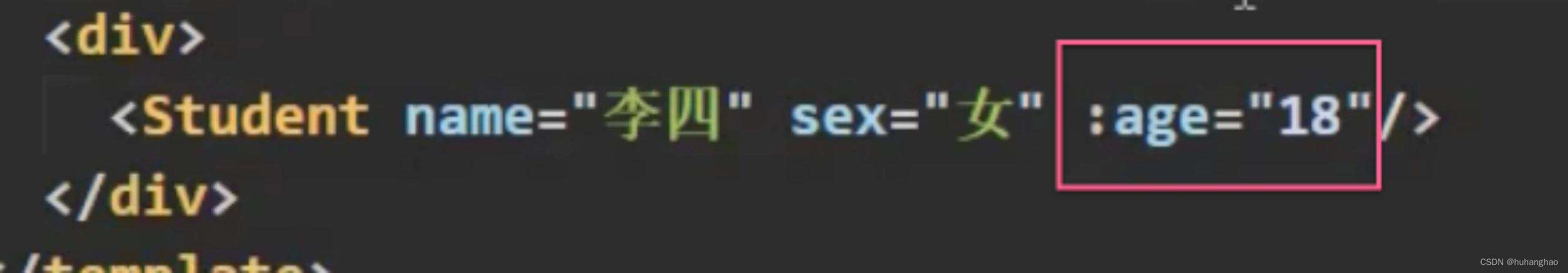
 ?注意,这里直接通过age传过去的值为字符串,如果相传数字,需要加引号
?注意,这里直接通过age传过去的值为字符串,如果相传数字,需要加引号

?动态绑定后,表达的意思是,传入的age为引号内表达式的值!
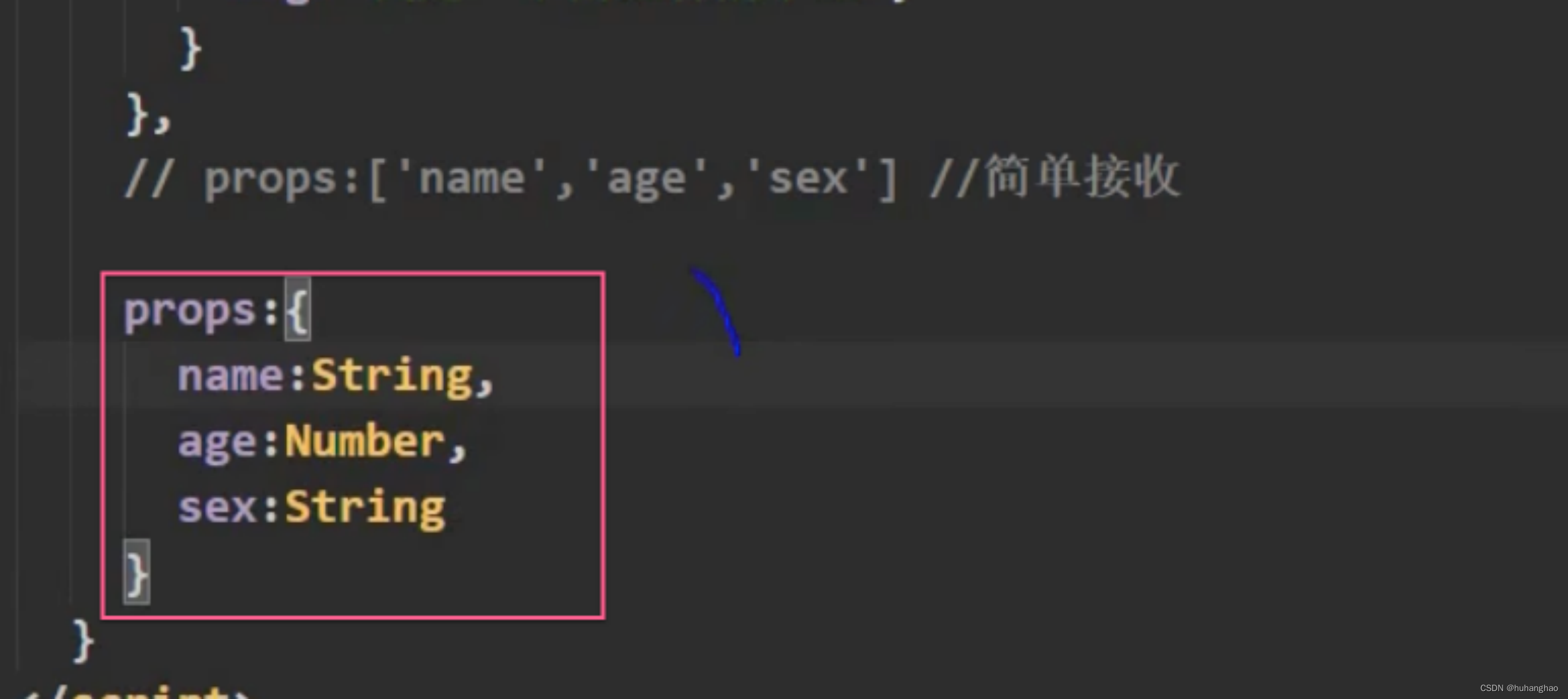
对props中的值进行类型限制

如果接收的类型和这里申明的有误,则会报错
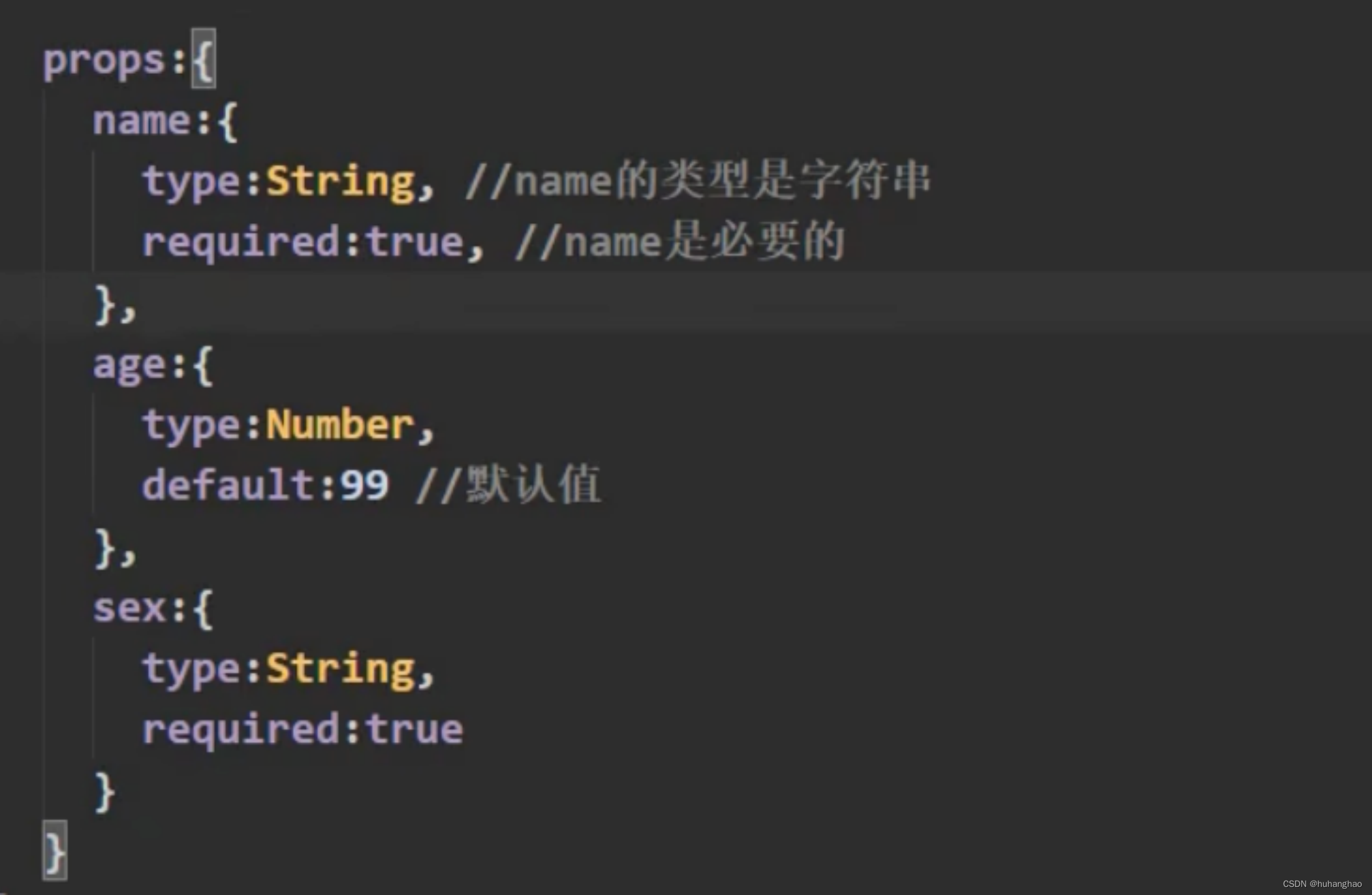
props相关控制属性
 一般属性就三个:type,required,default
一般属性就三个:type,required,default
其他
 ?再试用props中数据时,默认的原则是只读不改。对于props来说,是比data更先加入到vc中的,所以能够在data中通过this获取
?再试用props中数据时,默认的原则是只读不改。对于props来说,是比data更先加入到vc中的,所以能够在data中通过this获取

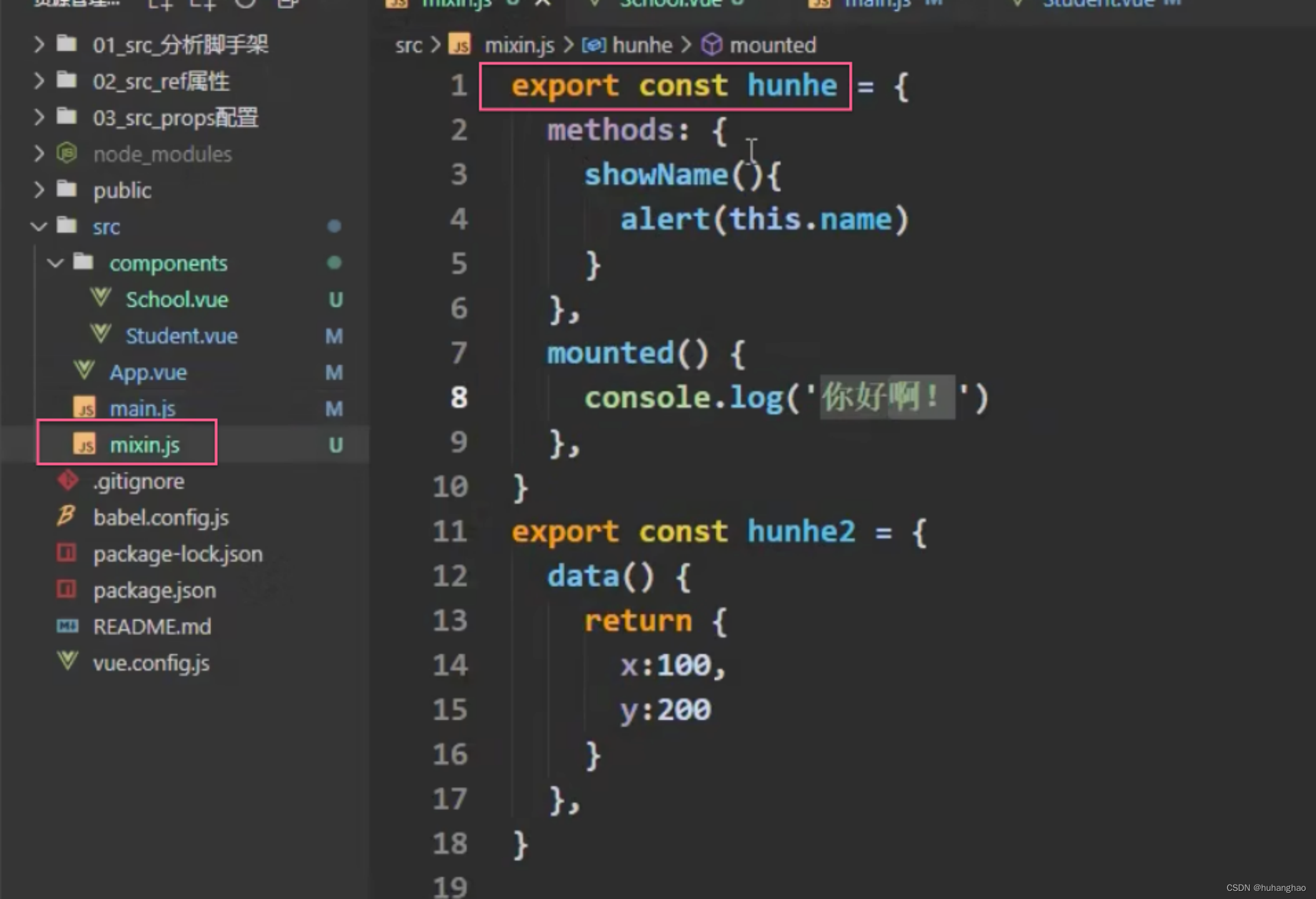
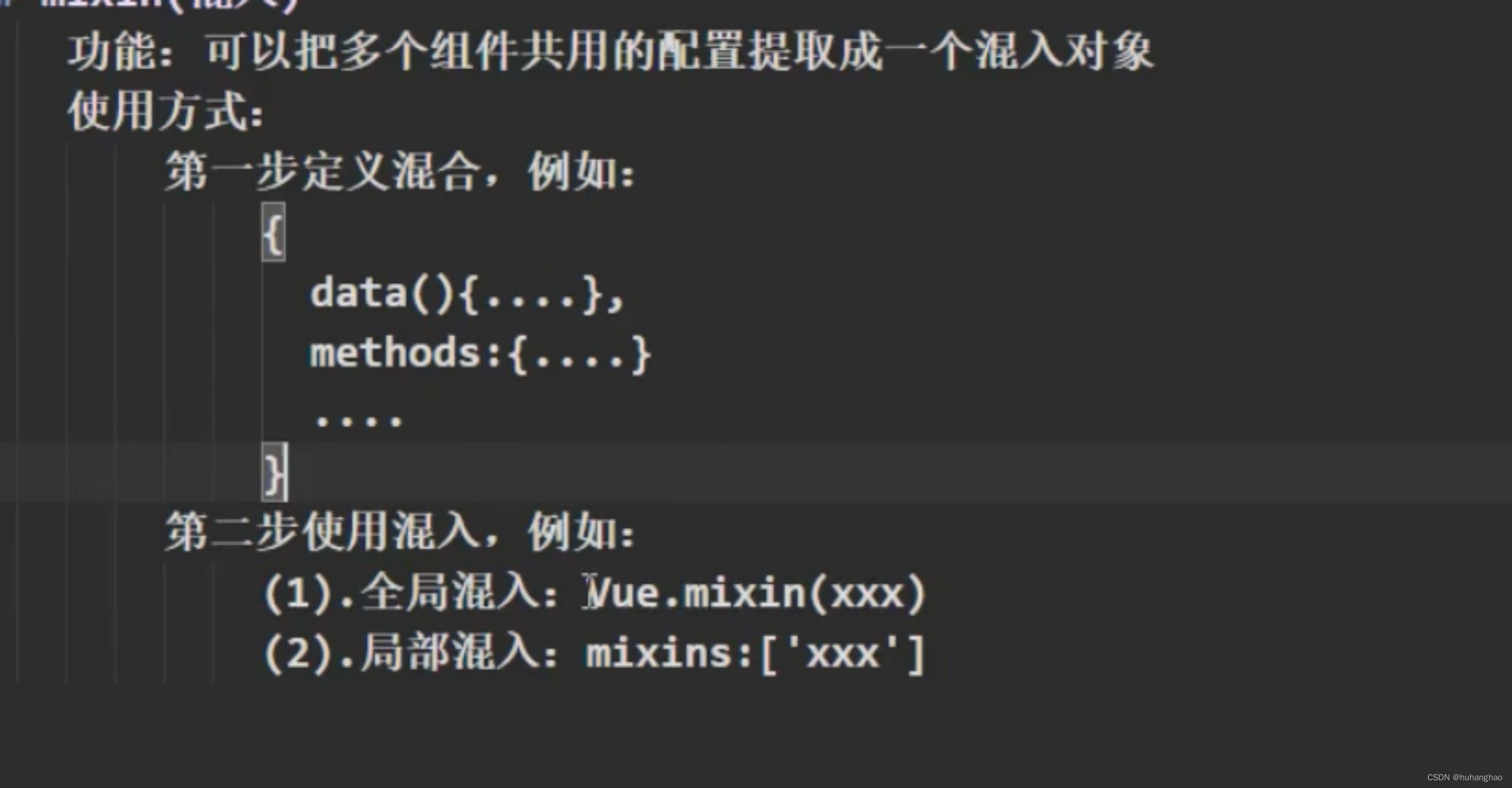
mixin
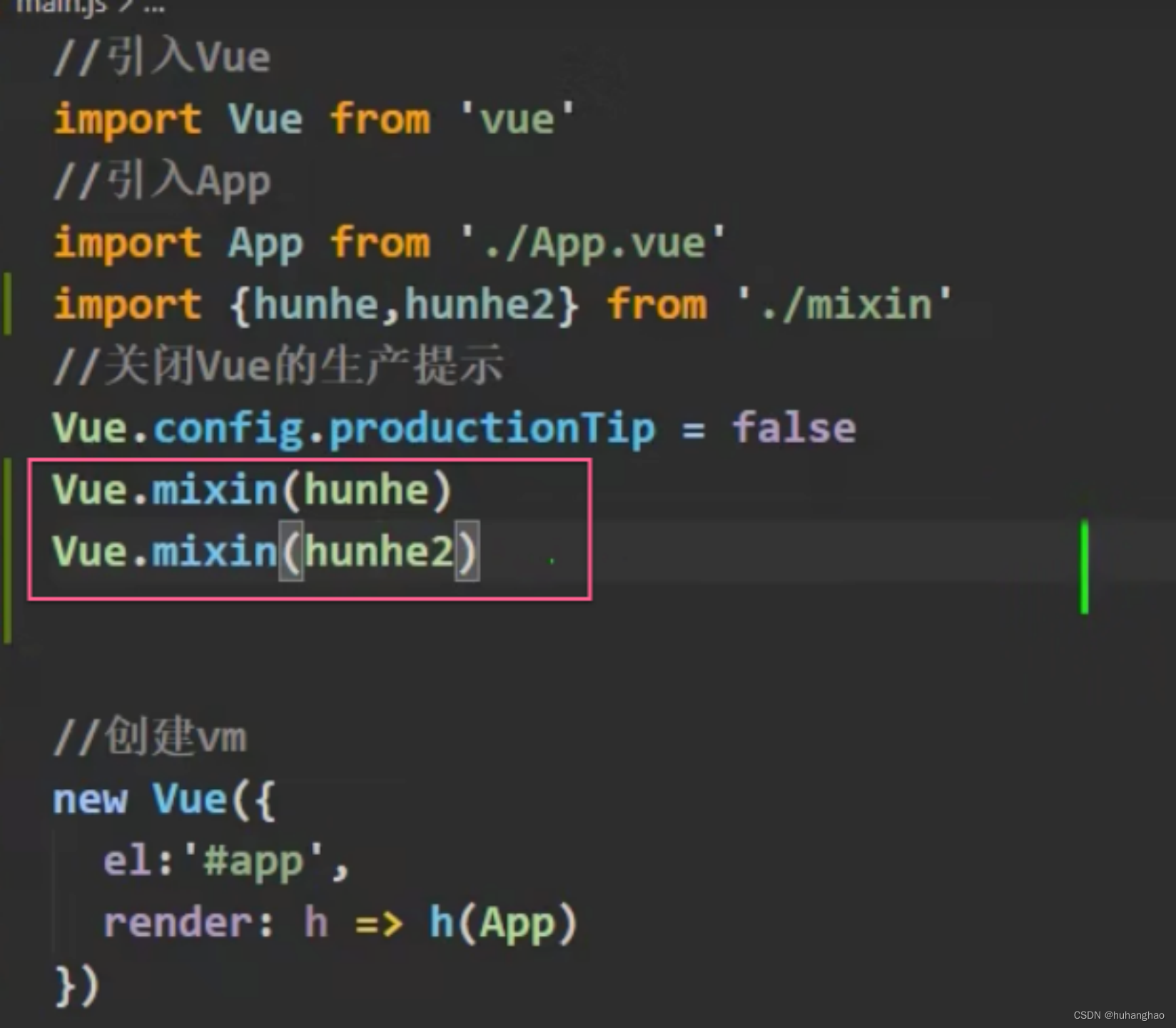
简单的混入调用
可将一些组件公用的一些重复公用内容进行抽取,抽取为混合。
对于data属性,如果出现重复则是以组件中的为主,如果是声明周期的方法,则是都会调用。


全局调用


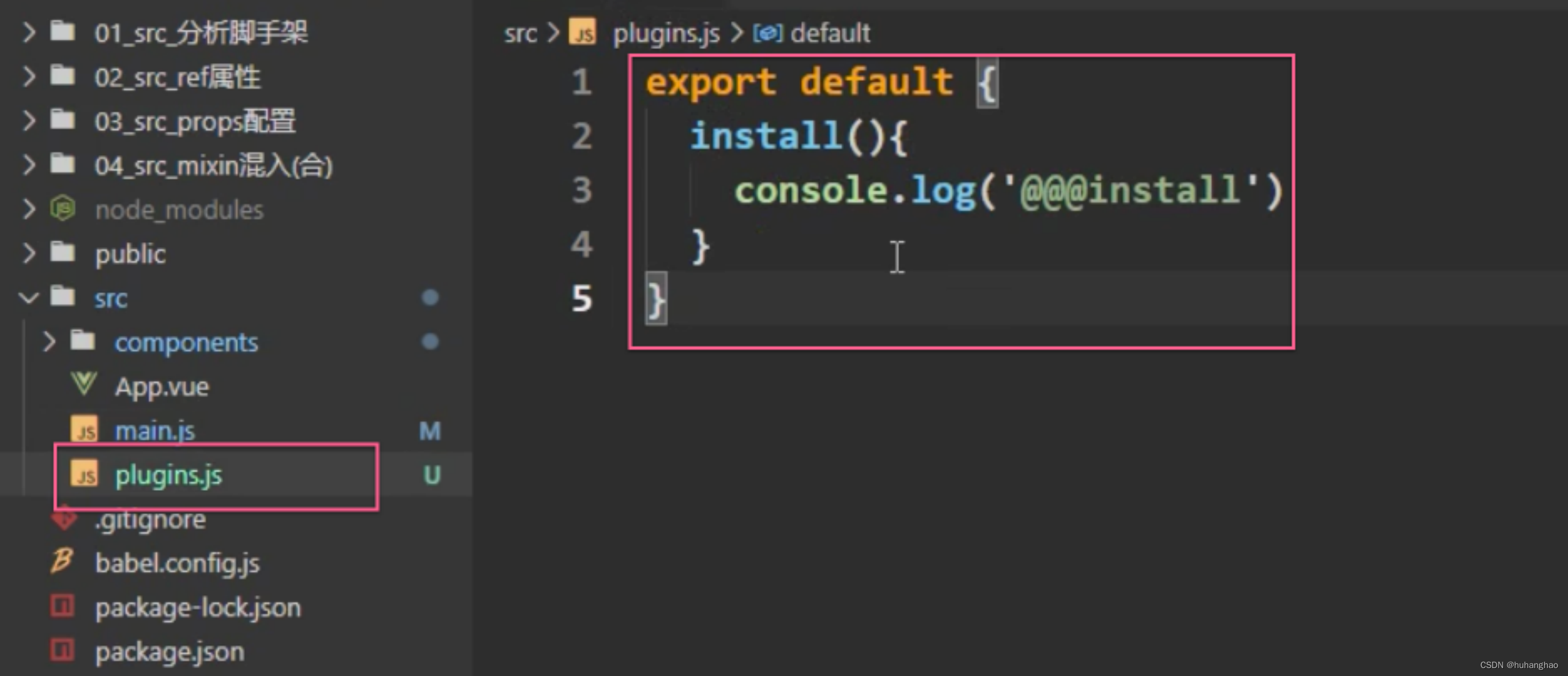
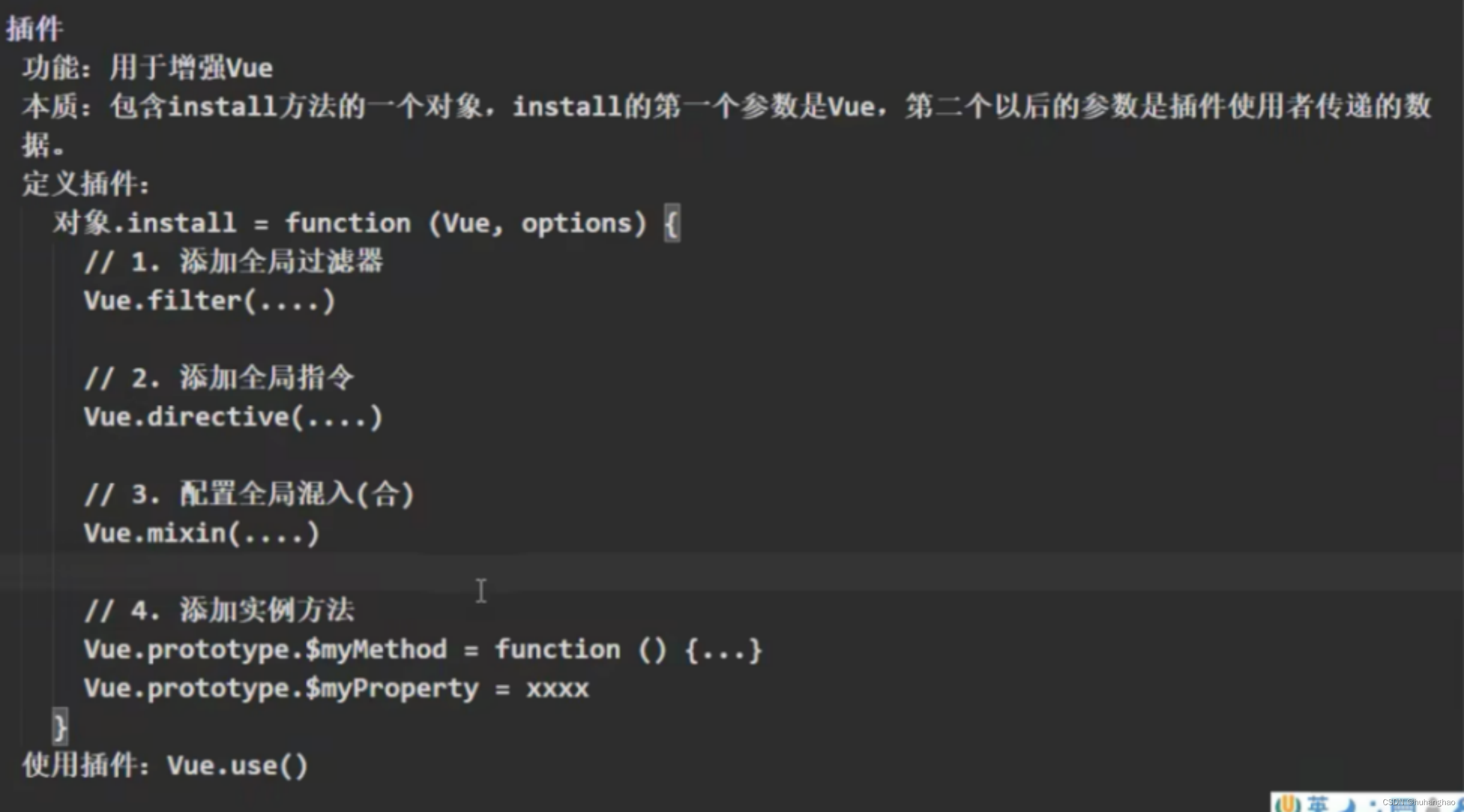
插件
简单的插件使用
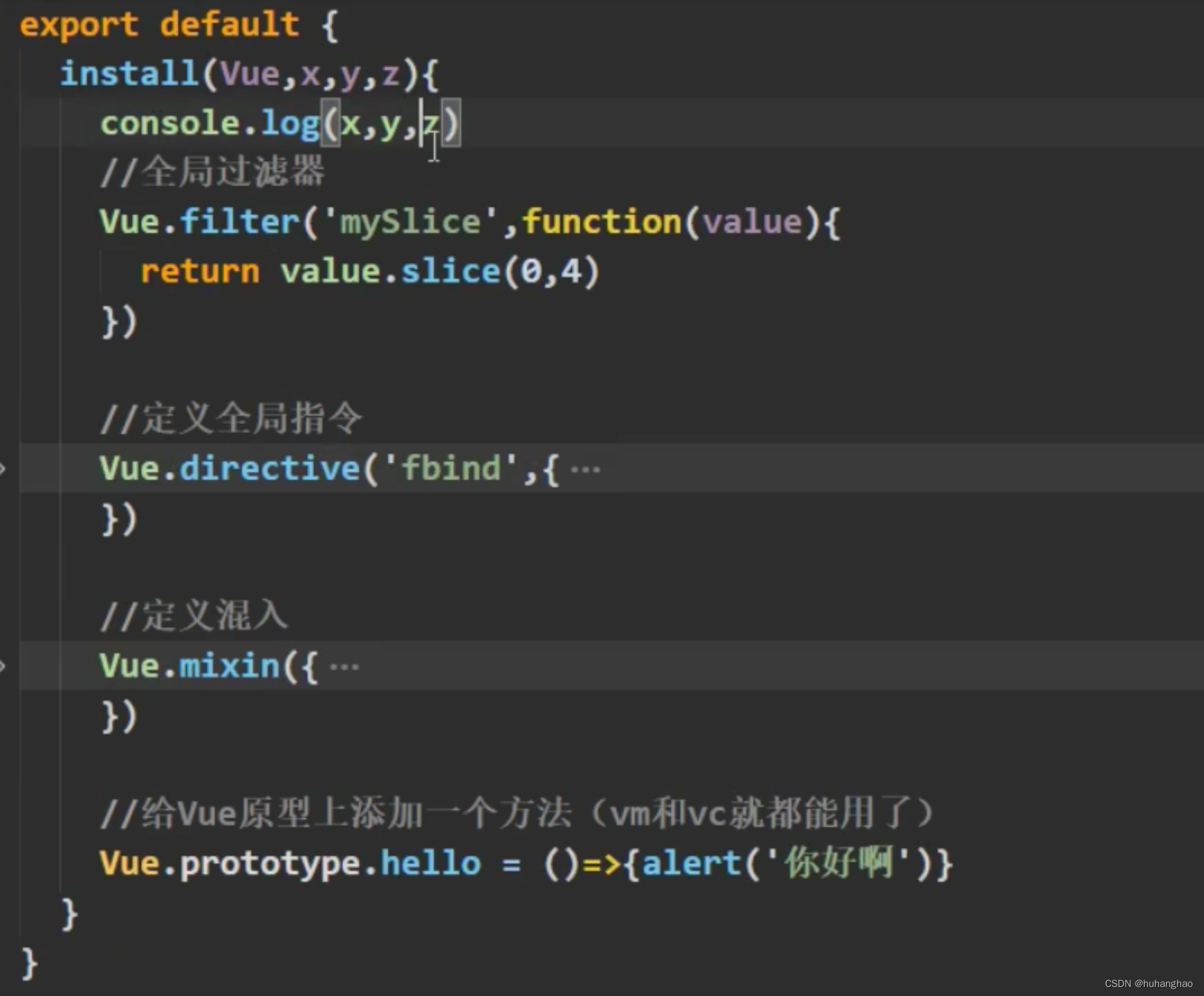
插件本质是一个对象,但是内部必须加入install。通过vue.use进行插件的调用

 ?
?
插件可以干的事情:


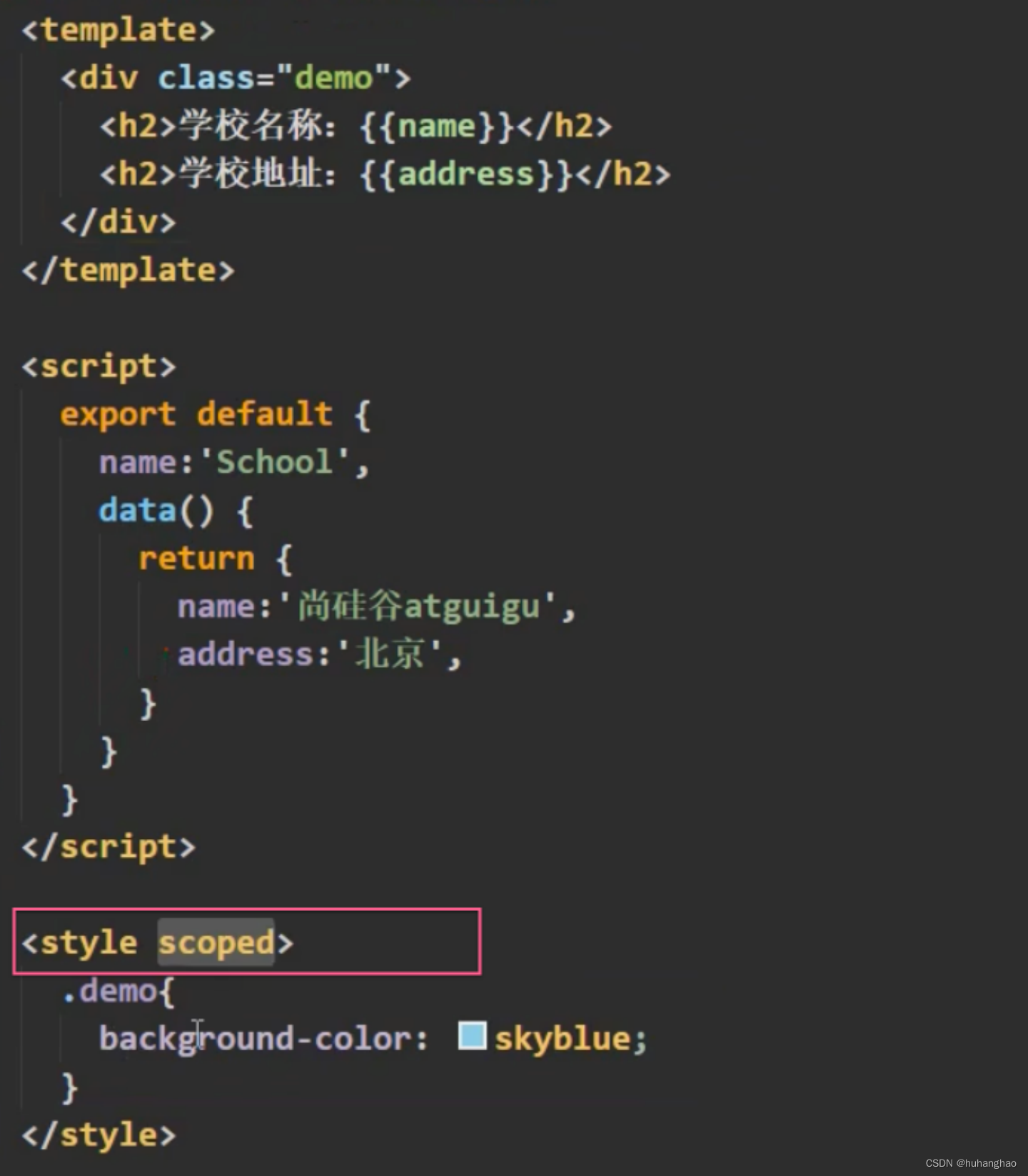
scoped属性
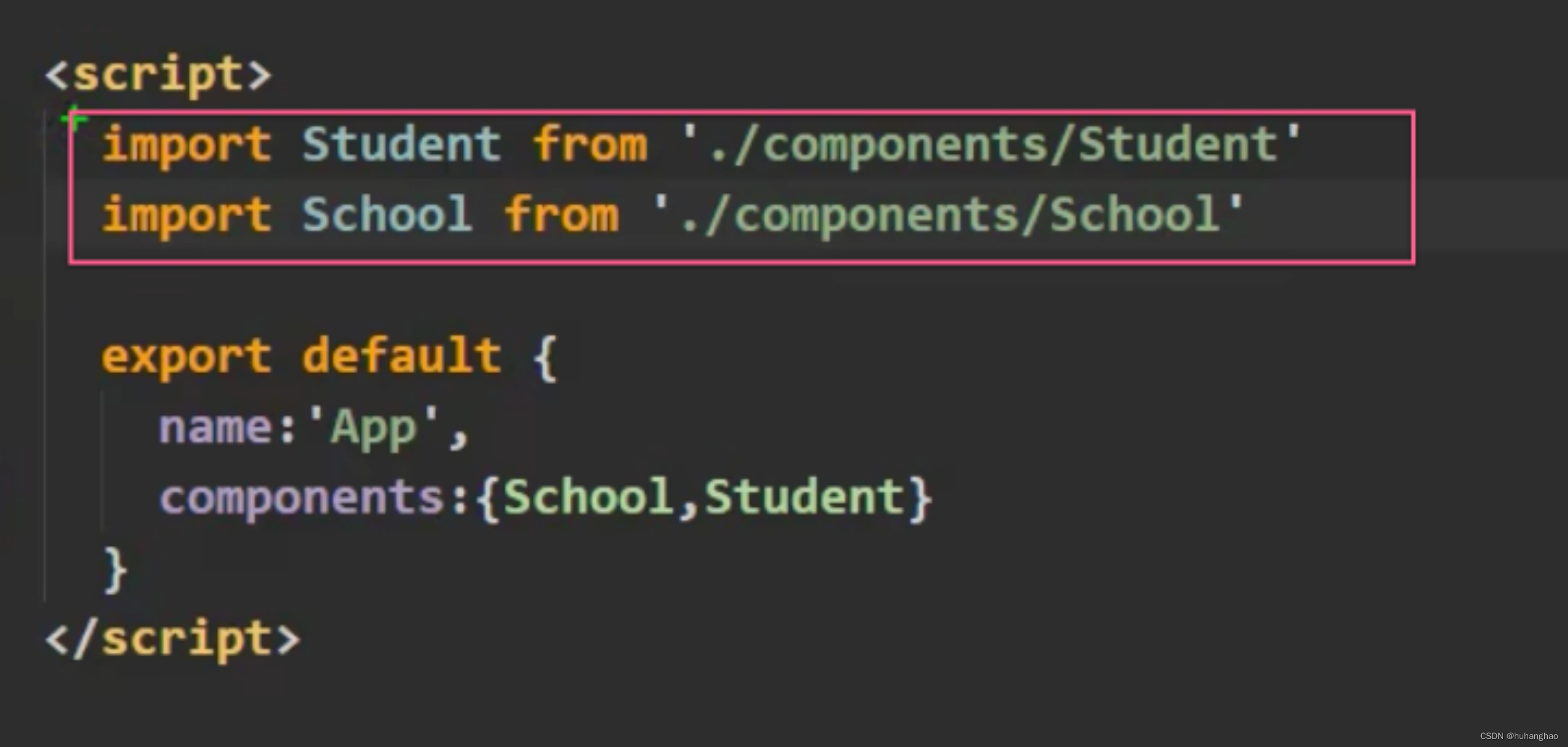
在引入的两个插件中,我们同类名的样式,样式不同,则vue解析时,根据先后顺序,同名覆盖的原则。这会造成同名的样式,最后会被最后一个覆盖。
 ?解决方案:
?解决方案:

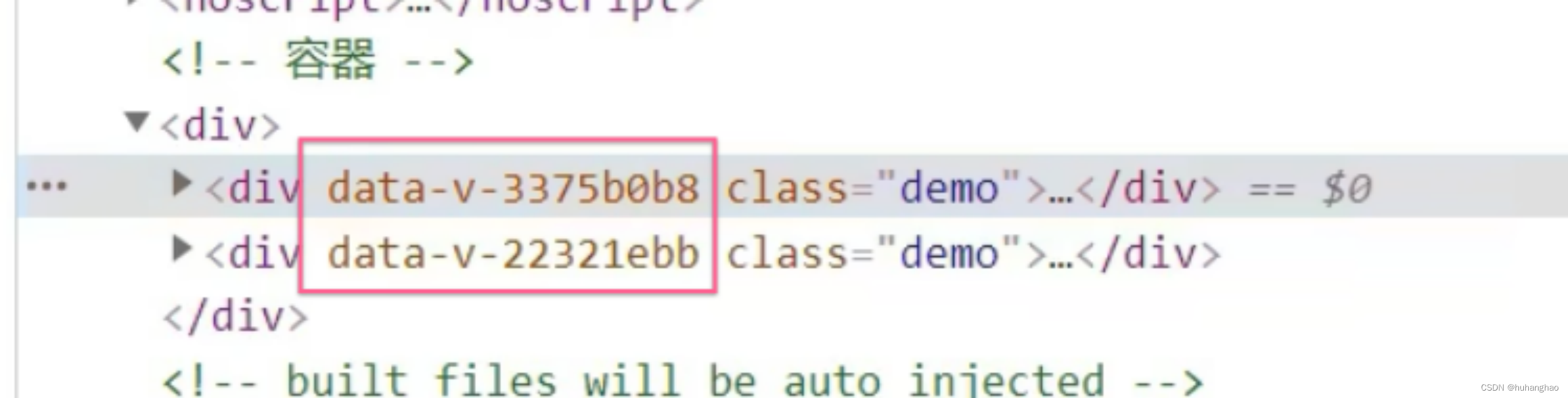
通过scoped,则申明其包裹的样式,只服务于当前页面中的样式。
原理是:scoped会对标签进行标识,只渲染通标识的标签。

 ?注意:style中也可以使用lang来申明对于样式的解析方式,是通过css,还是通过less来解析。(不谢的话,默认为css)
?注意:style中也可以使用lang来申明对于样式的解析方式,是通过css,还是通过less来解析。(不谢的话,默认为css)