前言:根据官网提示,在index.html的html标签下使用dark启用暗黑模式,然后使用scss引入覆盖的方式自定义主题
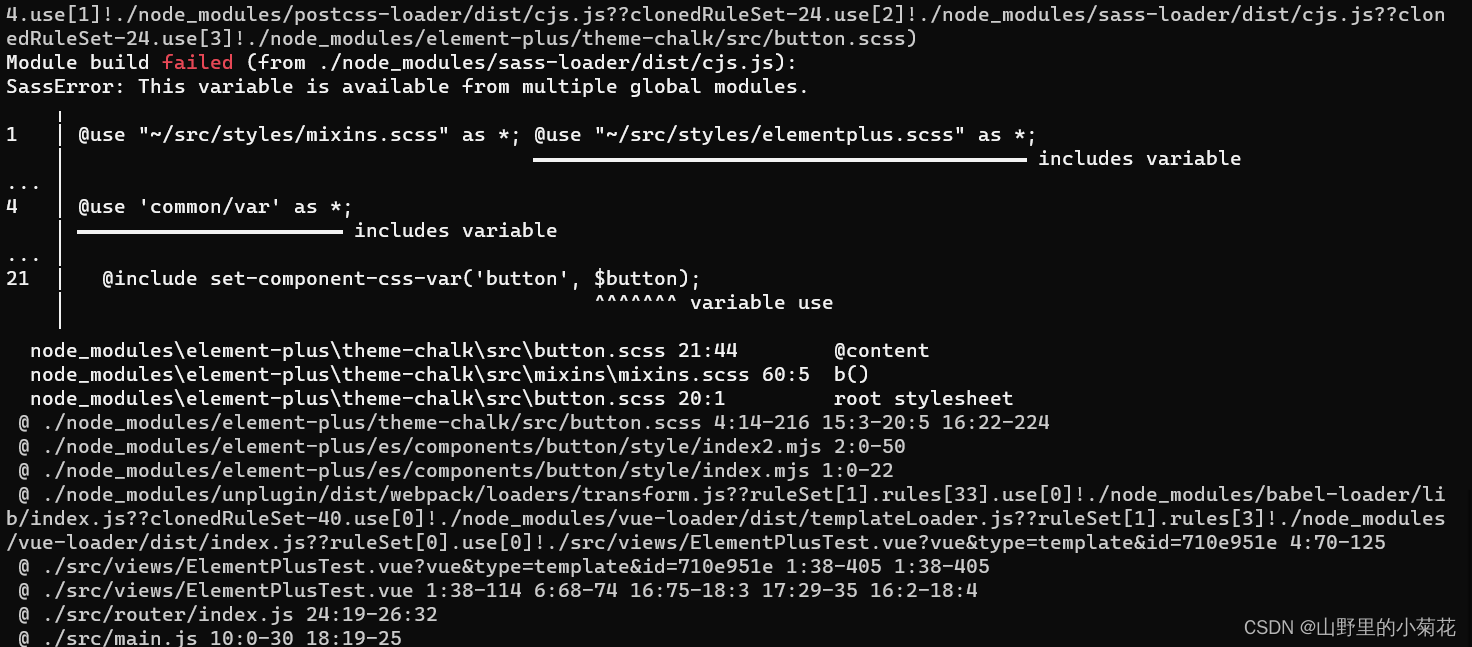
报错如下:
Module build failed (from ./node_modules/sass-loader/dist/cjs.js):
SassError: This variable is available from multiple global modules.
? ? ?
1 ? │ @use "~/src/styles/mixins.scss" as *; @use "~/src/styles/elementplus.scss" as *;
? ? │ ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ includes variable
... │
4 ? │ @use 'common/var' as *;
? ? │ ━━━━━━━━━━━━━━━━━━━━━━ includes variable
... │
21 ?│ ? @include set-component-css-var('button', $button);
? ? │ ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?^^^^^^^ variable use
? ? ?
? node_modules\element-plus\theme-chalk\src\button.scss 21:44 ? ? ? ?@content

?这里真的巨坑,找了很久的原因,还把element-plus-vite-starter 模版它clone下来研究了很久,after so long time....(这句话请忽略,博主自己的槽语)
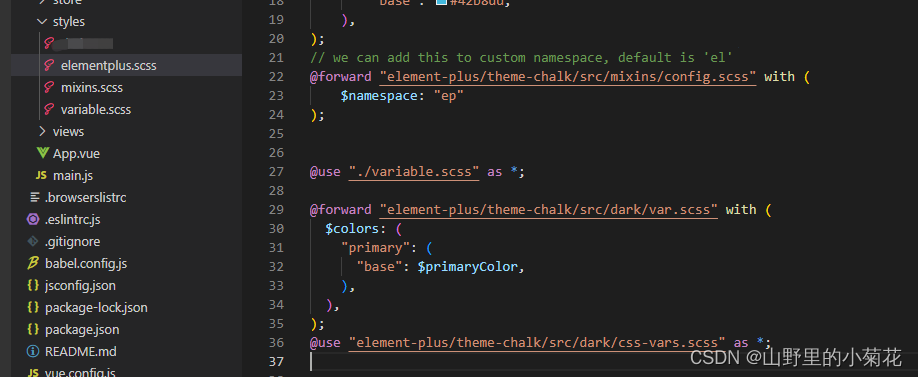
- 之前的写法,然后就报错,一直编译不通过?

- 换成下面的写法就可以了,这里的区别在于新建了一个dark.scss,把之前自定义的变量原封不动的复制到dark.scss,然后在elementplus.scss引入dark.scss

