前言:
👏作者简介:我是笑霸final,一名热爱技术的在校学生。
📝个人主页:笑霸final的主页
📕系列专栏:前端专栏 、 后端专栏
📧如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步👀
🔥如果感觉博主的文章还不错的话,👍点赞👍 + 👀关注👀 + 🤏收藏🤏
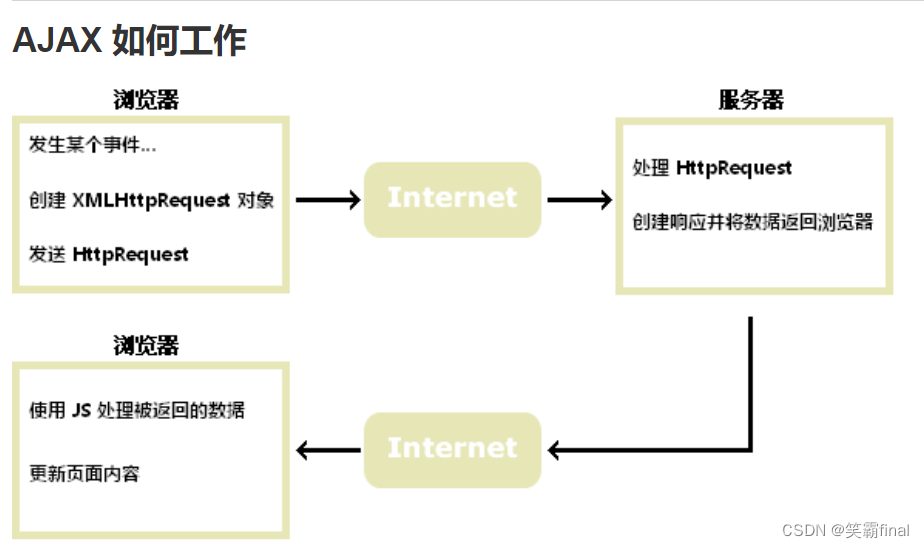
AJAX入门一原生js
简介
1.Ajax即Asynchronous Javascript And XML(
异步JavaScript和XML)
2.使用 JavaScript 向服务器提出请求并处理响应而不阻塞用户核心对象XMLHttpRequest
3.AJAX 是一种用于创建快速动态网页的技术
4.AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
ajax的使用步骤
1创建异步对象(创建 XMLHttpRequest 对象)
var xmlhttp=new XMLHttpRequest();
2给异步对象绑定事件(onreadystatechange)
xmlhttp.onreadystatechange=function (){
}
3初始化异步请求对象
xmlhttp.open("请求方式(get/post...)","请求地址",true);
}
注意:第三个参数是表示是否异步true(异步)或 false(同步)默认是异步(true)
4.发送请求
xmlhttp.send();
一些属性
readyState属性,有0-4 五个值
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
responseText是服务端返回的具体数据内容
实战
体重指数简称BMI,这是一个用身高和体重来估算是否肥胖的指标。体重指数的计算方法是体重的公斤数除以身高米数的平方.
网页输入 体重和身高,以ajax的方式 请求数据
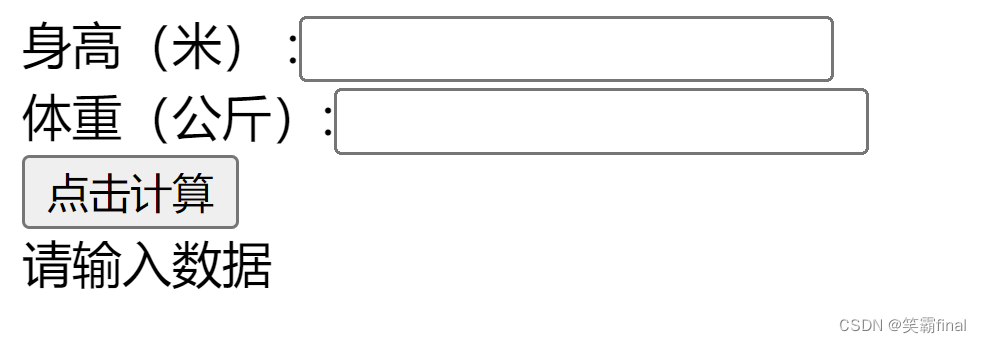
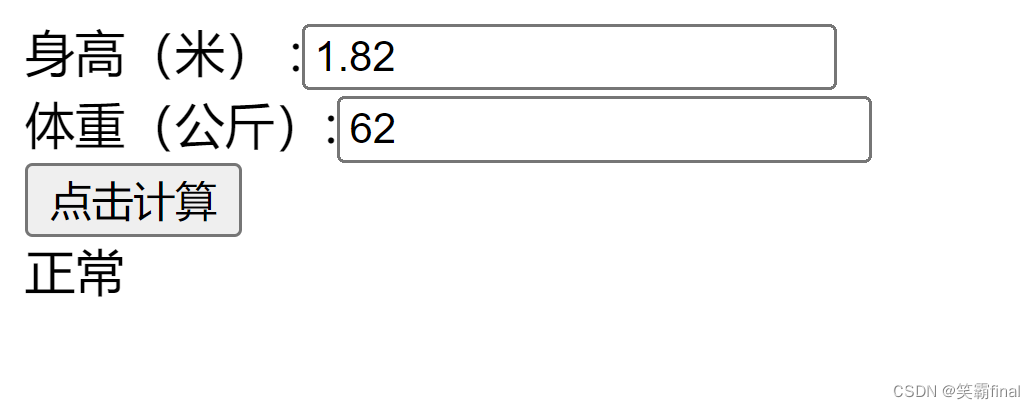
1.截图


代码
前端部分******************************
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>BMI计算器</title>
<script >
function myAjax(){
//1.创建异步对象
var xmlhttp=new XMLHttpRequest();
//2.绑定事件
xmlhttp.onreadystatechange=function (){
if(xmlhttp.readyState==4&&xmlhttp.status==200){
let msg=xmlhttp.responseText
document.getElementById('out').innerText=msg;
}
}
//3.初始化异步对象
let x1=document.getElementById('x1').value;
let x2=document.getElementById('x2').value;
xmlhttp.open("get","MYAJAX/"+x1+'/'+x2,true);
//4.发送请求
xmlhttp.send();
}
</script>
</head>
<body>
<div>
身高(米) :<input type="number" id="x1"><br>
体重(公斤):<input type="number" id="x2"><br>
<button onclick="myAjax()">点击计算</button>
</div>
<div id="out">请输入数据</div>
</body>
</html>
后端部分************************************************
package com.xbfinal.ssm.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class myajax {
@GetMapping("/MYAJAX/{x1}/{x2}")
public String MYAJAX(
@PathVariable double x1,
@PathVariable double x2
){
double bmi=x2/(x1*x1);
String msg="";
if(bmi<18.5){
msg="消瘦";
}else if(bmi<24){
msg="正常";
}else if(bmi<28){
msg="肥胖";
}else{
msg="高度肥胖";
}
return msg;
}
}