集成效果

官方教程
https://cesium.com/learn/cesiumjs-learn/cesiumjs-quickstart/
集成步骤
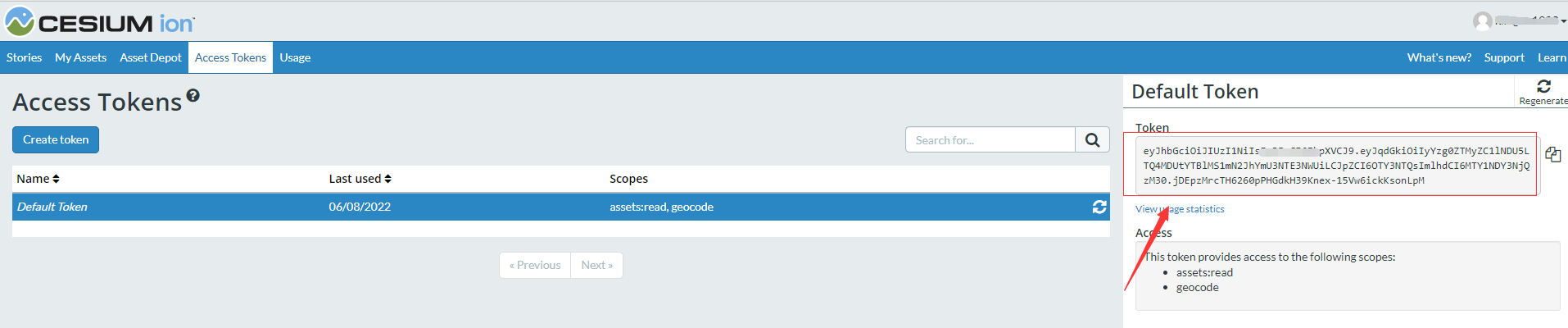
1. 注册token
https://cesium.com/ion
2. 新建vue工程
1、vue create xxx
2、vue add router
3、vue add style-resources-loader
4、yarn add less@3.9.0 less-loader@4.1.0
5、yarn add cesium
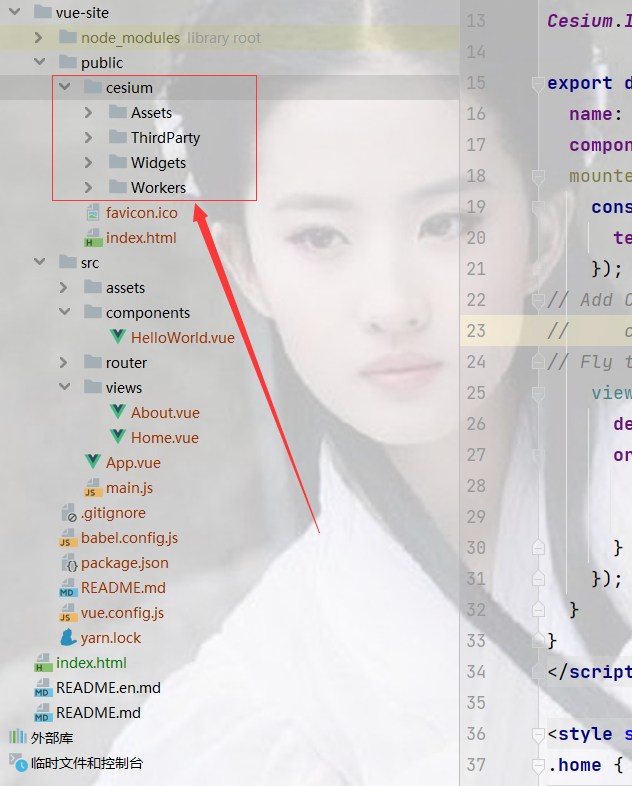
3、拷贝 这下面四个目录 到public文件夹cesium下
node_modules/cesium/Build/Cesium/Workers
node_modules/cesium/Build/Cesium/ThirdParty
node_modules/cesium/Build/Cesium/Assets
node_modules/cesium/Build/Cesium/Widgets

4、组件代码
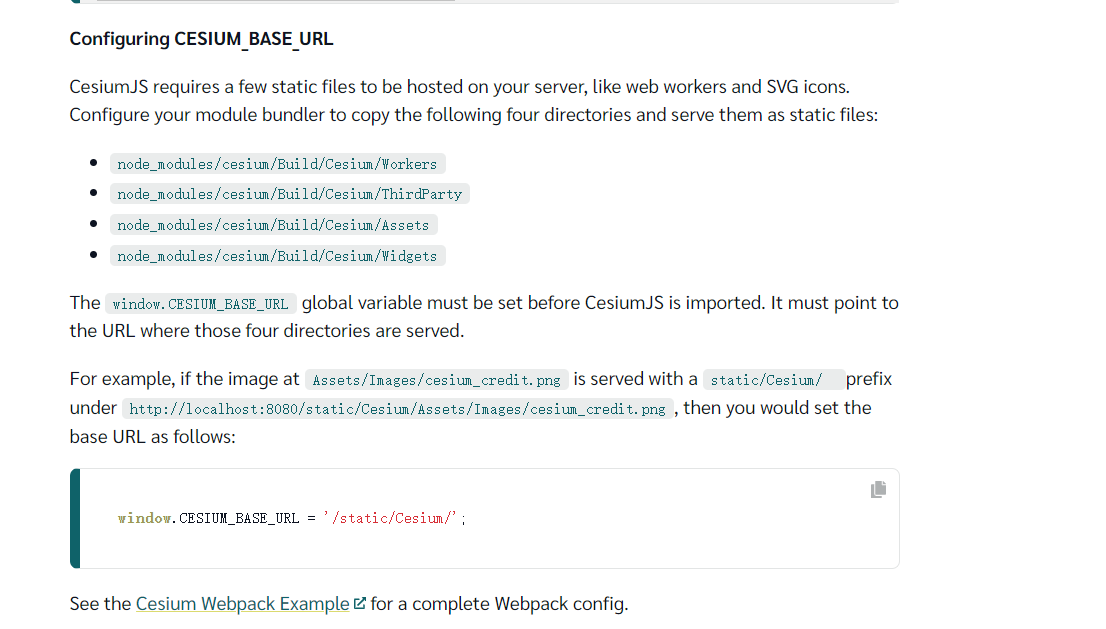
注意 window.CESIUM_BASE_URL = '/cesium';这句代码,与拷贝路径一致。因为public文件夹下的是可以直接访问的。
这也是按照官方说明来的

<template>
<div class="home" id="cesiumContainer">
</div>
</template>
<script>
// @ is an alias to /src
window.CESIUM_BASE_URL = '/cesium';
import * as Cesium from 'cesium';
import "cesium/Build/Cesium/Widgets/widgets.css";
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiIyYzg0ZTMyZC1lNDU5LTQ4MDUtYTBlMS1mN2JhYmU3NTE3NWUiLCJpZCI6OTY3NTQsImlhdCI6MTY1NDY3NjQzM30.jDEpzMrcTH6260pPHGdkH39Knex-15Vw6ickKsonLpM';
export default {
name: 'Home',
components: {},
mounted() {
const viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider: Cesium.createWorldTerrain()
});
// Add Cesium OSM Buildings, a global 3D buildings layer.
// const buildingTileset = viewer.scene.primitives.add(Cesium.createOsmBuildings());
// Fly the camera to San Francisco at the given longitude, latitude, and height.
viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(-122.4175, 37.655, 400),
orientation: {
heading: Cesium.Math.toRadians(0.0),
pitch: Cesium.Math.toRadians(-15.0),
}
});
}
}
</script>
<style scoped>
.home {
height: 100%;
}
</style>
至此已完成。yarn serve启动。就是这么简单。按照网上很多说的,各种配置,很麻烦啊。按照官方来总没错。