Vue provide / inject 用法、父组件方法以及属性多层子组件都可以触发和获取、子组件获取父组件属性、子组件调用父组件方法
01.响应式属性
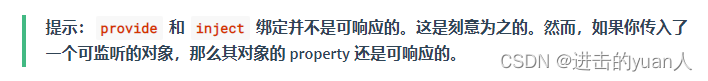
1.文档对响应式的提示如下图所示

2.我的理解为保证该属性在对象里,该属性即为响应式属性
02.可以监听的对象
data(){
return {
value:''
}
}
1.代码块中定义value属性,在vue代码中我们通过this.value可以访问到该属性并且时响应式的那么this也就是一个响应式对象
2.那么我们在父组件中已this为provide,子组件中inject接受this,这个时候this里面的key、value都是响应式的子组件可直接获取到父组件响应式的key属性
03.属性例子
1.定义provide
provide(){
return {
superParams:this
}
},
代码中superParams携带的value为this
2.定义inject
inject:['superParams'],
子组件以及嵌套子组件都可以获取到父组件(唯一)的this
3.获取父组件value参数
this.superParams.value
4.因为已经保证为响应式属性子组件修改value后父组件也是同步进行变化
04.调用父组件方法
1.父组件中定义changeValue方法对value值进行修改,如下图所示

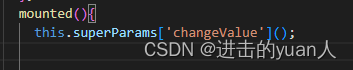
2.子组件调用changeValue方法

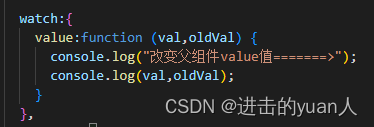
3.父组件监听value值变化

查看控制台输出

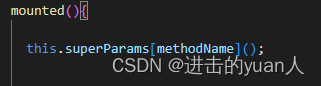
05.方法动态化
将所需要调用的方法名称通过props属性携带给子组件,子组件中获取该属性便可以进行动态化,如下图所示