1.初识Express
1.1什么是Express
官方给出的概念:Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架。
通俗的理解:Express 的作用和 Node.js 内置的 http 模块类似,是专门用来创建 Web 服务器的。
Express 的本质:就是一个 npm 上的第三方包,提供了快速创建 Web 服务器的便捷方法。
思考:不使用 Express 能否创建 Web 服务器?
答案:能,使用 Node.js 提供的原生 http 模块即可。
思考:既生瑜何生亮(有了 http 内置模块,为什么还有用 Express)?
答案:http 内置模块用起来很复杂,开发效率低;Express 是基于内置的 http 模块进一步封装出来的,能够极大的提高开发效率。
思考:http 内置模块与 Express 是什么关系?
答案:类似于浏览器中 Web API 和 jQuery 的关系。后者是基于前者进一步封装出来的。
对于前端程序员来说,最常见的两种服务器,分别是:
Web 网站服务器:专门对外提供 Web 网页资源的服务器。
API 接口服务器:专门对外提供 API 接口的服务器。
使用 Express,我们可以方便、快速的创建 Web 网站的服务器或 API 接口的服务器。
2.Express的基本使用
2.1安装和使用
npm i express@4.17.1
//版本号随意,不一定跟我的相同
const express = require('express')
const app = express()
app.get('/',(req,res) =>{
console.log("hello express")
res.send("hello express")
}}
app.post('/',(req,res) =>{
res.send("post请求成功")
})
app.listen(81,() =>{
console.log("express serve run at http://127.0.0.1:81")
})
2.2 获取 URL 中携带的查询参数和动态参数
//获取查询参数
app.get('/',(req,res) =>{
console.log(req.query)
res.send(req.query)
})
//获取url中的动态参数,可以有多个动态参数
app.get('/user/:id/:name',(req,res) =>{
console.log(req.params)
res.send(req.params)
})
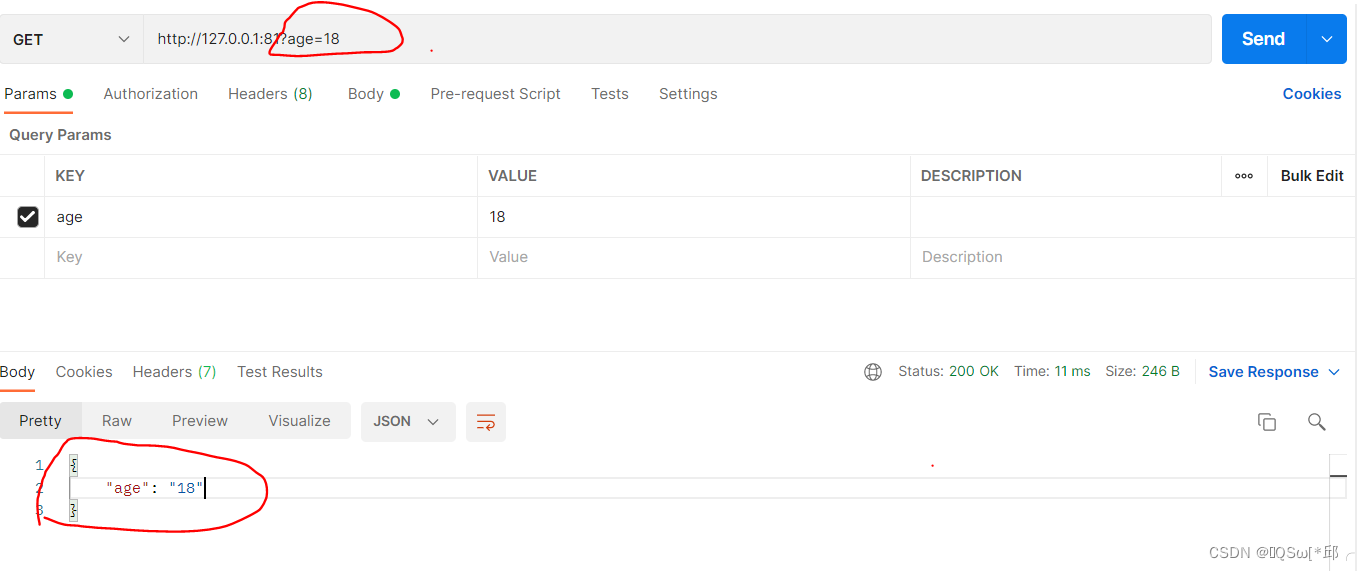
eg:


需要注意的是,获取动态参数时,返回的数据属性名是由前端决定的
3 托管静态资源
express 提供了一个非常好用的函数,叫做 express.static(),通过它,我们可以非常方便地创建一个静态资源服务器,例如,通过如下代码就可以将 file目录下的图片、CSS 文件、JavaScript 文件对外开放访问了:
app.use(express.static('../file'))
现在,你就可以访问 public 目录中的所有文件了:
http://localhost:3000/images/bg.jpg
http://localhost:3000/css/style.css
http://localhost:3000/js/login.js
注意:Express 在指定的静态目录中查找文件,并对外提供资源的访问路径。
因此,存放静态文件的目录名不会出现在 URL 中。
如果你想输入特定的url才显示静态资源,如下:
app.use('/file',express.static('../file'))
此时你还想访问那些静态资源,需要如下请求了:
http://localhost:3000/file/images/kitten.jpg
http://localhost:3000/file/css/style.css
http://localhost:3000/file/js/app.js
如果你想创建多个静态资源,再调用一次方法即可
4 Express路由
4.1 Express中的路由
在 Express 中,路由指的是客户端的请求与服务器处理函数之间的映射关系。
Express 中的路由分 3 部分组成,分别是请求的类型、请求的 URL 地址、处理函数,格式如下:

实例:
app.get('/user',(req,res) =>{
res.send("get 请求")
})
app.post('/',(req,res) =>{
res.send("post请求成功")
})
这种挂载到app上的是最普通的路由
4.2 模块化路由
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块。
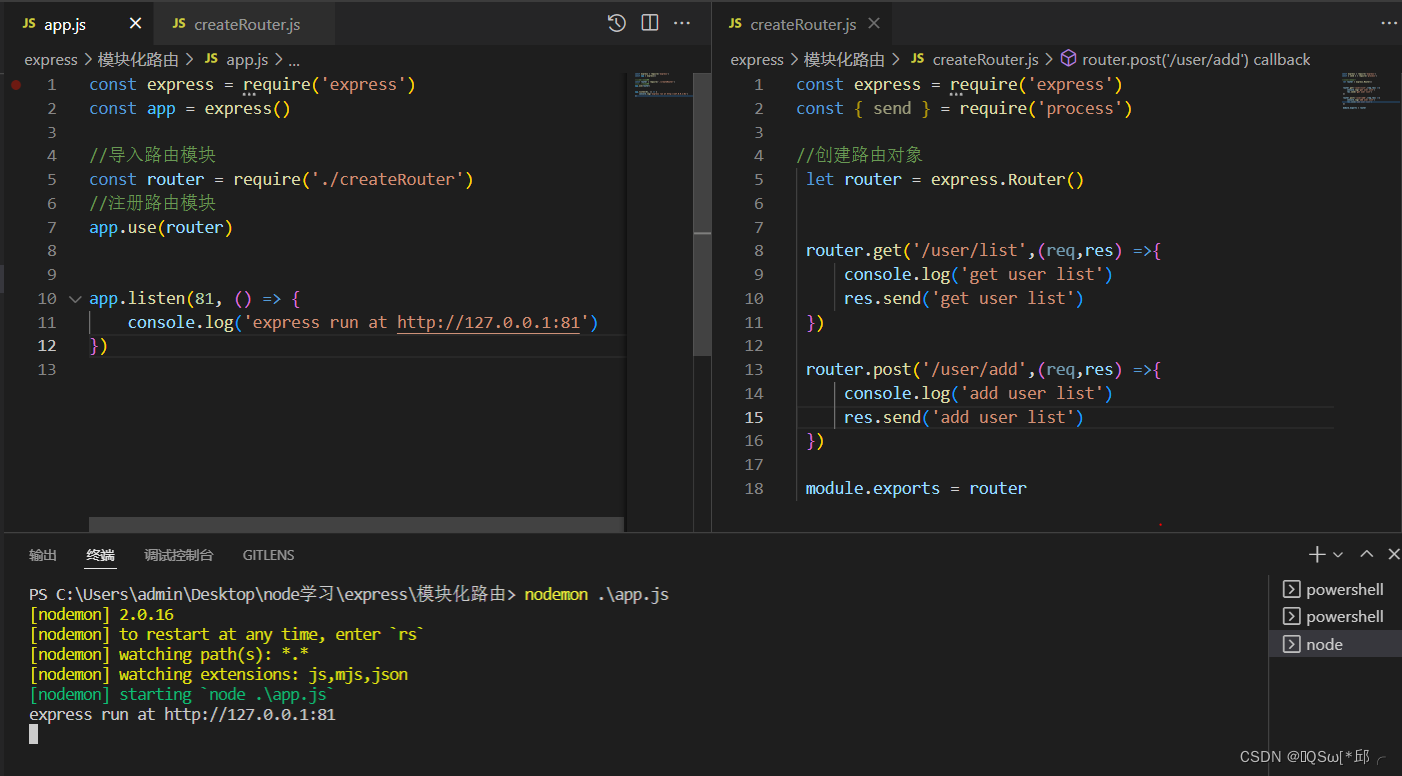
将路由抽离为单独模块的步骤如下:
创建路由模块对应的 .js 文件
调用 express.Router() 函数创建路由对象
向路由对象上挂载具体的路由
使用 module.exports 向外共享路由对象
使用 app.use() 函数注册路由模块
实例:

4.3 为路由模块添加前缀
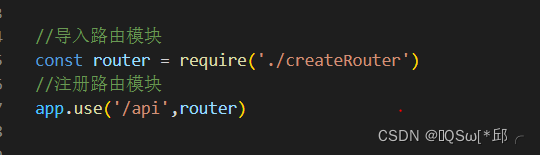
类似于托管静态资源时,为静态资源统一挂载访问前缀一样,路由模块添加前缀的方式也非常简单:

只需要在注册路由模块时,现在想访问就要在加上/api才能正常访问
5 Express中间件
5.1 中间件的概念
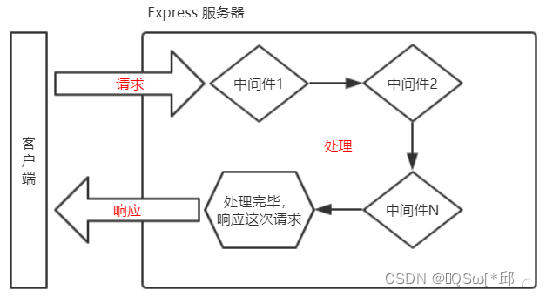
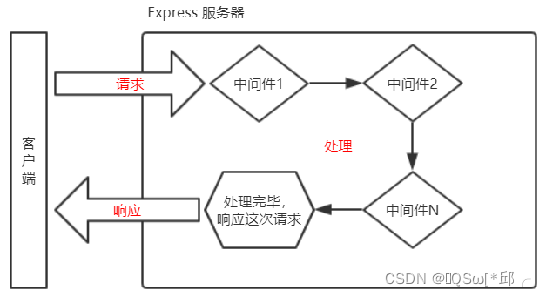
5.1.1 Express 中间件的调用流程
当一个请求到达 Express 的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。

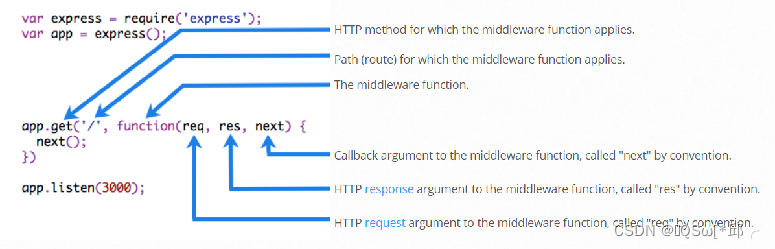
5.1.2 Express 中间件的格式
Express 的中间件,本质上就是一个 function 处理函数,Express 中间件的格式如下:

注意:中间件函数的形参列表中,必须包含 next 参数。而路由处理函数中只包含 req 和 res。
5.1.3 next 函数的作用
next 函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。

5.2 中间件的使用
5.2.1 定义中间件函数
//常量mid所指向的就是一个中间件函数
const mid =function(req,res,next){
console.log("这是一个简单的中间件函数")
//注意:当前中间件的业务处理完成时,必须调用next()方法
//表示把流转关系转交给下一个中间件或则路由
next()
}
5.2.2 全局生效的中间件
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件。
通过调用 app.use(中间件函数),即可定义一个全局生效的中间件,示例代码如下:
const express = require('express')
const app = express()
//常量mid所指向的就是一个中间件函数
const mid =function(req,res,next){
console.log("这是一个简单的中间件函数")
//注意:当前中间件的业务处理完成时,必须调用next()方法
//表示把流转关系转交给下一个中间件或则路由
next()
}
app.use(mid)
//简写形式
// app.use(function(req,res,next){
// console.log("这是一个简单的中间件函数")
// next()
// })
app.listen(81, () => {
console.log('express run at http://127.0.0.1:81')
})
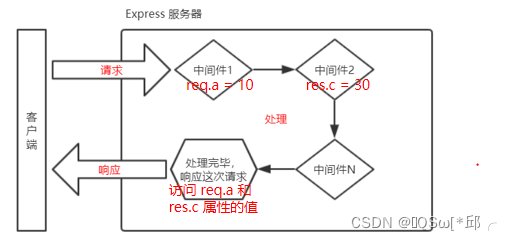
5.2.3 中间件的作用
多个中间件之间,共享同一份 req 和 res。基于这样的特性,我们可以在上游的中间件中,统一为 req 或 res 对象添加自定义的属性或方法,供下游的中间件或路由进行使用。

5.2.4 定义多个全局中间件
可以使用 app.use() 连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用,示例代码如下:

5.2.5 局部生效的中间件
不使用 app.use() 定义的中间件,叫做局部生效的中间件,示例代码如下:
const express = require('express')
const app = express()
const mid = function(req,res,next){
console.log("局部中间件起作用了")
next()
}
//只有在请求地址为'/'时,才会触发中间件
app.get('/',mid,(req,res) =>{
console.log('主页面')
})
app.get('/user',(req,res) =>{
console.log("用户界面")
})
app.listen(81,()=>{
console.log("express run at http://127.0.0.1:81")
})
5.2.6 定义多个局部中间件
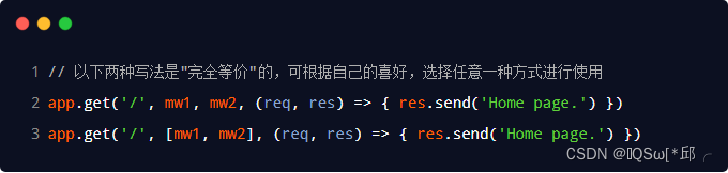
可以在路由中,通过如下两种等价的方式,使用多个局部中间件:

5.2.7 了解中间件的5个使用注意事项
1.一定要在路由之前注册中间件
2.客户端发送过来的请求,可以连续调用多个中间件进行处理
3.执行完中间件的业务代码之后,不要忘记调用 next()
4.函数 为了防止代码逻辑混乱,调用 next() 函数后不要再写额外的代码
5.连续调用多个中间件时,多个中间件之间,共享 req 和 res对象
5.3 中间件的分类
为了方便大家理解和记忆中间件的使用,Express 官方把常见的中间件用法,分成了 5 大类,分别是:
应用级别的中间件
路由级别的中间件
错误级别的中间件
Express 内置的中间件
第三方的中间件
5.3.1 应用级别的中间件
通过 app.use() 或 app.get() 或 app.post() ,绑定到 app 实例上的中间件,叫做应用级别的中间件
5.3.2 路由级别的中间件
绑定到 express.Router() 实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别。只不过,应用级别中间件是绑定到 app 实例上,路由级别中间件绑定到 router 实例上,
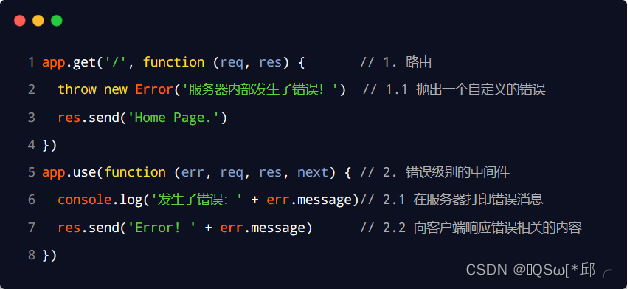
5.3.3 错误级别的中间件
错误级别中间件的作用:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题。
格式:错误级别中间件的 function 处理函数中,必须有 4 个形参,形参顺序从前到后,分别是 (err, req, res, next)

注意:错误级别的中间件,必须注册在所有路由之后!
5.3.4 Express内置的中间件
自 Express 4.16.0 版本开始,Express 内置了 3 个常用的中间件,极大的提高了 Express 项目的开发效率和体验:
express.static 快速托管静态资源的内置中间件,例如: HTML 文件、图片、CSS 样式等(无兼容性)
express.json 解析 JSON 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
express.urlencoded 解析 URL-encoded 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
const express = require('express')
const app = express()
app.use(express.json())
app.use(express.urlencoded({extended:false}))
//除了错误级别的中间件,其他的中间件都写在路由的前面
//req.body可以用来获取传入为json类型和URL-encoded 格式的请求体数据
app.post('/user',(req,res) =>{
//如果传入的是json数据,如果不配置,req.body为undenfied
console.log(req.body)
res.send(" user ok")
}
)
app.post('/news',(req,res) =>{
//如果传入的是URL-encoded 格式的请求体数据,如果不配置,req.body为{}
console.log(req.body)
res.send(" news ok")
})
app.listen(81,() =>{
console.log("express run at http://127.0.0.1:81")
})
5.3.5 第三方的中间件
非 Express 官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中,大家可以按需下载并配置第三方中间件,从而提高项目的开发效率。
例如:在 express@4.16.0 之前的版本中,经常使用 body-parser 这个第三方中间件,来解析请求体数据。使用步骤如下:
运行 npm install body-parser 安装中间件
使用 require 导入中间件
调用 app.use() 注册并使用中间件