?博文作者 wangzirui32
💖 喜欢的可以 点赞 收藏 关注哦~~
👏 我的第161篇原创作品
👉本文首发于CSDN,未经许可禁止转载
😎 hello,大家好,我是wangzirui32,今天我来展示使用Bootstarp的个人博客网站设计作品,开始学习吧!
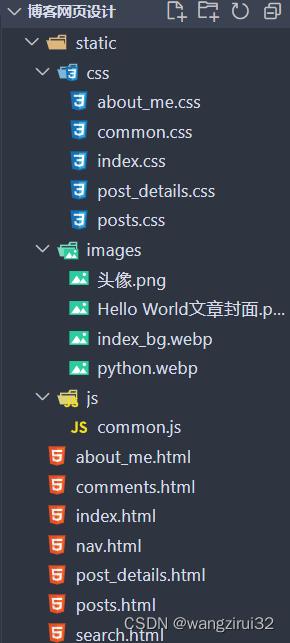
1. 项目结构
项目结构如下:

共计分为个人简介页,留言板,首页,博文详情页,博文列表,搜索结构显示页。
2. 部分源码
这里仅展示首页,博文列表页,个人简介页面和留言板页面。
2.1 common.css
common.css作为公共的CSS文件,如下:
.jumbotron {
text-align: center;
color:white;
background-image: url("../images/index_bg.webp");
background-repeat: no-repeat;
width: 100%;
background-size: 100% 100%;
}
.jumbotron p{
margin-top: 37px;
}
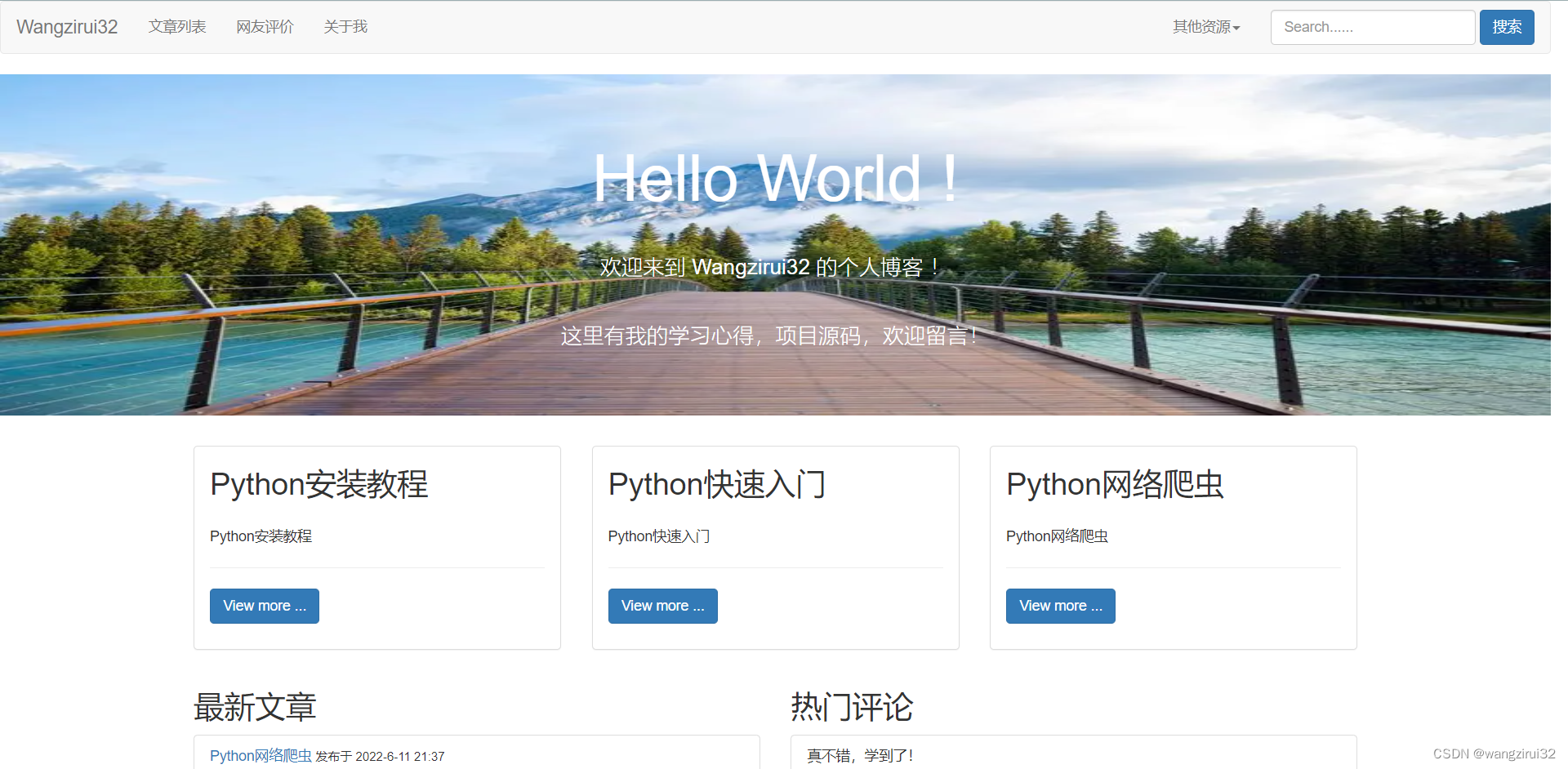
2.2 首页
这里为首页body内容,全部内容可下载源码查看。
<div class="nav"></div>
<div class="jumbotron">
<h1>Hello World !</h1>
<p>欢迎来到 Wangzirui32 的个人博客 !</p>
<p>这里有我的学习心得,项目源码,欢迎留言!</p>
</div>
<div class="container">
<div class="row">
<!-- 文章列表 -->
<div class="col-md-4">
<!-- 面板 -->
<div class="panel panel-default">
<div class="panel-header">
<h2>Python安装教程</h2>
</div>
<div class="panel-body">
<p>Python安装教程</p>
<hr>
<!-- 文章链接 -->
<p><a class="btn btn-primary" href="#">View more ...</a></p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-header">
<h2>Python快速入门</h2>
</div>
<div class="panel-body">
<p>Python快速入门</p>
<hr>
<p><a class="btn btn-primary" href="#">View more ...</a></p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-header">
<h2>Python网络爬虫</h2>
</div>
<div class="panel-body">
<p>Python网络爬虫</p>
<hr>
<p><a class="btn btn-primary" href="#">View more ...</a></p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<h2>最新文章</h2>
<ul class="list-group">
<!-- 最新文章列表 -->
<li class="list-group-item">
<a href="#">Python网络爬虫</a>
<small>发布于 2022-6-11 21:37</small>
</li>
<li class="list-group-item">
<a href="#">Python快速入门</a>
<small>发布于 2022-6-11 21:37</small>
</li>
<li class="list-group-item">
<a href="#">Python入门教程</a>
<small>发布于 2022-6-11 21:37</small>
</li>
</ul>
</div>
<div class="col-md-6">
<h2>热门评论</h2>
<!-- 评论列表 -->
<ul class="list-group">
<li class="list-group-item">
真不错,学到了!
</li>
<li class="list-group-item">
期待你的更多博文!
</li>
<li class="list-group-item">
学习的路上一起前进啊!
</li>
</ul>
</div>
</div>
</div>
CSS(index.css):
@import url("common.css");
.panel-header {
padding-left: 15px;
}
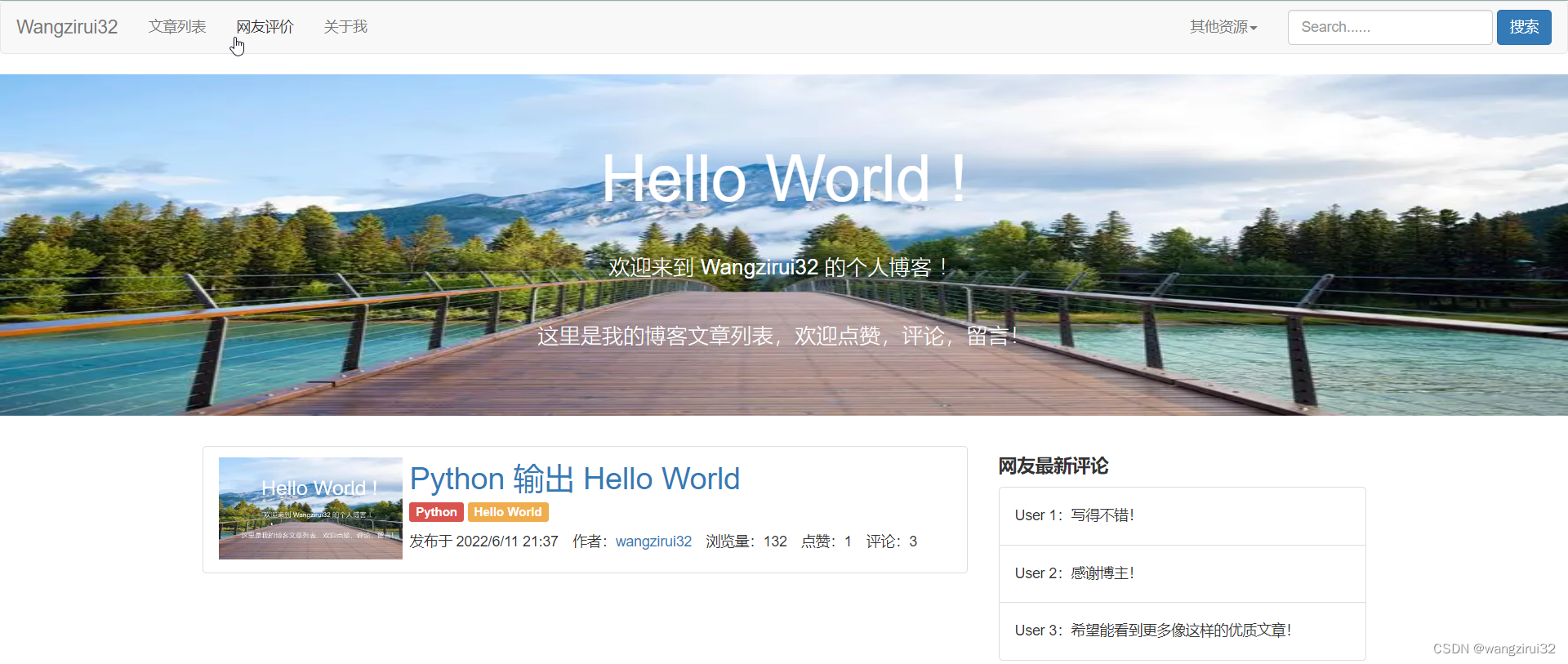
2.3 博文列表页
这里为body内容,全部内容可下载源码查看。
<div class="nav"></div>
<div class="jumbotron">
<h1>Hello World !</h1>
<p>欢迎来到 Wangzirui32 的个人博客 !</p>
<p>这里是我的博客文章列表,欢迎点赞,评论,留言!</p>
</div>
<div class="container">
<div class="row">
<div class="col-md-8">
<!-- 文章列表 -->
<ul class="list-group">
<li class="list-group-item" id="post">
<div class="row">
<div class="col-xs-3"><img src="/static/images/Hello World文章封面.png"/></div>
<div class="col-xs-9">
<!-- 文章标签 -->
<a href="/post_details.html" class="post-title">Python 输出 Hello World</a>
<p class="post-tag">
<span class="label label-danger">Python</span>
<span class="label label-warning">Hello World</span>
</p>
<p class="post-info">
<!-- 文章发布时间 -->
<span>发布于 2022/6/11 21:37</span>
<!-- 文章作者 -->
<span>作者:<a href="#">wangzirui32</a></span>
<!-- 文章流量信息 -->
<span class="view">浏览量:132</span>
<span class="like">点赞:1</span>
<span class="comment">评论:3</span>
</p>
</div>
</div>
</li>
</ul>
</div>
<div class="col-md-4">
<h4><b>网友最新评论</b></h4>
<ul class="list-group">
<li class="list-group-item">
<h5>User 1:写得不错!</h5>
</li>
<li class="list-group-item">
<h5>User 2:感谢博主!</h5>
</li>
<li class="list-group-item">
<h5>User 3:希望能看到更多像这样的优质文章!</h5>
</li>
</ul>
</div>
</div>
</div>
CSS(posts.css):
@import url("common.css");
.post-info span {
margin-right: 10px;
}
.post-title {
font-size: 30px;
}
img {
width: 180px;
height: 100px;
}
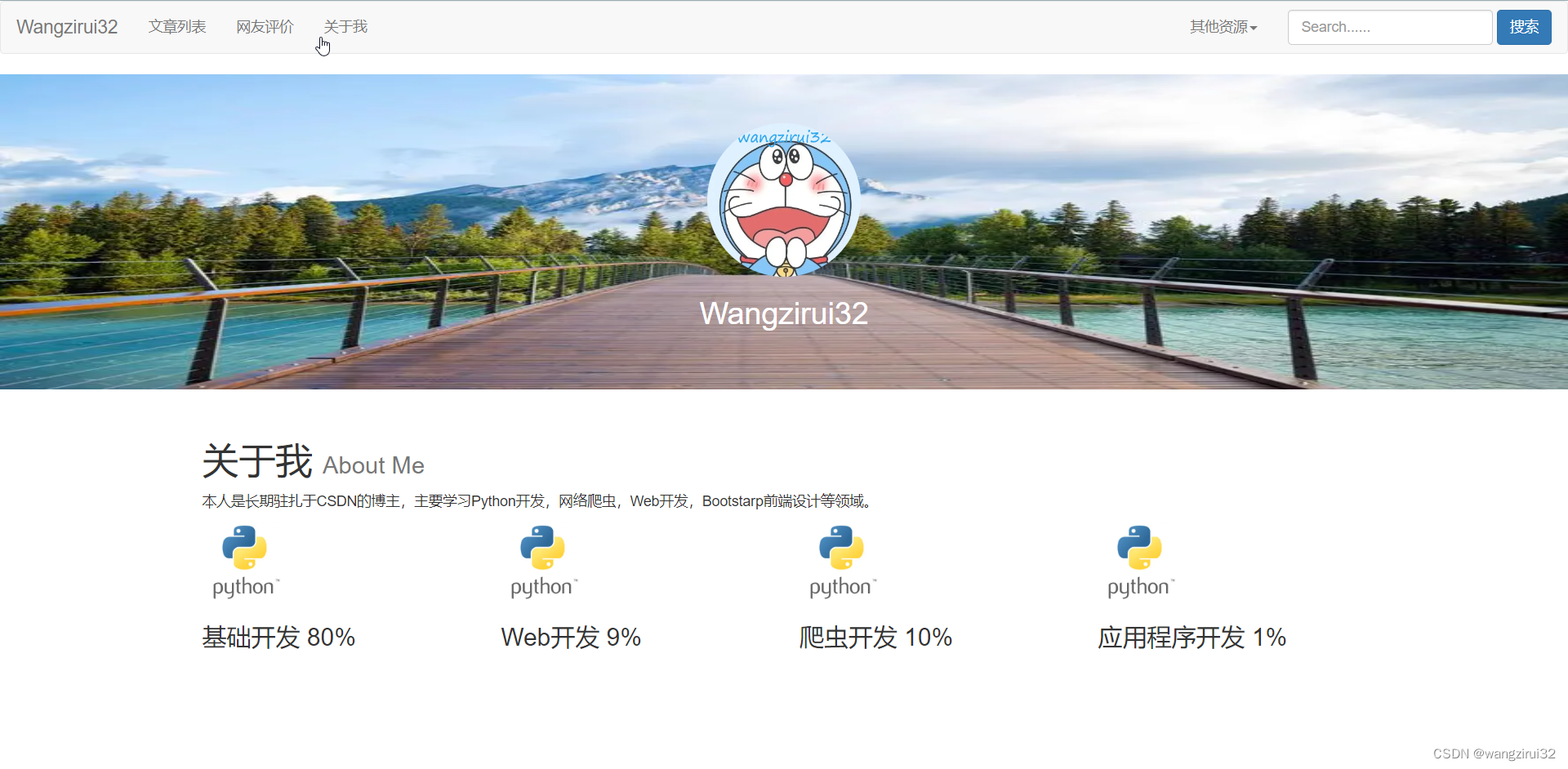
2.4 个人简介页
这里为body的内容,全部内容可下载源码查看。
<div class="nav"></div>
<div class="jumbotron">
<img src="static/images/头像.png" class="img-circle" style="width: 150px; height: 150px;"/>
<h2>Wangzirui32</h2>
</div>
<div class="container">
<h1>关于我 <small>About Me</small></h1>
<p>本人是长期驻扎于CSDN的博主,主要学习Python开发,网络爬虫,Web开发,Bootstarp前端设计等领域。</p>
<div class="row">
<div class="col-md-3">
<img src="/static/images/python.webp"/>
<h3>基础开发 80%</h3>
</div>
<div class="col-md-3">
<img src="/static/images/python.webp"/>
<h3>Web开发 9%</h3>
</div>
<div class="col-md-3">
<img src="/static/images/python.webp"/>
<h3>爬虫开发 10%</h3>
</div>
<div class="col-md-3">
<img src="/static/images/python.webp"/>
<h3>应用程序开发 1%</h3>
</div>
</div>
</div>
CSS(about_me.css):
@import url("common.css");
.row img {
width: 80px;
height: 80px;
}
2.5 留言板页面
<div class="nav"></div>
<div class="container">
<div class="write">
<h1>留言板 <small>说些什么吧....</small> <button class="btn btn-primary">留言</button></h1>
<form action="#" method="post">
<textarea class="form-control" rows="10"></textarea>
</form>
</div>
<hr>
<h2>其他人的留言</h2>
<ul class="list-group">
<li class="list-group-item">
不错,不错,果断收藏!
</li>
<li class="list-group-item">
看了许多文章,都挺不错的!💪💪
</li>
<li class="list-group-item">
支持支持!💪👏
</li>
</ul>
</div>
3. 效果展示



4. 源码下载
本人已经将代码上传到Github上,链接:
https://github.com/wangzirui32/blog_HTML_design
🎉🎉🎉 好了,今天的课程就到这里,我是wangzirui32,喜欢的可以点个收藏和关注,我们下次再见!