最近需要新开一个基于 React 移动端的项目。由于网上完整的 H5 初始化项目比较少,所以在此总结一下如何从 0—1 开发一套基于 React 框架的 H5 初始化项目,下载就可以直接进行开发,欢迎大家点赞收藏。
仓库地址:GitHub 【有用的话不要忘记 Start 🌟 ~】
项目还在不断完善中,欢迎各位小伙伴群策群力,大家一起进步!
基于React从零开始初始化一个H5项目
一、项目创建
创建项目文件夹
# 新建一个空的文件夹,用来存放后续所有的代码
mkdir react-h5-demo
# 进入该文件夹
cd react-h5-demo
# 调用 npm init 来初始化 package.json,它是 NodeJS 约定的用来存放项目的信息和配置等信息的文件
npm init -y
OR
yarn init -y
# 参数 -y 表示对 npm 要求提供的信息,都自动按下回车键。添加 -y 参数代表yes ,省去了默认选项点击。
二、依赖安装
# 安装 react react-dom
yarn add react react-dom
# 安装基本的 antd-mobile,axios, less等
yarn add antd-mobile
yarn add axios
yarn add less less-loader --dev
# 安装其他插件
yarn add webpack webpack-cli webpack-dev-server webpack-merge
babel-core babel-loader babel-polyfill babel-preset-env
babel-preset-react babel-preset-stage-0 cross-env file-loader
jsx-loader css-loader style-loader url-loader less less-loader
--dev
# 注意:此处为了便于查看,我进行了分段展示,大家复制安装时,需要手动把多余空格删除,重新调整一下格式进行安装,或者逐个安装也可以。
如果安装失败,可复制以下内容至 package.json 通过 yarn 或 npm 进行安装
{
"name": "react-h5-demo",
"version": "1.0.0",
"description": "react h5 模板",
"main": "index.js",
"scripts": {
"dev": "webpack-dev-server --config build/webpack.dev.js",
"build": "webpack --config build/webpack.prod.js"
},
"keywords": [
"react",
"tempalate"
],
"author": "XH_jing",
"license": "ISC",
"dependencies": {
"antd-mobile": "^2.3.3",
"axios": "^0.19.2",
"qs": "^6.9.4",
"react": "^16.13.1",
"react-dom": "^16.13.1",
"react-redux": "^7.2.0",
"react-router-config": "^5.1.1",
"react-router-dom": "^5.2.0",
"redux": "^4.0.5",
"swiper": "^5.4.0"
},
"devDependencies": {
"@babel/core": "^7.8.4",
"@babel/plugin-proposal-class-properties": "^7.8.3",
"@babel/plugin-transform-runtime": "^7.8.3",
"@babel/preset-env": "^7.8.4",
"@babel/preset-react": "^7.8.3",
"@babel/runtime": "^7.8.4",
"autoprefixer": "^9.8.0",
"babel-eslint": "^10.1.0",
"babel-loader": "^8.1.0",
"babel-plugin-import": "^1.13.0",
"babel-polyfill": "^6.26.0",
"clean-webpack-plugin": "^3.0.0",
"cross-env": "^7.0.2",
"css-loader": "^3.5.3",
"eslint": "^7.1.0",
"eslint-plugin-import": "^2.20.2",
"eslint-plugin-react-hooks": "^4.0.2",
"file-loader": "^6.0.0",
"friendly-errors-webpack-plugin": "^1.7.0",
"html-webpack-plugin": "^4.3.0",
"jsx-loader": "^0.13.2",
"less": "^3.11.1",
"less-loader": "^6.1.0",
"postcss-less-loader": "^0.1.0-alpha.2",
"postcss-plugin-px2rem": "^0.8.1",
"postcss-px-to-viewport": "^1.1.1",
"style-loader": "^1.2.1",
"url-loader": "^4.1.0",
"webpack": "^4.43.0",
"webpack-cli": "^3.3.11",
"webpack-dev-server": "^3.11.0",
"webpack-merge": "^4.2.2"
}
}
如果安装不成功,或者安装比较慢的话,可以设置一下我们的npm 或者 yarn 的镜像源地址 registry
# npm命令
npm config set registry http://registry.npm.taobao.org/
# yarn命令
yarn config set registry http://registry.npm.taobao.org/
三、webpack 配置
设置开发环境 development 和生产环境 production 的 webpack 相关配置
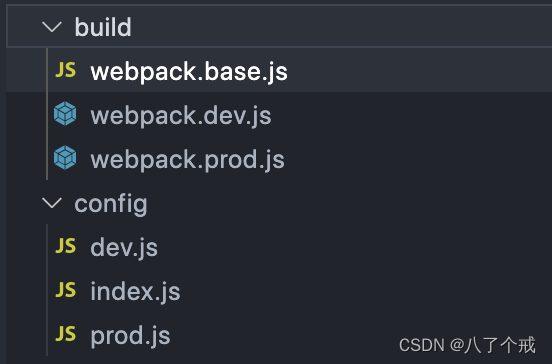
对应的目录结构:

创建对应的配置文件,具体内容见 配置文件
四、按需加载
-
安装插件
# 如果直接复制以上 package.json 进行安装的,此插件无需再次单独安装 yarn add babel-plugin-import -D -
修改配置(
babel.config.js)
对 antd-mobile 按需加载module.exports = { presets: ["@babel/preset-env", "@babel/preset-react"], plugins: [ "@babel/plugin-transform-runtime", "@babel/plugin-proposal-class-properties", ["import", { libraryName: "antd-mobile", style: true }] ] };
五、移动端适配
1. 实现 css 代码转换
-
使用 postcss-loader 实现 css 代码转换
# 项目使用的是 less yarn add postcss-less-loader -D -
webpack.base.js配置/* 如果直接复制上面的配置文件,此内容已包含在base配置中 */ { test: /\.(css|less)$/, use: [ 'style-loader', 'css-loader', 'less-loader', 'postcss-less-loader' ] }
2. 实现对所有的 px 转换成 rem 尺寸单位
-
使用 postcss-plugin-px2rem 插件对所有的
px转换成rem视窗尺寸yarn add postcss-plugin-px2rem -D -
postcss.config.js配置module.exports = { plugins: { "postcss-plugin-px2rem": { rootValue: 37.5,// 换算基准,配合lib-flexible使用 750 的设计稿 如果使用 rem.js 则基准为 16 unitPrecision: 5, mediaQuery: true, exclude: /(node_module)/i, selectorBlackList: ['html', 'mint-', 'mt-', 'mpvue-', 'calendar', 'iconfont'], // 在rem.js全局作用下,排除指定的文件的影响 propBlackList: ['border'] // 过滤属性 } } } -
注意!
需要新建rem.js或者直接下载lib-flexiblerem.js 文件
const viewportWidth = 750 // 基准大小 const baseSize = 32 // 设置 rem 函数 function setRem() { // 当前页面宽度相对于 750 宽的缩放比例,可根据自己需要修改。 const scale = document.documentElement.clientWidth / viewportWidth // 设置页面根节点字体大小 document.documentElement.style.fontSize = (baseSize * Math.min(scale, 2)) + 'px' } // 初始化 setRem() // 改变窗口大小时重新设置 rem window.onresize = function () { setRem() }使用需要在入口文件(App.js)引入:
// App.js import './utils/rem'
六、EsLint 配置
-
安装
eslint插件yarn add eslint eslint-plugin-import babel-eslint eslint-plugin-react-hooks -D -
新建
.eslintrc.js配置文件module.exports = { parser: "babel-eslint", plugins: [ "react-hooks" ], rules: { "react-hooks/rules-of-hooks": "error", // 检查 Hook 的规则 "react-hooks/exhaustive-deps": "error" // 检查 effect 的依赖 } }
七、React 项目配置
这部分就不详细展开介绍了,可以直接看一下我的 Git 代码,非常简单明了,不明白的也可以评论区留言,大家一起讨论;
下面主要就几个点简单介绍一下。
1. React 路由配置
-
使用
react-router-config来简化路由配置yarn add react-router-dom react-router-config -
新建
routes.js配置文件import Home from "@/pages/Home" import Me from "@/pages/Me" const routes = [ { path: "/home", component: Home }, { path: "/me", exact: true, component: Me } ]; export default routes; -
在
App.js中引入路由import React from 'react' import { TabBar, BaseNavBar } from "./components/Layouts" import { renderRoutes } from 'react-router-config' import routes from './routes' import { HashRouter as Router } from 'react-router-dom' function App() { return ( <Router> <BaseNavBar /> <div className="main"> {renderRoutes(routes)} </div> <TabBar /> </Router> ) } export default App;
2. 类组件之生命周期钩子详解「基于 React 16.4」【详细阅读】
3. 函数组件 和 类组件 详解区分【详细阅读】
4. 函数组件中 React Hooks 详解与实践【详细阅读】
持续更新中。。。
总结
通过以上内容,就可以搭建出一个基于 React 框架的 H5 初始化项目了,我们可以保存成自己的分支,在以后的开发中,不断去完成该项目架构,使我们的初始化项目更加强壮。
项目还在不断完善中,欢迎各位小伙伴群策群力,大家一起进步!
希望上面的内容对你的工作学习有所帮助!欢迎各位一键三连哦~
各位 加油!
? 原 创 不 易 , 还 希 望 各 位 大 佬 支 持 一 下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点 赞 , 你 的 认 可 是 我 创 作 的 动 力 ! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
?? 收 藏 , 你 的 青 睐 是 我 努 力 的 方 向 ! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
?? 评 论 , 你 的 意 见 是 我 进 步 的 财 富 ! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!