前言
本文主要记录了JavaScript 节流和防抖,节流和防抖本质上是优化执行高频率代码的一种手段。
例如:浏览器的 mousemove、resize、scroll 等事件在触发时,会不断地调用绑定的事件函数极大地降低了前端的性能。
为了性能优化,需要对这类事件进行调用次数的限制,对此我们就可以采用 防抖(debounce) 和 节流(throttle) 的方式来减少调用频率。
防抖
触发高频事件后n秒内函数只会执行一次,如果n秒内高频事件再次被触发,则重新计算时间。
防抖原理
维护一个计时器,规定在delay时间后触发函数,但是在delay时间内再次触发的话,都会清除当前的 timer 然后重新设置超时调用,即重新计时。
防抖缺点
如果事件在规定的时间间隔内被不断的触发,则调用方法会被不断的延迟执行;
示例代码
//防抖debounce代码:
function debounce(fn) {
let timeout = null;
return function () {
clearTimeout(timeout);
timeout = setTimeout(() => {
fn.apply(this, arguments);
}, 500);
};
}
// 处理函数
function handle() {
console.log(Math.random());
}
// 给 window 添加滚动事件
window.addEventListener('scroll', debounce(handle));
节流
高频事件触发,但在n秒内只会执行一次,节流会稀释函数的执行频率;
节流原理
通过判断是否到达一定时间来触发函数,若没到规定时间则使用计时器延后,而下一次事件则会重新设定计时器。
原理是通过判断是否有延迟调用函数未执行。
示例代码
//函数节流锁
function throttle(fn, delay) {
let Lock = true;
return function () {
if (!lock) return;
lock = false;
setTimeout(() => {
fn.apply(this, arguments);
lock = true;
}, delay);
};
}
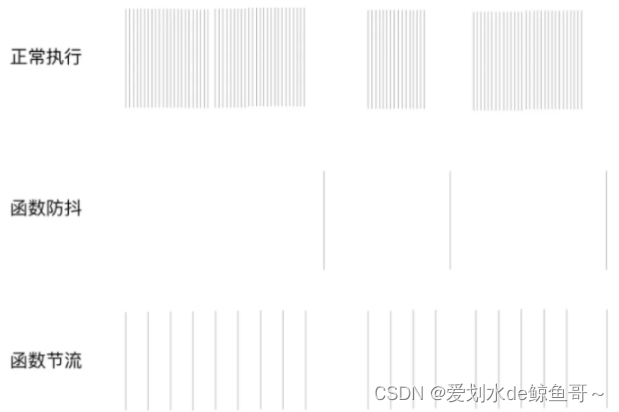
对比总结

-
函数防抖:将多次操作合并为一次操作进行;
-
函数节流:使得一定时间内只触发一次事件函数;
本文到此结束
如果大家还有什么其他想法,欢迎在评论区交流!