在项目进行JSSDK使用的过程中,出现了很多问题,其中报错invalid url domain 以及 invalid signature最多,也最头疼,部分坑在文档里也并没有写清楚,这里就简单说下这两个报错的原因和解决方式
一、 invalid url domain
当报错invalid url domain时 其实离成功不远了,错误原因也很直白,就是url并没有在公众号设置里正确绑定,需要重点检查几个东西
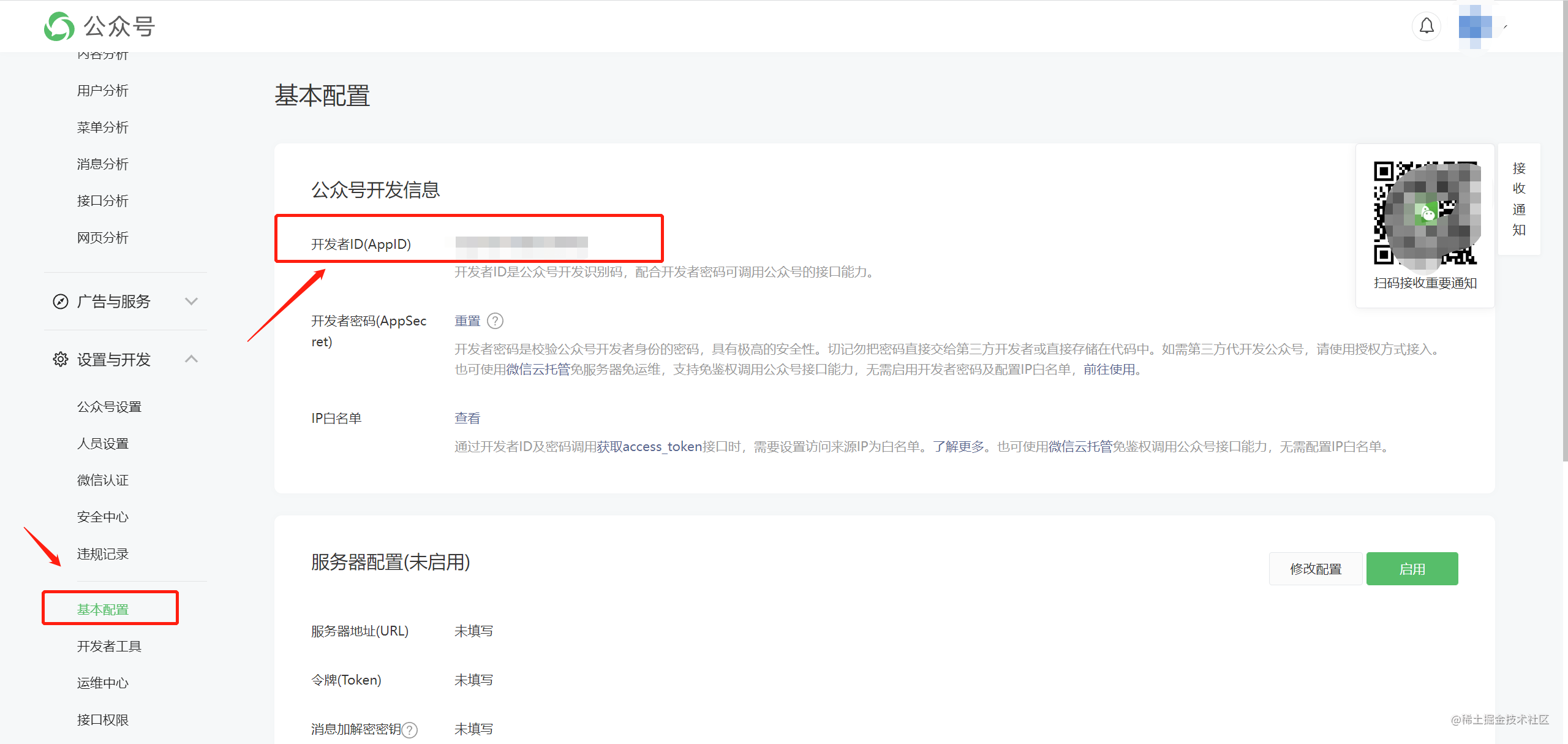
1. appid 是否是公众号appid(查看在 微信公众平台-> 登陆公众号后台 -> 基本配置-> 开发者ID(AppID))

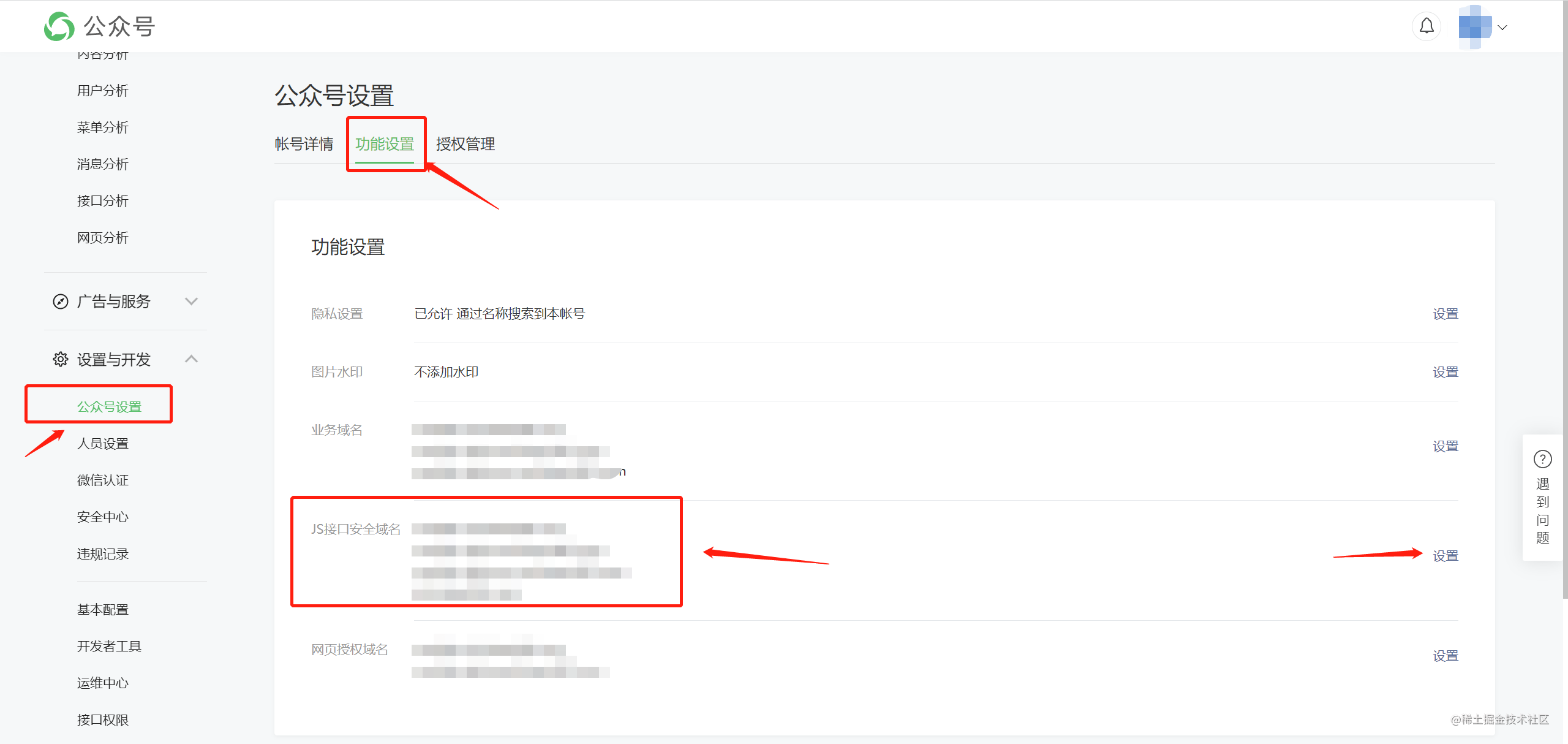
2. 域名绑定是否正确(查看在 微信公众平台-> 登陆公众号后台 -> 公众号设置-> 功能设置 -> JS接口安全域名)

注意:在域名绑定时,请确定绑定域名与你H5进行wx.config发起域名一致,http与https一致
二、 invalid signature
invalid signature是开发是碰到最多也是真的有大坑的一个报错,基本的错误在文档里都有写清楚,按照官方文档(https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#62) 配置基本能够完成,我这里说一个文档里并没有描述,但是却很容易或者让人很疑惑的坑。
在这个报错的信息里会伴随一个realAuthUrl,我们在开发的时候发现这个报错的realAuthUrl在ios以及安卓里表现不一样,而且在ios中是否刷新也会表现不一样,在查阅了很多文章后终于大概明白了坑点,主要表现如下:
1. ios端微信浏览器进入H5页面时,realAuthUrl是从微信跳进H5的第一个url,也就是说如果在微信公众号点击XXX.com/aa/bb 跳进了H5, 那么H5的realAuthUrl 就是 XXX.com/aa/bb ,也就是我们需要使用去进行signature签名的url, 无论我们在哪个其它路径发起wx.config,都只能传 XXX.com/aa/bb ,这一点就和官方文档写的让我们动态location.href.split(‘#’)[0] 获取地址有冲突了,因为动态获取的路径不一定是初始化进入H5的路径XXX.com/aa/bb 但是有两个例外的情况:
(1)比如我们从 XXX.com/aa/bb 进入H5,但是停留在了 XXX.com/aa/bb/cc 路径下,此时如果我们点击浏览器右上方的操作按钮进行刷新操作, 此时的realAuthUrl又会变成 XXX.com/aa/bb/cc 而不是我们初始进入页面的url
(2)如果我们从 XXX.com/aa/bb 进入H5,然后跳转至 XXX.com/aa/bb/cc 跳转的方式是通过window.location.href跳转而不是框架路由跳转,此时真正的realAuthUrl也会变成 XXX.com/aa/bb/cc
2. 安卓微信浏览器进入H5页面,你在哪个路径发起了wx.config,那么realAuthUrl就是你发起请求的路径,这一点和ios完全不一样,比如是从 XXX.com/aa/bb 进入的H5,但是你真正进行wx.config的路径是 XXX.com/aa/bb/cc/dd?z=xxx 那么 realAuthUrl 就是 XXX.com/aa/bb/cc/dd?z=xxx ,这就和官方文档一致,我们通过动态js获取路径url总能匹配正确的realAuthUrl
原因分析:
IOS端微信浏览器,在我们进入H5后,如果使用框架路由跳转,如navigate,link等跳转,不会真正的修改我们SPA项目的url,所以在wx.config的时候他认定的realAuthUrl是进入H5的第一个url或者进行window.location.href跳转后的url
安卓端微信浏览器,进入H5后无论是框架路由跳转还是其它跳转方式,都会真正的修改SPA项目的url
解决方式:
1.在进入H5后保存进入H5的第一个url,在发起wx.config的时候如果是ios端则使用保存的第一个url,如果是安卓的则动态获取,但是请注意ios的使用保存的第一个url的时候一定要确保过程中没有window.location.href跳转,如果有那么要修改对应保存的url
2.如果我们只在特定的页面需要进行接入JSSDK进行wx.config,我们可以在进入这个页面路径的时候使用window.location.href的方式跳转,这样就保证无论是ios还是安卓端我们的realAuthUrl都是当前发起wx.config的url,直接按照官方文档方式使用