JavaScript
前言

<script> alert("你好!"); </script>
JavaScript 代码可以嵌入到 HTML 的 script 标签中.
一、书写形式
1.1 行内式
直接嵌入到 html 元素内部
<input type="button" value="点我一下" onclick="alert('haha')">
1.2内嵌式
写到 script 标签中
<script> alert("haha"); </script>
1.3外部式
写到单独的 .js 文件中
<script src="hello.js"></script>
alert("hehe");
注意, 这种情况下 script 标签中间不能写代码. 必须空着(写了代码也不会执行).
适合代码多的情况.
1.4注释
单行注释 // [建议使用]
多行注释 /* */
1.5输入输出
①输入: prompt
弹出一个输入框
prompt("请输入您的姓名:");
②输出: alert
弹出一个警示对话框, 输出结果
alert("hello");
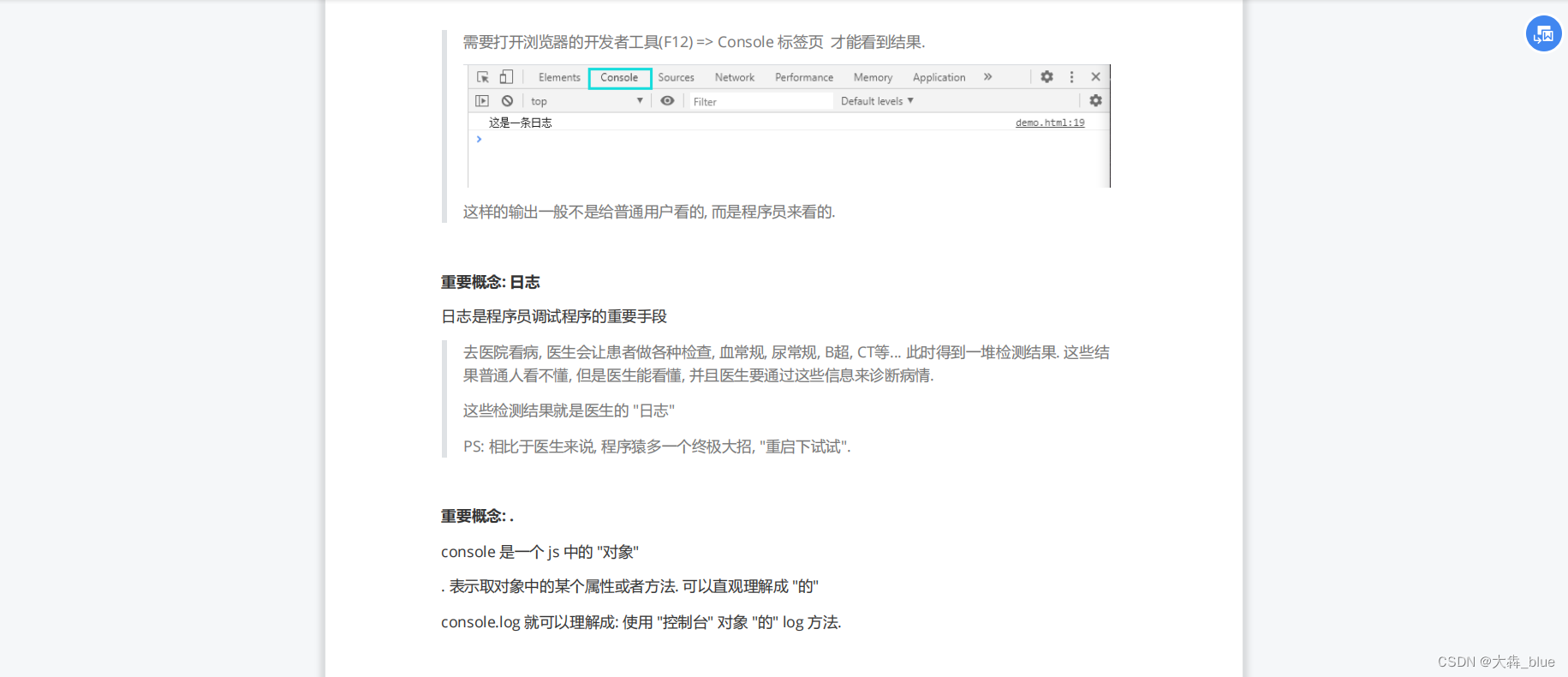
③输出: console.log
在控制台打印一个日志(供程序员看)
console.log("这是一条");
在 VSCode 中直接输入 “log” 再按 tab 键, 就可以快速输入 console.log

二、语法概览
2.1变量的使用
2.1.1基本用法
var name = 'zhangsan';
var age = 20;
var 是 JS 中的关键字, 表示这是一个变量.
= 在 JS 中表示 “赋值”, 相当于把数据放到内存的盒子中. = 两侧建议有一个空格
每个语句最后带有一个 ; 结尾. JS 中可以省略 ; 但是建议还是加上.
注意, 此处的 ; 为英文分号. JS 中所有的标点都是英文标点.
初始化的值如果是字符串, 那么就要使用单引号或者双引号引起来
初始化的值如果是数字, 那么直接赋值即可.
使用变量
console.log(age); // 读取变量内容 age = 30; // 修改变量内容
也可以把三个输出内容合并成一次弹框
var name = prompt("请输入姓名:");
var age = prompt("请输入年龄:");
var score = prompt("请输入分数");
alert("您的姓名是: " + name + "\n" + "您的年龄是: " + age + "\n" + "您的分数是: " + score + "\n");
- 表示字符串拼接, 也就是把两个字符串首尾相接变成一个字符串.
- \n 表示换行
2.1.2理解 动态类型
- JS 的变量类型是程序运行过程中才确定的(运行到 = 语句才会确定类型)
var a = 10; // 数字
var b = "hehe"; // 字符串
- 随着程序运行, 变量的类型可能会发生改变.
这一点和 C Java 这种静态类型语言差异较大
C, C++, Java, Go 等语言是静态类型语言.
一个变量在创建的时候类型就确定了, 不能在运行时发生改变.
如果尝试改变, 就会直接编译报错
2.2基本数据类型
JS 中内置的几种类型
number: 数字. 不区分整数和小数.
boolean: true 真, false 假.
string: 字符串类型.
undefined: 只有唯一的值 undefined. 表示未定义的值.
null: 只有唯一的值 null. 表示空值.
2.2.1特殊的数字值
Infinity: 无穷大, 大于任何数字. 表示数字已经超过了 JS 能表示的范围.
-Infinity: 负无穷大, 小于任何数字. 表示数字已经超过了 JS 能表示的范围.
NaN: 表示当前的结果不是一个数字.
var max = Number.MAX_VALUE; // 得到 Infinity
console.log(max * 2); // 得到 -Infinity
console.log(-max * 2); // 得到 NaN console.log('hehe' - 10);
注意:
- 负无穷大 和 无穷小 不是一回事. 无穷小指无限趋近与 0, 值为 1 / Infinity
- ‘hehe’ + 10 得到的不是 NaN, 而是 ‘hehe10’, 会把数字隐式转成字符串, 再进行字符串拼接.
- 可以使用 isNaN 函数判定是不是一个非数字.
console.log(isNaN(10)); // false
console.log(isNaN('hehe' - 10)); //true
2.2.2string 字符串类型
①基本规则
字符串字面值需要使用引号引起来, 单引号双引号均可.
②转义字符
有些字符不方便直接输入, 于是要通过一些特殊方式来表示.
③求长度
使用 String 的 length 属性即可
var a = 'hehe'; console.log(a.length);
var b = '哈哈'; console.log(b.length);
2.2.3字符串拼接
①使用 + 进行拼接
var a = "my name is ";
var b = "zhangsan"; console.log(a + b);
②注意, 数字和字符串也可以进行拼接
var c = "my score is ";
var d = 100; console.log(c + d);
③要认准相加的变量到底是字符串还是数字
console.log(100 + 100); // 200
console.log('100' + 100); // 100100
2.2.4boolean 布尔类型
表示 “真” 和 “假”,Boolean 参与运算时当做 1 和 0 来看待
console.log(true + 1);
console.log(false + 1)
2.2.5undefined 未定义数据类型
如果一个变量没有被初始化过, 结果就是 undefined, 是 undefined 类型
var a; console.log(a)
undefined 和字符串进行相加, 结果进行字符串拼接
console.log(a + "10"); // undefined10
undefined 和数字进行相加, 结果为 NaN
console.log(a + 10);
2.2.6null 空值类型
null 表示当前的变量是一个 “空值”.
var b = null; console.log(b + 10); // 10
console.log(b + "10"); // null10
null 和 undefined 都表示取值非法的情况, 但是侧重点不同.
null 表示当前的值为空. (相当于有一个空的盒子)
undefined 表示当前的变量未定义. (相当于连盒子都没有)
2.3运算符
与java基本一致
①注意! 不能写成 num % 2 == 1 就是奇数. 负的奇数 % 2 结果可能是 -1.
var num = 10;
if (num % 2 == 0) {
console.log("num 是偶数");
} else {
console.log("num 是奇数");
}
②比较有两种
(1)带类型转换得比较
1== “1” =>true 进行隐式得类型转换
(2)不带类型得转换比较
1 === “1” => false 类型不同
JS中所有数据其实都是对象,所有变量都是引用
和JAVA不同,没有equals方法,全部使用 == 或者 === 判断
③循环这里使用的不是int是var
for(var num = 1;num<=10;num++){}
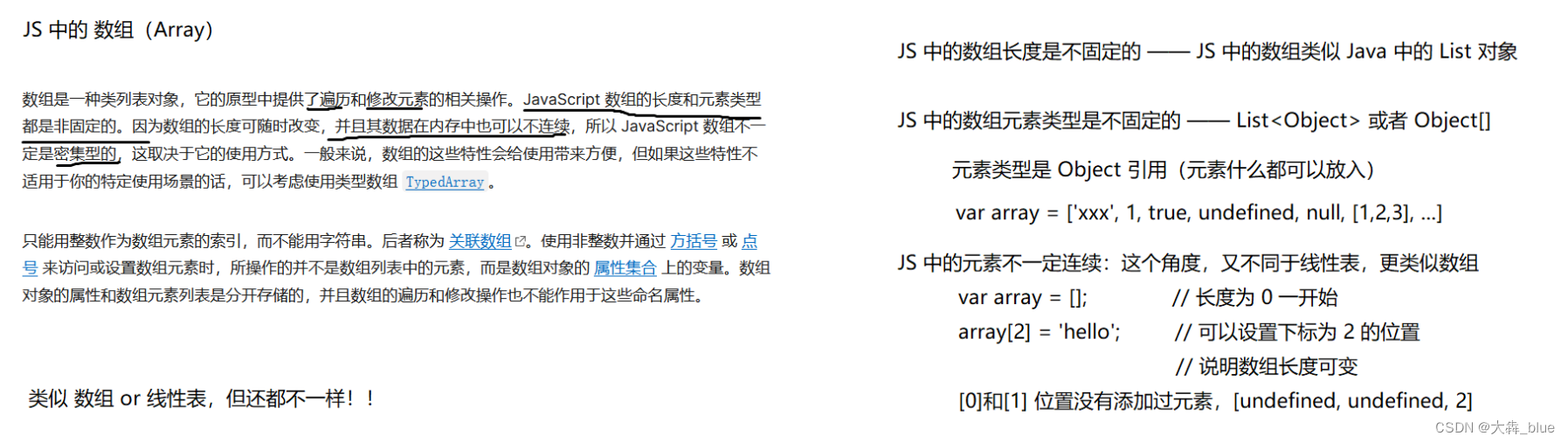
2.4数组(需要掌握)

2.4.1创建数组
使用 new 关键字创建
// Array 的 A 要大写
var arr = new Array();
使用字面量方式创建 [常用]
JS 的数组不要求元素是相同类型
var arr = [];
var arr2 = [1, 2, 'haha', false]; // 数组中保存的内容称为 "元素"
获取设则中元素的长度 :arr.length
2.4.2获取数组元素
使用下标的方式访问数组元素(从 0 开始)
var arr = ['小猪佩奇', '小猪乔治', '小羊苏西'];
console.log(arr);
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
arr[2] = '小猫凯迪';
console.log(arr);
如果下标超出范围读取元素, 则结果为 undefined
console.log(arr[3]); // undefined
console.log(arr[-1]); // undefined
注意: 不要给数组名直接赋值, 此时数组中的所有元素都没了.
相当于本来 arr 是一个数组, 重新赋值后变成字符串了.
var arr = ['小猪佩奇', '小猪乔治', '小羊苏西'];
arr = '小猫凯迪';
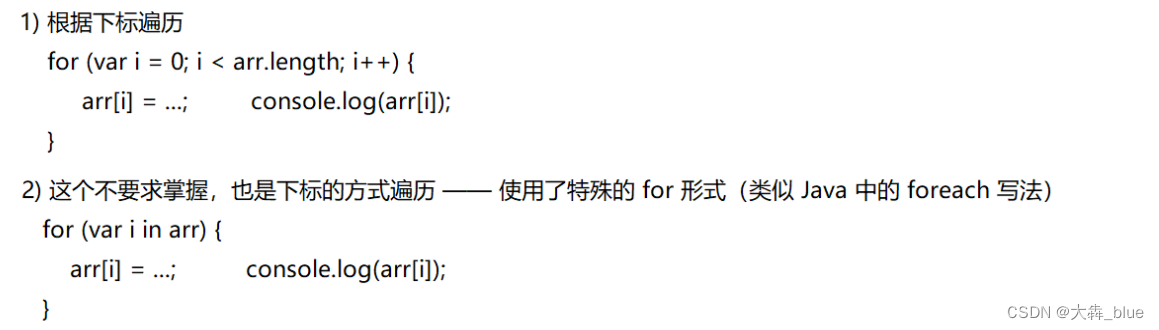
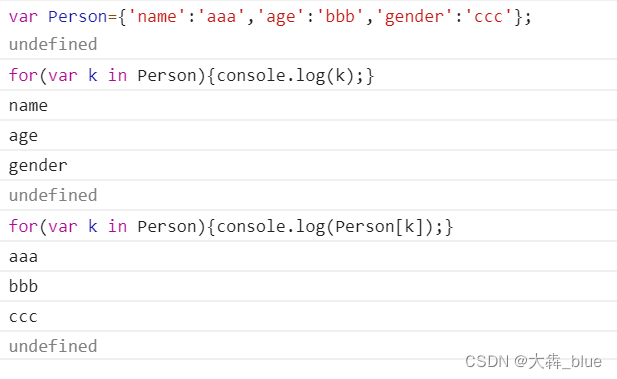
2.4.3数组的遍历

2.4.4新增元素
1.通过修改 length 新增
相当于在末尾新增元素. 新增的元素默认值为 undefined
var arr = [9, 5, 2, 7];
arr.length = 6;
console.log(arr);
console.log(arr[4], arr[5]);

2. 通过下标新增
如果下标超出范围赋值元素, 则会给指定位置插入新元素
var arr = [];
arr[2] = 10;
console.log(arr)

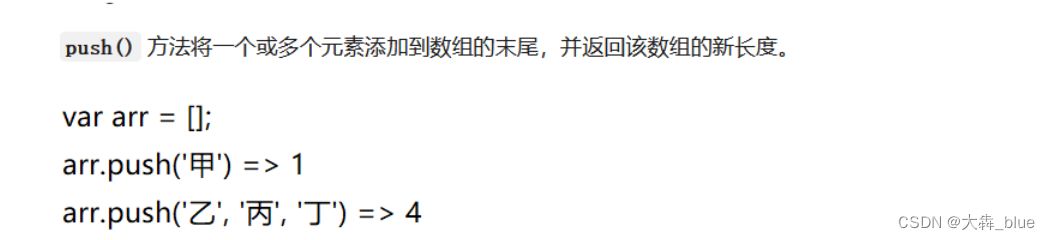
2.4.5尾插——push方法

2.4.6尾删——pop方法

2.4.7头插——unshift方法

2.4.8头删——shift方法

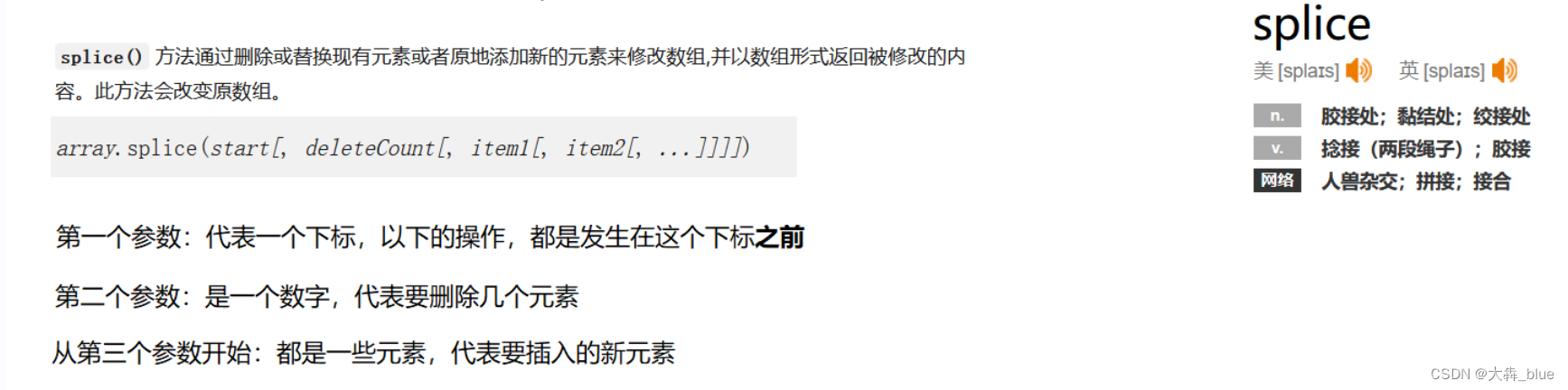
2.4.9给定下标,进行插入或删除——splice

arr.splice(1,0,"a");//在1号下标之前删除0个元素插入a
arr.splice(1,1);//在1号下标之前删除1个元素
2.5函数
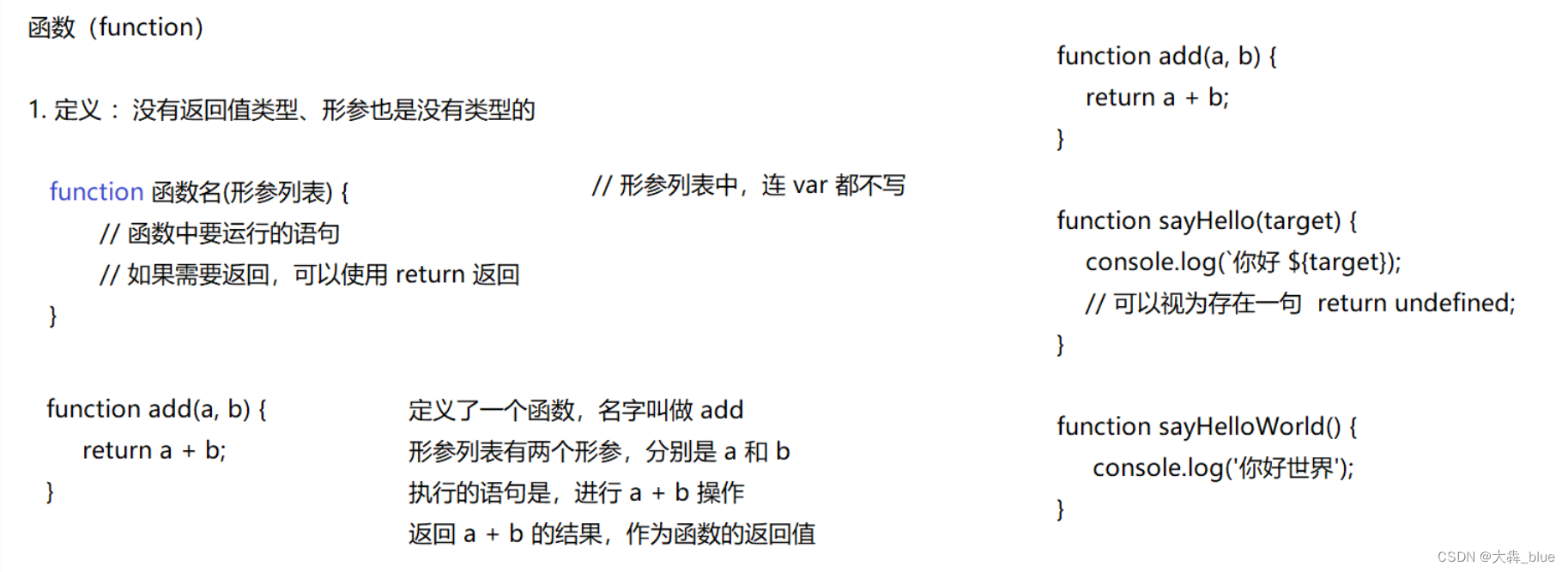
2.5.1定义

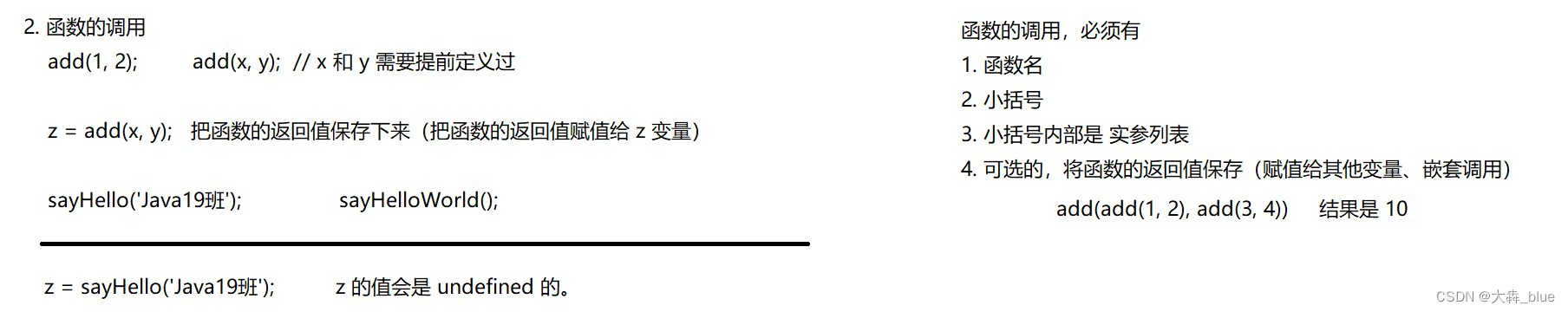
2.5.2调用

// 创建函数/函数声明/函数定义
function 函数名(形参列表) { 函数体 return 返回值; }
// 函数调用
函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值
函数定义并不会执行函数体内容, 必须要调用才会执行. 调用几次就会执行几次
function hello() { console.log("hello"); }// 如果不调用函数, 则没有执行打印语句 hello();
调用函数的时候进入函数内部执行, 函数结束时回到调用位置继续执行. 可以借助调试器来观察.
函数的定义和调用的先后顺序没有要求. (这一点和变量不同, 变量必须先定义再使用)
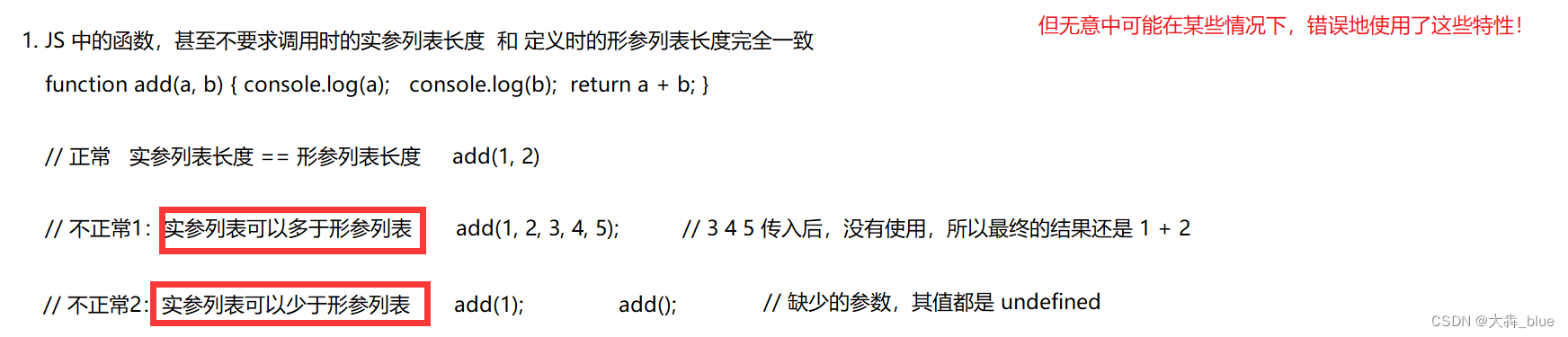
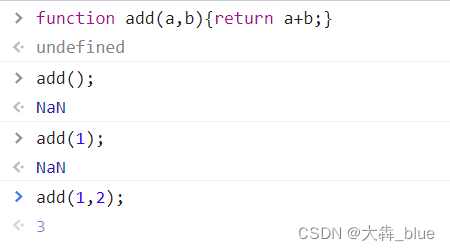
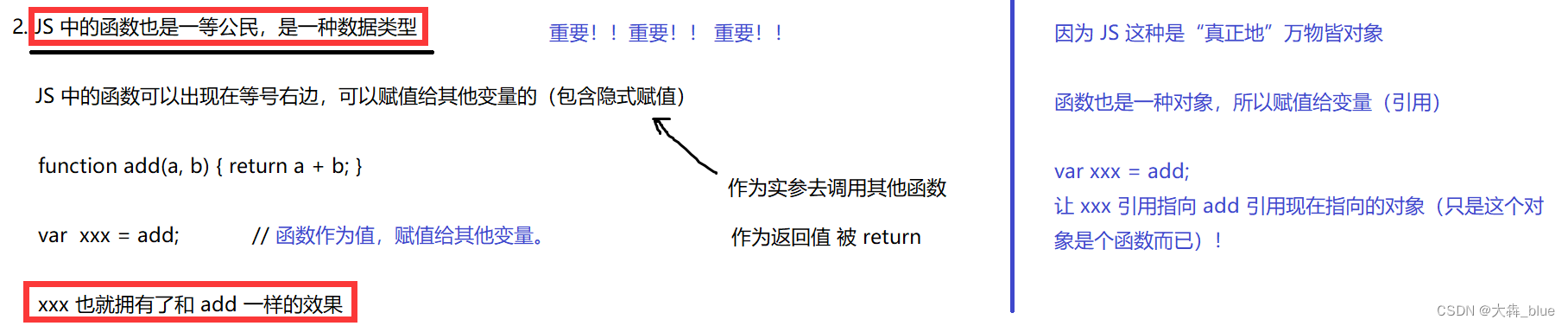
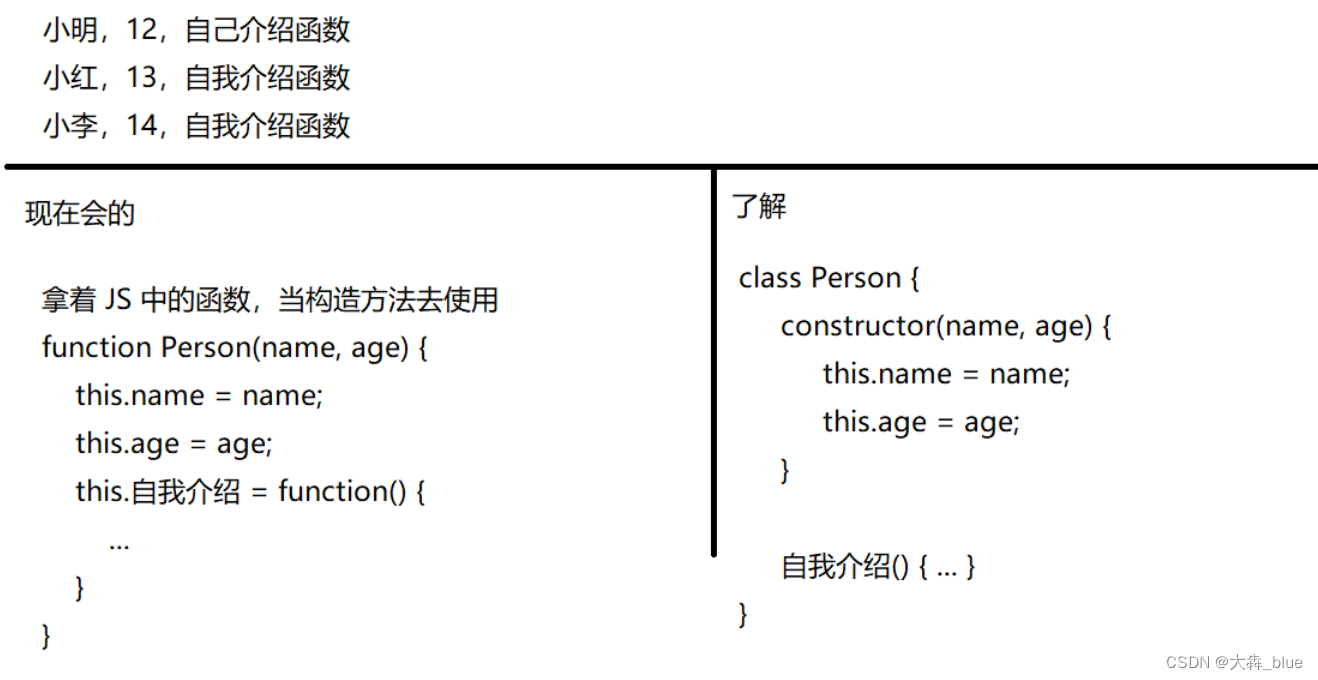
2.5.3(重点)JS中的函数与JAVA中方法的不同
(1)


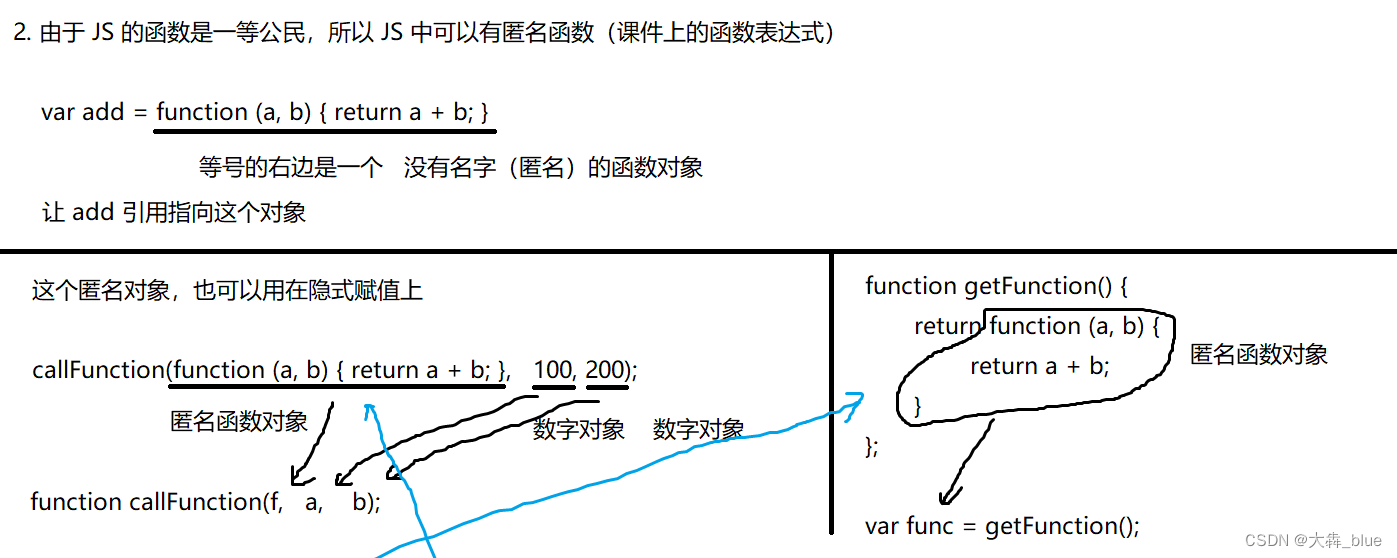
(2)


(3)


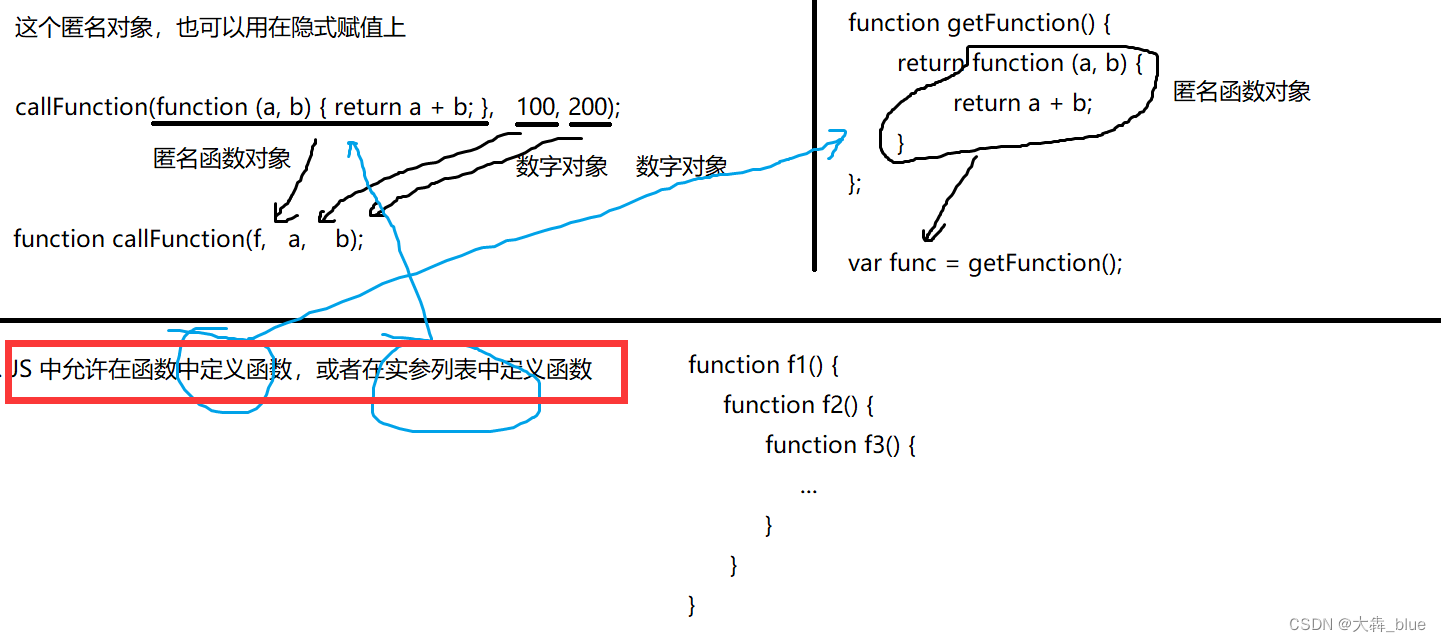
(4)

(5)作用域链
背景:
函数可以定义在函数内部
内层函数可以访问外层函数的局部变量.
内部函数可以访问外部函数的变量. 采取的是链式查找的方式. 从内到外依次进行查找

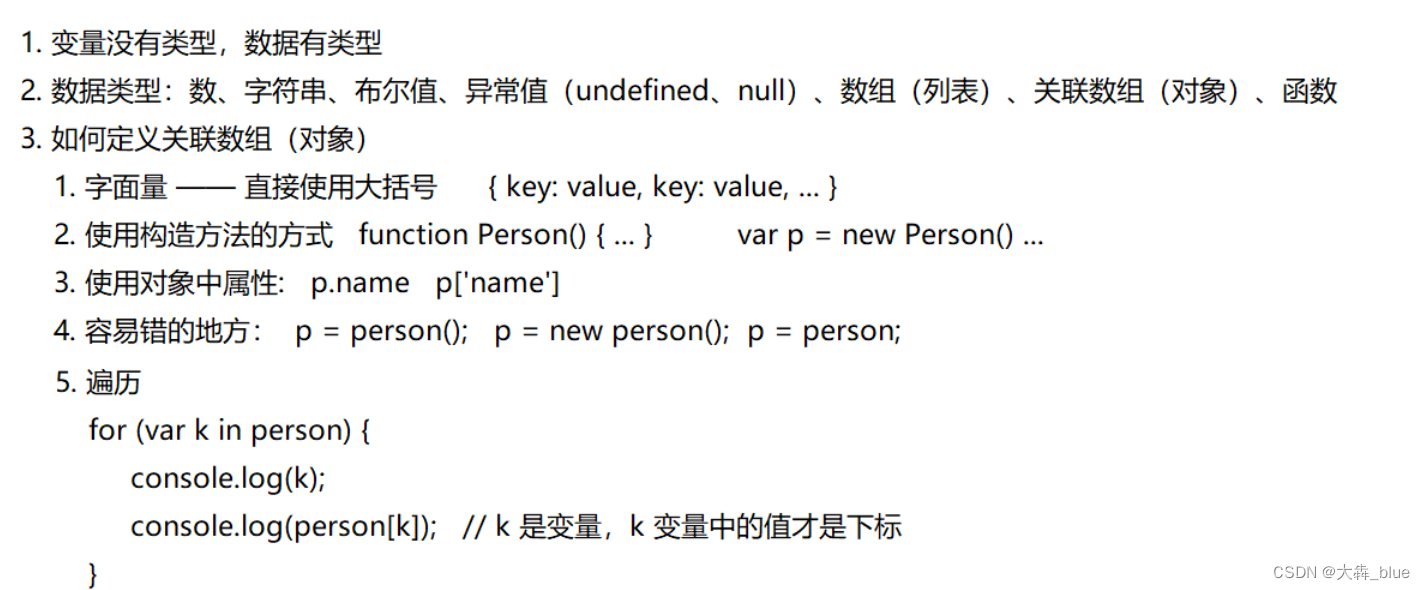
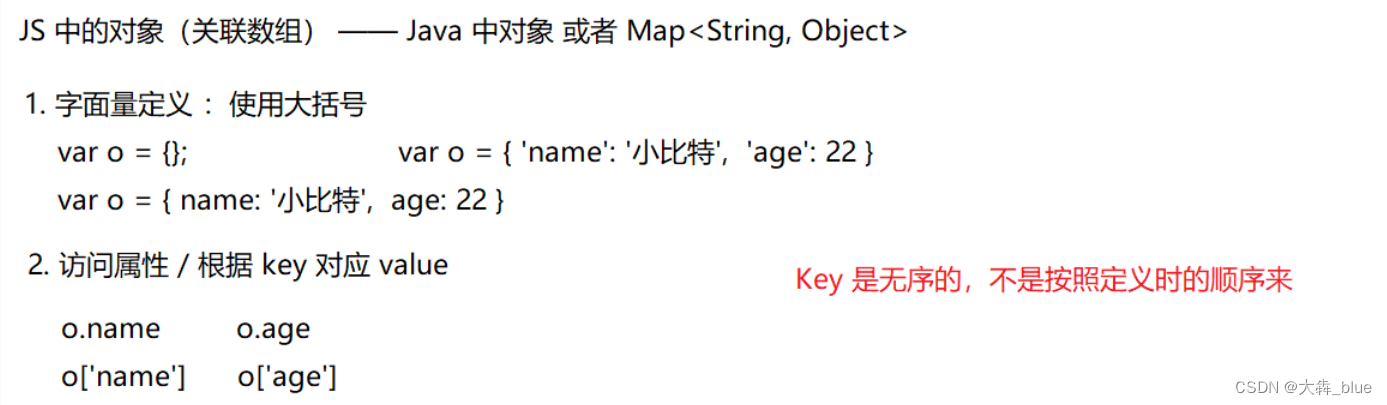
三、JS的对象(关联数组)
3.1使用 字面量 创建对象 [常用]


使用 { } 创建对象
var a = {}; // 创建了一个空的对象
var student = { name: '蔡徐坤',
height: 175,
weight: 170,
sayHello: function() {
console.log("hello");
}
};
使用 { } 创建对象
属性和方法使用键值对的形式来组织.
键值对之间使用 , 分割. 最后一个属性后面的 , 可有可无
键和值之间使用 : 分割.
方法的值是一个匿名函数.
使用对象的属性和方法:
// 1. 使用 . 成员访问运算符来访问属性 . 可以理解成 “的” console.log(student.name);
// 2. 使用 [ ] 访问属性, 此时属性需要加上引号 console.log(student[‘height’]);
// 3. 调用方法, 别忘记加上 () student.sayHello();
3.2使用 构造函数 创建对象

前面的创建对象方式只能创建一个对象. 而使用构造函数可以很方便 的创建 多个对象.
例如: 创建几个猫咪对象
var mimi = { name: "咪咪",
type: "中华田园喵",
miao: function () { console.log("喵"); }
};
var xiaohei = { name: "小黑",
type: "波斯喵",
miao: function () { console.log("猫呜"); }
}
遍历

此时写起来就比较麻烦. 使用构造函数可以把相同的属性和方法的创建提取出来, 简化开发过程.
function 构造函数名(形参) {
this.属性 = 值;
this.方法 = function...
}
var obj = new 构造函数名(实参);
注意:
在构造函数内部使用 this 关键字来表示当前正在构建的对象.
构造函数的函数名首字母一般是大写的.
构造函数的函数名可以是名词.
构造函数不需要 return
创建对象的时候必须使用 new 关键字.
this 相当于 “我”
使用构造函数重新创建猫咪对象
function Cat(name, type, sound) {
this.name = name;
this.type = type;
this.miao = function () { console.log(sound); // 别忘了作用域的链式访问规则 }
}
var mimi = new Cat('咪咪', '中华田园喵', '喵');
var xiaohei = new Cat('小黑', '波斯喵', '猫呜')
console.log(mimi);
mimi.miao();
3.3 使用 new Object 创建对象
var student = new Object(); // 和创建数组类似
student.name = "李易峰";
student.height = 180;
student['weight'] = 170;
student.sayHello = function () { console.log("hello"); }
console.log(student.name);
console.log(student['weight']);
student.sayHello();
注意, 使用 { } 创建的对象也可以随时使用 student.name = “李易峰”; 这样的方式来新增属性.
3.4JS中的坑
function JAVA(){
this.name = 'JAVA';
return{
'消息':'你好世界';
};
}
var a = JAVA(); //消息:'你好世界'
var b = new JAVA(); //没有返回值走this,有返回值走返回值
var c = JAVA; //函数
3.4JS和java中的对象
- JavaScript 没有 “类” 的概念
对象其实就是 “属性” + “方法” .
类相当于把一些具有共性的对象的属性和方法单独提取了出来, 相当于一个 “月饼模子” 在 JavaScript 中的 “构造函数” 也能起到类似的效果.而且即使不是用构造函数, 也可以随时的通过 { } 的方式指定出一些对象
在 ES6 中也引入了 class 关键字, 就能按照类似于 Java 的方式创建类和对象了 - JavaScript 对象不区分 “属性” 和 “方法”
JavaScript 中的函数是 “一等公民”, 和普通的变量一样. 存储了函数的变量能够通过 ( ) 来进行调用执行. - JavaScript 对象没有 private / public 等访问控制机制.
对象中的属性都可以被外界随意访问. - JavaScript 对象没有 “继承”
继承本质就是 “让两个对象建立关联”. 或者说是让一个对象能够重用另一个对象的属性/方法.
JavaScript 中使用 “原型” 机制实现类似的效果.
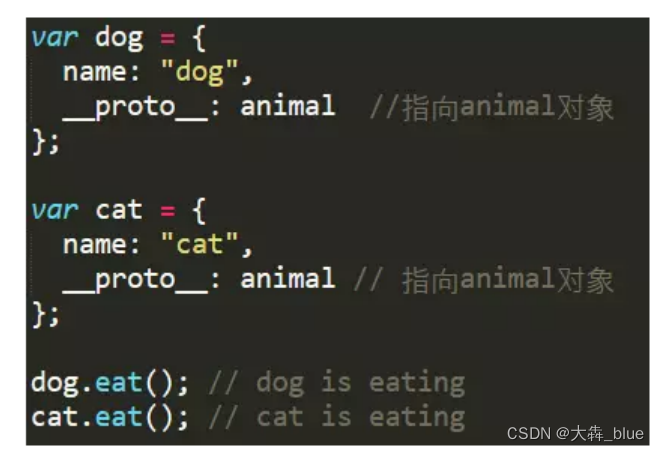
例如: 创建一个 cat 对象和 dog 对象, 让这两个对象都能使用 animal 对象中的 eat 方法.
通过 proto 属性来建立这种关联关系 (proto 翻译作 “原型”)

当eat方法被调用的时候,先在自己的方法列表中寻找, 如果找不到,就去找原型中的方法, 如果原型中找不到, 就去原型的原型中去寻找… 最后找到Object那里, 如果还找不到, 那就是未定义了。
5. JavaScript 没有 “多态”
多态的本质在于 “程序猿不必关注具体的类型, 就能使用其中的某个方法”.
C++ / Java 等静态类型的语言对于类型的约束和校验比较严格. 因此通过 子类继承父类, 并重写父类的方法的方式 来实现多态的效果.
但是在 JavaScript 中本身就支持动态类型, 程序猿在使用对象的某个方法的时候本身也不需要对对象的类型做出明确区分. 因此并不需要在语法层面上支持多态.
总结