背景
项目背景就是用户存在多个数据链接,想要通过前端js点击一次下载就将这几个数据都下载下来。
起初设计代码:
//len为urllist中链接个数
//urlspec为另外独特的一种数据链接
for (var i = 0; i < len; i++) {
window.open("" + urllist[i]);
}
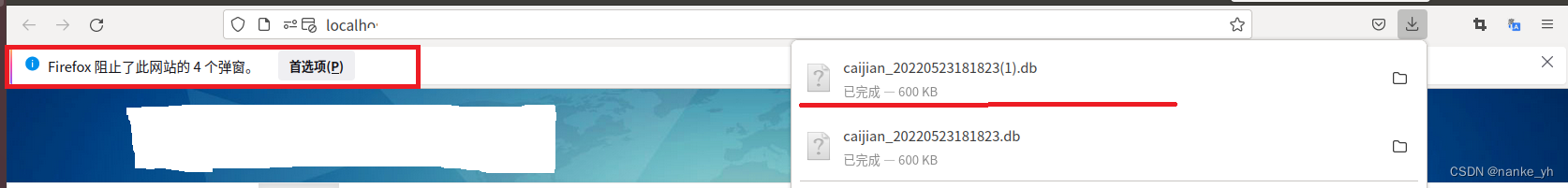
return window.open("" + urlspec);运行后下载数据,发现仅下载了urlspec的数据,其他的被浏览器拦截了,需要用户自己手动允许才开始下载。
原因和尝试
检索后了解:某些浏览器(比如Chrome)出于安全和体验的考虑,会禁止直接在JS中使用 window.open(url) 打开新的窗口。但是如果使用 window.open(url,'_self') 改变当前窗口是允许的。
禁止直接打开的原因就是非用户操作产生的新弹出窗口,会被认为这可能是一个广告,所以禁止了这种行为。但是在开发的时候, 有时候又的确存在需要使用的场景。从浏览器客户端来看,可以在浏览器客户端设置, 但是这种方式只能临时或单个机器解决。
网上总结主要的解决方法:1、使用表单提交方式;2、使用标签 <a>或是按钮的onclick 事件;3、延迟打开;4、先打开页面, 再更改地址;5、先弹出窗口,然后重定向等等。具体的相关内部实现案例参考:window.open(url)打开链接被浏览器拦截解决方案 - 走看看 (zoukankan.com)和window.open被浏览器拦截的解决方案_XiaoHuBeiPlus的博客-CSDN博客

?尝试用这些方法解决:均不能实现
1、使用标签 <a>或是按钮的onclick 事件(仍有拦截)
for (var i = 0; i < len; i++) {
var a = document.createElement('a');
a.setAttribute('href', urllist[i]);
a.setAttribute('style', 'display:none');
a.setAttribute('target', '_blank');
document.body.appendChild(a);
a.click();
a.parentNode.removeChild(a);//依旧不行,还会被拦截
}
return window.open("" + urlspec);2、使用延时(没有下载)
for (var i = 0; i < len; i++) {
setTimeout('window.open("" + urllist[i]);',1000);//该方法不行,直接无下载
}
return window.open("" + urlspec);解决方法
最后检索了解到多个url文件下载文章中使用的iframe就可以实现这样的场景:
var count=0;
for (var i = 0; i < len; i++) {
var hiddenIFrameID = 'hiddenDownloader' + count++;
var iframe = document.createElement('iframe');
iframe.id = hiddenIFrameID;
iframe.style.display = 'none';
document.body.appendChild(iframe);
iframe.src = urllist[i];//直接下载,不会弹出新的页面
}
return window.open("" + urlspec);
?????????这样就解决了以上问题,大家在实际使用中还是需要根据自己项目功能需要采用自己最简单的解决方法。