定义方式一
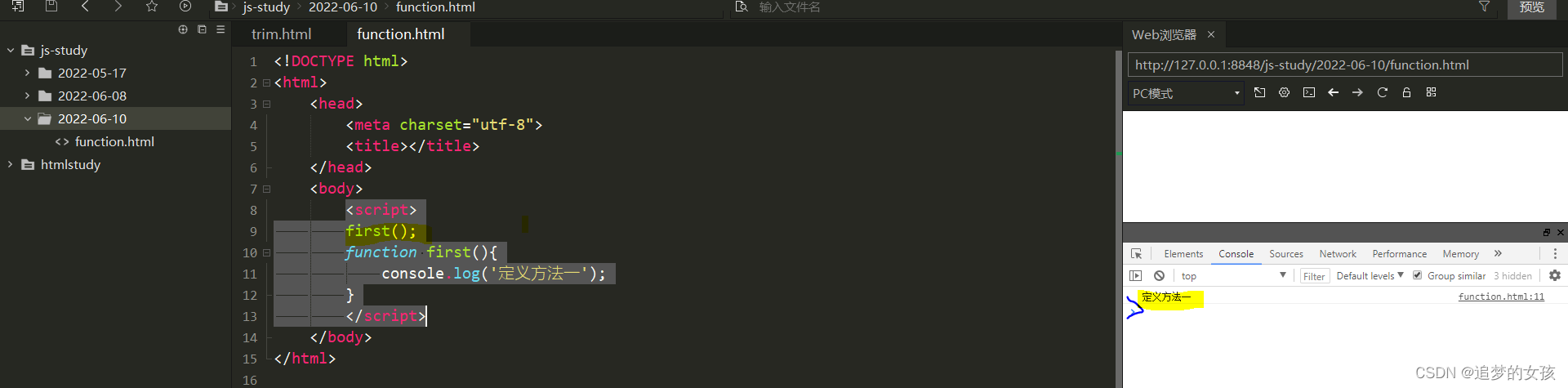
<script>
first();
function first(){
console.log('定义方法一');
}
</script>

解析:在函数定义之前就进行调用。并未出错,应该是提前加载。
定义方式二
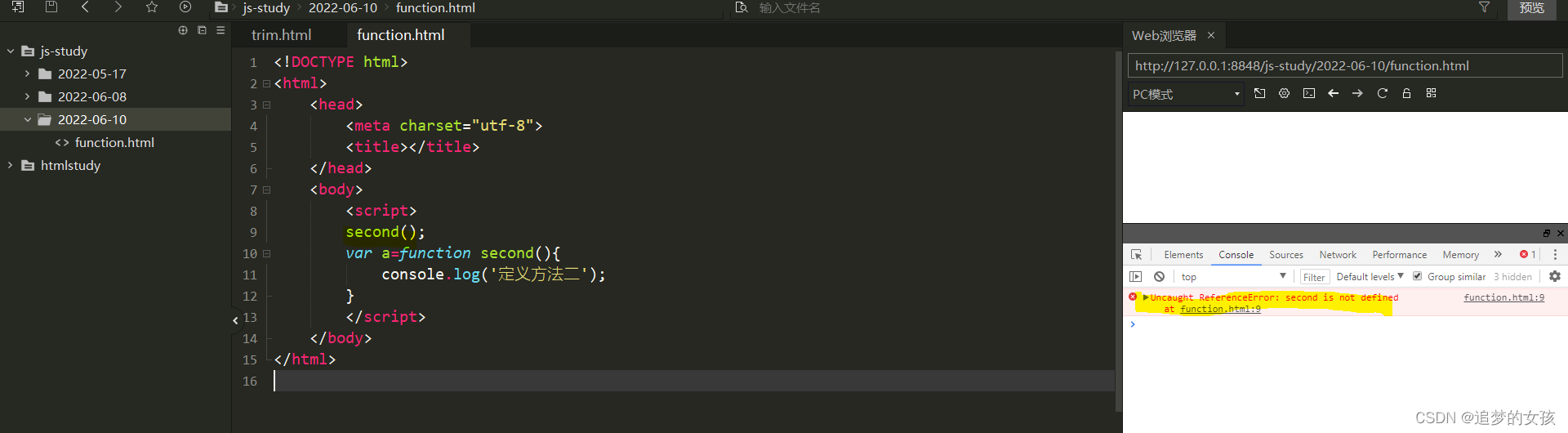
<script>
second();
var a=function second(){
console.log('定义方法二');
}
</script>

注释:发现函数调用出错。所以此种方式函数未被提前加载。
插入一个js编译原理
<script>
var a=10;
</script>
编译步骤:
分词
js代码由一句句话组成,分词目的把这些代码分解为一个个有意义代码块。
var、a、=、2、;
解析
对分词得到的一个个代码块进行解析生成一颗抽象的语法树(AST).
注意:js代码无法直接运行,必须先通过js编译器进行编译。然后通过js引擎执行代码逻辑。编译和运行的时间差间隔很小,几乎感受不到。
抽象语法树:定义了代码本省身,通过操作这棵树,可以精确定位到赋值语句、声明语句、运算语句。
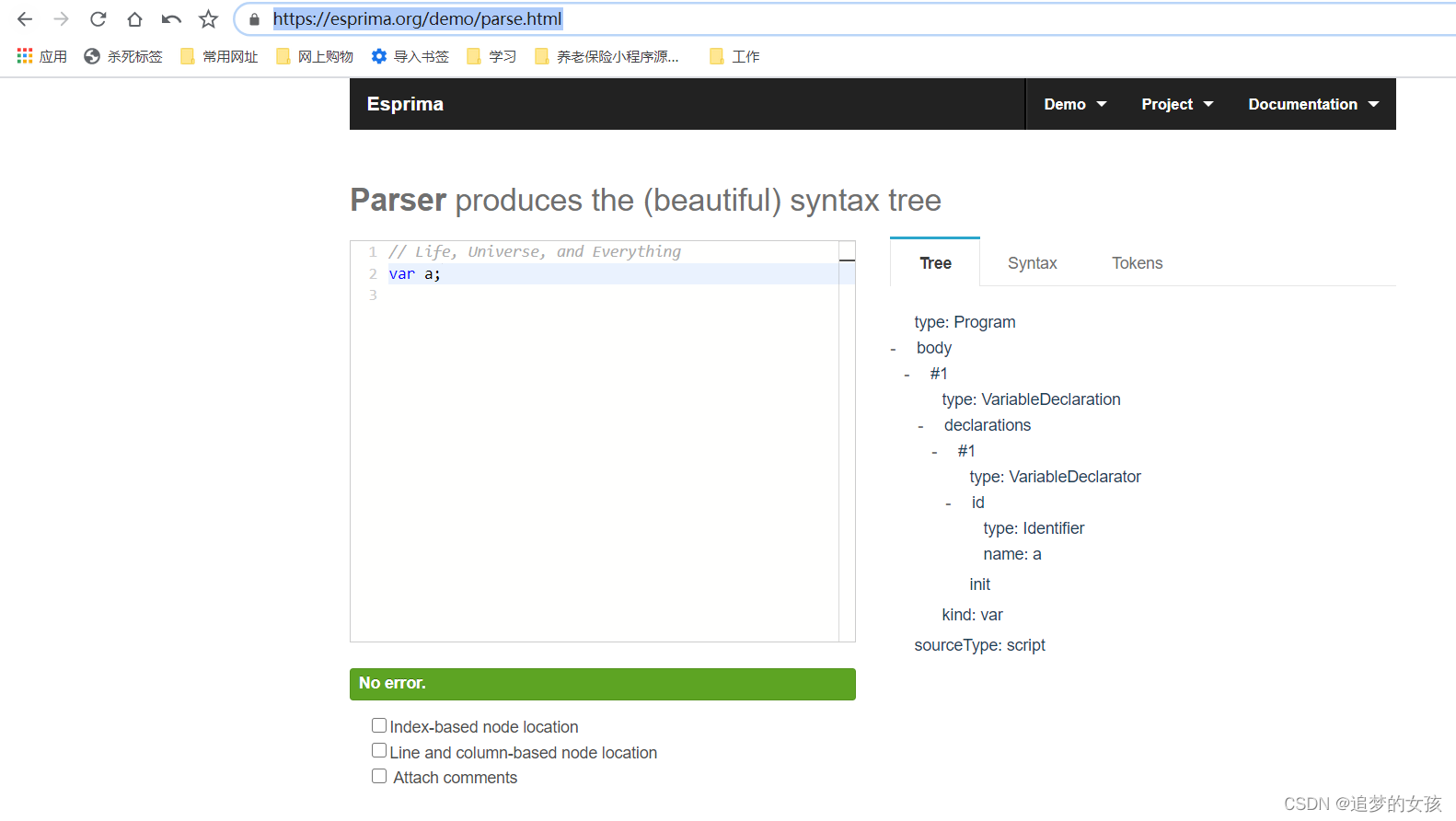
针对var a=2;展开分析。
该语句是一个赋值语句,但他也是一个声明语句。通过js解析器把它解析成一颗抽象树。

抽象树分析:
1.树的顶端:Program body,代表写的是一个程序。
2.该程序的唯一节点:Variable Declaration:变量声明。
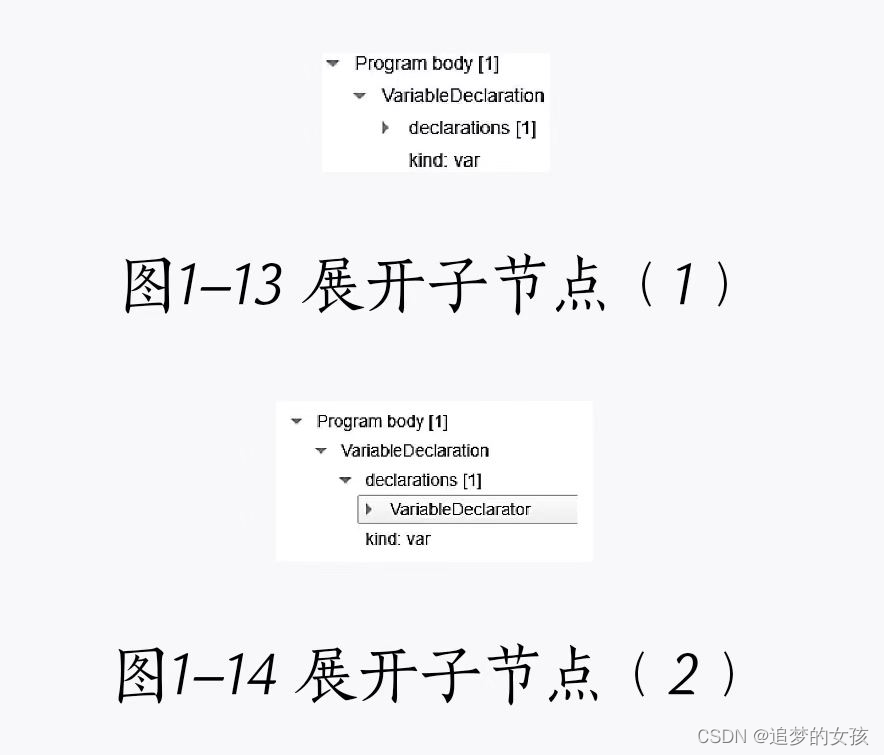
3.展开唯一的子节点,可以看到包含了declarations1和kind(种类).。继续展开declarations[1],发现一个Variable Declarator节点,表示变量声明。

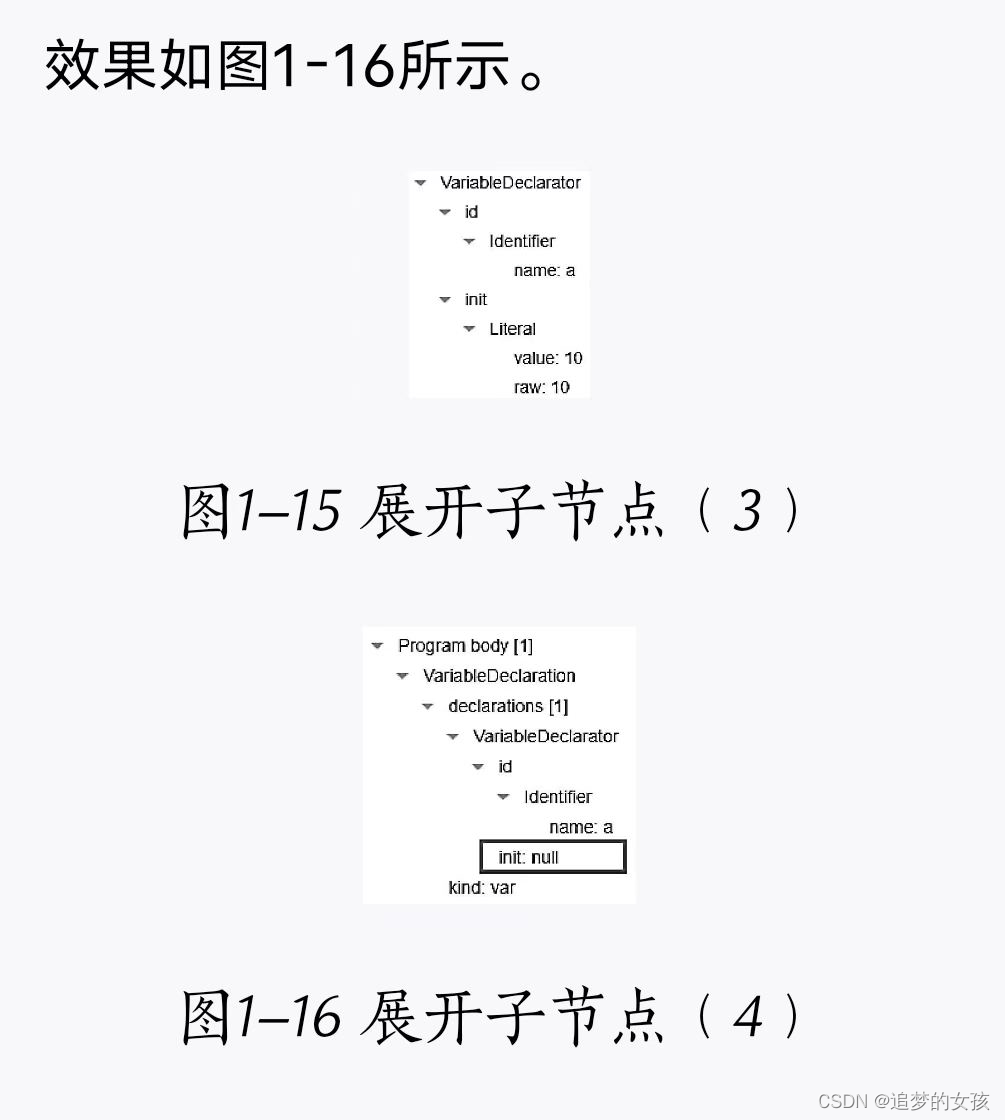
展开Variable Declarator节点,可以看到id(identifier,代表变量名,即此处的a)和init(表示变量的初始化操作)。
注:如果没有给定义变量赋值,js解释器会给变量赋初始值。是语义上的空,但不等同于null。


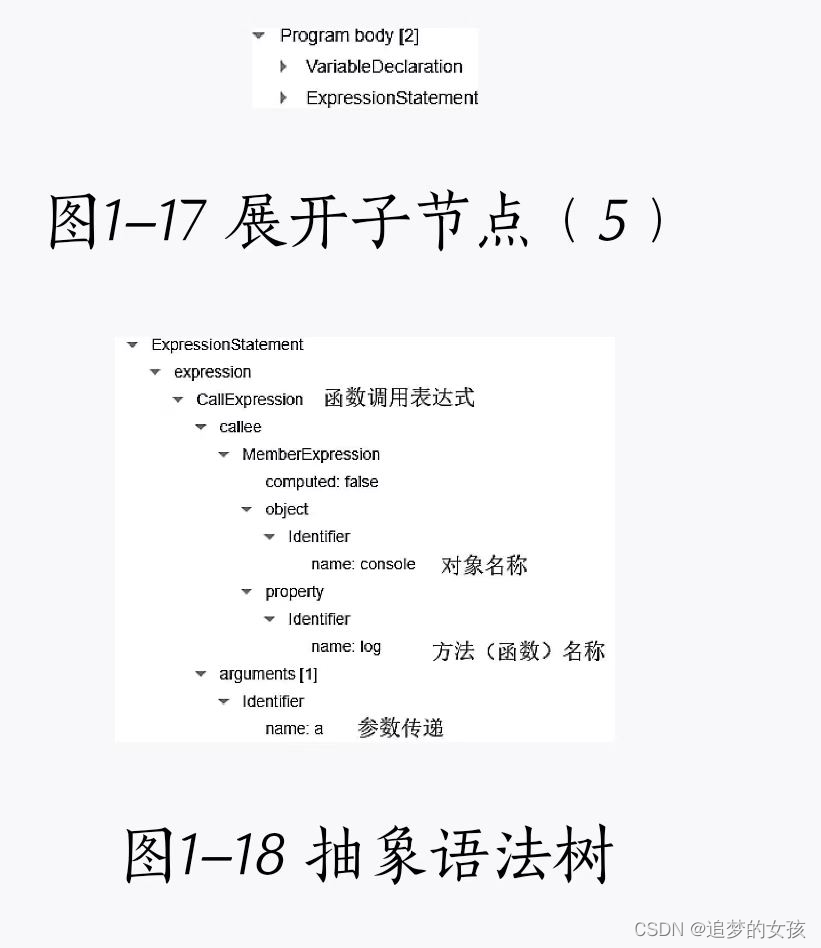
针对一下情况,再次进行展开解释。


如图可得,在加了一个console语句后,语法树上又多了一个节点。
生成代码
js在该步骤把第二步生成的抽象语法树进行转换成可执行的代码。
抽象语法树在线调试网址:添加链接描述