文章目录
vue官网:https://cn.vuejs.org/
axiso官网:https://www.axios-http.cn
Element官网:https://element.eleme.cn/#/zh-CN
1,VUE
1.1 概述
Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。

1.2 快速入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
{{ message }}
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>
1.3 Vue 指令
指令:HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同含义。例如:v-if,v-for…
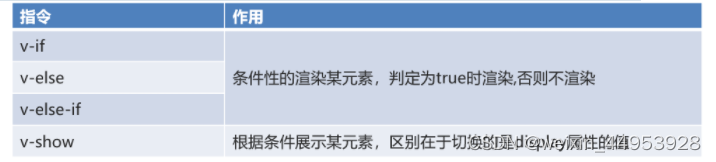
常用的指令有:
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else | |
| v-else-if | |
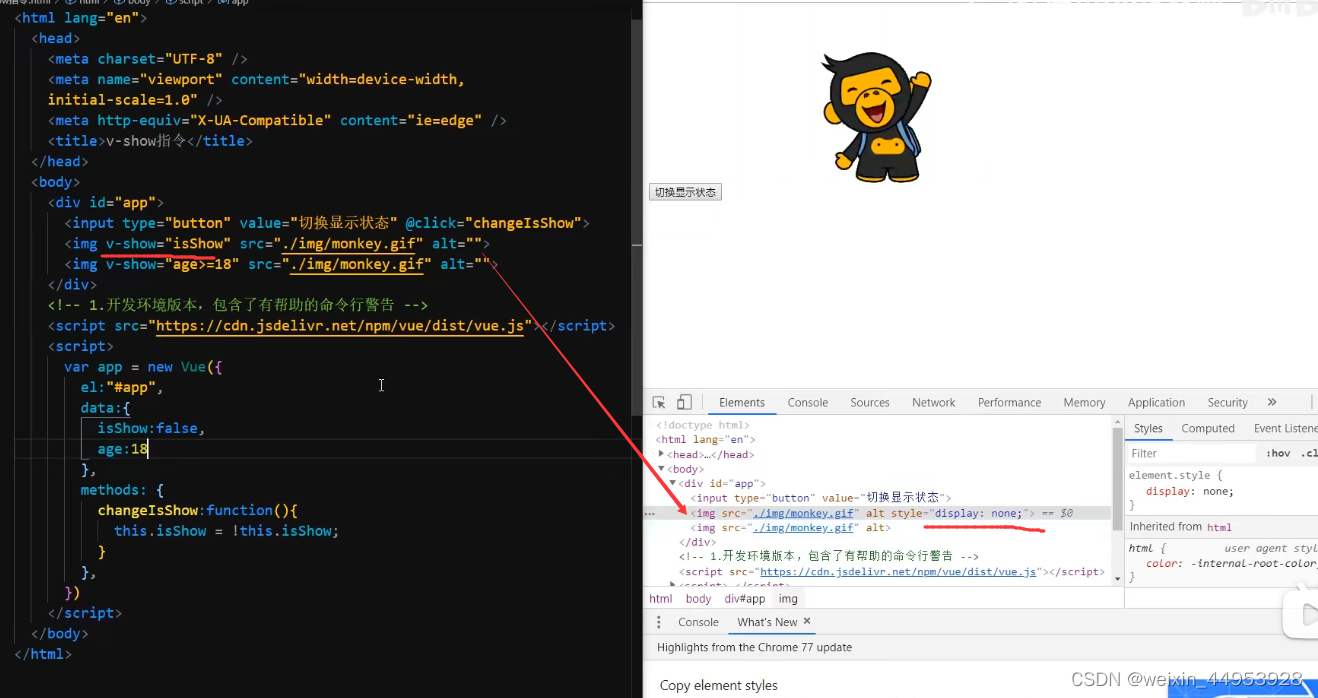
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值,实现显示隐藏 值为true元素显示,值为false元素隐藏 |
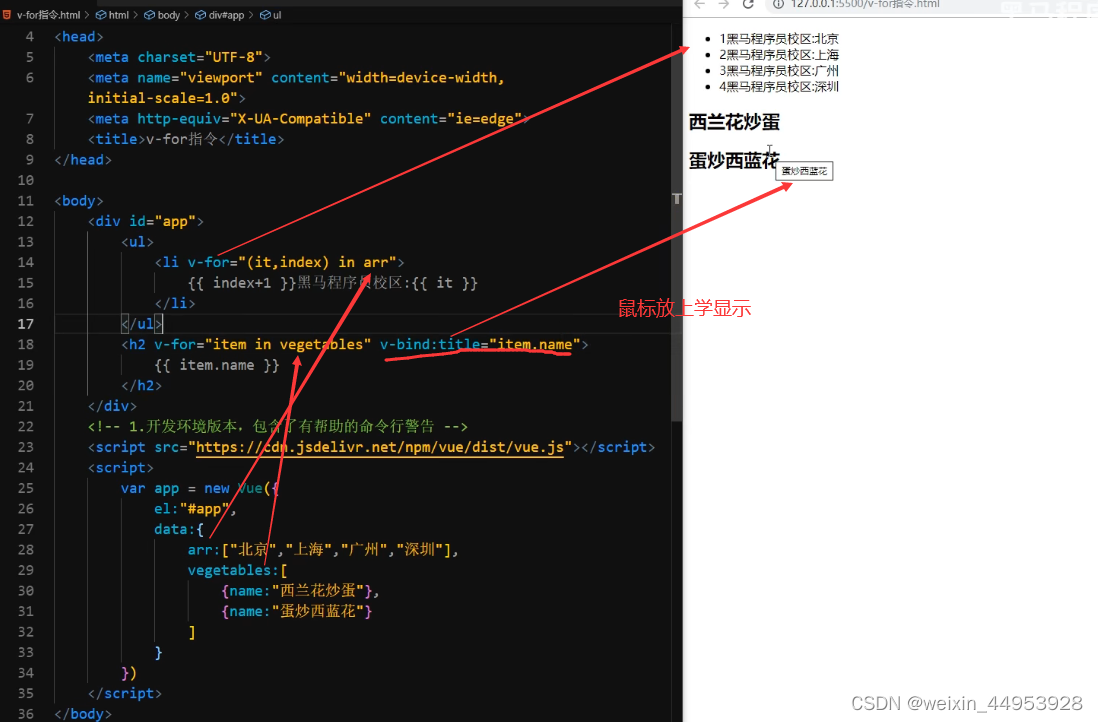
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
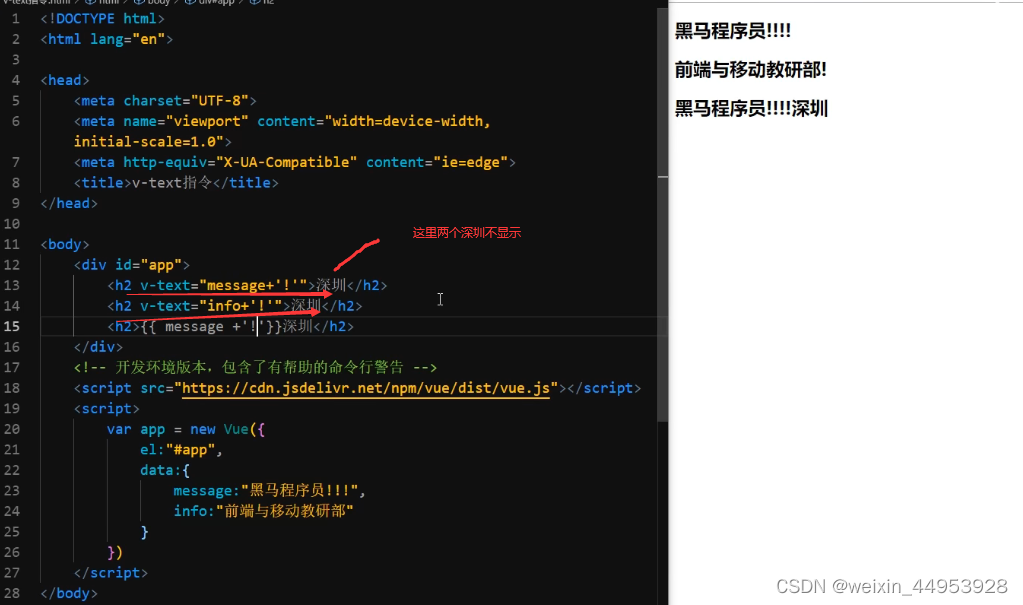
| v-text | 设置标签的文本值(textContent) |
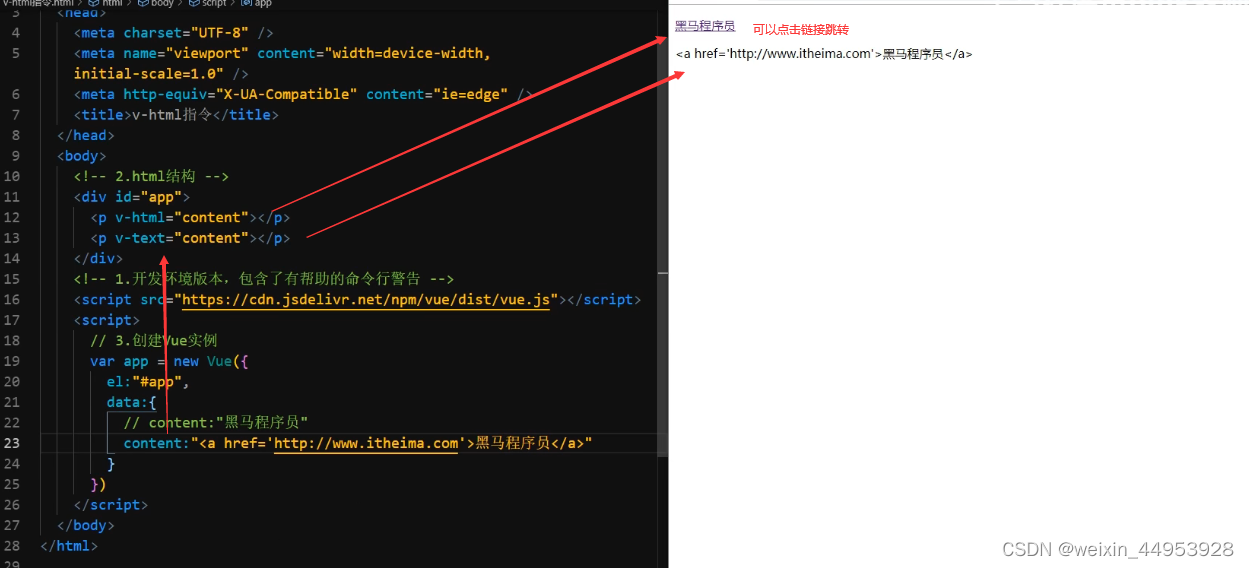
| v-html | v-html指令的作用是:设置元素的innerHTML |
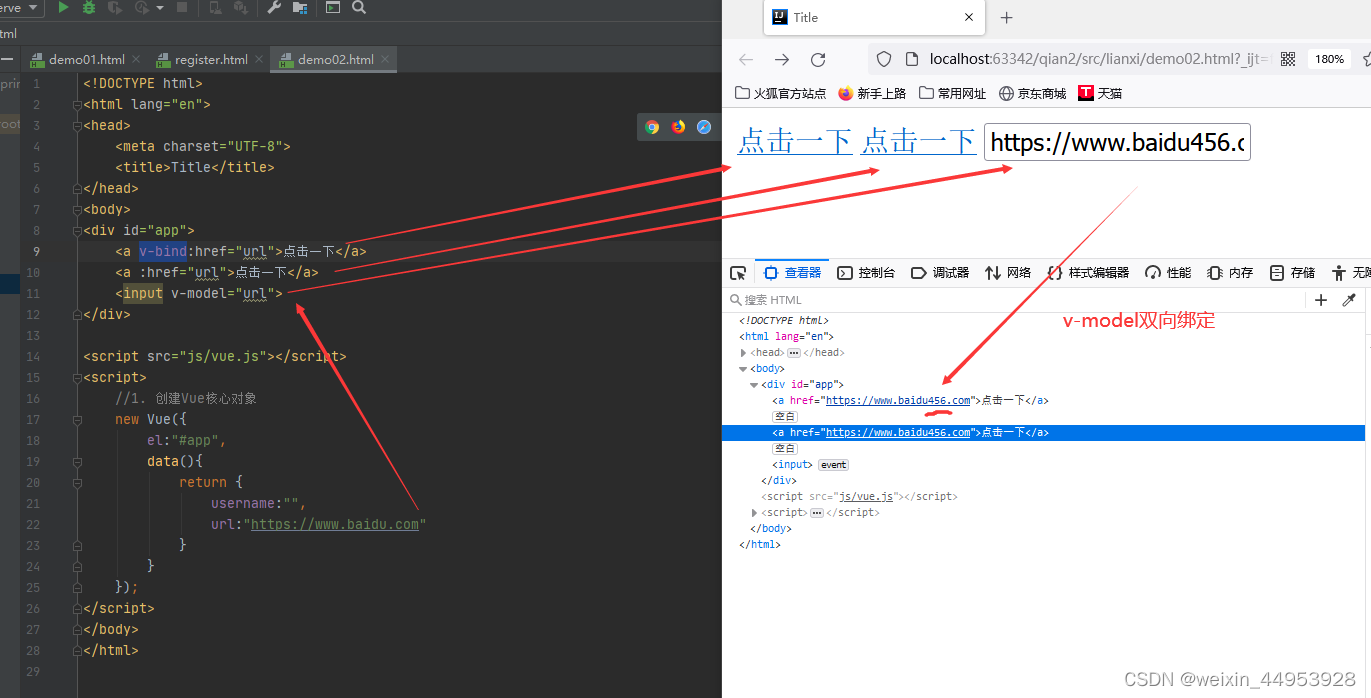
1.3.1 v-bind & v-model 指令
- v-model:获取和设置表单元素的值(双向数据绑定)
v-model指令的作用是便捷的设置和获取表单元素的值
绑定的数据会和表单元素值相关联,
绑定的数据←→表单元素的值
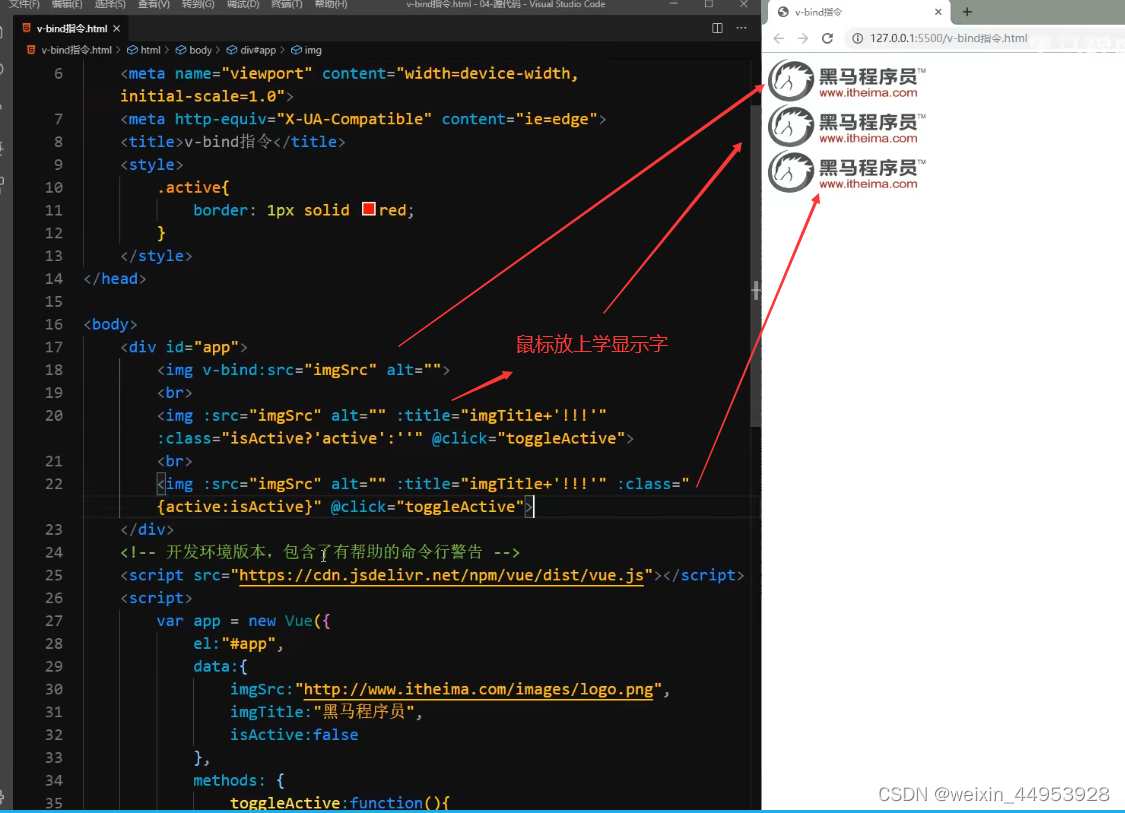
- v-bind
- v-bind指令的作用是:为元素绑定属性,完整写法是 v-bind:属性,简写 :属性名
- v-bind:src 、v-bind:href、v-bind:class、v-bind:style
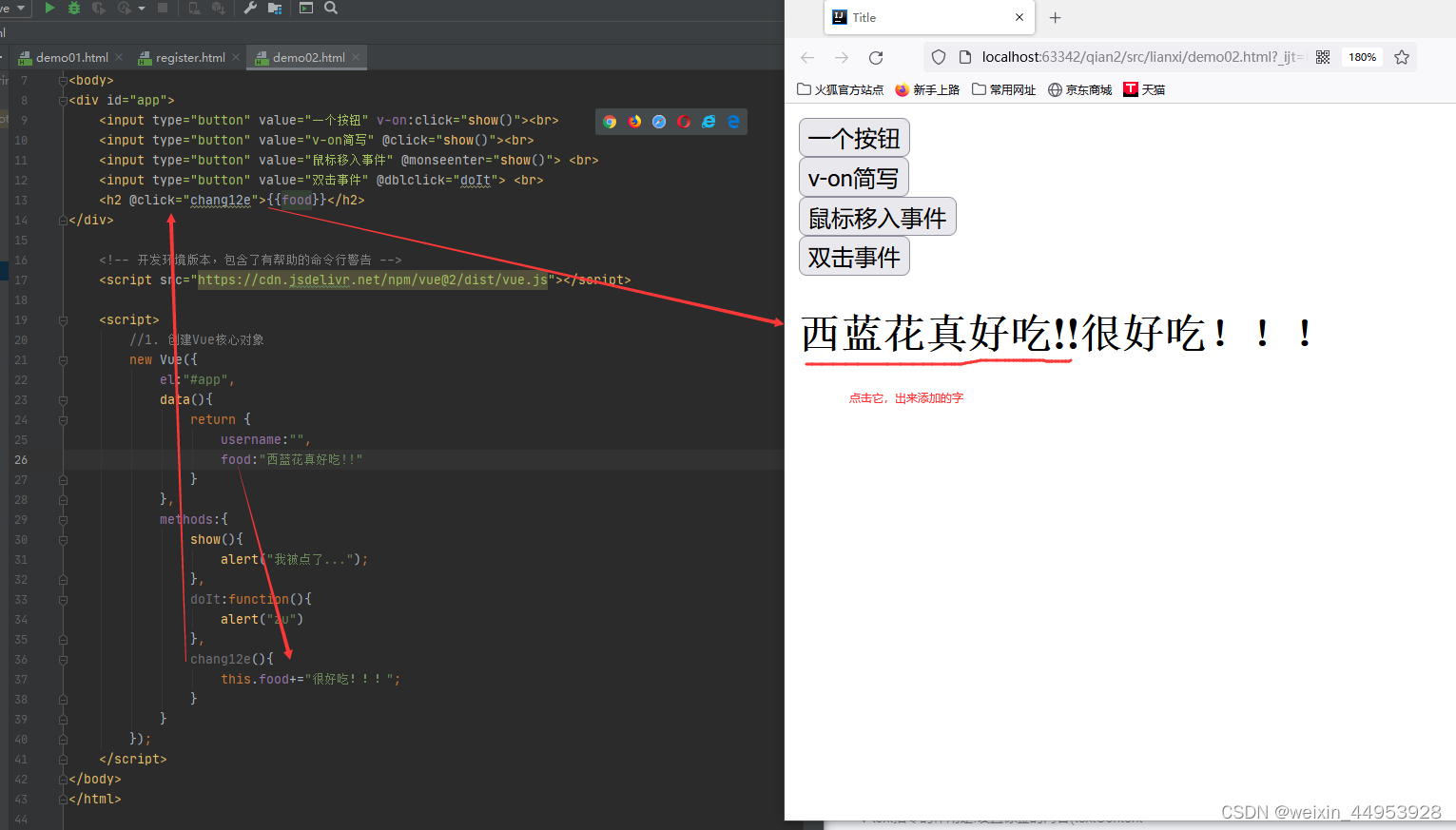
1.3.2 v-on 指令( v-on: 替换成 @):绑定的方法定义在methods属性中
绑定的方法定义在methods属性中
- v-on指令的作用是:为元素绑定事件
- 事件名不需要写on
- 指令可以简写为@
- 绑定的方法定义在methods属性中
- 方法内部通过this关键字可以访问定义在data中数据
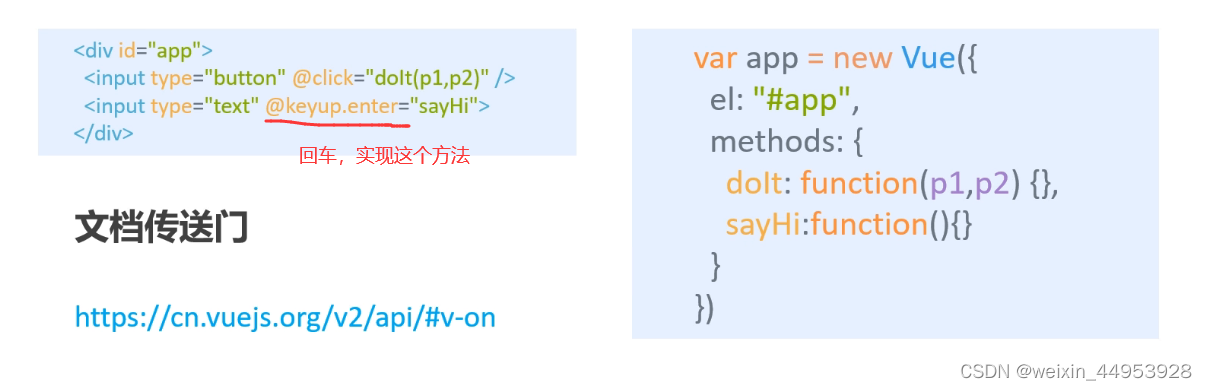
https://cn.vuejs.org/v2/api/#v-on
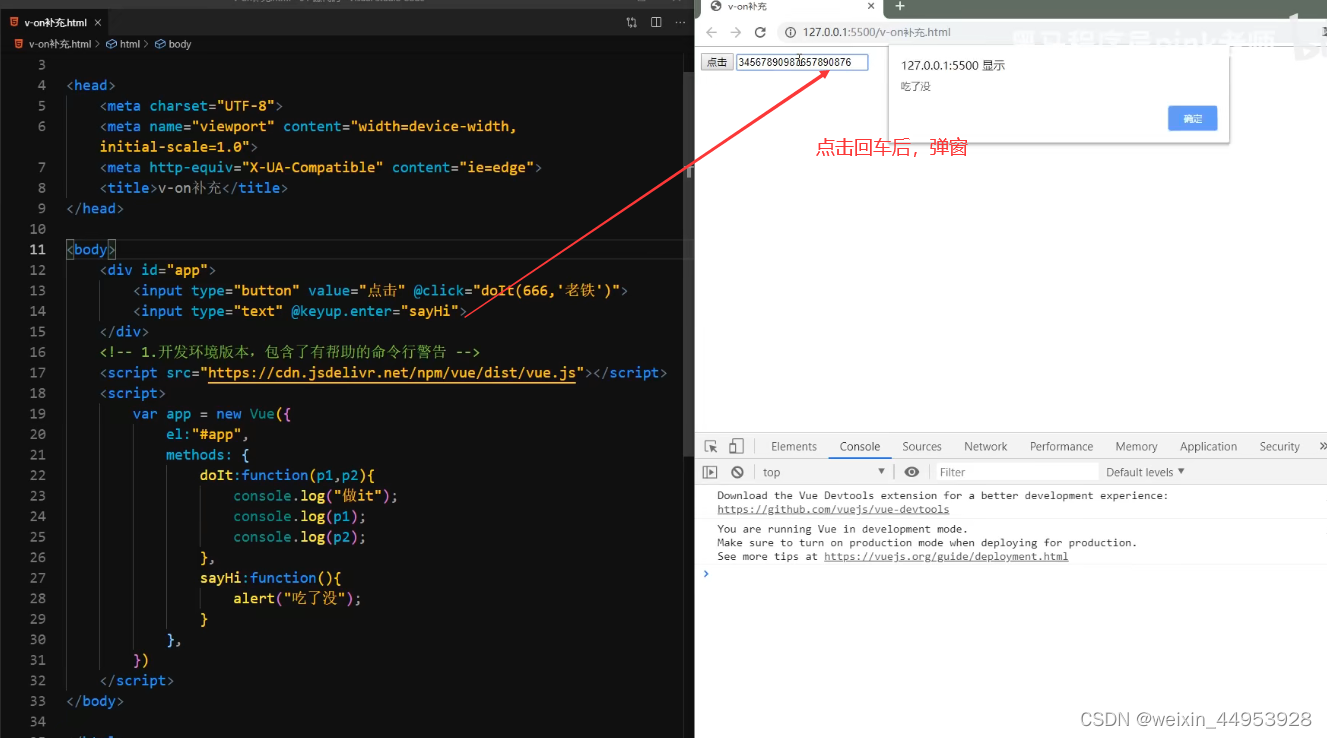
事件绑定的方法写成函数调用的形式,可以传入自定义参数
定义方法时需要定义形参来接收传入的实参
事件的后面跟上 .修饰符 可以对事件进行限
- .enter 可以限制触发的按键
1.3.3 条件判断指令(v-show、v-if、v-else-if 、v-else):隐藏和显示

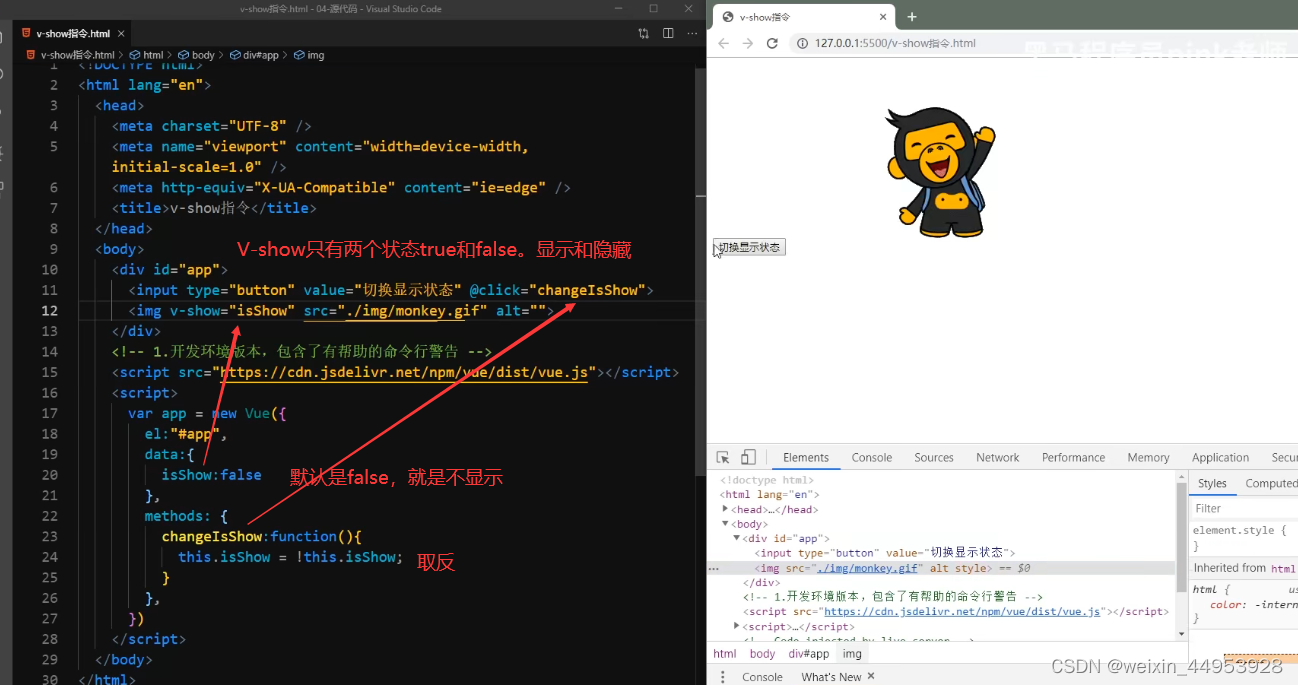
- v-show
- v-show指令的作用是:根据真假切换元素的显示状
- 原理是修改元素的display,实现显示隐藏
- 指令后面的内容,最终都会解析为布尔值
- 值为true元素显示,值为false元素隐藏
- 数据改变之后,对应元素的显示状态会同步更新
- v-if
- v-if指令的作用是:根据表达式的真假切换元素的显示状态,本质是通过操纵dom元素来切换显示状态,表达式的值为true,元素存在于dom树中,为false,从dom树中移除,频繁的切换v-show,反之使用v-if,前者的切换消耗小
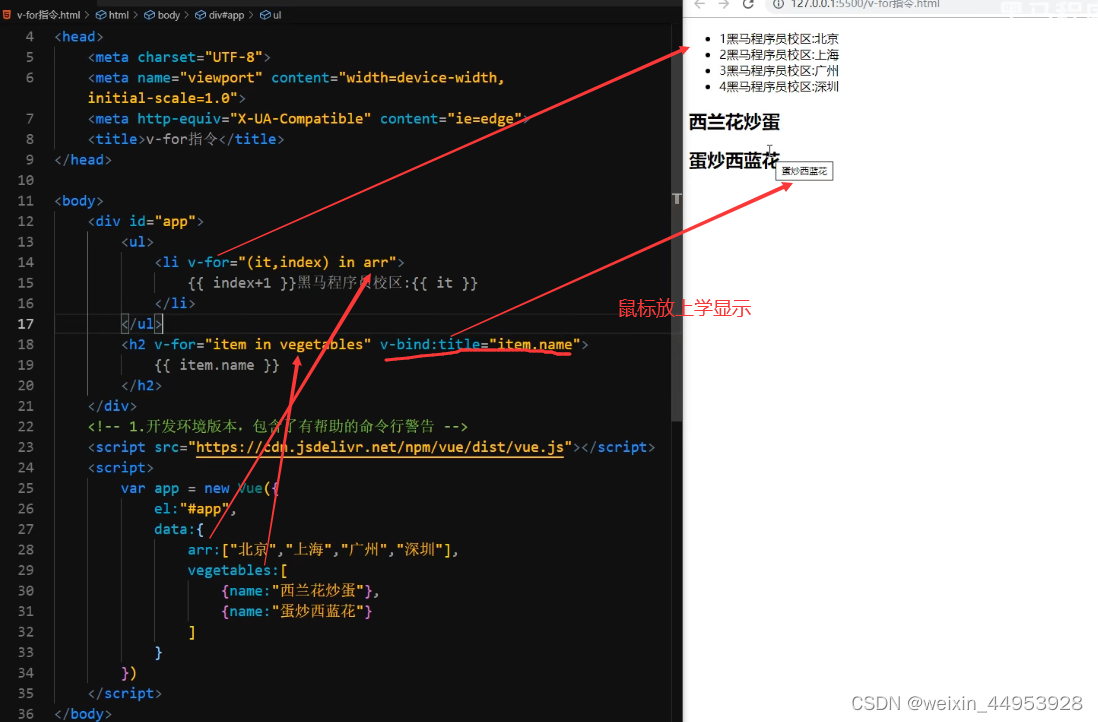
1.3.4 v-for
- v-for指令的作用是:根据数据生成列表
- 数组经常和v-for结合使用,语法是**( item,index ) in 数据**,item 和 index 可以结合其他指令一起
- 数组长度的更新会同步到页面上,是响应式的
1.3.5 v-text 、 v-html
- v-text
- v-text指令的作用是:设置标签的内容(textContent)
- 默认写法会替换全部内容,使用差值表达式{{}}可以替换指定内容
- 内部支持写表达式
- v-html
- v-html指令的作用是:设置元素的innerHTML
- 内容中有html结构会被解析为标签
- v-text指令无论内容是什么,只会解析为文本
- 解析文本使用v-text,需要解析html结构使用v-html
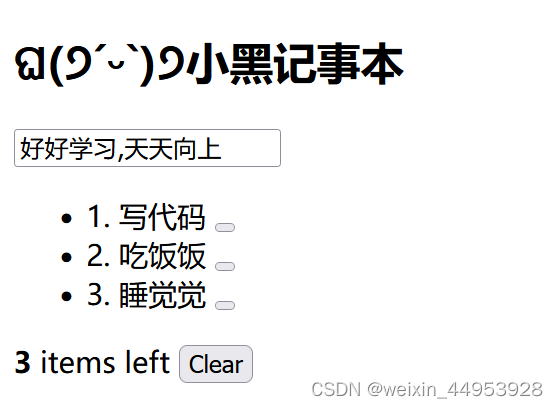
3、vue小黑记事本
新增、删除、统计、清空、隐藏

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<title>小黑记事本乁(?˙?˙?乁)</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<meta name="robots" content="noindex, nofollow" />
<meta name="googlebot" content="noindex, nofollow" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" type="text/css" href="index.css" />
</head>
<body>
<!-- 主体区域 -->
<section id="todoapp">
<!-- 输入框 -->
<header class="header">
<h1>?(?ˊ?ˋ)?小黑记事本</h1>
<input v-model="inputValue" @keyup.enter="add" autofocus="autofocus" autocomplete="off" placeholder="请输入任务" class="new-todo" />
</header>
<!-- 列表区域 -->
<section class="main">
<ul class="todo-list">
<li class="todo" v-for="(item,index) in list">
<div class="view">
<span class="index">{{ index+1 }}.</span>
<label>{{ item }}</label>
<button class="destroy" @click="remove(index)"></button>
</div>
</li>
</ul>
</section>
<!-- 统计和清空 -->
<footer class="footer">
<span class="todo-count" v-if="list.length!=0">
<strong>{{ list.length }}</strong> items left
</span>
<button v-show="list.length!=0" class="clear-completed" @click="clear">
Clear
</button>
</footer>
</section>
<!-- 底部 -->
<footer class="info">
<p>
<!-- <img src="./img/QQ图片20190611143540.jpg" alt="" /> -->
</p>
</footer>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#todoapp",
data: {
list: ["写代码", "吃饭饭", "睡觉觉"],
inputValue: "好好学习,天天向上"
},
methods: {
add: function() {
//push是添加
this.list.push(this.inputValue);
},
remove: function(index) {
console.log("删除");
console.log(index);
this.list.splice(index, 1);
},
clear: function() {
this.list = [];
}
},
})
</script>
</body>
</html>
4、案例(vue+axios)
4.1 查询所有功能
整体页面代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<a href="addBrand.html"><input type="button" value="新增"></a><br>
<hr>
<table id="brandTable" border="1" cellspacing="0" width="100%">
<tr>
<th>序号</th>
<th>品牌名称</th>
<th>企业名称</th>
<th>排序</th>
<th>品牌介绍</th>
<th>状态</th>
<th>操作</th>
</tr>
<!--
使用v-for遍历tr
-->
<tr v-for="(brand,i) in brands" align="center">
<td>{{i + 1}}</td>
<td>{{brand.brandName}}</td>
<td>{{brand.companyName}}</td>
<td>{{brand.ordered}}</td>
<td>{{brand.description}}</td>
<td>{{brand.statusStr}}</td>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
</table>
</div>
<script src="js/axios-0.18.0.js"></script>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data(){
return{
brands:[]
}
},
mounted(){
// 页面加载完成后,发送异步请求,查询数据
var _this = this;
axios({
method:"get",
url:"http://localhost:8080/brand-demo/selectAllServlet"
}).then(function (resp) {
_this.brands = resp.data;
})
}
})
</script>
</body>
</html>
4.2 添加功能
整体页面代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加品牌</title>
</head>
<body>
<div id="app">
<h3>添加品牌</h3>
<form action="" method="post">
品牌名称:<input id="brandName" v-model="brand.brandName" name="brandName"><br>
企业名称:<input id="companyName" v-model="brand.companyName" name="companyName"><br>
排序:<input id="ordered" v-model="brand.ordered" name="ordered"><br>
描述信息:<textarea rows="5" cols="20" id="description" v-model="brand.description" name="description"></textarea><br>
状态:
<input type="radio" name="status" v-model="brand.status" value="0">禁用
<input type="radio" name="status" v-model="brand.status" value="1">启用<br>
<input type="button" id="btn" @click="submitForm" value="提交">
</form>
</div>
<script src="js/axios-0.18.0.js"></script>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data(){
return {
brand:{}
}
},
methods:{
submitForm(){
// 发送ajax请求,添加
var _this = this;
axios({
method:"post",
url:"http://localhost:8080/brand-demo/addServlet",
data:_this.brand
}).then(function (resp) {
// 判断响应数据是否为 success
if(resp.data == "success"){
location.href = "http://localhost:8080/brand-demo/brand.html";
}
})
}
}
})
</script>
</body>
</html>
通过上面的优化,前端代码确实简化了不少。但是页面依旧是不怎么好看,那么接下来我们学习 Element,它可以美化页面。
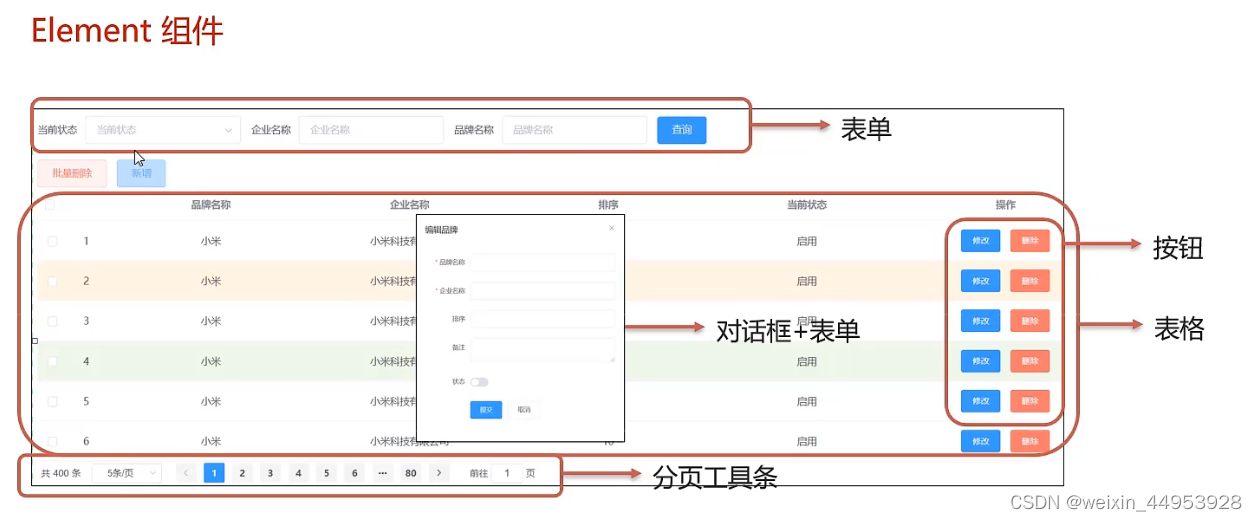
5 Element
https://element.eleme.cn/#/zh-CN
官网:安装+快速上手:https://element.eleme.cn/#/zh-CN/component/installation
5.1 Element 布局和组件
Element 提供了两种布局方式,分别是:
- Layout 布局
- Container 布局容器