前言
最近开发项目都是基于vben框架开发,从中遇到很多有趣的问题,为了以后方便方便查找,于是以此博文记录
一、表格请求
- 常见方式
const [registerTable, { getForm }] = useTable({
// title: '开启搜索区域',
api: getData, // 请求接口
beforeFetch: (data) => {
// 接口请求前 参数处理
return data;
}
})
- setTableData 设置表格数据
此方法适用于表格数据请求时参数动态变化
const [registerTable, { setTableData }] = useTable({
});
onMounted(async () => {
const {data} = await getData()
setTableData(data);
})
二、表格常用设置
- clickToRowSelect: false, // 点击当前行多选框不选中
- showIndexColumn: true, // 是否显示序号列
- 表格某一列设置筛选条件
filters中text为展示内容,value为借口请求参数
{
title: '任务状态',
dataIndex: 'taskStatus',
filters: [
{ text: '执行中', value: 'p' },
{ text: '已完成', value: 's' },
{ text: '失败', value: 'f' },
],
width: 120,
}
效果图:

- 实现点击表格某一行中标题或者其他字段 出现弹框(例如点击表格中标题实现弹框)
第一步 表格数据定义插槽
{
title: '标题',
dataIndex: 'taskStatus',
helpMessage: '点击标题查看详情',
width: 120,
slots: { customRender: 'taskStatus' },
},
第二步 页面引用插槽
<BasicTable @register="registerTable">
<template #taskStatus="{ record }">
<a @click="handleDetail(record)" class="click-status">
{{ statusJson[record.taskStatus] || '--' }}
</a>
<!-- <SlidersOutlined class="click-status" /> -->
</template>
</BasicTable>
第三步 在点击事件中加入对应得打开弹框事件
function handleDetail(record) {
openDetailModal(true, { ...record });
}
- 表格每列加样式
第一种 Tag式实现
import { h } from 'vue';
{
title: '使用状态',
dataIndex: 'state',
width: 100,
filters: [
{ text: '使用中', value: '1' },
{ text: '已停用', value: '2' },
],
customRender: ({ record: { state } }) => {
const colors = ['', 'green', 'red'];
const statusJson = {
'1': '使用中',
'2': '已停用',
};
return h(Tag, { color: colors[state] }, () => statusJson[state] || '--');
},
},
效果图:

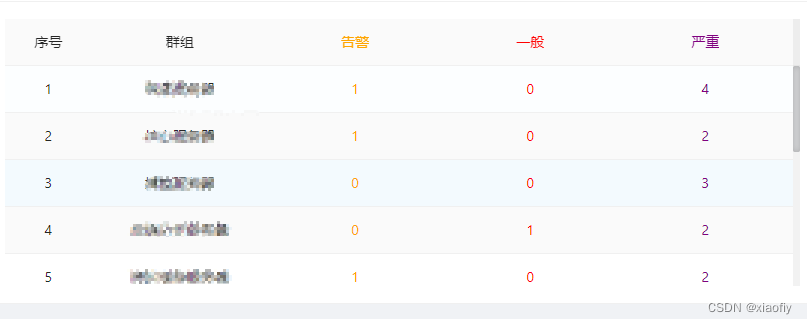
第二种:增加自定义类名,进行穿透进行加样式
export const columns: BasicColumn[] = [
{
title: '群组',
dataIndex: 'groupName',
width: 100,
},
{
title: '告警',
dataIndex: 'lv1',
width: 100,
className: 'gaojin',
},
{
title: '一般',
dataIndex: 'lv2',
width: 100,
className: 'yiban',
},
{
title: '严重',
dataIndex: 'lv3',
width: 100,
className: 'yanzhong',
},
];
<style lang="less" scoped>
:deep(.gaojin) {
color: orange;
}
:deep(.yiban) {
color: red;
}
:deep(.yanzhong) {
color: purple;
}
</style>
效果图:

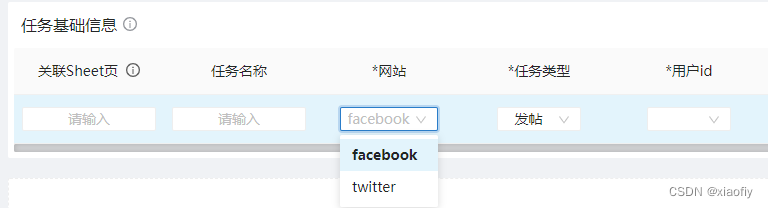
8. 设置表格中可编辑行
{
title: '*网站',
dataIndex: 'site',
editComponent: 'Select',
editRow: true,
editComponentProps: {
options: [
{ label: 'facebook', value: 'facebook' },
{ label: 'twitter', value: 'twitter' },
],
},
editRule: async (text) => {
if (!text?.trim()) {
return '请输入网站';
}
return '';
},
},
效果图