一.官方文档
二.运行体验
git clone https://gitee.com/panjiachen/vue-admin-template.git? #从码云拉取代码?
cd vue-admin-template #切换到具体目录下
npm install???#安装所有依赖??这一步可能报错, 改成 ↓npm i --legacy peer deps??#降级操作,解决版本不兼容导致的问题
package.json中将scripts里的dev改成serve
npm run serve ?#启动开发调试模式
三.项目初始化
1.项目名改成?vue-yibeioa
2.将原来的.git?目录删除
3.git初始化三连
git init
git add .
git commit -m "伊贝OA系统初始化"
4. gitee创建同名仓库
5.推送到远程仓库? ??
git remote add origin 仓库地址
git push -u origin master
6. permission.js?先把内容注释掉
7. 状态管理?src\store\modules\user.js? 导出一个默认配置,? 内容覆盖为
export default {
namespaced: true,
state: {},
mutations: {},
actions: {}
}8. 工具层创建axios实例
?src\utils\request.js? 内容覆盖为
import axios from 'axios'
const service = axios.create({
baseURL: '根目录',
timeout: 5000
})
export default service
9. 接口层初始化用户的接口
?src\api\user.js? 内容覆盖为↓
import request from '@/utils/request'
export function login(data) {
}
export function getInfo(token) {
}
export function logout() {
}10. 将项目资源的 common 文件夹放到 assets 下
11. 项目资源的?common.scss 和?variables.scss 放入 src\styles里 .
???????? 覆盖?variables.scss ,新增?common.scss
? ? ? ? 然后在?src\styles\index.scss里引入该样式
@import './common.scss'; //引入common.scss样式表?12. 修改配置文件? src\settings.js ?

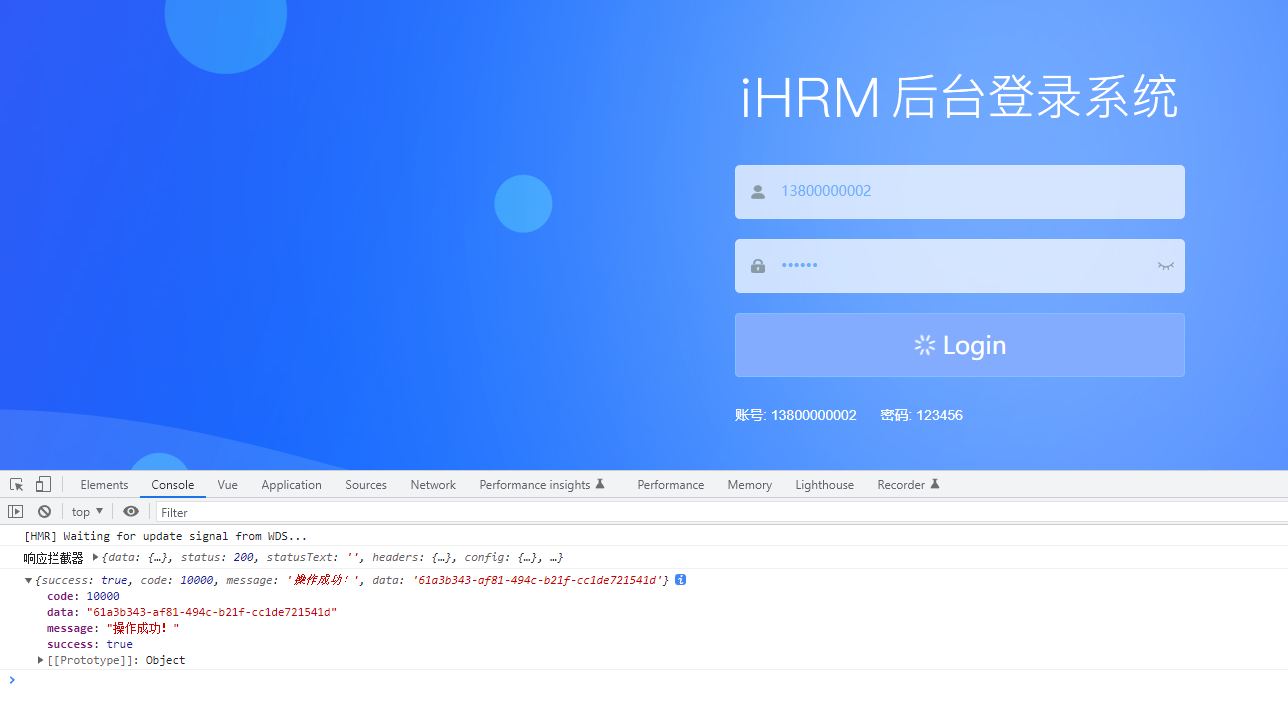
四.登录页面样式调整
经过一系列的样式调整... 表单验证... 发送登录请求...
四五六步需要都做完再看效果!
<template>
<div class="login-container">
<el-form
ref="loginForm"
:model="loginForm"
:rules="loginRules"
class="login-form"
auto-complete="on"
label-position="left"
>
<div class="title-container">
<h3 class="title">
<img src="@/assets/common/login-logo.png" alt="">
</h3>
</div>
<el-form-item prop="mobile">
<span class="svg-container">
<svg-icon icon-class="user" />
</span>
<el-input
ref="mobile"
v-model="loginForm.mobile"
placeholder="Username"
name="mobile"
type="text"
tabindex="1"
auto-complete="on"
/>
</el-form-item>
<el-form-item prop="password">
<span class="svg-container">
<svg-icon icon-class="password" />
</span>
<el-input
:key="passwordType"
ref="password"
v-model="loginForm.password"
:type="passwordType"
placeholder="Password"
name="password"
tabindex="2"
auto-complete="on"
@keyup.enter.native="handleLogin"
/>
<span class="show-pwd" @click="showPwd">
<svg-icon
:icon-class="passwordType === 'password' ? 'eye' : 'eye-open'"
/>
</span>
</el-form-item>
<el-button
:loading="loading"
class="loginBtn"
type="primary"
style="width: 100%; margin-bottom: 30px"
@click.native.prevent="handleLogin"
>Login</el-button>
<div class="tips">
<span style="margin-right:20px;">账号: 13800000002</span>
<span> 密码: 123456</span>
</div>
</el-form>
</div>
</template>
<script>
// 导入工具层的 验证
import { validMobile } from '@/utils/validate'
// 导入接口层 - 用户
import { login } from '@/api/user'
export default {
name: 'Login',
data() {
const validateUsername = (rule, value, callback) => {
if (!validMobile(value)) {
callback(new Error('请输入正确的手机号'))
} else {
callback()
}
}
return {
loginForm: {
mobile: '13800000002',
password: '123456'
},
loginRules: {
mobile: [
{ required: true, trigger: 'blur', validator: validateUsername }
],
password: [
{ pattern: /^\d{6,15}$/, message: '请输入6到15位密码', trigger: 'blur' }
]
},
loading: false,
passwordType: 'password',
redirect: undefined
}
},
watch: {
$route: {
handler: function(route) {
this.redirect = route.query && route.query.redirect
},
immediate: true
}
},
methods: {
showPwd() {
if (this.passwordType === 'password') {
this.passwordType = ''
} else {
this.passwordType = 'password'
}
this.$nextTick(() => {
this.$refs.password.focus()
})
},
// 接口层的登录
async doLogin() {
try {
const res = await login(this.loginForm)
console.log(res)
} catch (error) {
console.log(error)
}
},
// 登录按钮单击事件
handleLogin() {
this.$refs.loginForm.validate((valid) => {
if (valid) {
this.loading = true
this.doLogin()
}
})
}
}
}
</script>
<style lang="scss">
/* 修复input 背景不协调 和光标变色 */
/* Detail see https://github.com/PanJiaChen/vue-element-admin/pull/927 */
$bg: #283443;
// $light_gray:#fff;
$light_gray: #68b0fe; // 将输入框颜色改成蓝色
$cursor: #fff;
@supports (-webkit-mask: none) and (not (cater-color: $cursor)) {
.login-container .el-input input {
color: $cursor;
}
}
/* reset element-ui css */
.login-container {
.el-input {
display: inline-block;
height: 47px;
width: 85%;
input {
background: transparent;
border: 0px;
-webkit-appearance: none;
border-radius: 0px;
padding: 12px 5px 12px 15px;
color: $light_gray;
height: 47px;
caret-color: $cursor;
&:-webkit-autofill {
box-shadow: 0 0 0px 1000px $bg inset !important;
-webkit-text-fill-color: $cursor !important;
}
}
}
.el-form-item {
border: 1px solid rgba(255, 255, 255, 0.1);
background: rgba(255, 255, 255, 0.7); // 输入登录表单的背景色
border-radius: 5px;
color: #454545;
}
/* reset element-ui css */
.el-form-item__error {
color: #fff
}
}
</style>
<style lang="scss" scoped>
$bg: #2d3a4b;
$dark_gray: #889aa4;
$light_gray: #eee;
.login-container {
background-image: url("~@/assets/common/login.jpg"); // 设置背景图片
background-position: center; // 将图片位置设置为充满整个屏幕
min-height: 100%;
width: 100%;
background-color: $bg;
overflow: hidden;
.login-form {
position: relative;
width: 520px;
max-width: 100%;
padding: 160px 35px 0;
margin: 0 auto;
overflow: hidden;
.loginBtn {
background: #407ffe;
height: 64px;
line-height: 32px;
font-size: 24px;
}
}
.tips {
font-size: 14px;
color: #fff;
margin-bottom: 10px;
span {
&:first-of-type {
margin-right: 16px;
}
}
}
.svg-container {
padding: 6px 5px 6px 15px;
color: $dark_gray;
vertical-align: middle;
width: 30px;
display: inline-block;
}
.title-container {
position: relative;
.title {
font-size: 26px;
color: $light_gray;
margin: 0px auto 40px auto;
text-align: center;
font-weight: bold;
}
}
.show-pwd {
position: absolute;
right: 10px;
top: 7px;
font-size: 16px;
color: $dark_gray;
cursor: pointer;
user-select: none;
}
}
</style>
五.接口层配置用户登录接口
import request from '@/utils/request'
export function login(data) {
return request({
url: '/api/sys/login',
method: 'post',
data
})
}六.工具层配置请求响应拦截
import axios from 'axios'
const service = axios.create({
baseURL: 'http://ihrm-java.itheima.net',
timeout: 5000
})
// 添加请求拦截器
service.interceptors.request.use(function(config) {
// 在发送请求之前做些什么
return config
}, function(error) {
// 对请求错误做些什么
return Promise.reject(error)
})
// 添加响应拦截器
service.interceptors.response.use(function(response) {
// 对响应数据做点什么
console.log('响应拦截器', response)
if (!response.data.success) return Promise.reject(response.data.message)
return response.data
}, function(error) {
// 对响应错误做点什么
return Promise.reject(error)
})
export default service
此时的效果