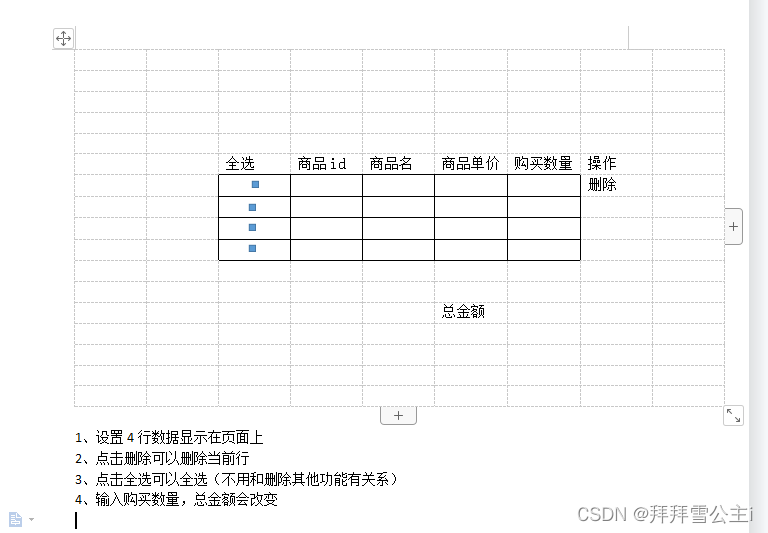
要求

功能实现
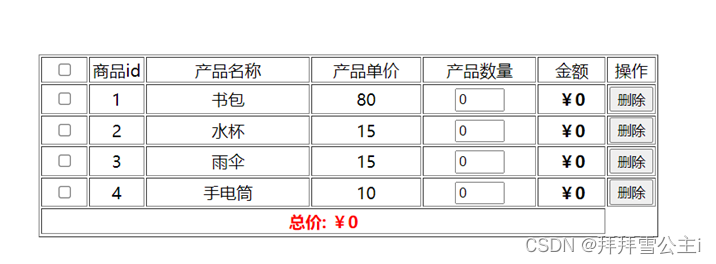
初始页面

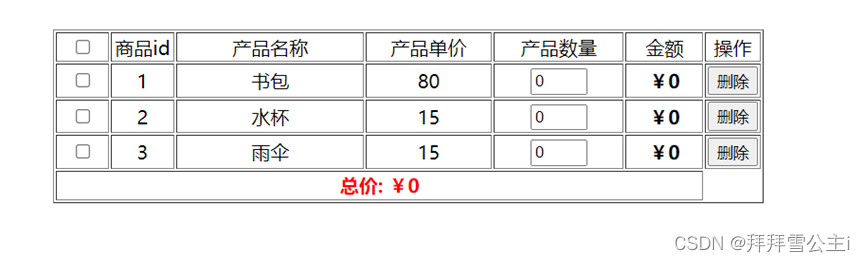
功能1:删除
点击删除操作后,整行可以被删除。

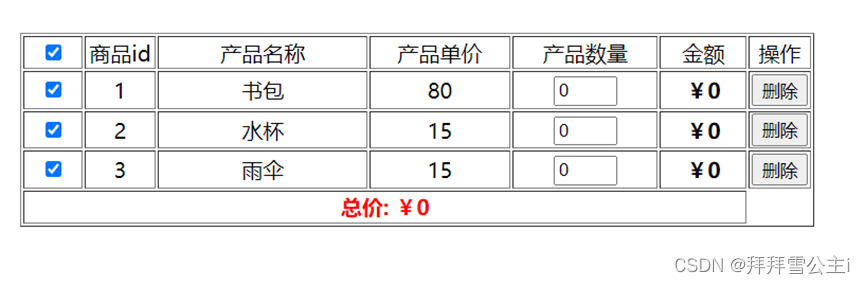
功能2:全选
当所有商品都被勾选上是,全选按钮也勾上,当全选按钮勾上时,所有商品都被勾选上。

功能3:计算总价
当输入商品数量时,商品金额发生改变,当勾选多个商品时,计算出所有商品的总价,当数量发生改变时,总价也发生改变。

代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app" style="margin-top: 120px;margin-left: 400px;">
<form action="#" method="post">
<table border="1" style="width: 600px;text-align: center">
<tr>
<td style="width: 8%">
<input type="checkbox" v-model="isChecked">
</td>
<td style="width: 10%">商品id</td>
<td style="width: 30%">产品名称</td>
<td style="width: 20%">产品单价</td>
<td style="width: 20%">产品数量</td>
<td style="width: 30%">金额</td>
<td style="width: 50%">操作</td>
</tr>
<tr v-for=" (item,index) in lists " :key="index">
<td>
<input type="checkbox" v-model="item.isCheck">
</td>
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td >{{item.price}}</td>
<td>
<input type="number" min="0" v-model="item.num" style="width: 40px">
</td>
<td style="font-weight: bold">
¥{{(item.price*item.num)}}
</td>
<td>
<input @click="delGood(index)" type="button" value="删除">
</td>
</tr>
<tr>
<td colspan="6" style="text-align: left;color: red;font-weight: bold ;text-align: center" >
总价: ¥{{getTotal }}
</td>
</tr>
</table>
</form>
</div>
<script>
const vm=new Vue({
el:"#app",
data(){
return{
lists:[
{
isCheck:false,
id:1,
name:"书包",
price:80,
num:0
},
{
isCheck:false,
id:2,
name:"水杯",
price:15,
num:0
},
{
isCheck:false,
id:3,
name:"雨伞",
price:15,
num:0
},
{
isCheck:false,
id:4,
name:"手电筒",
price:10,
num:0
}
]
}
},
methods: {
//删除
delGood:function(index) {
this.lists.splice(index, 1);
}
},
computed:{
//计算总价格
getTotal:function(){
// 获取lists中isCheck为true的数据
let _listsCheck=this.lists.filter(function (val){
return val.isCheck===true;
})
//总价
let totalPrice=0
for (let i = 0; i < _listsCheck.length; i++) { //循环获取lists中isCheck为true的数据
totalPrice+=_listsCheck[i].num*_listsCheck[i].price//将对应isCheck为true的数量与价格相乘得出总价
}
return totalPrice;
},
isChecked:{
get(){
let flag=true;
//读取的时候触发
this.lists.forEach(el=>{ //迭代lists中为isCheck
if(el.isCheck==false){ //当子选项有一个为false时,则全选设置为false
flag=false;
}
})
return flag;
},
set(val) //当isChecked被赋值的时候会触发这个set方法
{
if(val) //判断如果全选被选中,则其他的子选项全部选中,如果全选被取消,则其他的所有子选项取消选中
{
this.lists.map(function(el){
return el.isCheck=true;
});
}else
{
this.lists.map(el=>el.isCheck=false);
}
}
}
}
})
</script>
</body>
</html>