👨?🎓作者简介:一位喜欢写作,计科专业大二菜鸟
🏡个人主页:starry陆离
🕒首发日期:2022年6月11日星期六
🌌上期文章:『从零开始学Vue』快速上手开发课设 属性绑定实现图片切换
📚订阅专栏:『JavaWeb基础入门』
如果文章有帮到你的话记得点赞👍+收藏💗支持一下哦

『从零开始学vue』教你如何使用npm快速创建一个vue项目
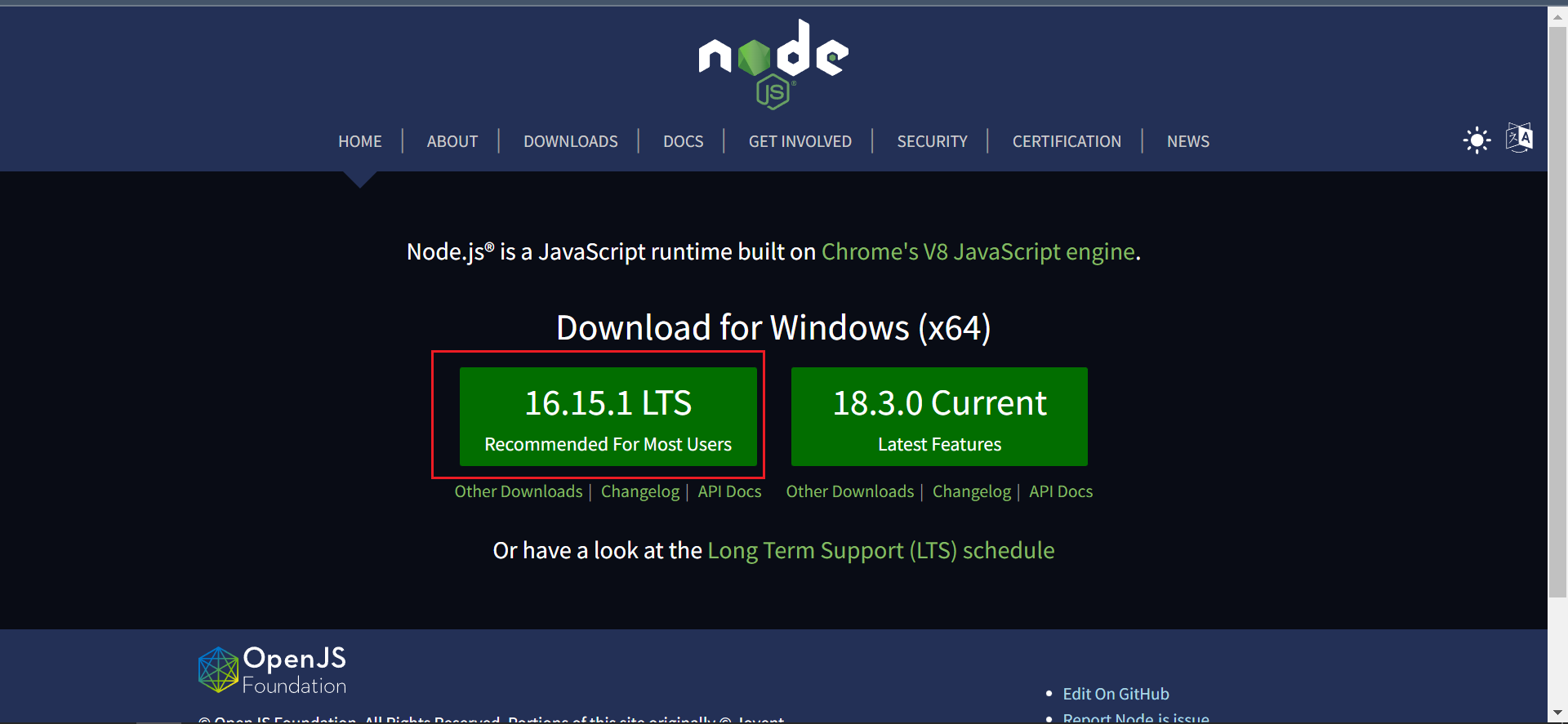
1.安装node
node的官网地址:Node.js (nodejs.org)
LTS是长期支持的版本,点击这个下载然后安装到电脑

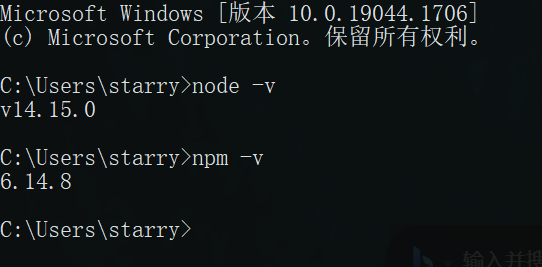
查看node的版本验证是否安装成功(我之前就装了node所以不是官网的16.15.1的版本)
node -v
npm -v

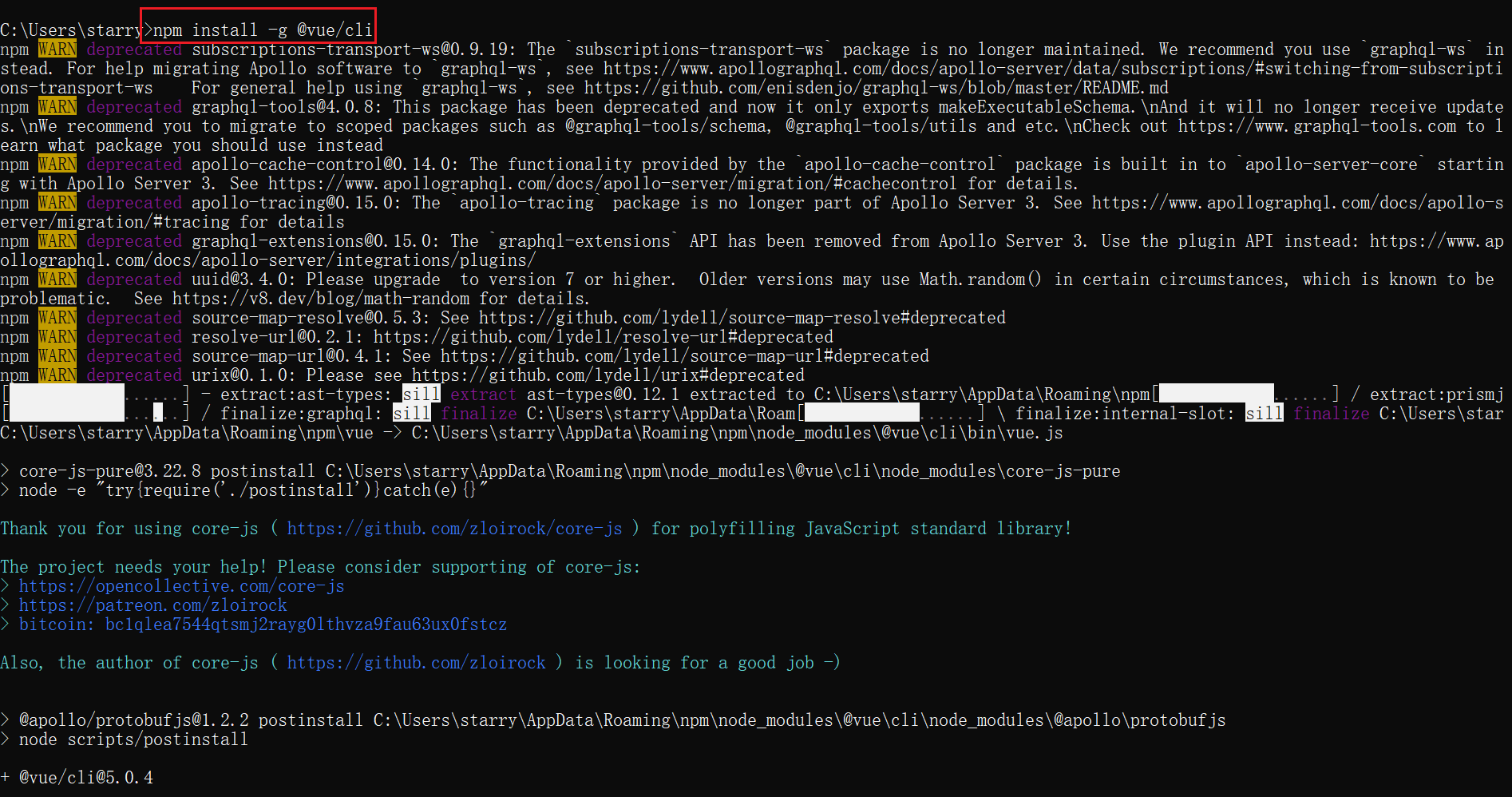
2.安装CLI
npm install -g @vue/cli
2.1命令行工具 (CLI)
Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。它为现代前端工作流提供了功能齐备的构建设置。只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本。
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
通过
@vue/cli实现的交互式的项目脚手架。通过
@vue/cli+@vue/cli-service-global实现的零配置原型开发。一个运行时依赖 (
@vue/cli-service),该依赖:
- 可升级;
- 基于 webpack 构建,并带有合理的默认配置;
- 可以通过项目内的配置文件进行配置;
- 可以通过插件进行扩展。
一个丰富的官方插件集合,集成了前端生态中最好的工具。
一套完全图形化的创建和管理 Vue.js 项目的用户界面。
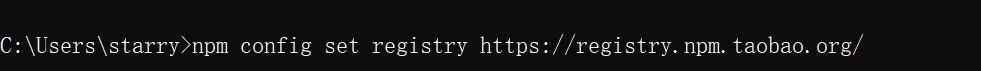
2.2切换下载源
Tips:这里会遇到安装过慢的问题
我们可以在下载cli前执行如下命令切换下载源:
npm config set registry https://registry.npm.taobao.org/
2.3下载CLI

3.创建vue项目
vue create 项目名
养成好习惯,在c盘意外的盘符下创建存放代码项目的文件,在cmd种更改一下文件的路径然后创建vue项目
更换盘符的命令:
E:
E:\Web\webWorkSapce>
3.1创建vue项目
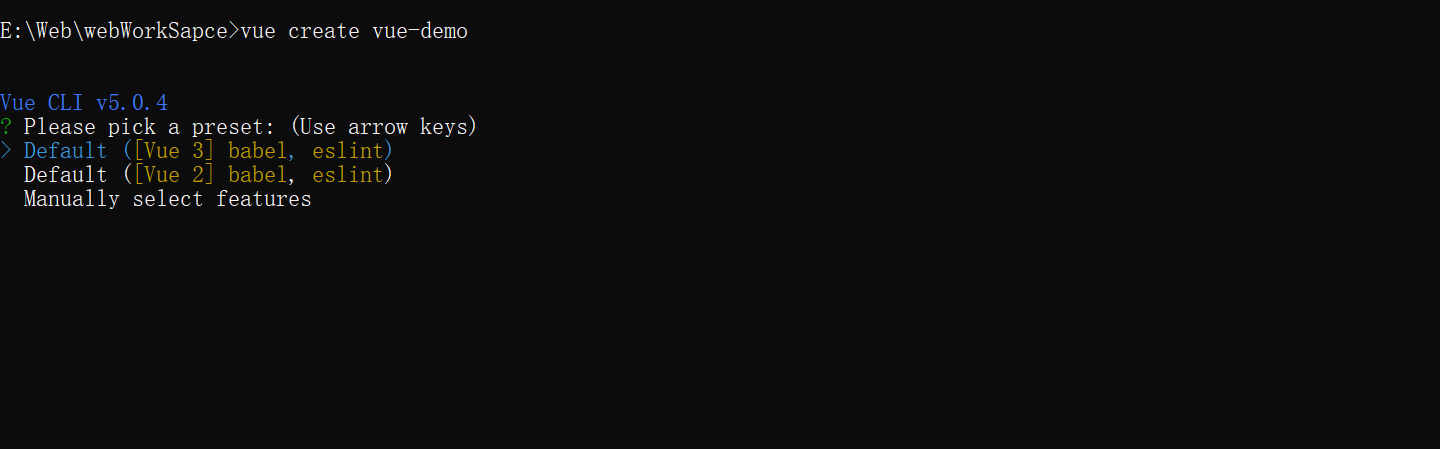
vue create 项目名
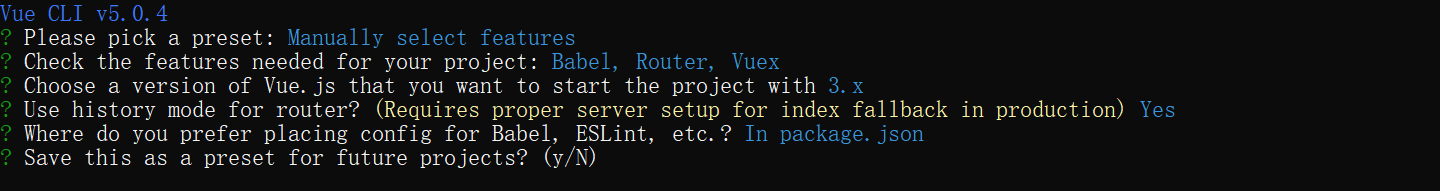
然后就会进入这个界面进行项目的配置

3.2手动选择界面
通过上下键移动选择,enter选中
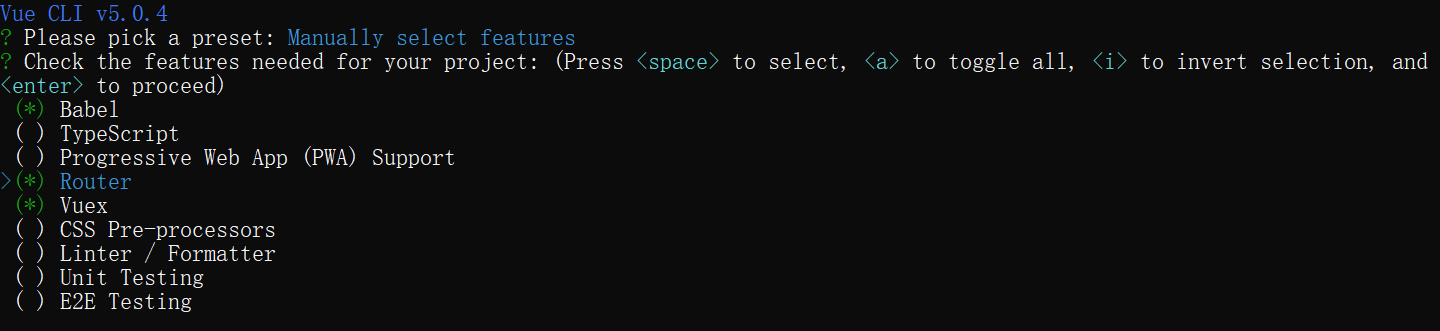
选中Manually select features进入手动选择界面
选择Babel , Router, Vuex (空格键选中/取消)

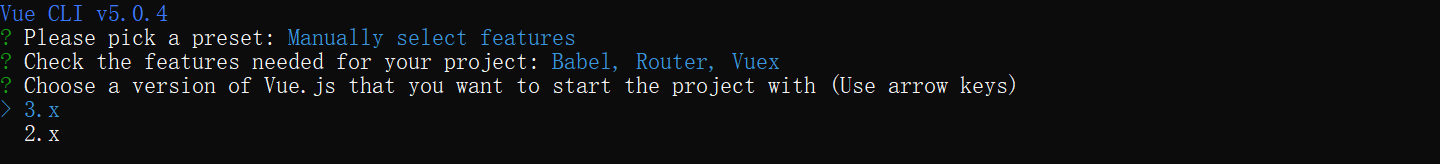
下一步选中 3.x的版本

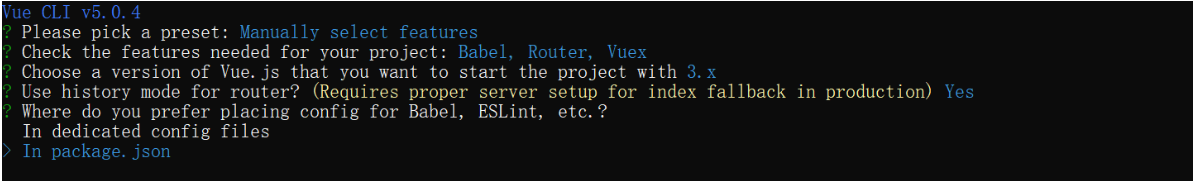
下一步选择路由方式(y或n选择y)并选择 In package.json

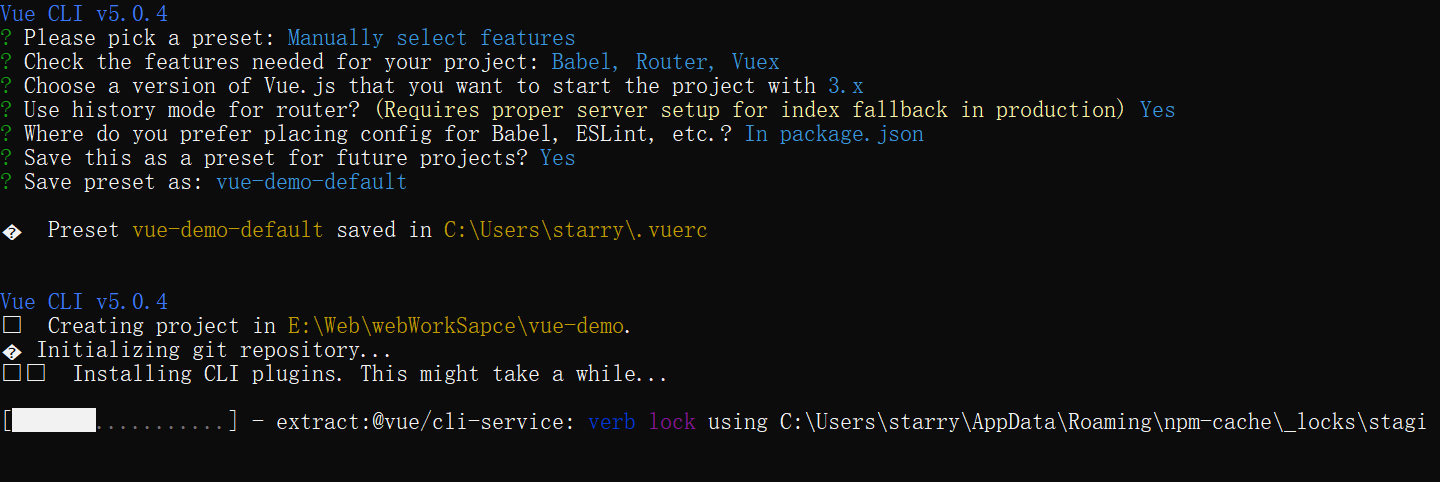
最后问你是否将这次配置保存为未来项目的预设,可以选择yes

然后问你save preset as :填保存的文件名。,然后回车就开始为我们创建工程啦

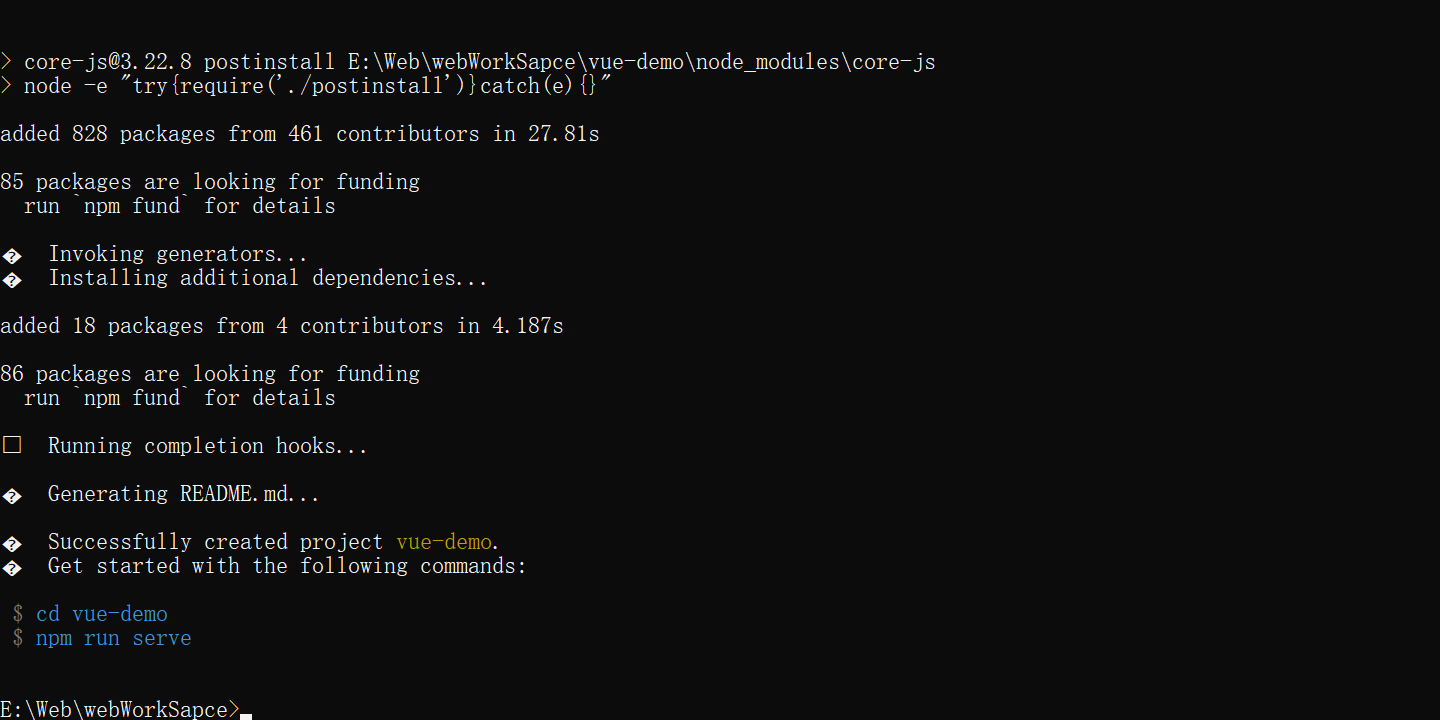
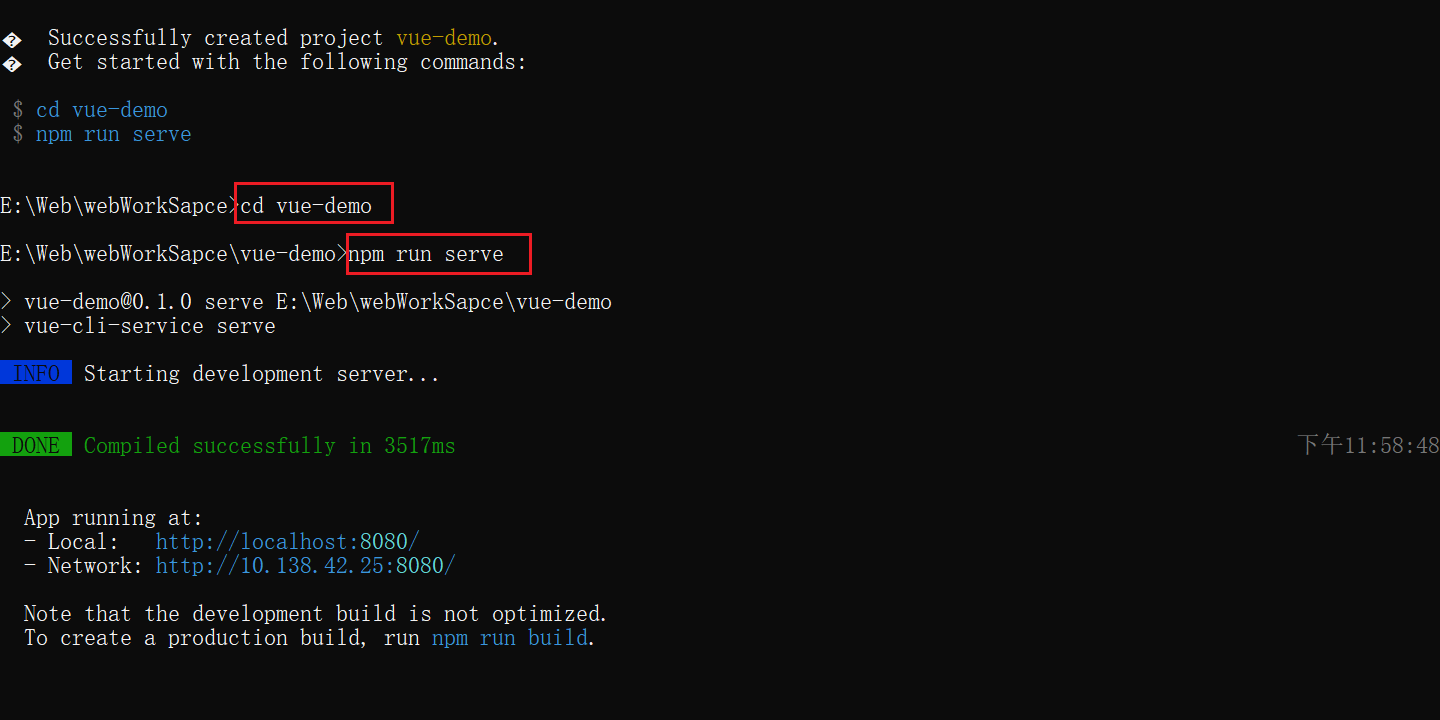
可以看到如下提示说明创建成功啦

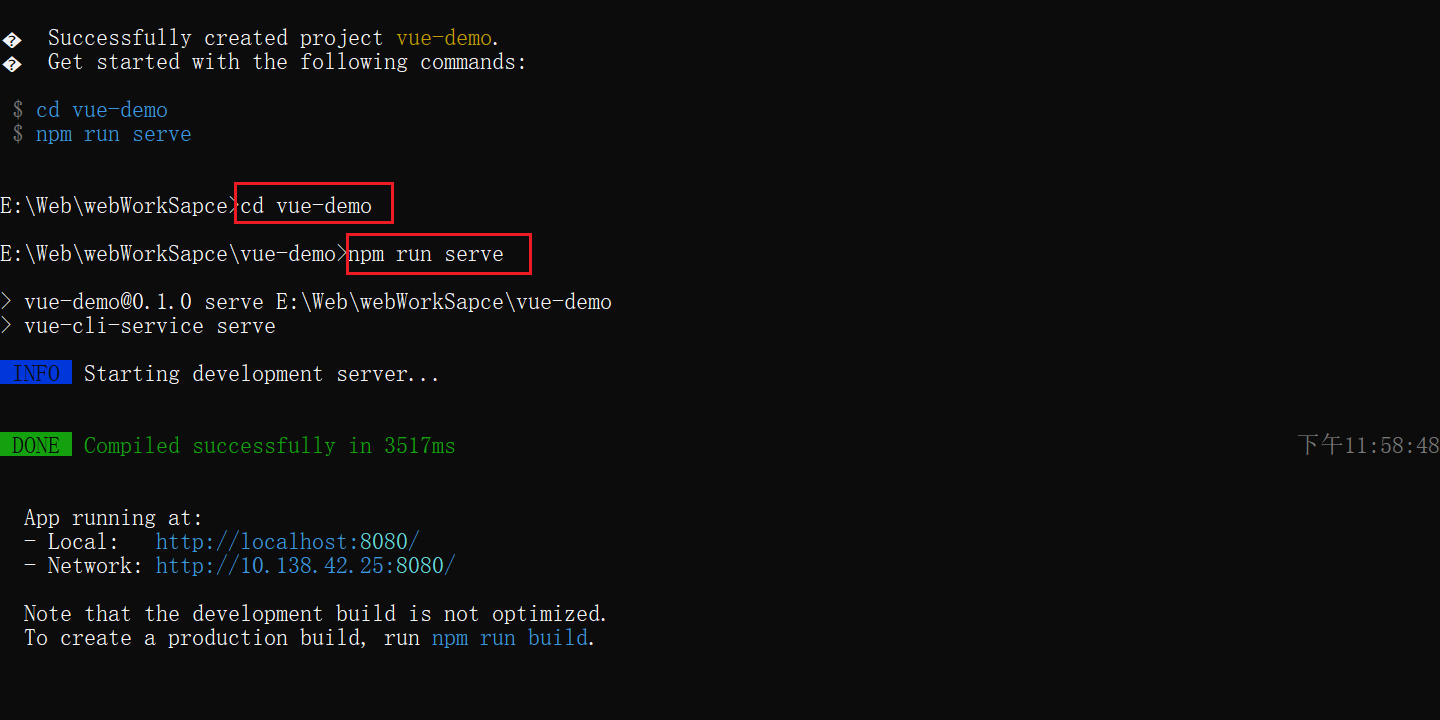
按照提示我们操作两行蓝色的命令

4.启动工程
其中 npm run serve是启动这个工程的命令

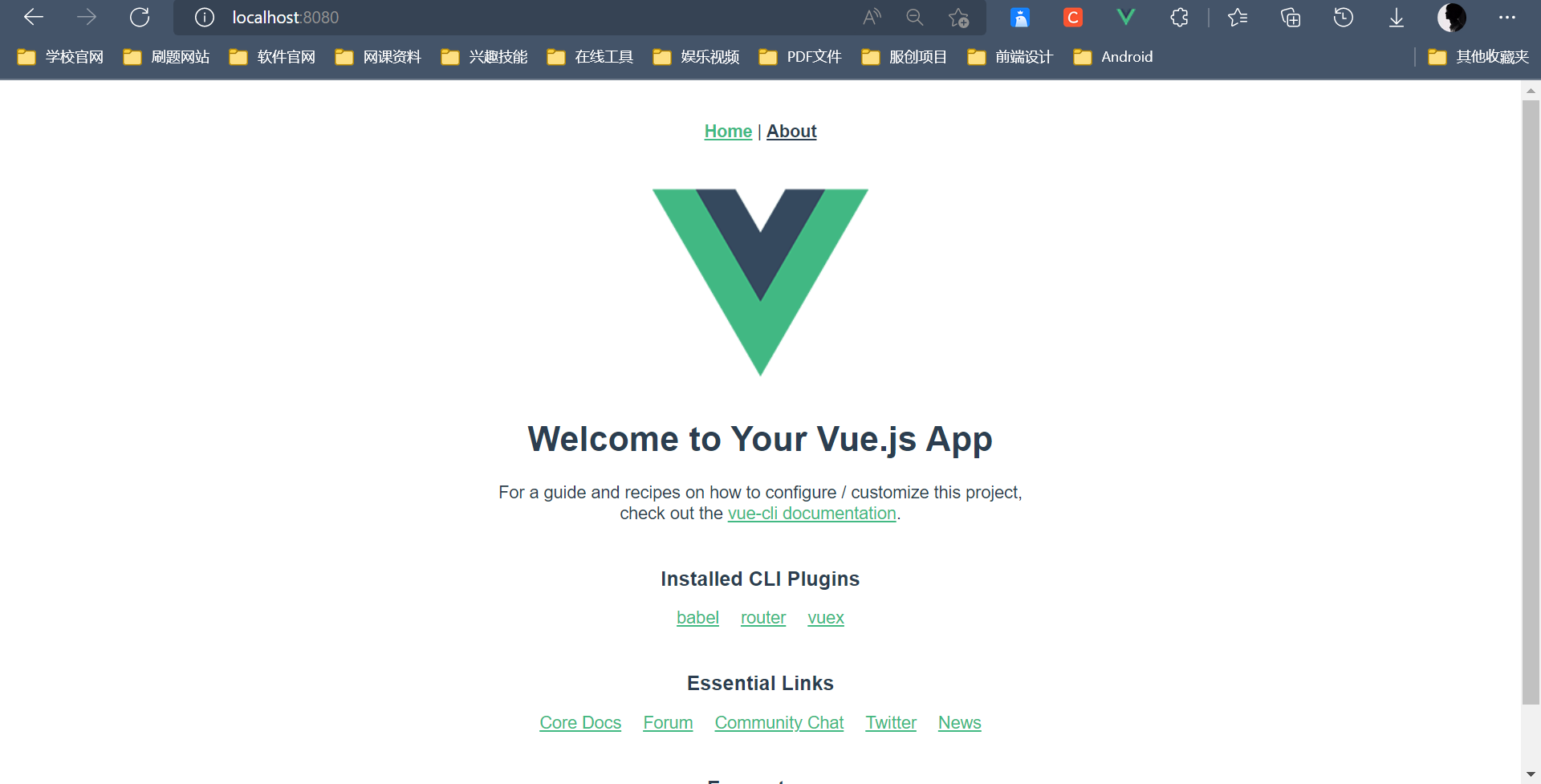
在浏览器中通过 http://localhost:8080/这个端口可以打开我们创建的项目
可以看到默认是如下的样式

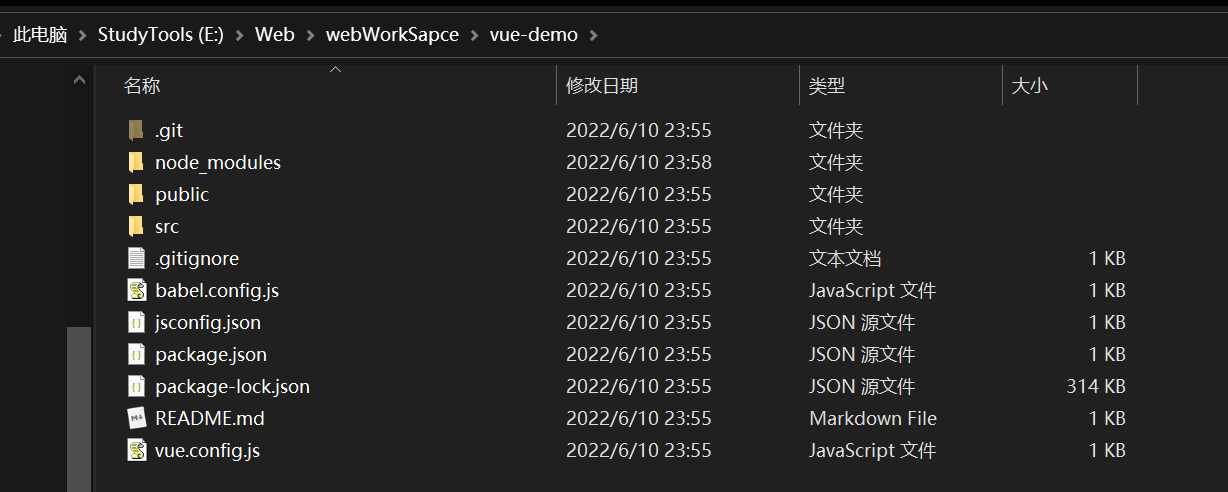
在我们的路径下也可以看到整个工程的文件夹


到此为止就通过命令行的选择和命令操作创建了一个vue工程,明天继续学如何导入IDEA中,和工程下各文件的含义与使用规则