接上一章引入编辑器后,第二个需求来了,字数限制,显然官方并没有给出字数限制的方法,所以只能自己来了(这个方法有点鸡肋,但是还是能满足,如果你有更好的想法,欢迎在评论区讨论哟~)。
一、思路
限制字数无非就是:监听输入框、限制字数;
所以第一步我们要为编辑器加监听事件,第二步剪切多余的字数
二、步骤
1.修改编辑器组件
打开editor.vue文件
新增参数和prop,并为model添加事件:
data() {
return {
editorContent: "", //存放含标签的内容
editor: null
};
},
props: {
value: {
type: String,
required: true
}
},
model: {
prop: "value",
event: "change"
},为编辑器添加监听事件:
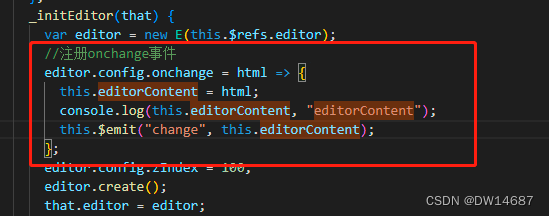
editor.config.onchange = html => {
this.editorContent = html;
console.log(this.editorContent, "editorContent");
this.$emit("change", this.editorContent);
};添加在创建编辑器之前,位置如下:

实时监听value并复制给编辑器
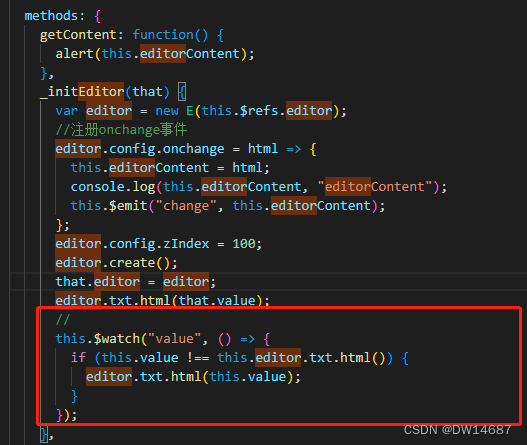
this.$watch("value", () => {
if (this.value !== this.editor.txt.html()) {
editor.txt.html(this.value);
}
});位置如下:
?
然后添加一个实时输入的监听:
change(e) {
// v-model 指令是会给此节点添加一个input事件,我们在给富文本编辑器添加一个input事件,这么做在于,当输入内容后会获取到最新的内容,通过$emit 触发 父组件v-model所添加的input事件并将最新的内容传递过去,传递过去的值默认就会赋给v-model所绑定的属性。
this.$emit("input", e.target.innerHTML());
}2.使用
打开使用组件的这个页面
直接上代码,都有注释:
<template>
<div>
<div class="item">
<MyEditor
id="editor"
ref="editor"
:wordNum="TiLength"
v-model="form.content"
@change="onEditorChange($event)"
>
</MyEditor>
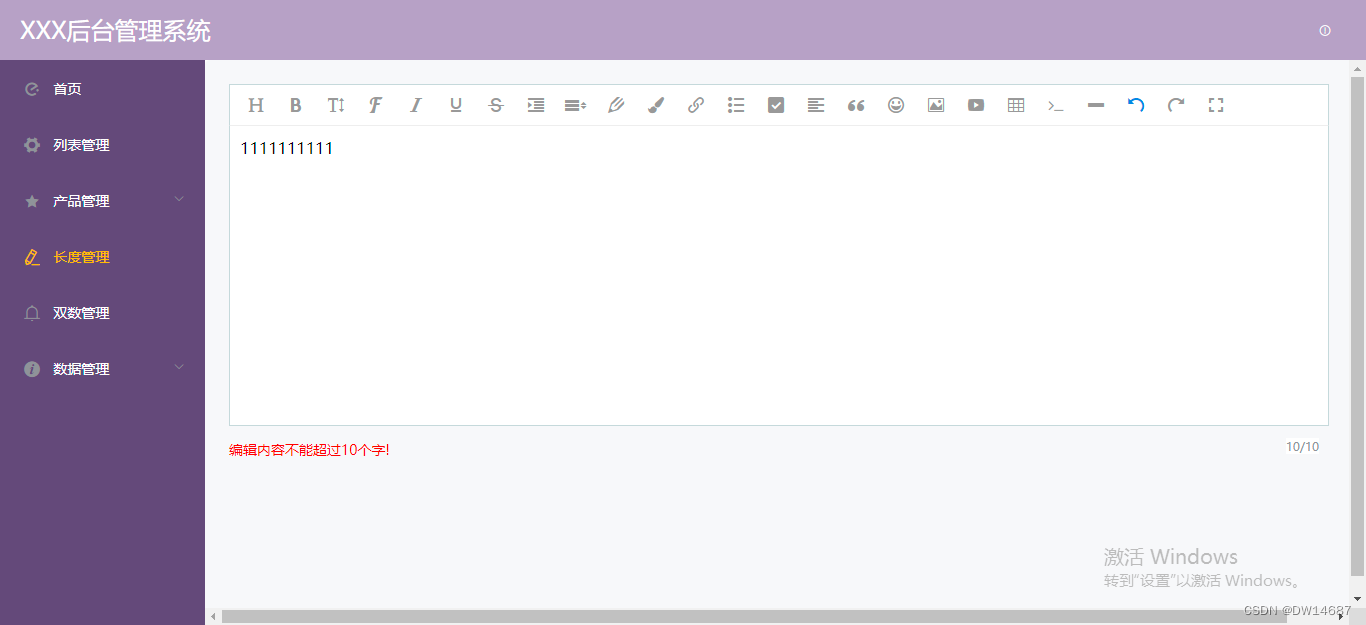
<p v-if="warnShow" class="warnText">
编辑内容不能超过10个字!
</p>
<span class="wordNumber ">{{ TiLength }}/10</span>
</div>
</div>
</template>
<script>
import MyEditor from "@/components/MyEditor/editor.vue";
export default {
components: {
MyEditor
},
data() {
return {
form: {
content: ""
},
TiLength: 0,
warnShow: false,
editorHtml: null
};
},
methods: {
onEditorChange(e) {
console.log(e, "e");
var reg = /<[^<>]+>/g; //去标签
// var reg = /<(?!img).*?>/g //去除img以外的所有标签
var value = e.replace(reg, "");
value = value.replace(/ /gi, ""); //将空格全部替换
this.TiLength = value.length; //文字长度显示
console.log(this.TiLength, " this.TiLength");
if (this.TiLength <= 10) {
this.editorHtml = e;
console.log(this.editorHtml, "this.editorHtml");
}
if (this.TiLength > 10) {
//当长度大于10时,只截取10之前的内容并赋值
this.$nextTick(() => {
this.form.content = this.editorHtml;
});
this.warnShow = true;
// this.$message.error("文字最多输入10字!");
return false;
}
}
}
};
</script>
<style lang="scss" scoped>
.item {
width: 1100px;
position: relative;
.warnText {
font-size: 14px;
color: red;
text-align: left;
}
.wordNumber {
color: #909399;
background: #fff;
text-align: right;
z-index: 100;
right: 10px;
bottom: 5px;
font-size: 12px;
position: absolute;
}
}
</style>
最后上一张效果图吧~

总结
以上就是今天要讲的内容,其实并不难,就是监听和替换,但是这个方法也不是很完美啦,如果你有更好的意见欢迎子啊评论区讨论。