文章目录
学习总结:
JavaScript引入方式:
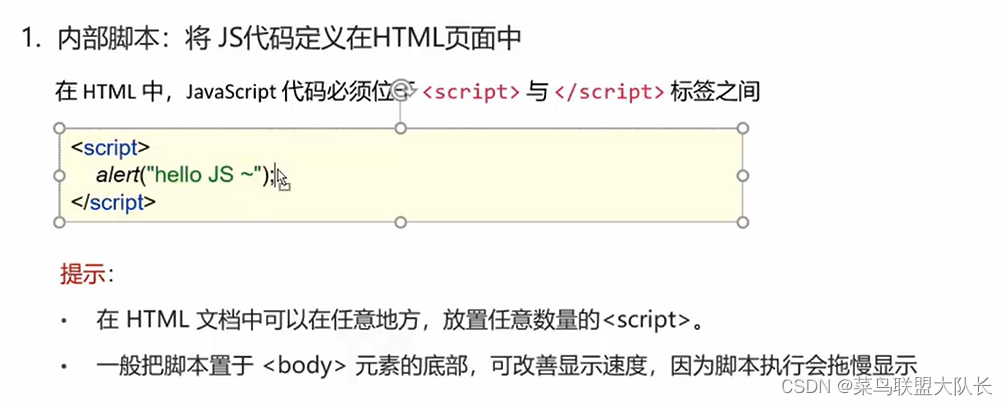
内部脚本:

外部脚本:

案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
//内部脚本
<!--<script>
//弹出警告框
alert("hello JavaScript!");
</script>-->
//外部脚本
<script src="../js/test.js"></script>
</body>
</html>
test.jsp代码:
//弹出警告框
alert("hello JavaScript!");
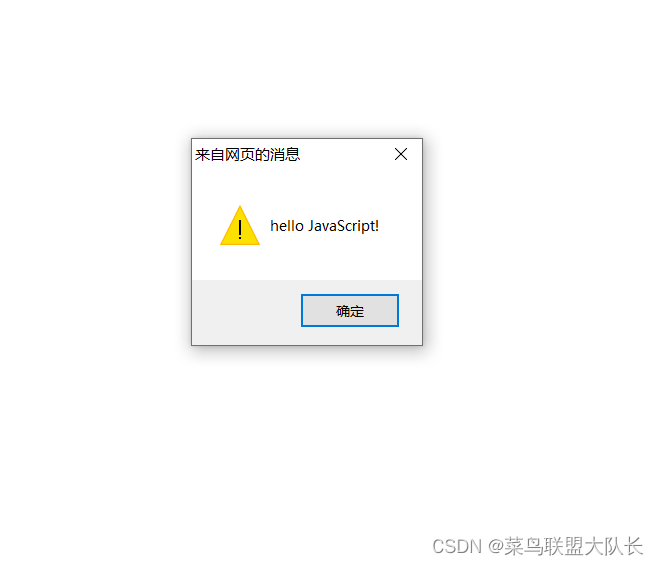
运行结果:

JavaScript基础语法:
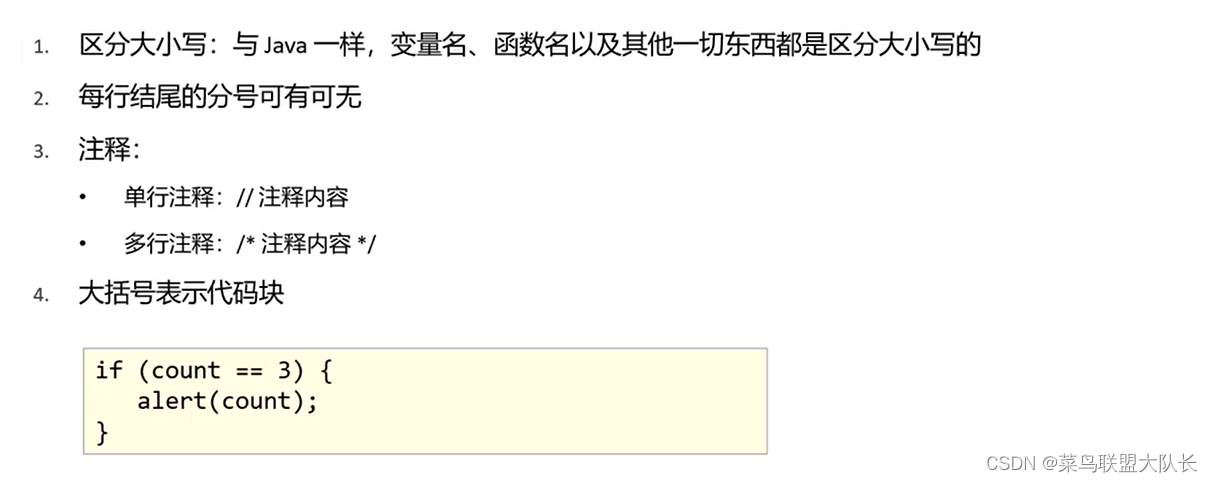
书写语法:

输出语句:

案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
window.alert("马奎斯"); //window可以省略
document.write("罗西"); //写入Html页面
console.log("Hello console!"); //写入浏览器控制台
</script>
</body>
</html>
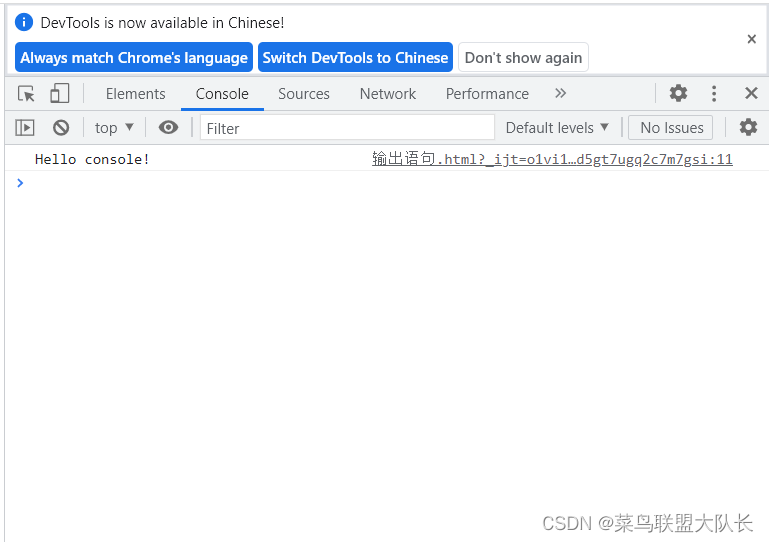
这个是写入浏览器控制台的运行截图:

变量:

案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
/*var:
1.作用域,全局变量
2.变量可以重复定义*/
/*{
var t=12;
var t=34;
}
alert(t)*/
/*
let:
1.只在let关键字所在代码块内有效
2.不可以重复定义
*/
/*{
let t=12; //报错
let t=34;
}
alert(t) //运行错误*/
/*const a=12;
a=13; //报错*/
</script>
</body>
</html>
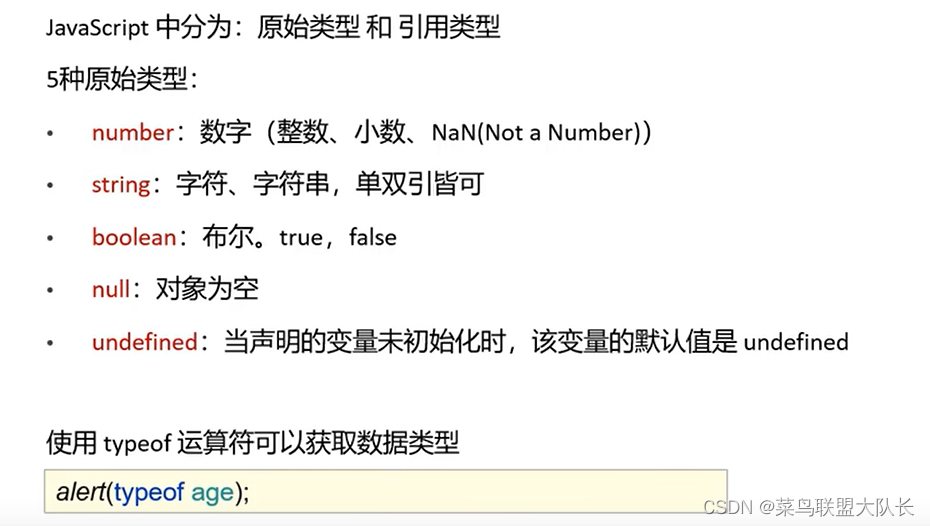
数据类型

案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//String
var char='a';
var name='小马哥';
var users="马奎斯";
alert(typeof char);
alert(typeof name);
alert(typeof users);
//number
var a=12;
var b=12.12;
alert(typeof a);
alert(typeof b);
//null
var n=null;
alert(typeof n); //object
//boolean
var b1=true;
var b2=false;
alert(typeof b1);
alert(typeof b2);
//undefined
var un;
alert(typeof un);
</script>
</body>
</html>
运算符:

案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
/*
==:
先判断类型是否一致,不一致则进行类型转换,然后进行比较其值,一致直接进行比较其值。
var a=12;
var b="12";
alert(a==b); //true
*/
/*
===:
先判断类型是否一致,不一致返回false,一致返回true
var a=12;
var b="12";
alert(a===b); //flase
*/
/*
类型转换:
1.其他类型转换为number
//a.String:按照字符串的字面值,转换为数字,如果字面值不是数字返回NaN
var str=+"10";
alert(str+1); //11
var str="9";
alert(parseInt(str)+1); //10
//b.boolean:true返回1,false返回0
var flag=+true;
alert(flag) //1
var flag1=+false;
alert(flag1) //0
*/
/*
其他类型转换为boolean
1.number:0和NaN转换为false,其他转换true
2.String:空字符串转换为false,其他转换为true
3.null:转换为false
4.undefined:转换为false
*/
//var flag=0; //false
//var flag=''; //false
//var flag=null; //false
var flag=undefined; //false
if (flag){
alert("转换为true")
}
else {
alert("转换为false")
}
</script>
</body>
</html>
流程控制语句:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//if
/* var a=12;
if (a==12){
alert(a);
}*/
//switch
/*var num=1;
switch (num) {
case 1:
alert("星期一");
break;
case 2:
alert("星期二");
break;
case 3:
alert("星期三");
break;
case 4:
alert("星期四");
break;
case 5:
alert("星期五");
break;
case 6:
alert("星期六");
break;
case 7:
alert("星期日");
break;
default:
alert("输入日期有误!")
break;
}*/
//for
/* var sum=0;
for (let i = 0; i <=100 ; i++) {
sum+=i;
}
alert(sum); //5050*/
//while
/*var sum=0;
var i=0;
while (i<=100){
sum+=i;
i++;
}
alert(sum); //5050*/
//do...while
var sum=0;
var i=0;
do {
sum+=i;
i++;
}while (i<=100){
alert(sum); //5050
}
</script>
</body>
</html>
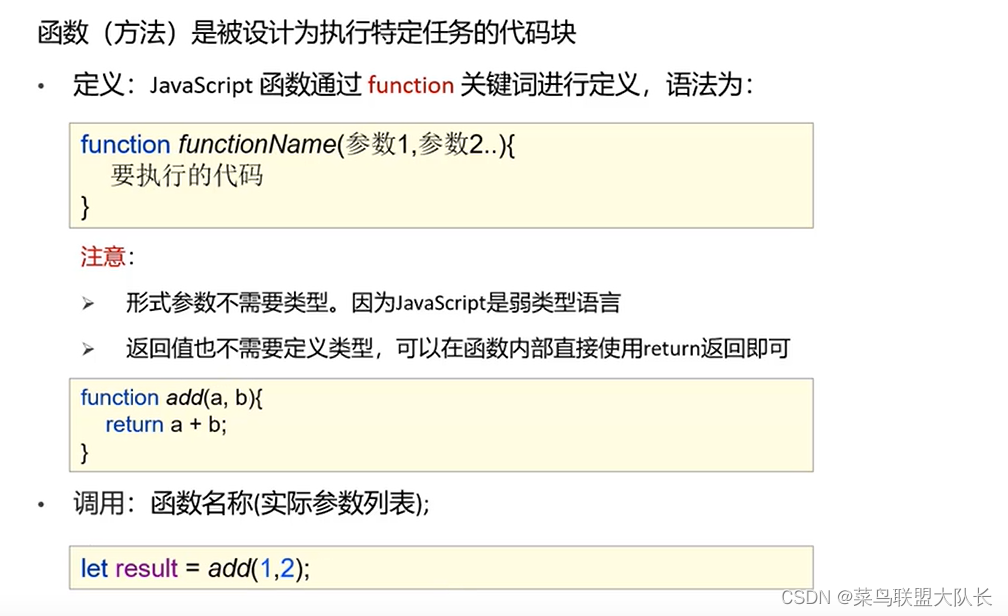
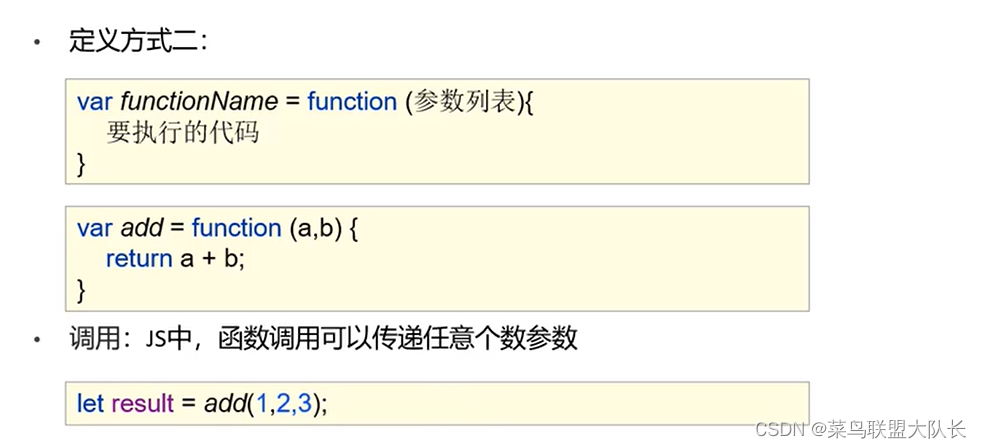
函数:


案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//方式1
/* function add(a,b){
return a+b;
}
var result=add(10,40);
alert(result); //50*/
//方式2
var add=function (a,b) {
return a*b;
}
//var result=add(10,10);
var result=add(10,10,10,10);
alert(result); // 100
</script>
</body>
</html>
JavaScript常用对象:
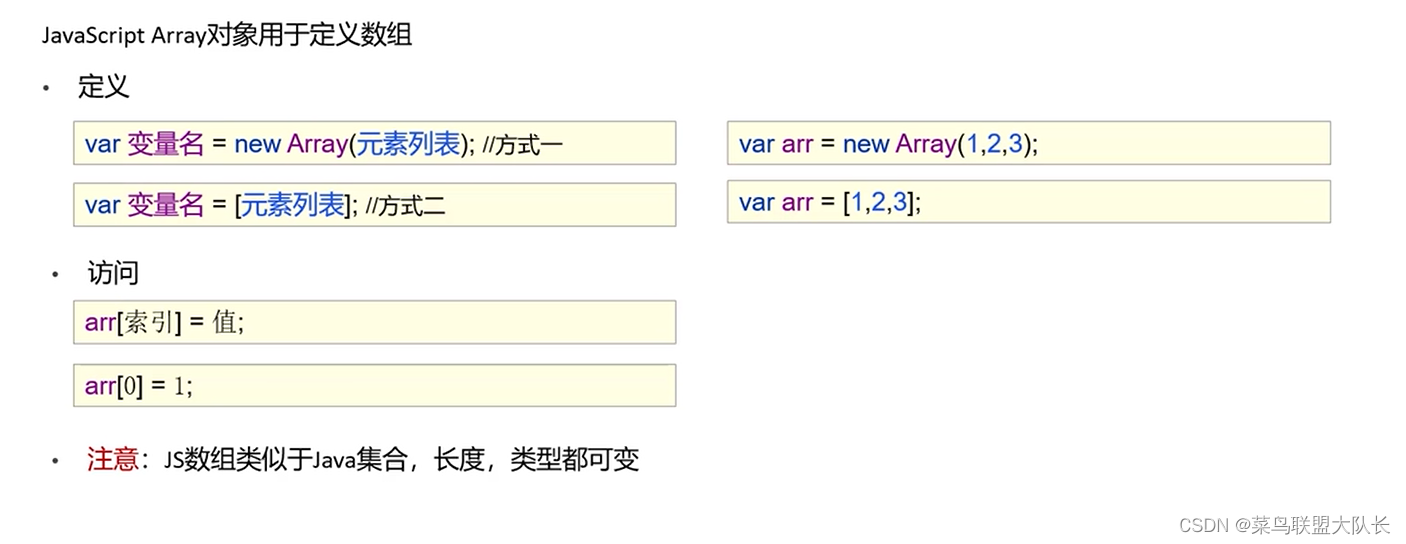
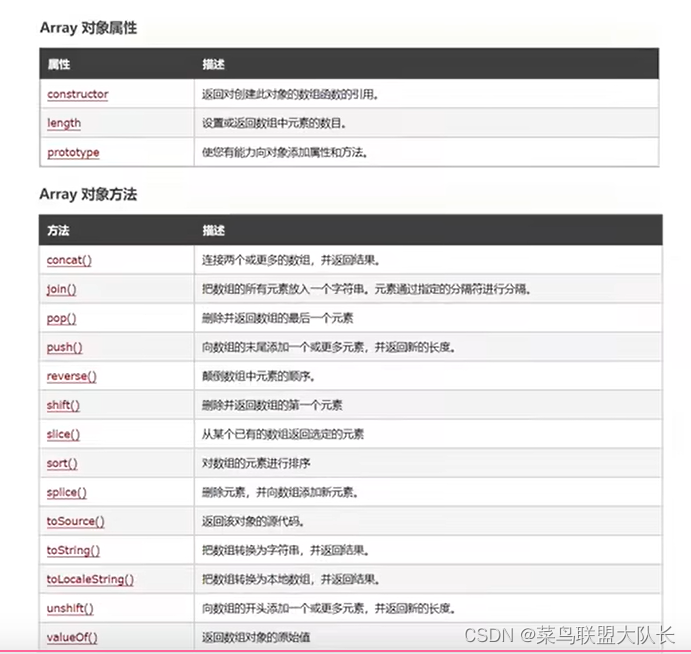
Array对象:


案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
/* //方式一
var arr=new Array(1,2,3);
alert(arr); //1,2,3
//方式二
var arr1=[1,2,3];
alert(arr1); ///1,2,3
//重新赋值
arr[0]=8;
alert(arr); //8,2,3
//JavaScript数组相当于java中的集合
//特点:
//1.变长
arr[6]=20;
alert(arr[6]); //20
//alert(arr[5]); //undefined
//2.变类型
arr[5]="Hello";
alert(arr[5]); //Hello
alert(arr); //8,2,3,,,Hello,20*/
//属性:length 数组中元素的个数
/* var arr=[1,2,3,4,5];
for (let i = 0; i <arr.length ; i++) {
alert(arr[i]);
}*/
//方法:push 添加方法
var arr=[1,2,3,4,5];
//arr.push(6);
//alert(arr); //1,2,3,4,5,6
//splice 删除方法
arr.splice(0,3);
alert(arr); //45
</script>
</body>
</html>
String:

案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//定义
//方式一
var str=new String("abc");
//方式二
var str1="abc";
var str2='abc';
//属性
//length字符串的长度
alert(str.length); //3
//方法
//trim()取出字符串前后两段的空格
var str3=" abc ";
alert(0+str3+10); //0 abc 10
alert(0+str3.trim()+10); //0abc10
</script>
</body>
</html>
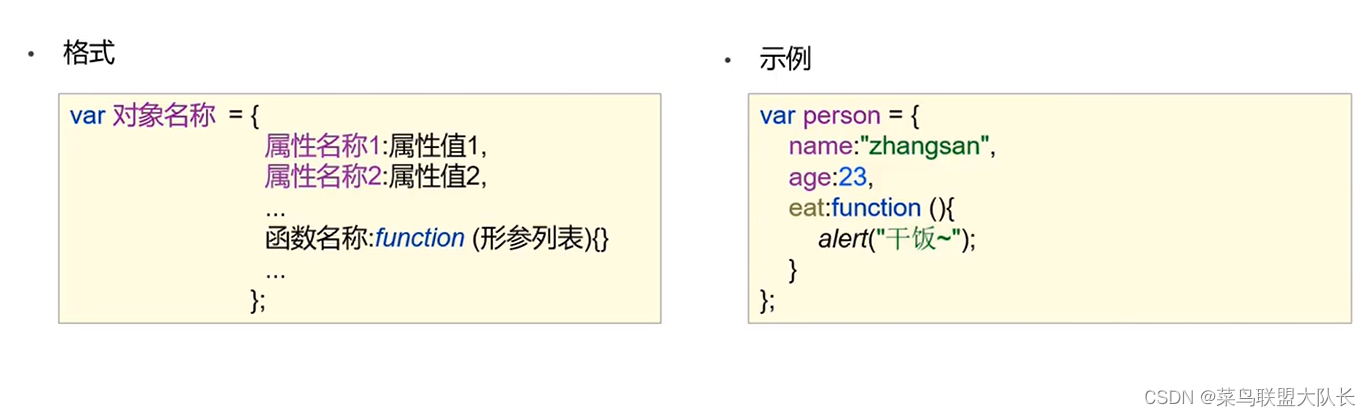
自定义对象:

案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var person={
name:"小明",
age:12,
sleep:function () {
alert("睡觉!")
}
};
alert(person.name);
alert(person.age);
person.sleep();
</script>
</body>
</html>
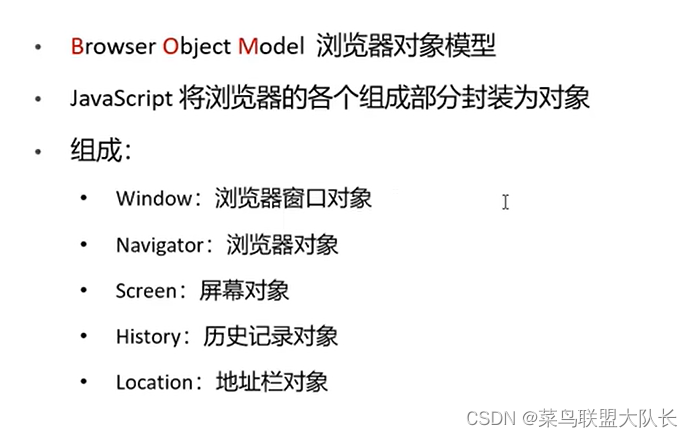
BOM:

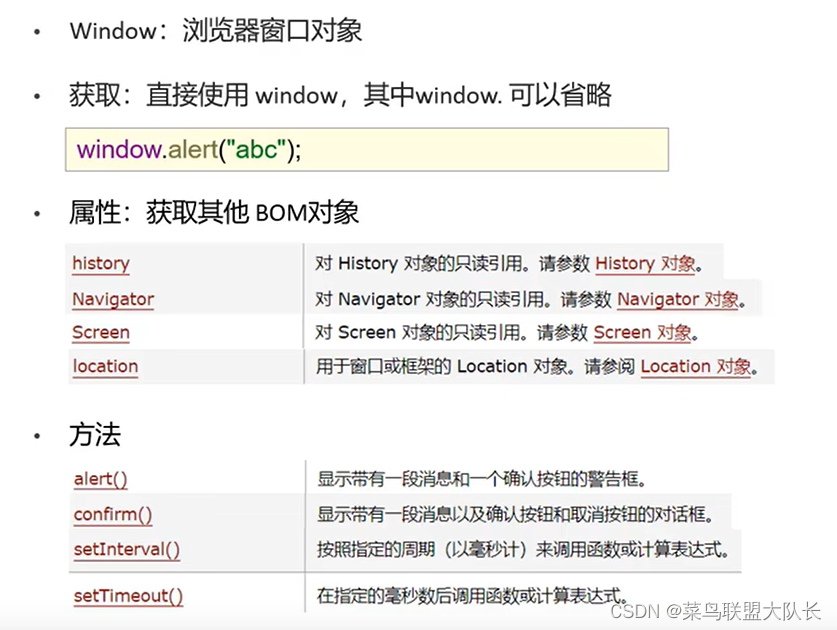
windows:浏览窗口对象

案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//alert
window.alert("abc");
alert("abc");
//confirm 点击确定返回true,点击取消返回false
let b = confirm("您确定要删除吗?");
alert(b);
if (b){
//删除逻辑
}
//定时器
//setInterval(function,毫秒值) 在一定时间间隔内执行一次function,循环执行
//setTimeout(function,毫秒值) 在一定时间间隔内执行一次function,只执行一次
setInterval(function () {
alert("间隔三秒循环执行")
},3000)
setTimeout(function () {
alert("间隔三秒执行一次")
},3000)
</script>
</body>
</html>
定时器案例:
开灯和关灯循环切换:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" onclick="on()" value="开灯">
<img id="myImage" border="0" src="../images/off.gif" style="...">
<input type="button" onclick="off()" value="关灯">
<script>
function on() {
document.getElementById('myImage').src='../images/on.gif';
}
function off() {
document.getElementById('myImage').src='../images/off.gif';
}
//定时器
var x=0;
setInterval(function () {
if (x%2==0){
on();
}else {
off();
}
x++;
},1000)
</script>
</body>
</html>
运行将结果:开灯和关灯隔一秒循环切换。


history:历史记录对象

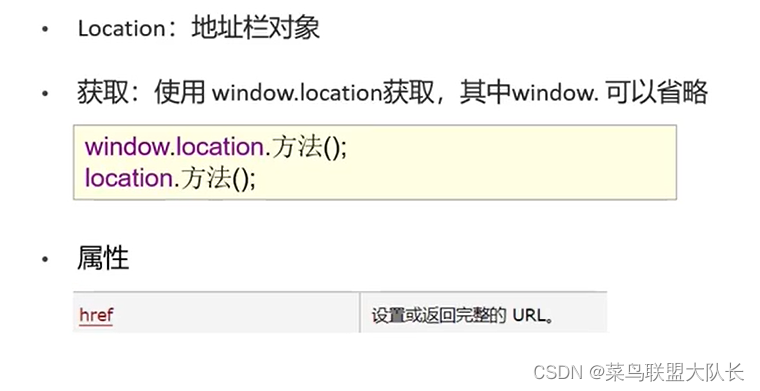
location:地址栏对象

案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
alert("跳转到百度");
location.href="https://www.baidu.com";
</script>
</body>
</html>
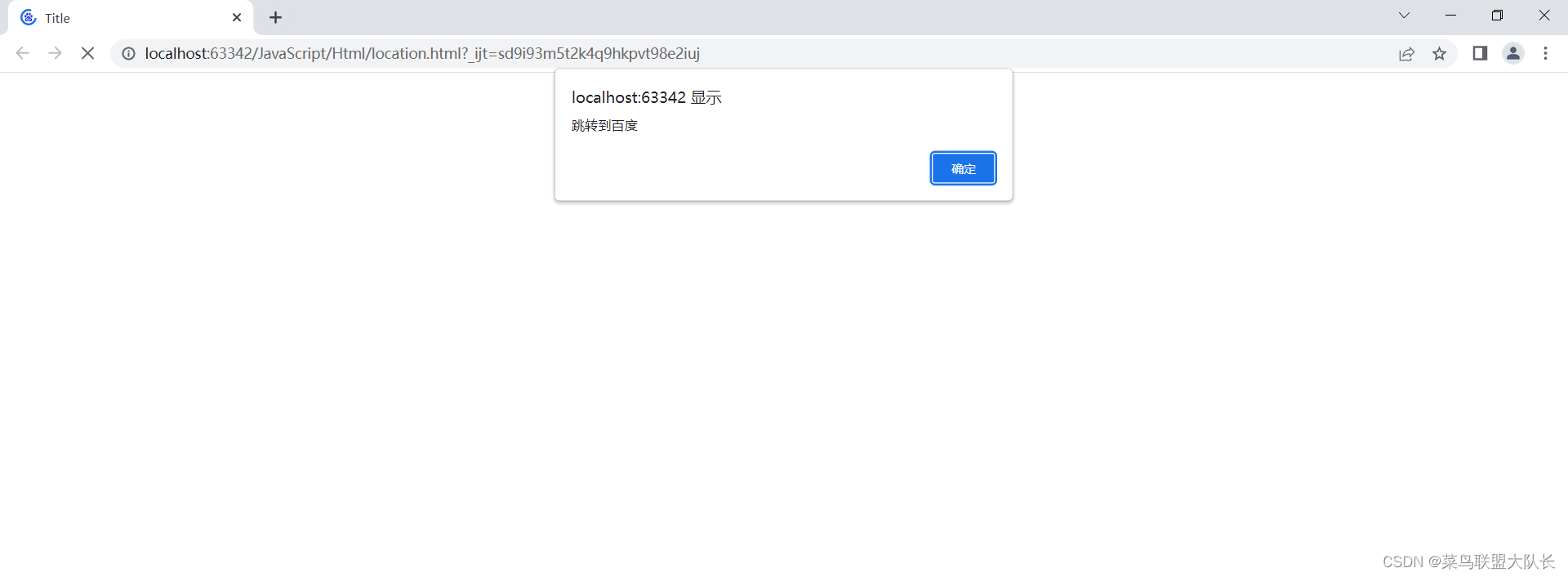
运行结果:

点击确定后跳转:

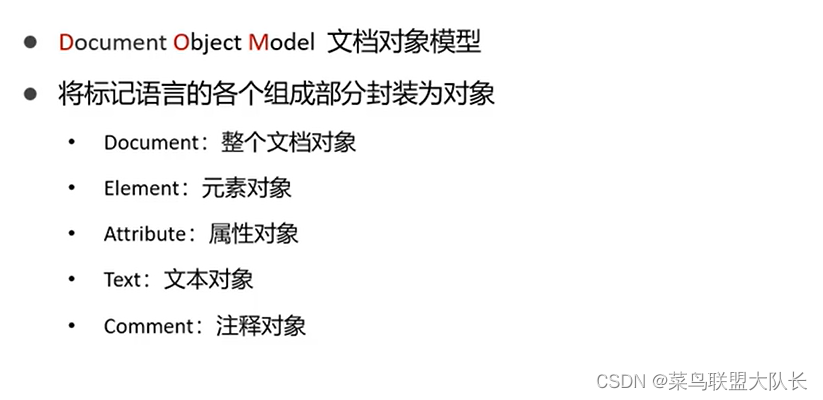
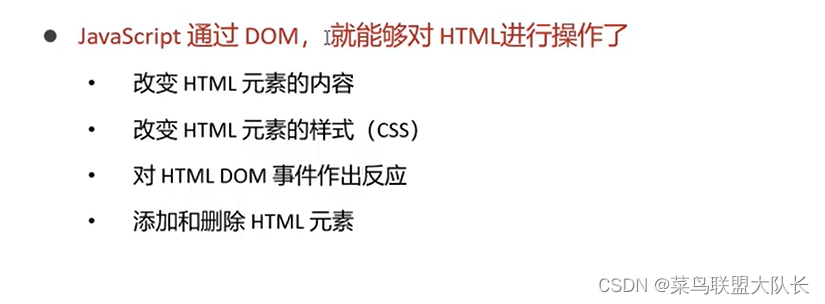
DOM:


获取Element对象

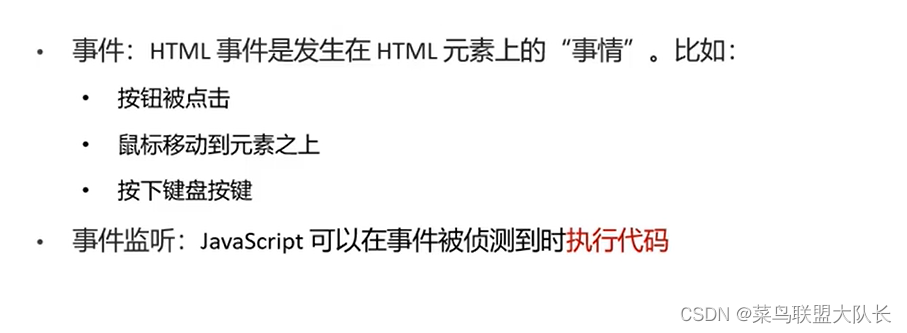
事件监听:

事件绑定:

案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="点击" onclick="on()">
<br>
<input type="button" value="再次点击" id="ok">
<script>
function on() {
alert("被点击了")
}
document.getElementById("ok").onclick=function () {
alert("再次被点击了")
}
</script>
</body>
</html>
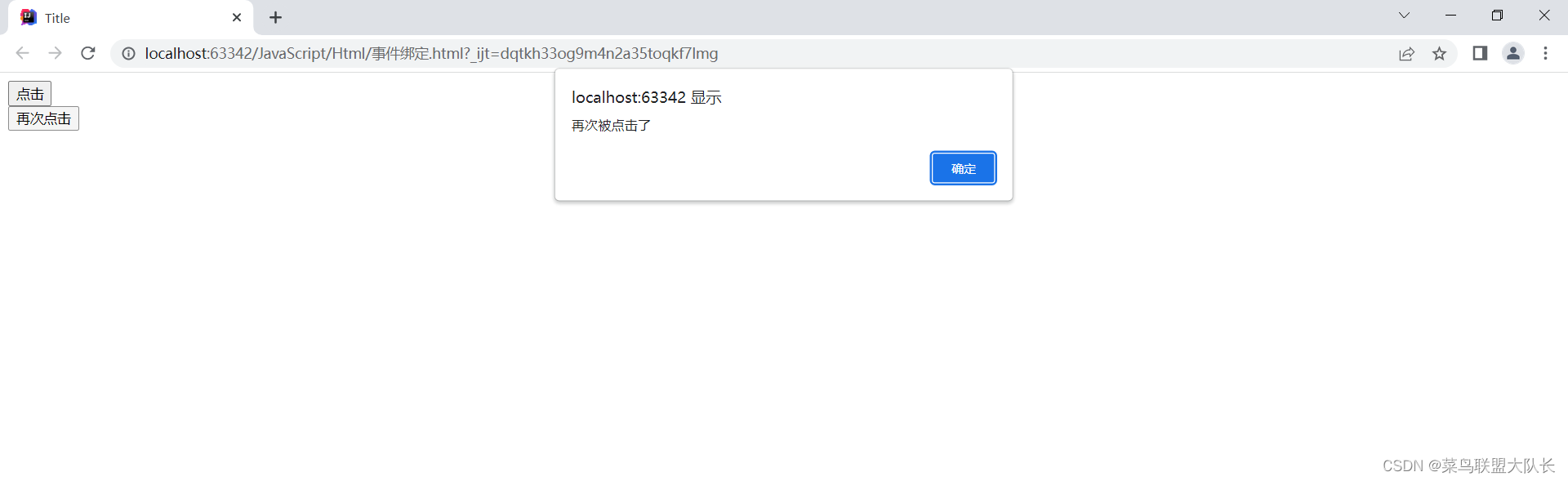
运行结果:


常见事件:

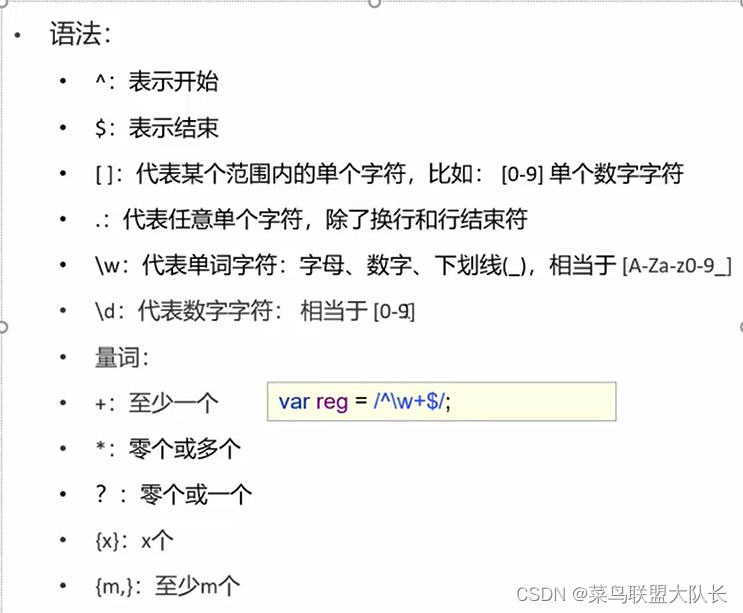
正则表达式


案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var reg=/^\w{3,6}$/;
//var str="ab"; //false
var str="abc"; //true
let b = reg.test(str);
alert(b);
</script>
</body>
</html>