先说下整个事情的背景:总的来说就是前端在开发阶段调用后端接口时存在跨域问题。
1. 非框架开发时,配置本地nginx反向代理
首先在本地下载nginx,后找到conf文件夹->nginx.conf


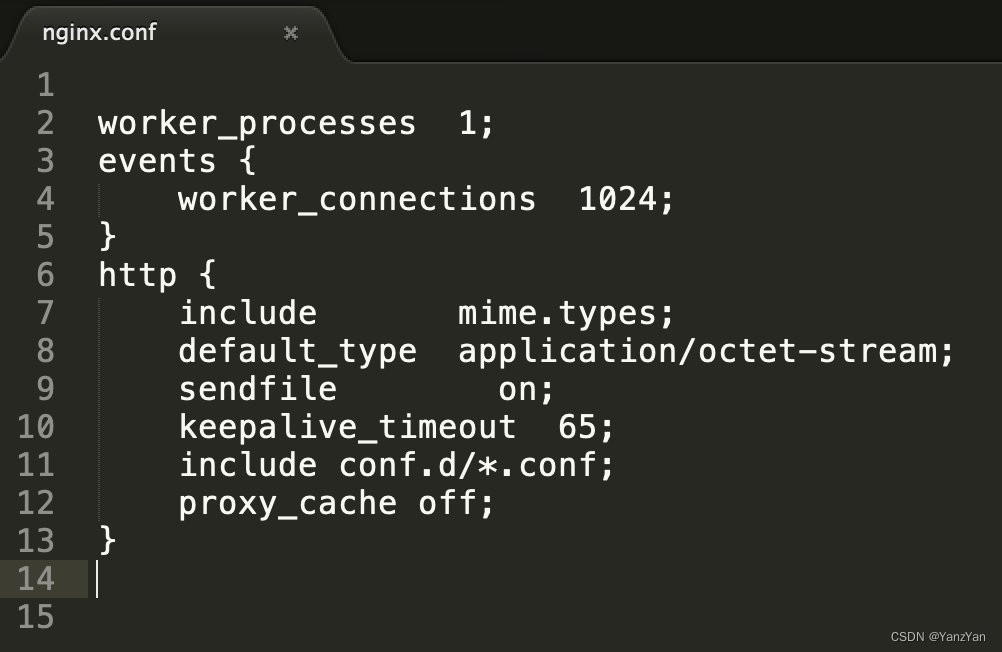
配置如下
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
include conf.d/*.conf;
proxy_cache off;
}
然后在当前文件夹下创建conf.d文件夹,每次配置的的反向代理文件都应是以.conf结尾的。如dev-test.conf

server {
listen 80;
server_name dev.test.com; # 后端配置的白名单域名
root /Users/yanzhe/yz/xinao/workspace/app-h5; # 本地代码存放位置
location ~ \.(gif|htm|html|swf|js|css|jpg|jpeg|png|bmp|ico|wma|wmv|asf|mp3|mmf|zip|rar|flv|md|txt|woff|ttf|woff2|wav|apk|xls|docx|pdf)$ {
index index.html index.htm;
}
location / {
proxy_pass http://www.baidu.com; # 后端接口
}
}
如果注释文字会报错请删除
最后一步:将白名单加入到hosts文件中,如我示例中的就应该配置成
127.0.0.1 dev.test.com
按如上步骤配置好后启动nginx服务,命令即为nginx,如已启动nginx,则每次修改nginx文件都需要重启才生效,重启命令为nginx -s reload;如果想停止nginx服务,可以使用命令nginx -s stop。nginx服务启动后,此时访问dev.test.com则能够访问在nginx配置的文件内容,同时当请求配置的后端接口时,都会走nginx服务,不会存在跨域问题。
几个注意点:1. 问后端要白名单;2. 要把白名单域名加入到hosts文件中。
另补充知识点:mac修改hosts文件,可在命令行中输入vim /etc/hosts,输入i,进入修改文件模式,修改完成后按下esc按钮,输入:wq退出并保存当前文件。
2. 使用vue-cli开发时
如果是使用vue的脚手架来开发项目时,整个配置变得非常简单。以下是参考文档链接:https://cli.vuejs.org/zh/config/#devserver-proxy只需要在vue.config.js中配置devServer
devServer: {
host: "localhost",//配置本项目运行主机
port: 8080,//配置本项目运行端口
//配置代理服务器来解决跨域问题
proxy: {
// ‘/api’ 的作用就是 替换 baseURL 的,假如这里我用的 localhost:8080 ,前端请求时直接用 /api 就行了
// ‘/api’ 只在前端请求时添加,而后端不需要添加 /api 这个路径
"/api": {
target: "http://xxx.com", //配置要替换的后台接口地址
changOrigin: true, //配置允许改变Origin
ws: true, // proxy websockets
pathRewrite: {
"^/api": "/",
//pathRewrite: {'^/api': '/'} 重写之后url为 http://localhost:8080/xxxx
//pathRewrite: {'^/api': '/api'} 重写之后url为http://localhost:8080/api/xxxx
},
},
},
},
‘/api’: {},就是告诉node, 我接口只要是’/api’开头的才用代理,所以你的接口就要这么写 /api/xx/xx. 最后代理的路径就是 http://xxx.xx.com/api/xx/xx.
pathRewrite的作用是因为正确的接口路径是没有/api的,所以需要用’^/api’: ‘/’,表示请求接口时去掉api。
查了资料,正向代理是代理客户端,反向代理是代理服务器nginx是反向代理;devserver-proxy应为正向代理。前端貌似可以不理会这两个概念。
如有错误请及时指正。