面试必问之一cookie是什么
面试必问之一cookie是什么
cookie是什么
百度百科解释说:Cookie,有时也用其复数形式 Cookies。类型为“小型文本文件”,是某些网站为了辨别用户身份,进行Session跟踪而储存在用户本地终端上的数据(通常经过加密),由用户客户端计算机暂时或永久保存的信息。cookie(储存在用户本地终端上的数据)
Cookie是一段不超过4KB的小型文本数据,由一个名称(Name)、一个值(Value)和其它几个用于控制Cookie有效期、安全性、使用范围的可选属性组成。其中 :
- Name/Value:设置Cookie的名称及相对应的值,对于认证Cookie,Value值包括Web服务器所提供的访问令牌。
- Expires属性:设置Cookie的生存期。有两种存储类型的Cookie:会话性与持久性。Expires属性缺省时,为会话性Cookie,仅保存在客户端内存中,并在用户关闭浏览器时失效;持久性Cookie会保存在用户的硬盘中,直至生存期到或用户直接在网页中单击“注销”等按钮结束会话时才会失效 。
- Path属性:定义了Web站点上可以访问该Cookie的目录。
- Domain属性:指定了可以访问该 Cookie 的 Web 站点或域。Cookie 机制并未遵循严格的同源策略,允许一个子域可以设置或获取其父域的 Cookie。当需要实现单点登录方案时,Cookie 的上述特性非常有用,然而也增加了 Cookie受攻击的危险,比如攻击者可以借此发动会话定置攻击。因而,浏览器禁止在 Domain 属性中设置.org、.com 等通用顶级域名、以及在国家及地区顶级域下注册的二级域名,以减小攻击发生的范围。
- Secure属性:指定是否使用HTTPS安全协议发送Cookie。使用HTTPS安全协议,可以保护Cookie在浏览器和Web服务器间的传输过程中不被窃取和篡改。该方法也可用于Web站点的身份鉴别,即在HTTPS的连接建立阶段,浏览器会检查Web网站的SSL证书的有效性。但是基于兼容性的原因(比如有些网站使用自签署的证书)在检测到SSL证书无效时,浏览器并不会立即终止用户的连接请求,而是显示安全风险信息,用户仍可以选择继续访问该站点。由于许多用户缺乏安全意识,因而仍可能连接到Pharming攻击所伪造的网站 。
- HTTPOnly 属性 :用于防止客户端脚本通过document.cookie属性访问Cookie,有助于保护Cookie不被跨站脚本攻击窃取或篡改。但是,HTTPOnly的应用仍存在局限性,一些浏览器可以阻止客户端脚本对Cookie的读操作,但允许写操作;此外大多数浏览器仍允许通过XMLHTTP对象读取HTTP响应中的Set-Cookie头 。
引用百度百科的cookie解释,这样大概对cookie有基本了解。
cookie和本地存储的区别
1、存储大小,本地存储官方说法是 5M 的大小,然而 Cookies 的存储大小更小并且和浏览器本身有关(大概在 4000个字节左右)
2、Cookie 存储的内容会保留在 HTTP 请求的 Header 中,并且会随每次请求发送到浏览器;然而本地存储只会保留在客户端,浏览器请求过程不会发送到服务端
注意点:第一次请求网页内容时没有任何cookie,服务器在收到请求以后会在HTTP响应里添加添加头部Set-Cookie,并且在Set-Cookie里进行标识,在下一次请求的时候浏览器就会在HTTP请求里添加头部Cookie,并且用上Set-Cookie里的标识,这样服务器就可以给不同用户匹配不同的内容,自打服务器给了Set-Cookie以后,以后每一次HTTP请求都要把Cookie数据传送给服务器;
vue中使用axios携带cookie
axios默认是发送请求的时候不会带上cookie的,需要通过设置withCredentials: true来解决。
const service = axios.create({
baseURL: process.env.BASEURL_API, // node环境的不同,对应不同的baseURL
timeout: 10000, // 请求的超时时间
//设置默认请求头,使post请求发送的是formdata格式数据// axios的header默认的Content-Type好像是'application/json;charset=UTF-8'
// headers: {
// "Content-Type": "application/x-www-form-urlencoded"
// },
withCredentials: true // 允许携带cookie
cookies和本地存储的不同页面值共享情况
localStorage的生命周期是永久的,意思就是如果不主动清除,存储的数据将一直被保存。而sessionStorage顾名思义是针对一个session的数据存储,生命周期为当前窗口,一旦窗口关闭,那么存储的数据将被清空。
同一浏览器的相同域名和端口的不同页面间可以共享相同的 localStorage,但是不同页面间无法共享sessionStorage的信息。
cookie 默认如果不设置有效期,那么默认是随着窗口关闭而清除;
不同浏览器无法共享localStorage和sessionStorage的值。
相同浏览器下,并且是同源窗口(协议、域名、端口一致),不同页面可以共享localStorage,Cookies值,通过跳转的页面可以共享sessionStorage值。
关于sessionStorage,通常说sessionStorage关闭页面即消失,但是通过跳转的页面可以共享sessionStorage值,跳转有多种方式:
(1) <a href="同源页面" target="_self">跳转</a> // 原窗口
(2) <a href="同源页面" target="_blank">跳转</a> // 新开窗口
(3) window.location.href = '同源页面' // 原窗口
(4) window.location.replace('同源页面') // 原窗口
(5) window.open('同源页面') // 新开窗口
(6) this.$router.push({path: '同源页面'}) // 通过路由跳转共享值
app端通过原生方法更换webView实现跳转,这种方式不能共享sessionStorage,原窗口跳转的页面传递sessionStorage,改变存储值会相互影响,新开窗口跳转方式传递sessionStorage,改变存储值互不影响;
刘久江的localStorage/sessionStorage/Cookies不同页面值共享情况
cookie的使用
cookie写入:
// 函数中的参数分别为 cookie 的名称、值以及过期天数
function setCookie(c_name, value, expiredays) {
var exdate = new Date()
exdate.setDate(exdate.getDate() + expiredays)
document.cookie = c_name + "=" + escape(value) + ((expiredays == null) ? "" : ";expires=" + exdate.toGMTString())
}
setCookie('name', 'fqniu', 1) // cookie过期时间为1天。
// 如果要设置过期时间以秒为单位
function setCookie(c_name, value, expireseconds) {
var exdate = new Date()
exdate.setTime(exdate.getTime() + expireseconds * 1000)
document.cookie = c_name + "=" + escape(value) + ((expireseconds == null) ? "" : ";expires=" + exdate.toGMTString())
}
setCookie('name', 'fqniu', 3600) //cookie过期时间为一个小时
一般浏览器不允许文件打开的网页去设置,添加cookie。
必须用本地服务器打开文件中的网页才行,(即打开网页的不是文件路径的地址,而是数字的本地地址)就需要下载插件live Server插件。而这个插件必须在打开的文件夹中才能运行,点击文件->打开文件夹->打开目的文件->在目的文件页面内右键有Open with live server即可。
cookie的查看也不需要在文件中添加console.log慢慢调试。
推荐右键 -> 检查 -> console 终端中输入 document.cookie
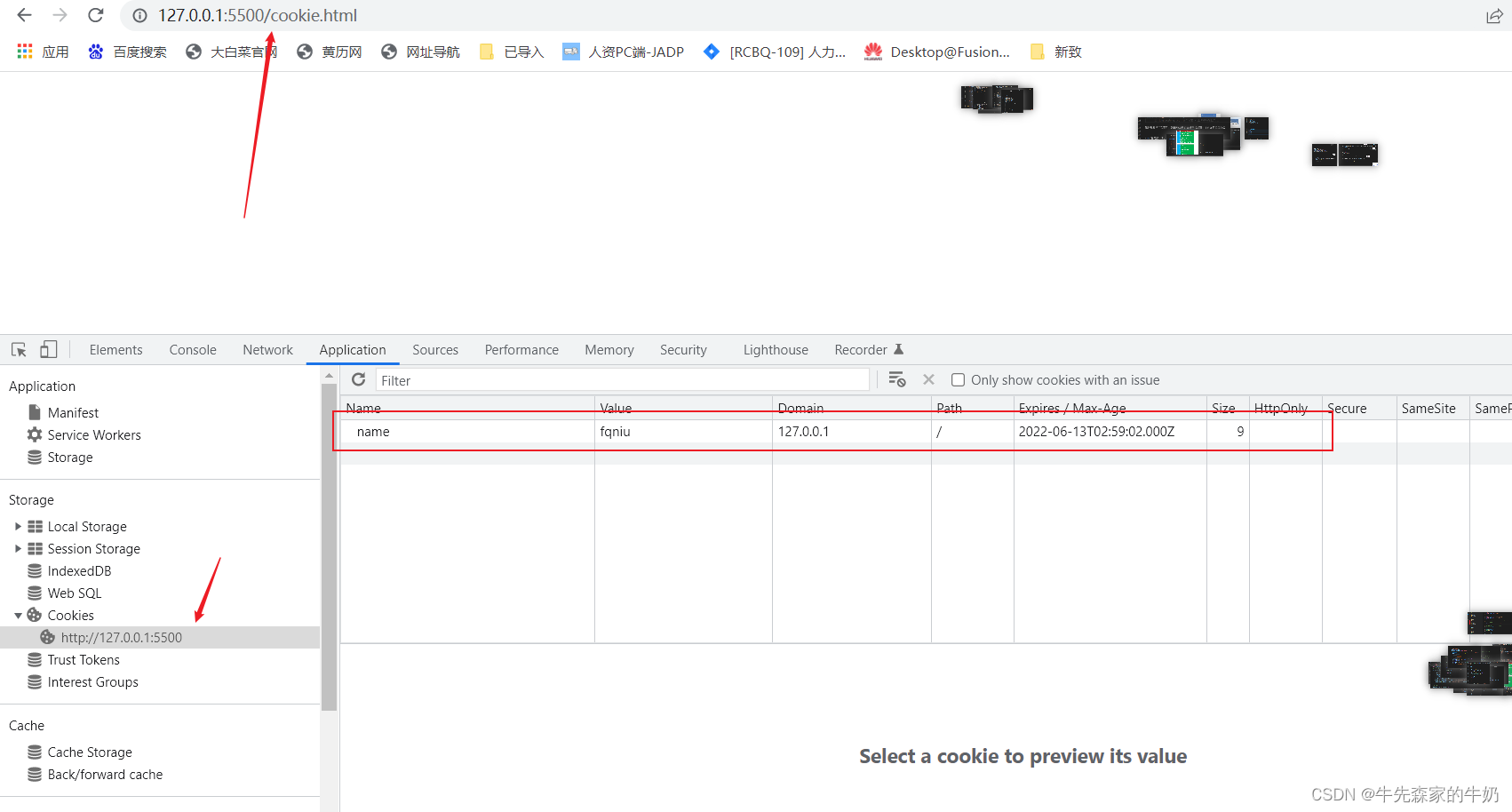
或者右键 -> 检查 -> Application -> Cookie

cookie的查看:
// cookie函数中的参数为 要获取的cookie键的 Name
function getCookie(c_name) {
if (document.cookie.length > 0) {
c_start = document.cookie.indexOf(c_name + "=")
if (c_start != -1) {
c_start = c_start + c_name.length + 1
c_end = document.cookie.indexOf(";", c_start)
if (c_end == -1) {
c_end = document.cookie.length
}
return unescape(document.cookie.substring(c_start, c_end))
}
}
return ""
}
let currentName = getCookie('name')
console.log(currentName); // fqniu
cookie的判断是否存在
// cookie函数中的参数为,要判断的cookie名称是否存在
function checkCookie(c_name) {
isFlagName = getCookie(c_name)
if (isFlagName != null && isFlagName != "") {
// 如果cookie值存在,返回true
return true
} else {
//如果cookie不存在,返回false
return false
}
}
let flag = checkCookie('name')
let flag1 = checkCookie('name1')
console.log(flag) // true
console.log(flag1) // false
注:没有指明 cookie有效时间时,所创建的cookie有效期默认到用户关闭浏览器为止;
注:在默认情况下,只有设置 cookie的网页才能读取该 cookie。如果想让一个页面读取另一个页面设置的cookie,必须设置cookie的路径。cookie的路径用于设置能够读取 cookie的顶级目录。将这个路径设为网站的根目录,可以让所有网页都能互相读取 cookie (一般不要这样设置,防止出现冲突);
注:当cookie的域和请求接口地址的域不一致时,浏览器发起请求时,是不会携带上cookie的。
比如cookie的域是:http://test.a.com;而接口地址是http://test.abc.com/api/getInfo;这时2者域不同,一个.a.com,一个.abc.com;