????????国际化(Internationalization,简称i18n):指软件开发应当具备支持多种语言和地区的功能。也就是说能够具备切换页面显示语言的功能。i18n,其中“I”和“n”分别为首末字符,18 则为中间的字符数。
????????低代码平台/零代码平台中使用国际化多语言(i18n),涉及静态文本国际化、动态文本国际化、菜单国际化等多个方面。其中,基于模型驱动、可视化零代码配置生成的业务模块,如何国际化多语言,是零代码平台解决国际化的关键和难点。
1、静态文本国际化多语言
静态文本指代码中写死的名称,包括后端Java代码和前端Vue代码,比如:后台Java代码判断登录密码错误,返回“用户名或密码错误”这样的信息;前端vue代码的“新增”“删除”等按钮名称、“用户名”、“状态”等标签名称。这些都属于静态文本,进行国际化多语言改造技术比较简单,但工作量比较大,以下分别介绍后端和前端的静态国际化思路。
1.1、后端国际化(Java)
(1)定义多语言资源文件
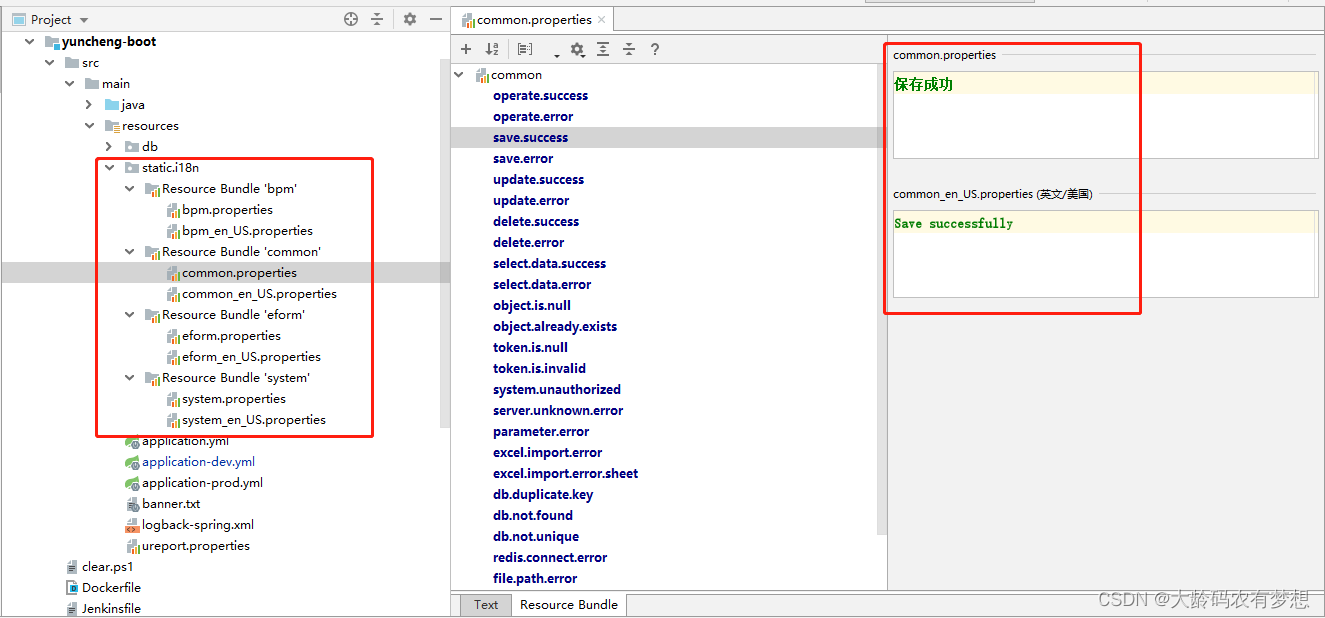
在工程resources/static/i18n目录下,中文简体 messages.properties
user.login.success=登录成功
user.logout.success=退出成功
user.register.success=注册成功美式英语?messages_en_US.properties
user.login.success=Login Success
user.logout.success=logout Success
user.register.success=register Success(2)java代码使用I18nUtil获取国际化
I18nUtil.message(“user.login.success”)
(3)基于IDEA开发多语言文件
1.2、前端国际化(Vue)
(1)定义多语言资源文件
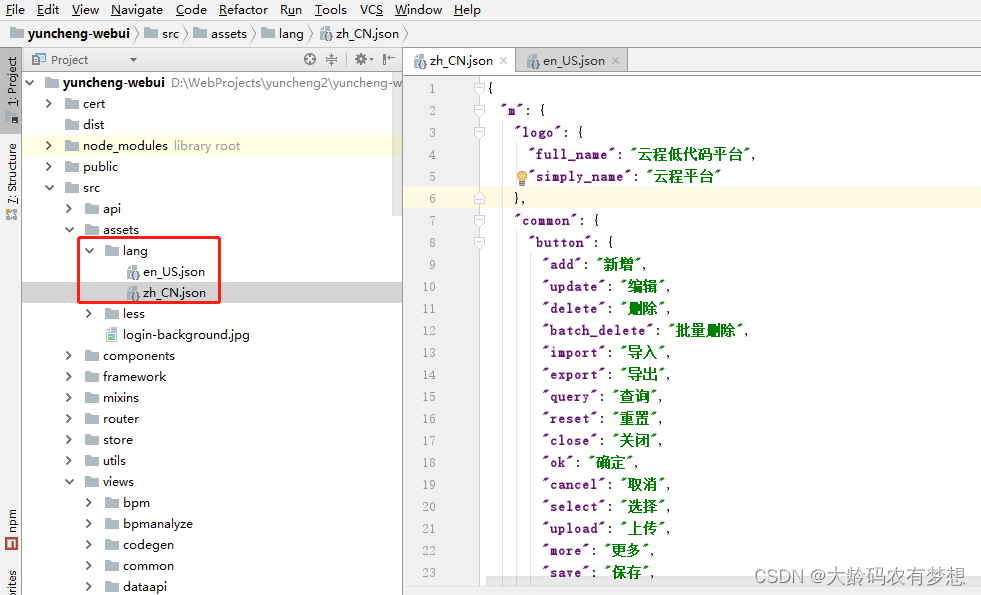
在工程src/assets/lang目录下,中文简体?zh_CN.json
{
? "m": {
??? "common": {
????? "button": {
??????? "add": "新增",
??????? "update": "编辑",
??????? "delete": "删除"
?????? }
???? }
? }
}美式英语?en_US.json
{
? "m": {
??? "common": {
????? "button": {
??????? "add": "New",
??????? "update": "Modify",
??????? "delete": "Delete"
?????? }
???? }
? }
}(2)vue代码使用$t获取国际化
普通文本使用方式: {{ $t('m.fm.components.fields.input') }}
标签内使用方式:?? :placeholder="$t('m.fm.components.fields.input')"
js内使用方式:????? this.$t('m.fm.components.fields.input')
(3)基于Webstore开发多语言文件

多语言标识要避免全局冲突,推荐的命名规范:系统名称.表名称.提示名称,比如:app1.table1.hello
2、动态文本国际化多语言
基于模型可视化配置的生成的模块,多语言维护跟静态资源文件不同,也需要基于模型动态维护,而非开发人员提前写死代码。
2.1、基于业务模型维护多语言
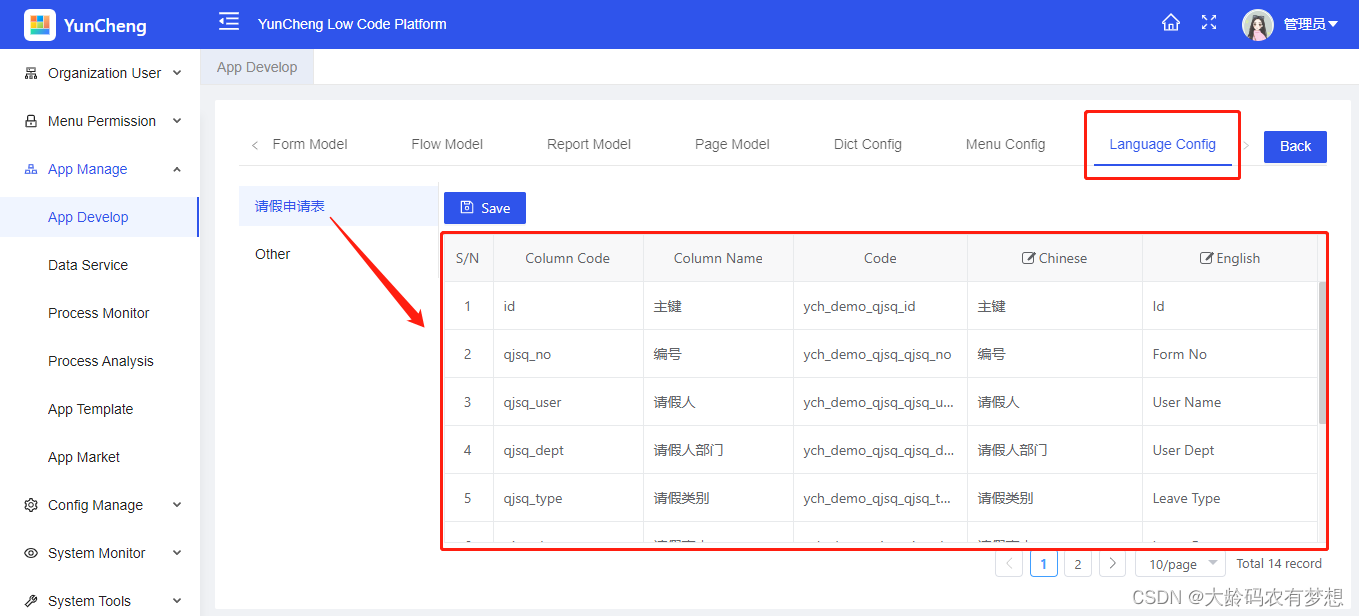
在零代码平台中,常见的可视化开发方式,就说基于业务模型进行表单设计和页面设计,那么动态多语言技术实现的关键点就是如何基于业务模型进行多语言配置。在云程低代码平台中,基于应用实体模型进行多语言扩展,实体模型的字段会自动同步到多语言配置下,这里只需要维护字段的中文、英文名称即可。“其他”分类下允许用户新增语言信息,注意编码必须唯一,建议不同应用使用不同前缀来区分编码。

2.2、可视化设计器使用多语言
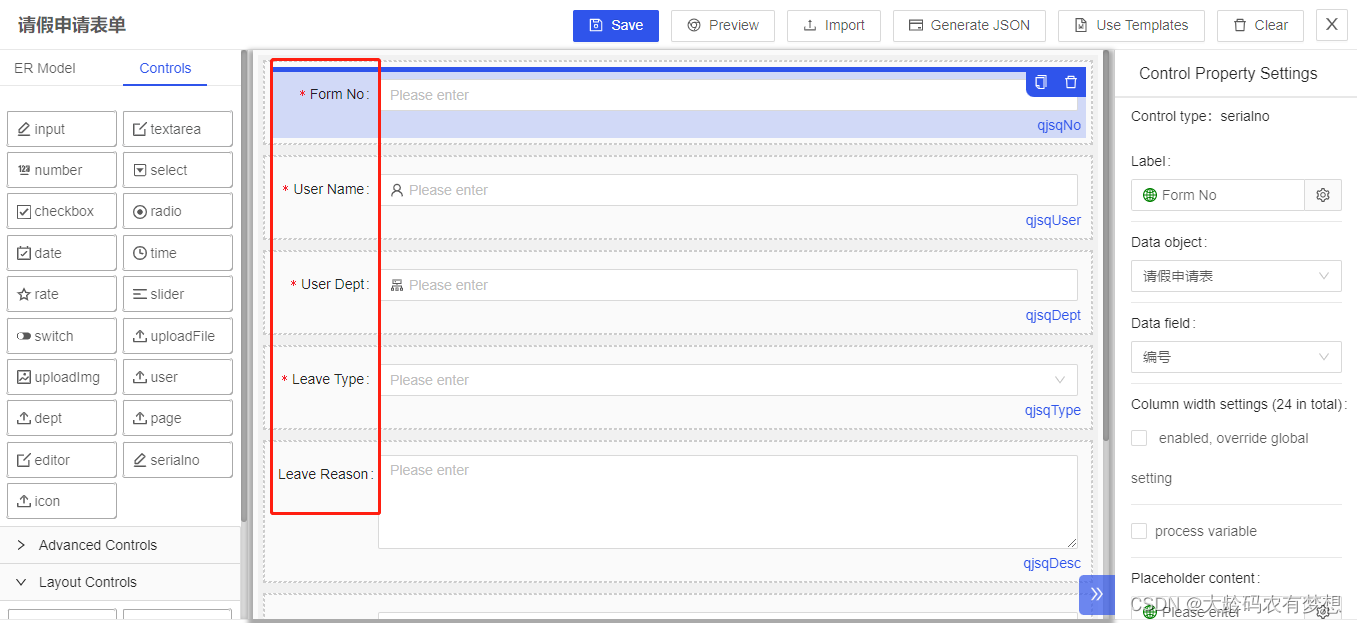
在设计表单和页面的时候,使用多语言控件来输入需要国际化的动态文本,例如表单控件的标签、列表的列名称、按钮名称等,如下图。
中文环境表单设计:

英文环境表单设计:

3、菜单名称国际化多语言
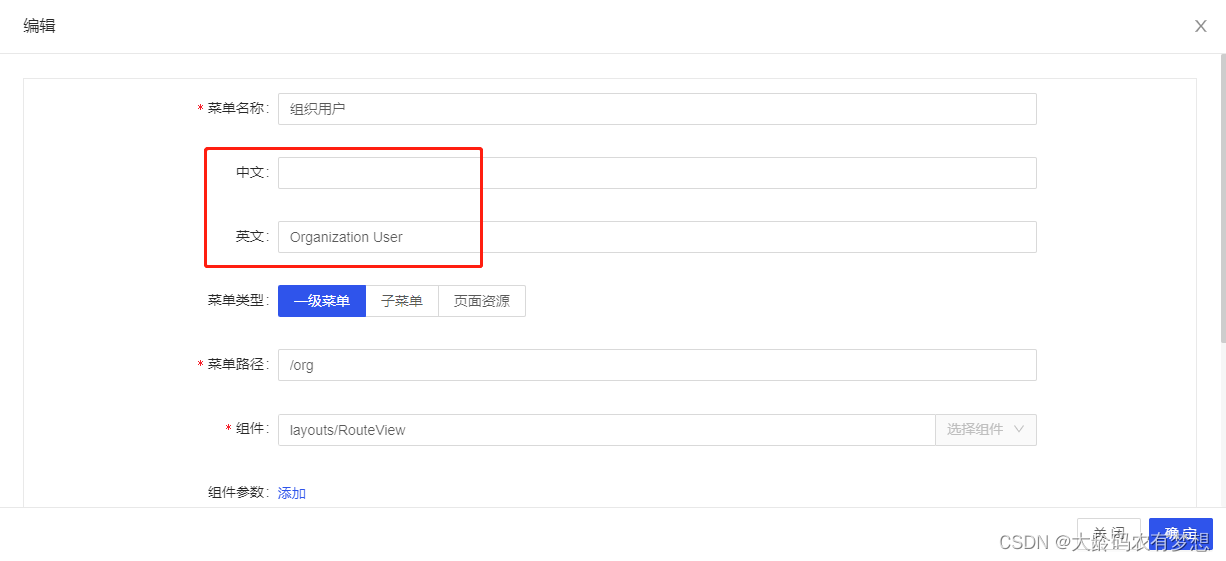
菜单多语言开发实际是数据多语言,非文本标签多语言,所以需要在维护菜单的时候,把多种语言名称录入。进入菜单管理模块,点击新增或编辑按钮,在弹出页面中维护菜单多语言:

菜单名称为系统默认的菜单名称,中文和英文分别为菜单的多语言配置,前端显示菜单规则是:根据当前语言环境优先找对应的语言名称,如果没有找到,就取系统默认的菜单名称。

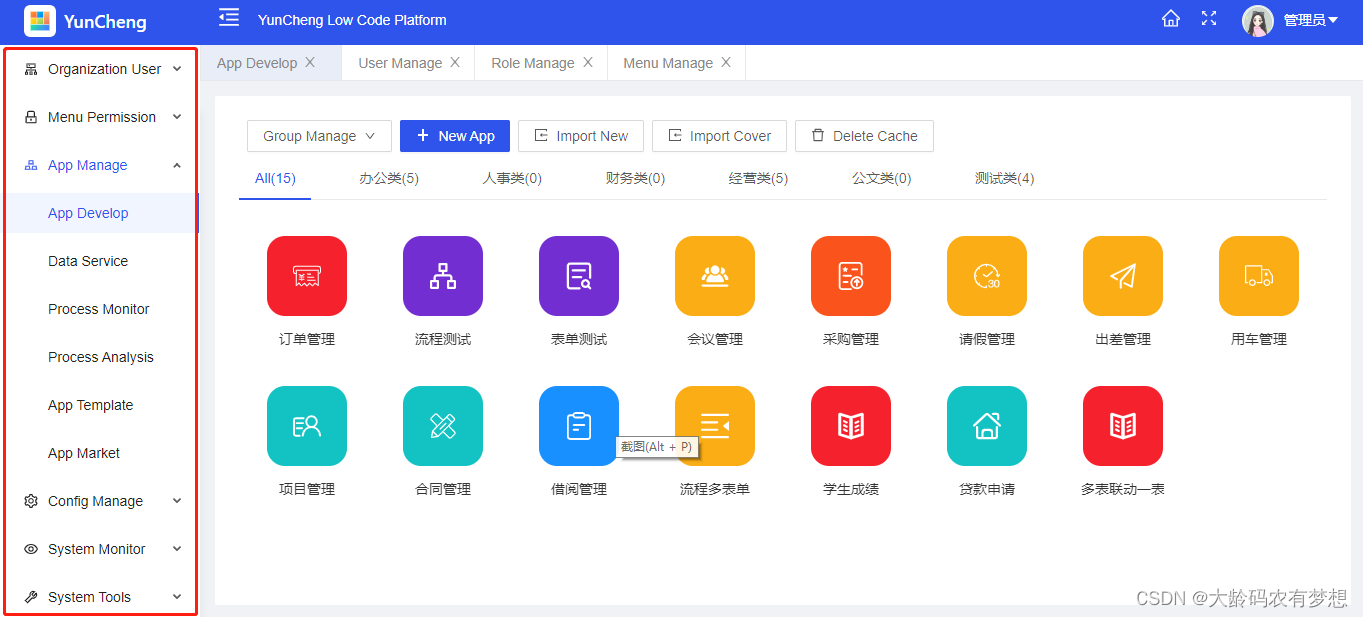
英文环境菜单多语言展示:

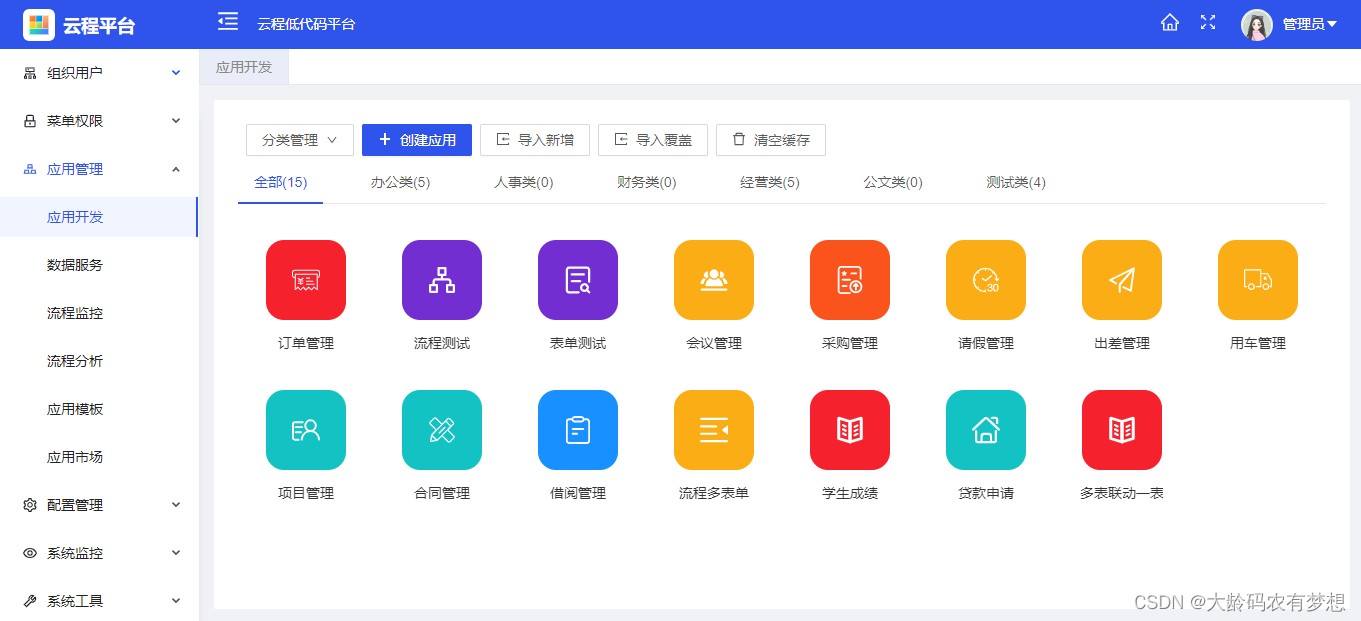
中文环境菜单多语言展示:

4、系统切换多语言
多语言切换指同一套系统,不同的用户登录,可以切换使用不同的语种。
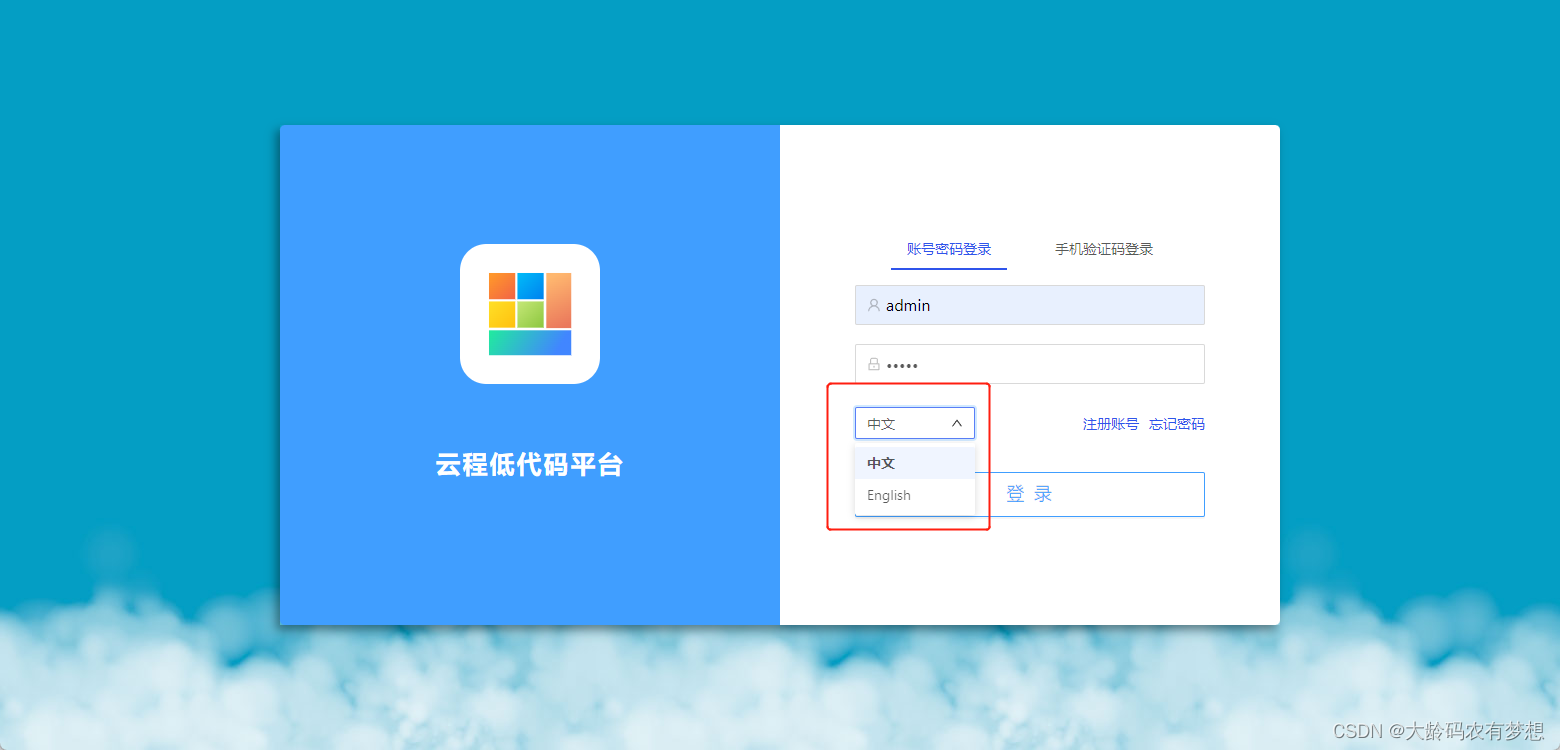
一般切换多语言的入口是在用户登录时,手动选择切换多语言。
需要注意的是,多语言切换是跟用户当前登录会话是相关的,而非系统级别的多语言,在技术实现上,需要把当前用户选择的语言类型通过线程安全机制传递到系统中,实现按用户会话切换多语言。
参考:
SpringBoot实现i18n国际化配置(超详细之跟着走就会系列)_唯有代码不会骗人的博客-CSDN博客_springboot国际化配置